Introduction to Assignment Operator in JavaScript
The javaScript assignment operator is assigning a value to left hand side operand after executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. The rule for assignment operator is the first operand must be any variable followed by equal (=) operator. After this equal operator, it is followed by any value or variable like integer, decimal, whole numbers, etc.
Real Time Scenario: In general, if we want to add the same variable to other variables then we use a=a+b. But we have other alternative way to write the same logic with the same result by using assignment operator a+=b.
Advantage: Reduce the logic size.
How does Assignment Operator Work in JavaScript?
This assignment operator is working based on the right hand side operand logic. This logic resultant will be saved in the left hand side operand variable.
Syntax:
variable+=variableor
variable+=integerExample:
a+=b;or
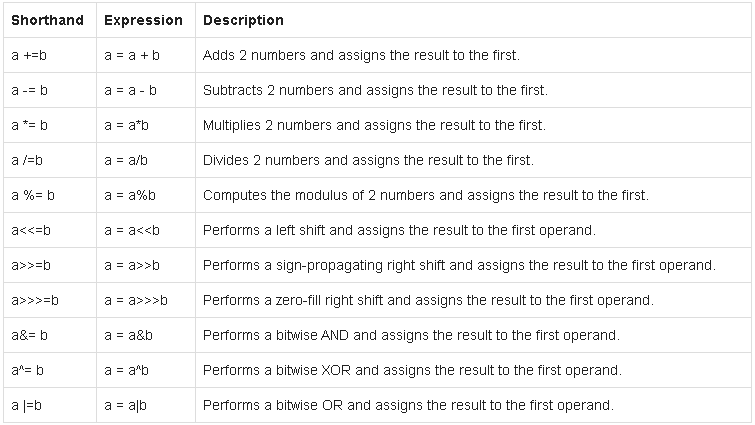
a+=5;Possible Assignment Operators Table in Java Script:

Examples of Assignment Operator in Java Script
Following are the examples of assignment operator in java script are given below:
1. Addition with Assignment Operator Example
Code:
<!DOCTYPE html>
<html>
<title>Assignment Operator</title>
<!--CSS Styles-->
<style>
p
{
border: double 8px red;
font-size: 20px;
color: green;
text-align: justify;
}
h1
{
color: blue;
text-align:center;
}
</style>
<body>
<div>
<h1>Assignment Operator Introduction</h1>
<p>JavaScript assignment operator is assigning a value to left hand side operand after the executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. Rule for assignment operator is first operand must be any variable followed by equal (=) operator. After this equal operator it is followed by any value or variable like integer, decimal, whole numbers etc.</p>
</div>
<!--JavaScript Logic-->
<script>
function getMyAdditionAssignment() {//function definition
var b=20;
b+=10;
document.write("<h2 style='color:green'>Addition of the numbers is :</h2>"+b);//displaying the output in the browser
}
getMyAdditionAssignment();
</script>
</body>
</html>Output:

2. Multiplication with Assignment Operator Example
Code:
<!DOCTYPE html>
<html>
<title>Assignment Operator</title>
<!--CSS Styles-->
<style>
p
{
border: dashed 8px blue;
font-size: 20px;
color: purple;
text-align: justify;
}
h1
{
color: green;
text-align:center;
}
</style>
<body>
<div>
<h1>Assignment Operator Introduction</h1>
<p>JavaScript assignment operator is assigning a value to left hand side operand after the executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. Rule for assignment operator is first operand must be any variable followed by equal (=) operator. After this equal operator it is followed by any value or variable like integer, decimal, whole numbers etc.</p>
</div>
<!--JavaScript Logic-->
<script>
function getMyMultiplicationAssignment() {//function definition
var b=20;
b*=10;
document.write("<h2 style='color:brown'>Multiplication of the numbers is :</h2>"+b);//displaying the output in the browser
}
getMyMultiplicationAssignment();
</script>
</body>
</html>Output:

3. Addition with Assignment Operator Example
Code:
<!DOCTYPE html>
<html>
<title>Assignment Operator</title>
<!--CSS Styles-->
<style>
p
{
border: dotted 8px purple;
font-size: 20px;
color: fuchsia;
text-align: justify;
}
h1
{
color: blue;
text-align:center;
}
</style>
<body>
<div>
<h1>Assignment Operator Introduction</h1>
<p>JavaScript assignment operator is assigning a value to left hand side operand after the executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. Rule for assignment operator is first operand must be any variable followed by equal (=) operator. After this equal operator it is followed by any value or variable like integer, decimal, whole numbers etc.</p>
</div>
<!--JavaScript Logic-->
<script>
function getMyDivisionAssignment() {//function definition
var b=20;
b/=10;
document.write("<h2 style='color:yellow'>Division of the numbers is :</h2>"+b);//displaying the output in the browser
}
getMyDivisionAssignment();
</script>
</body>
</html>Output:

4. Addition with Assignment Operator Example
Code:
<!DOCTYPE html>
<html>
<title>Assignment Operator</title>
<!--CSS Styles-->
<style>
p
{
border: ridge 8px red;
font-size: 20px;
color: navy;
text-align: justify;
}
h1
{
color: gray;
text-align:center;
}
</style>
<body>
<div>
<h1>Assignment Operator Introduction</h1>
<p>JavaScript assignment operator is assigning a value to left hand side operand after the executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. Rule for assignment operator is first operand must be any variable followed by equal (=) operator. After this equal operator it is followed by any value or variable like integer, decimal, whole numbers etc.</p>
</div>
<!--JavaScript Logic-->
<script>
function getMyPowerAssignment() {//function definition
var b=5;
b**=10;//gives power (**)
document.write("<h2 style='color:red'>Power of the numbers is :</h2>"+b);//displaying the output in the browser
}
getMyPowerAssignment();
</script>
</body>
</html>Output: