
Introduction to JavaScript Object Notation
JavaScript Object Notation also known as JSON, this JSON is a short form of JavaScript Object Notation which is a format for sharing data. JSON is derived form one of the very famous languages i.e. JavaScript but can be useful with Python, Ruby, Java and also PHP. As JSON is used for data interchange, this can happen between two computer application based on different geographical locations. JSON is a human readable format, so applications can easily parse data. JSON can contain text, curly braces, square brackets, commas, double quotes, colons and some other characters.
JSON is build on two structures as below:
- Collection of key/ value pairs. It can also be object, struct, record, dictionary, key list, array, or a hash table.
- Ordered list of values, it can be an array, sequence or vector.
When you start working with JSON, JSON objects are represented using .json file, but at times can be a JSON object or string.
Syntax:
JSON is a key value pair structure.
{
"var1" : "value1",
" var2" : "value2",
" var3" : "value3",
" var4_boolean" :value4,
"var5_number" :value5
}Most of the data used in JSON ends up encapsulated by JSON object. JSON keys are on left side and JSON values are on right side. Keys need to wrapped in double quotation whereas values can be of 6 data types likely strings, Boolean values, numbers, arrays and objects, and NULL. JSON values can be complex data objects of JSON. JSON object is not similar to JavaScript Object.
Examples of JavaScript Object Notation
Given below are the examples mentioned:
Example #1
JSON Object.
Code:
"employee": {
"empID": 3088,
"empName": "Saideep",
"empLocation": "Canada"
}
}Example #2
Code:
"employees": [
{
"empID": 3088,
"empName": "Amar",
"empLocation": "USA"
},
{
"empID": 2089,
"empName": "User",
"empLocation": "Canada"
},
{
"empID": 3090,
"empName": "User2",
"empLocation": "Canada"
}
]
}We have JSON methods like stringify(), parse() and many more to come over.
- Stringify(): Conversion of JavaScript Object to JSON string.
- Parse(): Conversion of JSON String to JavaScript Object.
Example #3
Code:
<!DOCTYPE html>
<html>
<body>
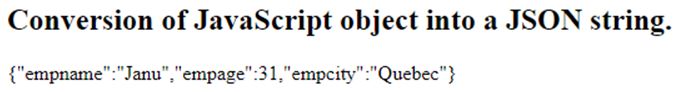
<h2>Conversion of JavaScript object into a JSON string.</h2>
<script>
var sample = { empname: "Janu", empage: 31, empcity: "Quebec" };
var JSON = JSON.stringify(sample);
document.write(JSON);
</script>
</body>
</html>Output:

Example #4
Code:
<!DOCTYPE html>
<html>
<body>
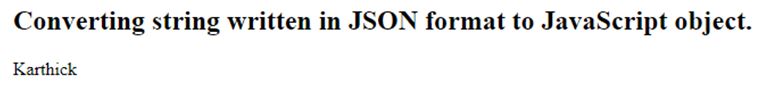
<h2>Converting string written in JSON format to JavaScript object.</h2>
<p id="demo"></p>
<script>
var sample = '{"empname":"Karthick", "empage":39, "empcity":"New York"}';
var parse = JSON.parse(sample);
document.getElementById("demo").innerHTML = parse.empname;
</script>
</body>
</html>Output:

Complex types among this JSON values are Nested Objects and Nested Arrays, these nested arrays and objects will be passed as values assigned to keys, which comprise of key value pairs.
JavaScript uses square brackets on both end of array type. Arrays are ordered collection and can contain different value types.
For Example:
Code:
{
"empName" : "Sammy",
"fatherName" : "Shark",
"location" : "location1",
"weblinks" : [
{
"description" : "work",
"URL" : "https://www.digitalocean.in/"
},
{
"description" : "tutorials",
"URL" : "https://www.tutorials.com/community/tutorials"
}
],
"social_media" : [
{
"description" : "snap",
"link" : "https://snap.com/digitalocean"
},
{
"description" : "facebook",
"link" : "https://www.facebook.com/"
},
{
"description" : "github",
"link" : "https://github.com/digital"
}
]
}Usage of JavaScript Object Notation
Given below is the usage of JavaScript Object Notation:
- As JSON is used for transfer of data from one application to another, it can also transfer data between computers, database, programs, and many more.
- Also used for transmitting serialized or deserialized data over network.
- Can be used with major programming languages in Software.
- Used for data transmission from web applications to servers.
- Web services like REST, SOAP use JSON for transmission of data.
Properties of JavaScript Object Notation
Given below are the properties :
- It is a lightweight data interchange format text tool.
- It has .json extension and has been extended from JavaScript language.
- It is easy to read/ write by user and understandable by customers.
- It is an independent of other programming languages
Rules to be Followed while Creating a JSON
Given below are the rules to be followed while creating a JSON:
- Should start and end with curly braces ‘{ }’.
- Key field is included inside double quotations.
- Value field is represented using ‘:’ colon after keys.
- Key value pairs are separated using ‘,’ comma.
- Values can be pf any data type, be it string, boolean, number, object, etc.
JSON matter as it can be used to load data asynchronously i.e without rendering. Allows to overcome from cross domain issues, a method JSONP a callback function to send bac JSON back to domain.
Conclusion
As JSON being one of the most popular data transformation formats, used for data transition. It is lightweight and enables users to store, share and work with data easily. JSON sometimes being said as subclass of JavaScript, can be read and modified using any programming languages. We also have JSON formatting tools online such as JSONLint which is the JSON validator used to validate if JSON string is valid or not. Also, JSON Formatter to format a JSON string to readable format.