What Is It Used For? – JavaScript
JavaScript is a lightweight scripting programming language primarily used for creating interactive front-end web applications. It was first developed in 1995 by Brendan Eich while working at Netscape Communications Corporation and is now one of the world’s most popularly used programming languages.
JavaScript can create various features and functionality, such as data visualization, user authentication, form validation, interactive maps, dynamic forms and menus, animation, and more. Its goal is to create a more engaging user experience and enable developers to build complex and feature-rich web applications.
JavaScript combined with other web development technologies like HTML and CSS to generate modern and responsive web applications. While HTML is used to create the structure of a web page and CSS to style it, developers can design visually appealing and functional web pages that are easy to use and navigate.
Key Highlights
- JavaScript is a most popular and versatile high-level scripting and programming language.
- Popular frameworks include React.js, Angular.js, Node.js, Vue.js, and Express.js.
- It has many applications, such as web development, game development, API development, IoT(Internet of things) development, and mobile application development.
- It’s advantageous because it is event-driven, asynchronous, dynamic, and widely supported with many frameworks, libraries, and plugins.
Why do Developers use JavaScript?
Developers can use JavaScript to build single-page applications (SPAs), which enable a fluid and seamless user experience and more complex online applications. It enhances its applications with features like pop-up boxes, interactive forms, and dynamic images.
Some prominent reasons developers use javascript are as follows:
- Cross-Platform Community: This language can run on multiple platforms, including web browsers, servers, and mobile devices, making it a flexible and versatile language for web development.
- Client-Side Scripting Language: It is a scripting language, which means that the browser executes the code as soon as the web browser loads it. It allows for real-time updates without needing to reload the entire page.
- Large Developer Community: This programming language has the most extensive worldwide community of developers. As of 2022, the community consists of 4 million software developers.
- Versatility: Its versatility allows developers to create mobile, desktop, and web applications for both the client (front-end) and the server-side (back-end).
- Easy To Use And Learn: Using simple and abstract language for coding web pages makes it accessible for beginners to learn and understand the language. Moreover, the ease of independently testing each line of code allows developers to use the language efficiently.
JavaScript Frameworks
JavaScript frameworks are pre-written code libraries that provide standard web development functionality. Frameworks help developers write code more efficiently and consistently, as they provide predefined tools and best practices for building web applications. Some popular frameworks are-
1. React.js
- A JavaScript library for building user interfaces, particularly for single-page applications.
- React uses a component-based architecture, allowing developers to break down complex UIs into smaller, reusable components.
- It is an efficient virtual DOM, which updates only the parts of the UI that have changed, resulting in fast and responsive user interfaces.
2. Angular.js
- Angular is a full-featured Javascript framework by Google for building dynamic and data-driven web applications.
- It uses declarative syntaxes and provides data binding, dependency injection, and form validation tools, making it a powerful and feature-rich framework.
- Angular has a steep learning curve but provides a robust and scalable architecture for building large-scale web applications.
3. Node.js
- Node.js is a back-end framework that uses JavaScript for server-side development, allowing developers to use the same language for client-side and server-side code.
- It provides a non-blocking, event-driven, highly scalable, efficient architecture, making it well-suited for building real-time web applications.
- Node.js allows access to many modules and libraries, making it a popular choice for building server-side applications.
4. Express.js
- Express.js is a minimalist and flexible back-end framework for building web applications, providing tools and features for routing, middleware, and template engines.
- It is non-opinionated – it gives developers a high degree of freedom and flexibility in how they structure and implement their applications.
- Express.js is highly customizable and extensible, with a large and active community that produces many plugins and middleware to extend its functionality.
5. Vue.js
- Vue.js is a front-end framework for building user interfaces focusing on simplicity and ease of use.
- It uses a template-based syntax and provides tools for data binding, directives, and animations, making it easy to create dynamic and interactive UIs.
- Vue.js is lightweight and flexible, making it well-suited for building small to medium-sized web applications.
JavaScript Features
- Object-oriented: It allows developers to create reusable code as objects that instantiate and manipulate at runtime.
- Dynamic: Variables can change their data type at runtime. It makes writing and modifying code easier but can lead to errors if not used carefully.
- Event-Driven: It can respond to user actions and other events in real-time, allowing for dynamic and interactive web applications.
- Interpreted: It does not need compiling before execution. It allows for faster development and testing cycles.
- Functional programming: It supports functional programming, which allows developers to write concise and modular code that is easier to test and maintain.
- APIs: It provides access to various APIs, including the Document Object Model (DOM) and the Web Audio API, allowing developers to create advanced web applications with rich multimedia and interactive features.
- DOM Manipulation: One of the key features is its ability to manipulate a web page’s Document Object Model (DOM). It allows developers to dynamically update the content and layout of a web page in response to user actions or other events.
- Libraries and Frameworks: JavaScript has a large and active community that produces many libraries and frameworks, such as jQuery, React, and Node.js, making it easier to develop complex web applications.
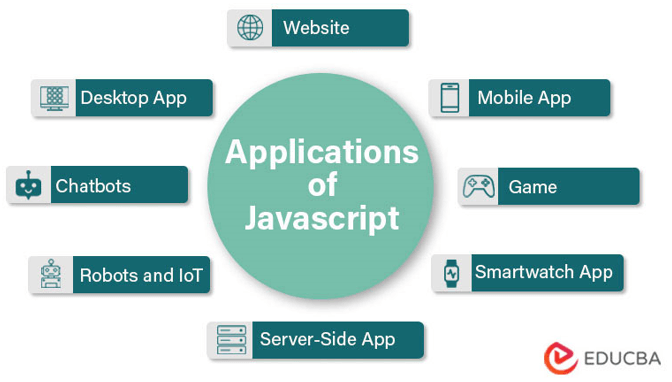
Applications of JavaScript

| Application | How Does JavaScript Help? |
| Web Development | JavaScript is primarily utilized for front-end web development to bring interactivity and dynamic content to websites, such as form validation, animations, and user interfaces. |
| Mobile App Development | Developers can build mobile applications for iOS and Android platforms using frameworks such as React Native, Ionic, PhoneGap, and NativeScript. |
| Game Development | Build browser-based games and mobile and desktop games using game engines such as Phaser and Babylon.js. It is beneficial for building casual and 2D games. |
| Smartwatch apps | React Native can create smartwatch apps with JavaScript.
|
| Server-Side Development | Developers can build scalable and efficient server-side applications and APIs that communicate with databases, handle requests, and perform server-side tasks. |
| Robots and IoT Development | It involves connecting devices and sensors to the internet. Example: Johnny-Five – For robotics and IoT platform, Cylon JS – Robotics kit |
| Chatbots Development: | Build chatbots for various industries like e-commerce, healthcare, customer support, etc. |
| Desktop Application Development | Build desktop applications using tools like Electron, which allows developers to build cross-platform desktop applications using web technologies. |
Top Companies Using JavaScript
| Company | Tools & Library | Applications |
| It uses ReactJS for creating user interfaces. | Mobile and web applications, such as WhatsApp, Instagram, and the main Facebook app. | |
| Netflix | It uses Falcor, a framework for quick data retrieval. | Web applications and client-side video playback feature. |
| Amazon | It uses AWS Amplify to simplify building web protocols. | Online store and other web services like Twitch and Amazon Prime Video.
|
| Microsoft | It uses TypeScript, a superset that incorporates static typing and other features. | Web applications, such as Outlook and OneDrive |
| Apple | It uses the SproutCore framework for interactive user experience. | IOS apps and web applications, such as the Safari browser and the Apple Music web player |
Scope of JavaScript
Learning JavaScript opens up many career pathways:
| Job Title | Responsibilities | Notable Technology/Tools |
| Front-end Developer | Build and maintain client-facing parts of web apps using JavaScript, HTML, and CSS. | React, Angular, Vue.js |
| Back-end Developer | Build and maintain server-side components of web apps using JavaScript and other server-side technologies. | Node.js, Express.js |
| Full-Stack Web Developer | Proficient in both front-end and back-end development, working on all aspects of web apps. | React, Node.js, Express.js |
| Mobile Developer | Build mobile apps for iOS, Androids, and web platforms using JavaScript and frameworks like React Native and Ionic. | React Native, Ionic |
| Tester | Use frameworks like Jest and Selenium to test software applications. | Jest, Selenium |
| API Developer | Build APIs to allow different software systems to communicate with each other using JavaScript, which is excellent for API development. | JSON, Node.js |
| Game Developer | Use JavaScript and game engines like Phaser to create games optimized for performance and user experience. | Phaser, Three.js |
| IoT Developer | Build IoT applications using JavaScript and other web technologies for Arduino and circuits. | Arduino, circuits |
| Technical Writer | Create user manuals and other technical documentation that is clear and easy to understand, leveraging the knowledge of the popular JavaScript language to write documentation for millions of applications. | N/A |
Examples of JavaScript
Given below are examples of JavaScript:
Example #1: Embedded Script
We should keep all our JavaScript code within <script>…..</script> tags, if we are including our code in an HTML document. This will distinguish our code from the rest of the code. There are many client-side scripting languages available; it is recommended to specify the scripting language. To do so, we just need to add a type attribute inside the <script> tag as follows: <script type=“text/javascript”>
Now we will see the example where we have embedded “Hello World!” in the JavaScript as follows:
Code:
<html>
<head>
<title>My First JavaScript code!!!</title>
<script type="text/javascript">
alert("Hello World!");
</script>
</head>
<body>
</body>
</html>Example #2: External Script
Sometimes we may want a single JavaScript to execute on many other pages without having to write the same script on every page. To implement this, we can write JavaScript in an external file. After writing we should save the external script with a specific .js extension. The external script should not have <script> or </script> tags. We can make use of this script by pointing to the .js file in the “src” attribute in the <script> tag as follows:
<script src="javascript1.js"> </script>Below is an example of an external script where we have used javascript1.js as an external file.
Code:
<html>
<head>
<script src="javascript1.js"> </script>
</head>
<body>
</body>
</html>JavaScript Project – Build a Simple Calculator with JavaScript
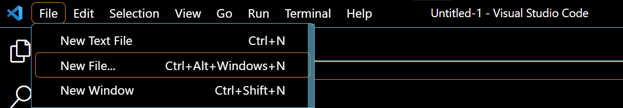
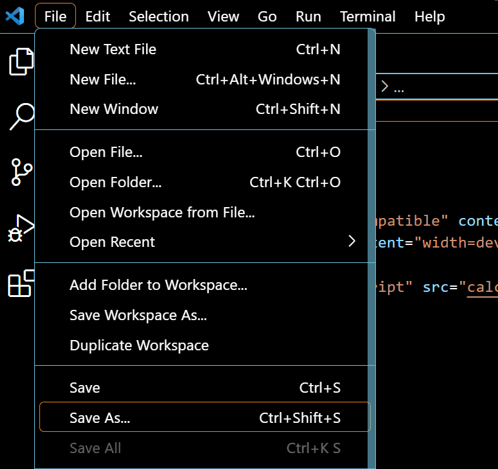
Step #1: Open any online or offline text editor (This tutorial uses Visual Studio Code). Click File > New File to create a new file.

(Source: Visual Studio Code)
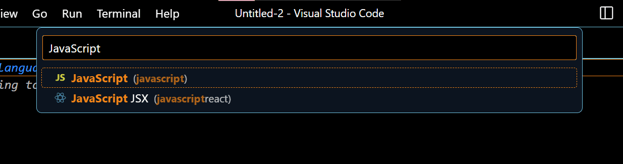
Step #2: Select the language as JavaScript.


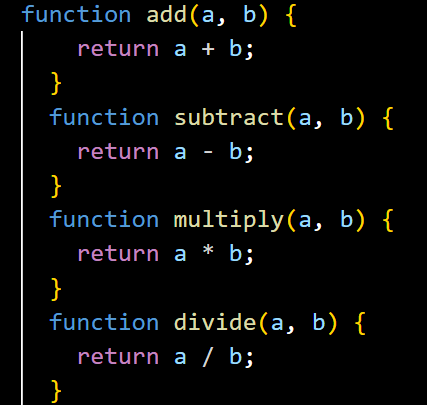
Step #3: Define the calculator’s functions, such as addition, subtraction, multiplication, and division.
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
function multiply(a, b) {
return a * b;
}
function divide(a, b) {
return a / b;
}
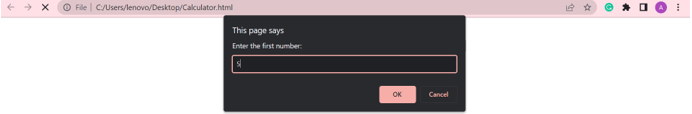
Step #4: Use the prompt() function to create requests for user input and save them in variables – num1 and num2, while the operation variable will store the operator of choice.
var num1 = prompt("Enter the first number:");
var num2 = prompt("Enter the second number:");
var operation = prompt("Enter the operation you want to perform (+, -, *, /):");
Step #5: Create another variable, “result,” to store the program’s output.
var result;
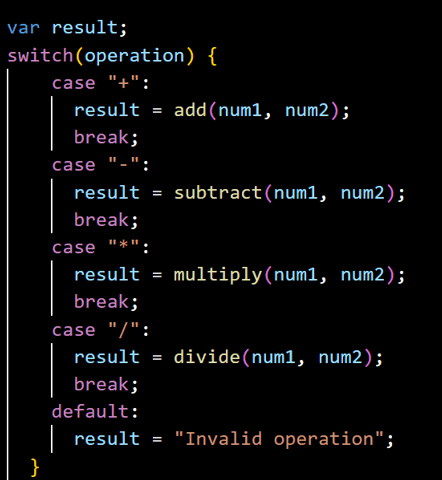
Step #6: Use a switch statement to determine which operation to perform.
- Compare the operation given by the user to +, -, /, * to figure out which operation to run
- Call the corresponding function to perform the operation.
- Store the output in the result variable.
- A default switch case executes when user input is not correct and does not match any conditions.
switch(operation) {
case "+":
result = add(num1, num2);
break;
case "-":
result = subtract(num1, num2);
break;
case "*":
result = multiply(num1, num2);
break;
case "/":
result = divide(num1, num2);
break;
default:
result = "Invalid operation";
}
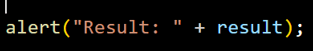
Step #7: Display the result to the user using the alert() function. It shows the result in an alert box.
alert("Result: " + result);
Step #8: Save the JavaScript file as “calculator.js.”
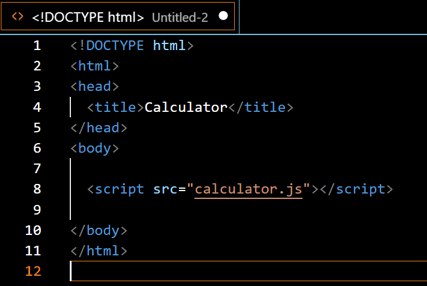
Step #9: To run the calculator, first, create an empty HTML file in the same directory as the JavaScript file. Add the basic syntax for HTML, and in the <body> tag, introduce the <script> tag.
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
</head>
<body>
<script src="calculator.js"> </script>
</body>
</html>
Step #10: Save the HTML file with an appropriate name.

Step #11: Click on the HTML file to view the output in the browser.
Complete Code:
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
function multiply(a, b) {
return a * b;
}
function divide(a, b) {
return a / b;
}
var num1 = prompt("Enter the first number:");
var num2 = prompt("Enter the second number:");
var operation = prompt("Enter the operation you want to perform (+, -, *, /):");
var result;
switch(operation) {
case "+":
result = add(num1, num2);
break;
case "-":
result = subtract(num1, num2);
break;
case "*":
result = multiply(num1, num2);
break;
case "/":
result = divide(num1, num2);
break;
default:
result = "Invalid operation";
}
alert("Result: " + result);Final Output:

(Image Source: Google Chrome Browser)
JavaScript Advantages and Disadvantages
| Pros |
Cons |
| Accessibility: JavaScript is a widely-used language and well-supported by various web browsers. | Low Security: Vulnerable to security issues, such as cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks, which can compromise the security of web applications. |
| Full-Stack Development: Developers can build full-stack web applications using a single language. | Low Speed: It can sometimes result in slower page load times and increased memory usage, mainly when a web page has a large amount of code. |
| Active Community: Large developer community ensures a multitude of libraries, frameworks, and plugins are available to extend its functionality and make development more accessible and more efficient. | Challenging to Debug: Sometimes, the code is difficult to debug and troubleshoot, mainly when working with complex or dynamic applications. |
| Client-Site Rendering: Many features process without server requests, making the web apps fast. | Steep Learning Curve: It is challenging for beginners due to its dynamic nature and complex syntax. |
| Asynchronous: It allows for asynchronous programming, which helps build real-time and event-driven applications. | Compatibility Issues: It can sometimes result in compatibility issues with different web browsers, requiring additional code or workarounds to ensure that applications work as intended. |
Frequently Asked Questions (FAQs)
Q1. What is JavaScript? Why is it used?
JavaScript is a high-level programming language to create interactive web pages and applications. One of the main reasons why it is so popular is that it is very versatile and can be helpful for a wide range of applications, including-
- Web development
- Mobile app development
- Desktop application development
- Game development,
- Internet of Things (IoT) programming.
JavaScript adds dynamic and interactive features to web pages and enhances the user experience. It is also easy to learn, with a relatively low entry barrier, making it a popular language for beginners and experienced developers. It runs on both the client side and the server side.
Q2. Why do we use JavaScript in HTML?
JavaScript works with HTML to add dynamic and interactive features to web pages, such as form validation, animations, and interactivity. It allows for real-time updates without needing to reload the entire page.
Q3. What is JavaScript also called?
“JS” is a popular short name for JavaScript. In short, it was initially named “Mocha” during its development in May 1995. Later, it was briefly renamed to “LiveScript” before settling on “JavaScript” in December 1995.
Q4. What are the advantages of JavaScript?
JavaScript has many advantages, some of which are as below:
- Enhance User Experience: Javascript can enhance the user experience of web pages by adding dynamic and interactive features.
- Browser-friendly: This technology is favored for web development because it works well on most web browsers.
- Active Developer Community: It has a large and active community that produces many libraries and frameworks.
- Wide-Ranging Application: It helps in both front-end and back-end development, client-side and server-side.