
Introduction to Bootstrap Popover
The Popover in Bootstrap, defined as a popup box, will appear when we click on any HTML element. We can say popover is just like a tooltip. The difference between popover and tooltip is tooltip can hold more content than popover. To include popover functionality in our application, we must include the js plugin on the HTML page.
Real-Time Example: Suppose an e-commerce website like Flipkart, Amazon, Myntra, etc., must show more products in less space. If they provide all the item details below, the product will occupy a lot of space. So, instead of providing a button and showing the product information when we click the button without opening the page. It will save space and display product information. In such a case, we used popover functionality.
Advantage:
Overcome space complexity.
How does popover work in Bootstrap?
Bootstrap popover can be worked based on the element’s data-toggle=”popover” attribute. We can specify the title to popover by using the title attribute and also can specify the text inside the popover box by using data-content
Syntax:
<a href="page link" data-toggle="popover" data-content="Specify required content inside popover" title="Title of the Popover" >Popover Demo Example</a>Popover functionality will work after initializing the popover () method inside jQuery.
Syntax:
<script>
$(document).ready(function(){ //calling inbuilt ready function
$('[data-toggle="popover"]').popover(); //calling popover function
});
</script>Positioning Popovers
The popover will be displayed on the right side of the HTML element.
In positioning popovers, we used data placement. Available values for data placement are
- Top
- Bottom
- Left
- right
Include the bootstrap feature in our application; we must specify some pre-defined libraries inside our application. They are
1. Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script>3. Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes popper libraries
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>Examples of Bootstrap Popover
Different examples are mentioned below:
1. Simple popover demo Example
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover Example</title>
<meta charset="utf-8">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- jQuery Logic -->
<script>
$(document).ready(function() { //calling ready method
$('[data-toggle="popover"]').popover();//calling popper method for popover action
});
</script>
<!-- CSS styles -->
<style type="text/css">
div {
border: 1px solid blue;
}
h1 {
text-align: center;
color: green;
}
.container {
text-align: center;
}
p{
color:brown;
font-size: 20px;
}
</style>
</head>
<body>
<!-- class="container" gives you default bootstrap alignment -->
<div class="container">
<h1>Popover Demo Example</h1>
<p>The Popover in Bootstrap defined as a pop-up box will appear
when we click on any HTML element. We can say popover is just like a
tooltip.</p>
<a href="#" data-toggle="popover"
title="Hi, I am default header portion"
data-content="Hi, I am popover body portion to show you about click action information">Click
Me to See Popover Action</a>
</div>
6</body>
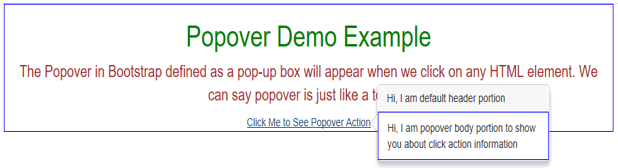
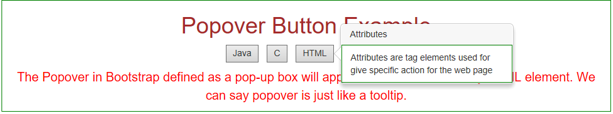
</html>Output:

Explanation:
As you can see in the output, the Click Me to See Popover Action link shows a popup that is called as
2. Popover Buttons Example
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover Example</title>
<meta charset="utf-8">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- jQuery Logic -->
<script>
$(document).ready(function() { //calling ready method
$('[data-toggle="popover"]').popover();//calling popper method for popover action
});
</script>
<!-- CSS styles -->
<style type="text/css">
div {
border: 1px solid green;
}
h1 {
text-align: center;
color: brown;
}
.container {
text-align: center;
}
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<!-- class="container" gives you default bootstrap alignment -->
<div class="container">
<h1>Popover Button Example</h1>
<!-- class="list-inline"create a list as inline -->
<ul class="list-inline">
<li><button href="#" title="Inheritance" data-toggle="popover"
data-content="Java supports for single inheritance, and multiple inheritance with Interfaces">Java</button></li>
<li><button href="#" title="Pointers" data-toggle="popover"
data-content="Pointers are accessing system address">C</button></li>
<li><button href="#" title="Attributes" data-toggle="popover"
data-content="Attributes are tag elements used for give specific action for the web page">HTML</button></li>
<li><button href="#" title="Conditional Loops"
data-toggle="popover"
data-content="Python supports for while loop, do while loop and for loop">Python</button></li>
</ul>
<p>The Popover in Bootstrap defined as a pop-up box will appear
when we click on any HTML element. We can say popover is just like a
tooltip.</p>
</div>
</body>
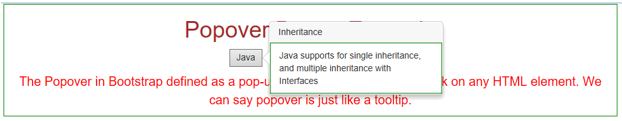
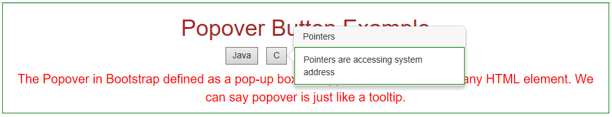
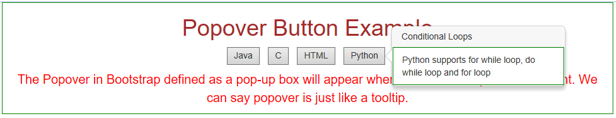
</html>Output:





Explanation:
As you see in the above popover, content by default displays on the right-hand side of the element.
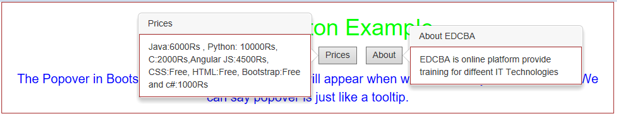
3. Position top, left, right, and bottom Popover Buttons Example
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover Example</title>
<meta charset="utf-8">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- jQuery Logic -->
<script>
$(document).ready(function() { //calling ready method
$('[data-toggle="popover"]').popover();//calling popper method for popover action
});
</script>
<!-- CSS styles -->
<style type="text/css">
div {
border: 1px solid brown;
}
h1 {
text-align: center;
color: lime;
}
.container {
text-align: center;
}
p {
color: blue;
font-size: 20px;
}
</style>
</head>
<body>
<!-- class="container" gives you default bootstrap alignment -->
<div class="container">
<h1>Popover Button Example</h1>
<!-- class="list-inline"create a list as inline -->
<ul class="list-inline">
<li><button href="#" title="Educba" data-toggle="popover"
data-placement="bottom" data-content="Java supports for single inheritance, and multiple inheritance with Interfaces">EDCBA</button></li>
<li><button href="#" title="Courses" data-toggle="popover"
data-placement="top" data-content="Java, Python, C,Angular JS, CSS, HTML, Bootstrap and c#">Courses</button></li>
<li><button href="#" title="Prices" data-toggle="popover"
data-placement="left" data-content="Java:6000Rs , Python: 10000Rs, C:2000Rs,Angular JS:4500Rs, CSS:Free, HTML:Free, Bootstrap:Free and c#:1000Rs">Prices</button></li>
<li><button href="#" title="About EDCBA"
data-toggle="popover" data-placement="right" data-content="EDCBA is online platform provide training for diffeent IT Technologies">About</button></li>
</ul>
<p>The Popover in Bootstrap defined as a pop-up box will appear
when we click on any HTML element. We can say popover is just like a
tooltip.</p>
</div>
</body>
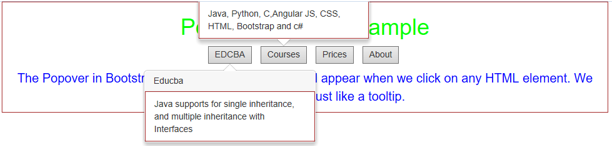
</html>Output:



Explanation:
You can see in the output; we can set the popover content position using the data-placement attribute.
Conclusion
Popover in Bootstrap displays element content on the top, left, right, or bottom based on user requirements.