
Definition of Bootstrap Multiselect
The bootstrap Multiselect is a plugin component to select multiple options in the dropdown list. It is an advanced plugin that works for a user to select many options from the dropdown list as per requirement. It makes a single dropdown list to select multi options using a checkbox for web application visitors. The bootstrap Multiselect needed bootstrap and jquery method for space and memory saving in bootstrap web applications. This component is used for the visitor to interconnection with the application and user with minimum space.
Syntax:
- This needs bootstrap class and tag with the jquery method.
- The bootstrap dropdown list for Multiselect syntax is below.
<select id = "id-name" multiple = "multiple">
<option value = "Bootstrap"> Bootstrap </option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>- The jquery method for Multiselect syntax is below.
<script>
$(document).ready(function() {
$('#id-name').multiselect();
});
</script>How Multiselect Function works in Bootstrap?
- The bootstrap supporting file added in the head section of the HTML page.
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>- It is supporting the scripting and styling file added in the head section of the HTML page.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel= "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>- The bootstrap dropdown list for multi select syntax used in the body section of the web pages.
<select id = "id-name" multiple = "multiple">
<option value = "Bootstrap"> Bootstrap </option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>- The jquery method for Multiselect syntax used in the body or head section of the html page.
<script>
$(document).ready(function() {
$('#id-name').multiselect();
});
</script>- The working procedure steps are combining together.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>
</head>
<body>
<div class="container">
<h2>Bootstrap Multiselect</h2>
<select id = "mltislct" multiple = "multiple">
<option value = "Bootstrap"> Bootstrap </option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>
</div>
<script>
$(document).ready(function() {
$('#mltislct').multiselect();
});
</script>
</body>
</html>Examples
Lets us discuss examples of Bootstrap Multiselect.
Example #1
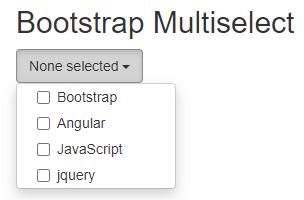
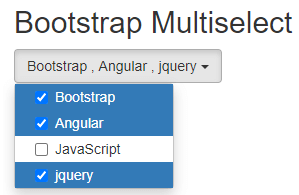
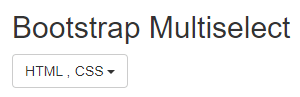
The basic Bootstrap Multi-Select example and output
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>
</head>
<body>
<div class = "container">
<h2> Bootstrap Multiselect </h2>
<select id = "mltislct" multiple = "multiple">
<option value = "Bootstrap"> Bootstrap </option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>
</div>
<script>
$(document).ready(function() {
$('#mltislct').multiselect();
});
</script>
</body>
</html>Output:

Output:

Example #2: Using Search Example
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>
</head>
<body>
<div class="container">
<h2>Bootstrap Multiselect </h2>
<div class="bs-multiselect">
<select id = "mltislct" multiple = "multiple">
<option value = " HTML"> HTML
</option>
<option value = "CSS"> CSS
</option>
<option value = "Bootstrap"> Bootstrap
</option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>
</div>
</div>
<script>
$(document).ready(function() {
$('#mltislct').multiselect({
includeSelectAllOption: true,
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
filterPlaceholder:'Search Here..'
});
});
</script>
</body>
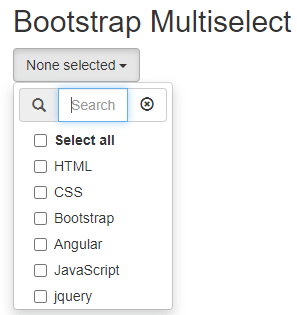
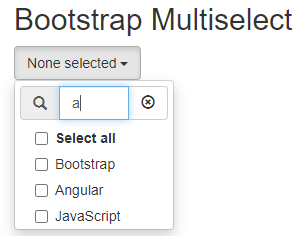
</html>Output:

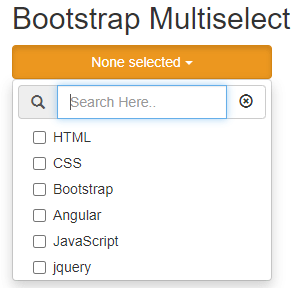
Output:

Description:
- The “includeSelectAllOption” attribute used for Select All options in the dropdown list.
- The “enableFiltering” becomes true for filter get output after searching in the dropdown list.
- The “enableCaseInsensitiveFiltering” becomes true for all types of letters filter even user search in another letter case.
- The filterPlaceholder used to make a place for searching the item.
Example #3: Using Selected and Disabled Attributes
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>
</head>
<body>
<div class="container">
<h2>Bootstrap Multiselect</h2>
<div class="bs-multiselect">
<select id = "mltislct" multiple = "multiple">
<option value = " HTML" selected> HTML
</option>
<option value = "CSS" selected> CSS
</option>
<option value = "Bootstrap"> Bootstrap
</option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery" disabled > jquery </option>
</select>
</div>
</div>
<script>
$(document).ready(function() {
$('#mltislct').multiselect();
});
</script>
</body>
</html>Output:

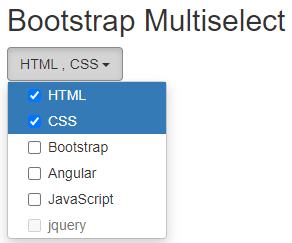
Output:

Description:
- The Html and CSS options use selected attributes by default in the bootstrap dropdown list.
- The jquery option is disabling using the disabled attribute in the dropdown list.
Example #4: Using Button Modification Attribute
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/js/bootstrap-multiselect.min.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.15/css/bootstrap-multiselect.css"/>
<style>
</style>
</head>
<body>
<div class="container">
<h2>Bootstrap Multiselect </h2>
<div class="bs-multiselect">
<select id = "mltislct" multiple = "multiple">
<option value = " HTML"> HTML
</option>
<option value = "CSS"> CSS
</option>
<option value = "Bootstrap"> Bootstrap
</option>
<option value = "Angular"> Angular </option>
<option value = "JavaScript"> JavaScript </option>
<option value = "jquery"> jquery </option>
</select>
</div>
</div>
<script>
$(document).ready(function() {
$('#mltislct').multiselect({
buttonClass:'btn btn-warning',
buttonWidth:'260px',
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
includeSelectAllOption: false,
filterPlaceholder:'Search Here..'
});
});
</script>
</body>
</html>Output:

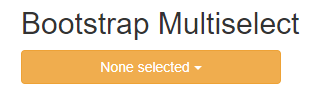
Output:

Description:
- The “buttonClass” attribute work for the select contextual button as a dropdown selector.
- The “buttonWidth” works for modifying button width as per requirement.
- The “includeSelectAllOption” becomes false to remove selectAll option.
Conclusion
It is used in the web application to communicate with the user. It works to acquire minimum space for maximum data. The bootstrap Multiselect make web application advance and animated.