
Introduction to Bootstrap DataTable
The Bootstrap DataTable is an advanced plugin to combine advanced data operation of the table. The Bootstrap4 DataTable is an advanced design and modify the version of the bootstrap table. The Bootstrap4 DataTable provides JavaScript validation and cascading style sheet design without any configuration. It is searching, sorting, and paging of the table without any complicated coding.
Syntax:
- The basic Bootstrap DataTable needs HTML page syntax and JavaScript syntax.
The Bootstrap DataTable syntax of html page is below:
<table id = "daTable" class = "table table-bordered">
<thead>
<tr> <th> Header Name </th>
</thead>
<tbody>
<tr> <td> Header Information </td> </tr>
</tbody>
</table>- The html syntax with table id placed inside of body section.
The Bootstrap DataTable JavaScript syntax is below:
<script>
$(document).ready(function() {
$('#daTable').DataTable();
} );
</script>- The JavaScript syntax placed inside of head or body section.
- The DataTable() method is used with the referring id name of the table tag.
How do DataTable work in Bootstrap?
- The bootstrap4 supportive file include in the head section.
This file path is below:
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>- The bootstrap4 datable supportive file includes along with a bootstrap4 online supportive file.
The following link and source files are related to bootstrap4 datable.
<link rel = "stylesheet" href="https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css">
<script src = "https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js">
</script>
<script src = "https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js">
</script>The table tag, Bootstrap4 table class, and table id name placed in the body section.
<table id="daTable" class="table table-bordered" >
<thead>
<tr>
<th>Name</th>
<th>position</th>
<th>Place</th>
</tr>
</thead>
<tbody>
<tr>
<td>emma thor</td>
<td>writer</td>
<td>NYK</td>
</tr>
</table>- The bootstrap table class used as per user requirements with the table tag.
- The <thead> tag is used for the name of the header column in the table.
- The <tbody> tag is used for data or related content of the table.
- The DataTable() method with a table id name is placed inside of the head or body section.
The bootstrap DataTable JavaScript syntax is below:
<script>
$(document).ready(function() {
$('#daTable').DataTable();
} );
</script>The basic working procedure is below:
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js
script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<link rel = "stylesheet" href = "https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css">
<script src = "https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js">
</script>
<script src = "https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js">
</script>
</head>
<body>
<table id = "myTable" class = "table table-bordered" style = "width:100%">
<thead>
<tr>
<th> Name </th>
<th> Place </th>
<th> Position </th>
</tr>
</thead>
<tbody>
<tr>
<td> Emma thor </td>
<td> NYK </td>
<td> writer </td>
</tr>
</table>
<script>
$(document).ready(function() {
$('#myTable').DataTable();
} );
</script>
</body>
</html>Examples
Given below are the examples mentioned:
Example #1
The basic example with output.
Code:
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js
script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<link rel = "stylesheet" href = "https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css">
<script src = "https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js">
</script>
<script src = "https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js">
</script>
$(document).ready(function() {
$('#myTable').DataTable();
} );
</script>
</head>
<body>
<h1> Bootstrap Datatable </h1>
<table id = "myTable" class = "table table-bordered" style = "width: 100%">
<thead>
<tr>
<th> Name </th>
<th> Place </th>
<th> Position </th>
</tr>
</thead>
<tbody>
<tr>
<td> Emma Thor </td>
<td> NYK </td>
<td> Technical writer </td>
</tr>
<td> Merry Tyson </td>
<td> NYK </td>
<td> blog writer </td>
</tr>
</table>
</body>
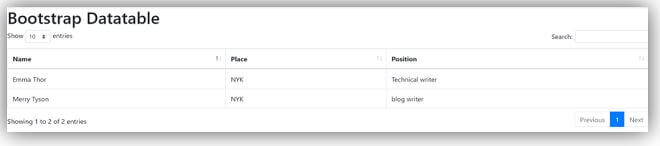
</html>Output:

Explanation:
- The bootstrap data table output shows entries, search, previous and next page.
- The shows entries display the required number of table content on a web page.
- The next and previous display the required table page on the display screen.
- The search box used for filtering required table content or information.
Example #2
With large amount of table content and output.
Code:
<html>
<head>
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js
script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<link rel = "stylesheet" href = "https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css">
<script src = "https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js">
</script>
<script src = "https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js">
</script>
$(document).ready(function() {
$('#myTable').DataTable();
} );
</script>
</head>
<body>
<h1> Bootstrap Datatable </h1>
<table id = "myTable" class = "table table-bordered " style = "width:100%">
<thead>
<tr>
<th> Name </th>
<th> Place </th>
<th> Position </th>
</tr>
</thead>
<tbody>
<tr>
<td> Emma Thor </td>
<td> NYK </td>
<td> Technical writer </td>
</tr>
<td> Merry Tyson </td>
<td> NYK </td>
<td> blog writer </td>
</tr>
</tr>
<td> sofia </td>
<td> france </td>
<td> HR </td>
</tr>
<tr>
<td> olivia </td>
<td> landon </td>
<td> sales </td>
</tr>
<tr>
<td> radhakrishanan </td>
<td> chennai </td>
<td> animation </td>
</tr>
<tr>
<td> Adiison </td>
<td> pondecherry </td>
<td> blog writer </td>
</tr>
<tr>
<td> suhas </td>
<td> mumbai </td>
<td> tester </td>
</tr>
<tr>
<td> sangita </td>
<td> delhi </td>
<td> writer </td>
</tr>
<tr>
<td> Ram </td>
<td> pune </td>
<td> developer </td>
</tr>
<tr>
<td> josef </td>
<td> bijing </td>
<td> designer </td>
</tr>
</tr>
<td> josef </td>
<td> germany </td>
<td> co-ordinator </td>
</tr>
<tr>
<td> jyoti </td>
<td> pune </td>
<td> manager </td>
</tr>
<tr>
<td> amay </td>
<td> bengluru </td>
<td> back-end coder </td>
</tr>
<tr>
<td> sujay </td>
<td> germany </td>
<td> front-end designer </td>
</tr>
<tr>
<td> jimmy jain </td>
<td> NYk </td>
<td> sales </td>
</tr>
<tr>
<td> avni gupta </td>
<td> france </td>
<td> marketing </td>
</tr>
<tr>
<td> john denmar </td>
<td> san Frans </td>
<td> developer </td>
</tr>
<tr>
<td> sania watt </td>
<td> paris </td>
<td> content writer </td>
</tr>
</table>
</body>
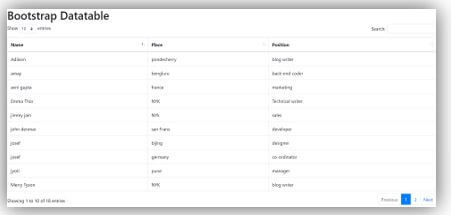
</html>Output:
- This output come up with 10 shows entries of table content. This output shows the previous and next page working procedure.

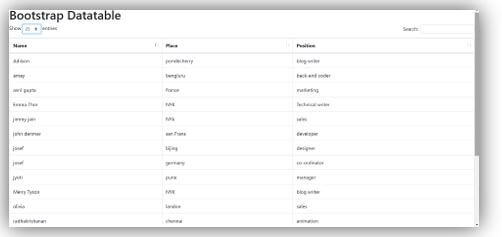
- This output shows the 25 shows entries of table content.

Example #3
The Bootstrap striped table with search box implementation example and output.
Code:
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js
script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<link rel = "stylesheet" href = "https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css">
<script src = "https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js">
</script>
<script src = "https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js">
</script>
$(document).ready(function() {
$('#myTable').DataTable();
} );
</script>
</head>
<body>
<h1> Bootstrap Datatable </h1>
<table id = "myTable" class = "table table-bordered table-striped" style = "width:100%">
<thead>
<tr>
<th> Name </th>
<th> Place </th>
<th> Position </th>
</tr>
</thead>
<tbody>
<tr>
<td> Emma Thor </td>
<td> NYK </td>
<td> Technical writer </td>
</tr>
<tr>
<td> josef </td>
<td> bijing </td>
<td> designer </td>
</tr>
</tr>
<td> josef </td>
<td> germany </td>
<td> co-ordinator </td>
</tr>
<tr>
<td> jyoti </td>
<td> pune </td>
<td> manager </td>
</tr>
<tr>
<td> jimmy jain </td>
<td> NYk </td>
<td> sales </td>
</tr>
<tr>
<td> john denmar </td>
<td> san Frans </td>
<td> developer </td>
</tr>
</table>
</body>
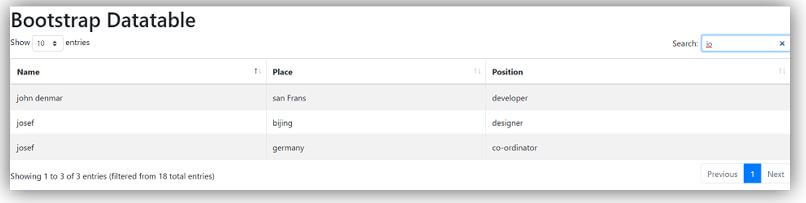
</html>Output:
Output come up with searching “jo” characters in searching box.

Conclusion
It helps to sort table data without any complications. It reduces coding size and space by using one method. It is advance, user friendly, easy to understand component for the web application.