
Introduction to Bootstrap Badge
Bootstrap has many classes, tags, and attributes to make web application user-friendly. The badge in bootstrap is used to add the extra information of content and highlight the additional information of content. The badge is similar to label but it has some classes and more effective than label.
The badge class and Contextual or pill badges class work together to make an effective badge. The badge class comes up with <span> tag in the content tags. The badge scale and primary content scale must be matched with each other.
Syntax of Bootstrap Badge
- The .badge class is used in <span>tag in the content text tag.
<h1> the badge in Bootstrap <span class= "badge badge-primary" > Note </span>
</h1>- The .badge-primary class is contextual class. It is used for style and design.
- The following syntaxes are different tags and different contextual.
The basic syntax with content text size and badge class in bootstrap.
1. This bootstrap budge sets the size according to the content of the main element.
<h1> the badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h1><h3> the badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h3><h6> the badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h6>2. The bootstrap badge with the contextual badges.
- Contextual badges are the different color and rectangular size badges.
- Some contextual badge syntax are given below.
<span class= "badge badge-primary"> Note </span><span class= "badge badge-danger"> Note </span><span class= "badge badge- success"> Note </span>3. Bootstrap badge with the pill badge.
- Pill badges are rectangular with a round shape at the corner.
- The .badge-pill class is used for pill badges in bootstrap.
<span class= "badge badge-pill badge-primary"> Note </span><span class= "badge badge-pill badge-danger"> Note </span><span class= "badge badge-pill badge- success"> Note </span>Examples
Badges are usually used to signify some valuable information on web pages, such as relevant headings, alert notices, update counters, etc. Following are the examples given below:
Example #1
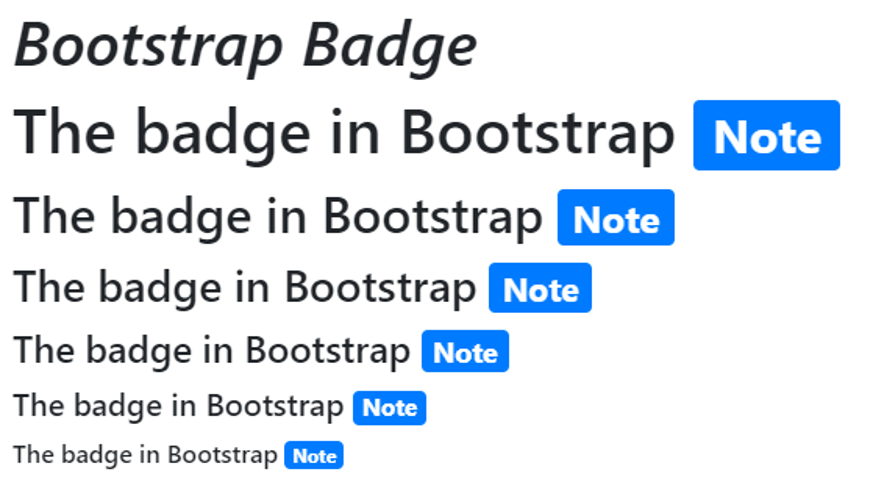
The working of bootstrap with the heading tag size. Show the example with the output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Badge </title>
<meta charset= "utf-8">
<meta name= "viewport" content="width=device-width, initial-scale=1">
<link rel= "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1> <i> Bootstrap Badge </i> </h1>
<h1> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h1>
<h2> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h2>
<h3> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h3>
<h4> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h4>
<h5> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h5>
<h6> The badge in Bootstrap <span class= "badge badge-primary"> Note </span> </h6>
</div>
</body>
</html>Output:

Example #2
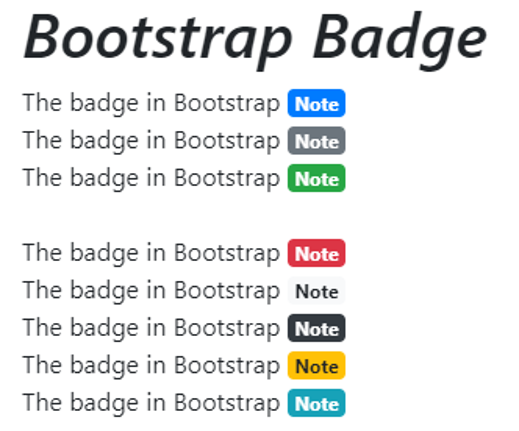
The bootstrap badge with the contextual badges. Show the output of the contextual badge.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Badge </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class= "container">
<h1> <i> Bootstrap Badge </i> </h1>
The badge in Bootstrap <span class= "badge badge-primary"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-secondary"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-success"> Note </span> <br><br>
The badge in Bootstrap <span class= "badge badge-danger"> Note </span><br>
The badge in Bootstrap <span class= "badge badge-light"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-dark"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-warning"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-info"> Note </span> <br>
</div>
</body>
</html>Output:

Example #3
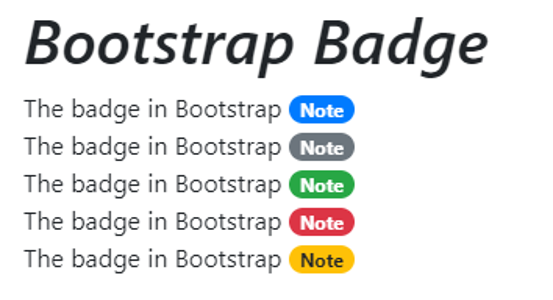
The pill badge example with the output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Badge </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1> <i> Bootstrap Badge </i> </h1>
The badge in Bootstrap <span class= "badge badge-pill badge-primary"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-pill badge-secondary"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-pill badge-success"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-pill badge-danger"> Note </span> <br>
The badge in Bootstrap <span class= "badge badge-pill badge-warning"> Note </span> <br>
</div>
</body>
</html>Output:

Example #4
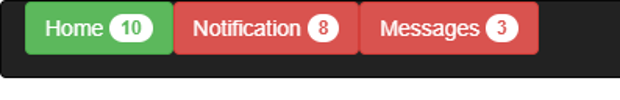
The home, notification, and message buttons add in the navbar. This button adds the badges to know the count.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap badge </title>
<meta charset="utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class= "navbar navbar-inverse">
<div class= "container-fluid">
<div class= "navbar-header">
<button type= "button" class= "btn btn-success nav-brand" href="#">
Home <span class= "badge badge-light">10</span>
</button>
</div>
<ul class= "nav navbar-nav ">
<li><button type ="button" class= "btn btn-danger nav-link" href="#">
Notification <span class= "badge badge-light"> 8 </span> </li>
<li> <button type= "button" class= "btn btn-danger nav-link" href="#">
Messages <span class= "badge badge-light"> 3 </span>
</button> </li>
</ul>
</div>
</nav>
</body>
</html>Output:

Example #5
It is used for counting the messages, comments, and notification of web applications. The badge used in link and button format. Button format badge shows the above examples. The link format example is below.
Code:
<!DOCTYPE html>
<html >
<head>
<title> Bootstrap badge </title>
<meta charset="utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 style="color:blue;">
Badge LINKS
</h1>
<div class="container">
<h4> Google
<a span href= "https://www.google.com/" class= "badge badge-success badge-pill"> link </span> </a>
</h4>
<h4> Facebook
<a span href= "https://www.facebook.com/" class= "badge badge-success badge-pill"> link </span> </a>
</h4>
<h4> Youtube
<a span href= "https://www.youtube.com/" class= "badge badge-success badge-pill"> link </span> </a>
</h4>
<h4> Twitter
<a span href= "https://www.twitter.com/" class= "badge badge-success badge-pill"> link </span> </a>
</h4>
</div>
</body>
</html>Output:

Conclusion
It is used for counting numbers of inputs like notification, messages, updates, comments. This is used as a link and button to show extra information about the content. This is the same as a label but the shape is more rounded of contextual badges.