
Introduction to Bootstrap Grid
Grid in Bootstrap is defined as the amount of area occupied by a box-like structure (rows and columns) on a web page. Every web technology and web page must be divided by some grids to align the elements accurately. It has 12 columns across the page. Based on the size of the column we can align the elements. If we don’t want to use all 12 columns at a time or individually then we can use some of the columns together to create broad columns. A grid can be divided either vertically or horizontally based upon the requirement. Rows and columns automatically rearrange when the screen is resized. So, the Bootstrap grid system is by default responsive.
Real Time Example: While we insert the side of the elements by side with accurate calculation then the grid concept plays a vital role.
Types of Grid Classes in Bootstrap
There are 4 grid classes in bootstrap:
- MD: Used this model when screens size equal to 992px or greater than 992px wide. Example: Used in small laptops like Tablet size
- LG: Used this model when screens size equal to 1200px or greater than 1200px wide. Example: Used in laptops and desktops
- SM: Used this model when screens size equal to 768px or greater than 768px wide. Example: Used in Tablets
- XS: Used this model when the size of the screens is less than 768px wide. Example: Used in Mobile Phones
How does Grid Work in Bootstrap?
It works or can be done based on the value given in the class attribute of any HTML tag.
Syntax:
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>Explanation: First, we have to create a row with class=”row” attribute. Then, add the required number of columns with class=”col-*-*” attribute.
Include bootstrap feature in our application we must specify some pre-defined libraries inside our application. They are:
1. Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>3. Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes bootstrap libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Examples of Bootstrap Grid
Below are the examples of bootstrap grid:
1. Twelve Grids in a row
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- CSS Styles -->
<style type="text/css">
h1 {
color: green;
}
p {
color: brown;
background: orange;
border: 2 solid pink;
font-size: 20px;
}
#a1 {
color: white;
background: brown;
font-size: 20px;
}
#a2 {
color: white;
background: gray;
font-size: 20px;
}
#a3 {
color: white;
background: aqua;
font-size: 20px;
}
#a4 {
color: white;
background: purple;
font-size: 20px;
}
#a5 {
color: white;
background: gray;
font-size: 20px;
}
#a6 {
color: white;
background: maroon;
font-size: 20px;
}
#a7 {
color: white;
background: navy;
font-size: 20px;
}
#a8 {
color: white;
background: lime;
font-size: 20px;
}
#a9 {
color: white;
background: orange;
font-size: 20px;
}
#a10 {
color: white;
background: yellow;
font-size: 20px;
}
#a11 {
color: white;
background: teal;
font-size: 20px;
}
#a12 {
color: white;
background: blue;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<!-- class="container-fluid" provides full width page -->
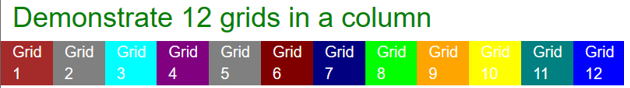
<h1>Demonstrate 12 grids in a column</h1>
<div class="row">
<div id="a1" class="col-sm-1"">Grid 1</div>
<div id="a2" class="col-sm-1"">Grid 2</div>
<div id="a3" class="col-sm-1"">Grid 3</div>
<div id="a4" class="col-sm-1"">Grid 4</div>
<div id="a5" class="col-sm-1"">Grid 5</div>
<div id="a6" class="col-sm-1"">Grid 6</div>
<div id="a7" class="col-sm-1"">Grid 7</div>
<div id="a8" class="col-sm-1"">Grid 8</div>
<div id="a9" class="col-sm-1"">Grid 9</div>
<div id="a10" class="col-sm-1"">Grid 10</div>
<div id="a11" class="col-sm-1"">Grid 11</div>
<div id="a12" class="col-sm-1"">Grid 12</div>
</div>
</div>
</body>
</html>Output:

Explanation: The first point from the above example is for laptops we used ‘sm’ for column grids. The second point is we have only 12 grids in a column.
2. Adding 4 Grids into Single Grid
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- CSS Styles -->
<style type="text/css">
h1 {
color: green;
}
p {
color: brown;
background: orange;
border: 2 solid pink;
font-size: 20px;
}
#a1 {
color: white;
background: brown;
font-size: 20px;
}
#a2 {
color: white;
background: gray;
font-size: 20px;
}
#a3 {
color: white;
background: aqua;
font-size: 20px;
}
#a4 {
color: white;
background: purple;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<!-- class="container-fluid" provides full width page -->
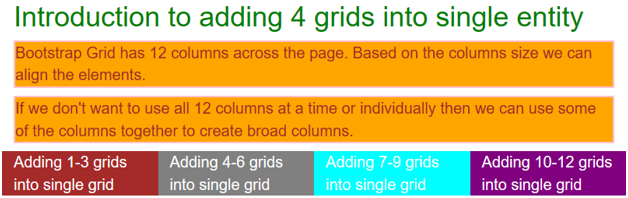
<h1>Introduction to adding 4 grids into single entity</h1>
<p>Bootstrap Grid has 12 columns across the page. Based on the
columns size we can align the elements.</p>
<p>If we don't want to use all 12 columns at a time or
individually then we can use some of the columns together to create
broad columns.</p>
<div class="row">
<div id="a1" class="col-sm-3"">Adding 1-3 grids into single
grid</div>
<div id="a2" class="col-sm-3">Adding 4-6 grids into single grid</div>
<div id="a3" class="col-sm-3">Adding 7-9 grids into single grid</div>
<div id="a4" class="col-sm-3">Adding 10-12 grids into single
grid</div>
</div>
</div>
</body>
</html>Output:

3. Unequal grids
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- CSS Styles -->
<style type="text/css">
h1 {
color: green;
}
#a1 {
color: white;
background: olive;
font-size: 20px;
}
#a2 {
color: white;
background: maroon;
font-size: 20px;
}
#a3 {
color: white;
background: fuchsia;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<!-- class="container-fluid" provides full width page -->
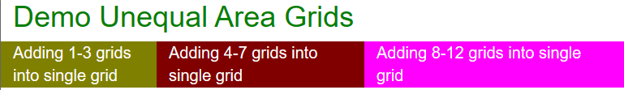
<h1>Demo Unequal Area Grids</h1>
<div class="row">
<div id="a1" class="col-sm-3"">Adding 1-3 grids into single
grid</div>
<div id="a2" class="col-sm-4">Adding 4-7 grids into single grid</div>
<div id="a3" class="col-sm-5">Adding 8-12 grids into single
grid</div>
</div>
</div>
</body>
</html>Output:

Explanation: We can see all grids are of different sizes.
4. Grids in 2 Rows
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- CSS Styles -->
<style type="text/css">
h1 {
color: green;
}
#a1 {
color: white;
background: olive;
font-size: 20px;
}
#a2 {
color: white;
background: maroon;
font-size: 20px;
}
#a3 {
color: white;
background: fuchsia;
font-size: 20px;
}
#a4 {
color: white;
background: purple;
font-size: 20px;
}
#a5 {
color: white;
background: red;
font-size: 20px;
}
#a6 {
color: white;
background: silver;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<!-- class="container-fluid" provides full width page -->
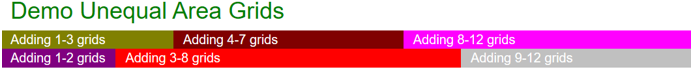
<h1>Demo Unequal Area Grids</h1>
<div class="row">
<div id="a1" class="col-sm-3"">Adding 1-3 grids</div>
<div id="a2" class="col-sm-4">Adding 4-7 grids</div>
<div id="a3" class="col-sm-5">Adding 8-12 grids</div>
</div>
<div class="row">
<div id="a4" class="col-sm-2"">Adding 1-2 grids</div>
<div id="a5" class="col-sm-6">Adding 3-8 grids</div>
<div id="a6" class="col-sm-4">Adding 9-12 grids</div>
</div>
</div>
</body>
</html>Output:

Conclusion
This has only 12 columns in each row. We can add as many grids as we want and, we can take grids in multiple rows with different grid sizes.