
Introduction to Bootstrap Margin
The following article provides an outline on Bootstrap Margin. The Bootstrap utilities are used for style and design purposes without helping of a cascading style sheet (CSS). It is part of bootstrap utilities used for spacing. It is used for the outer spacing of the border or elements of bootstrap. We can set the size of the spacing and position of spacing around the element of bootstrap. The margin makes the application clean and clear. It helps the user to easy to use and understand web applications.
Syntax:
- The syntax used for the extra small screen is as follows:
(property)(sides)-(size)- The syntax used for extra-large, large, medium, the small screen is as follows:
(property)(sides)-(breakpoint)-(size)- For property “m” character used to define margin.
- For the bootstrap margin side below table used.
| Sides | Details |
| t | Using for TOP margin |
| b | Using for the BOTTOM margin |
| l | Using for the LEFT margin |
| r | Using for the RIGHT margin |
| x | Using for LEFT and RIGHT margin |
| y | Using for TOP and BOTTOM margin |
| blank | The margin for ALL sides. |
- Bootstrap margin-size used for spacing width and height around elements of bootstrap.
| Size | Details |
| auto | Automatically size of margin adjusts in the applications. |
| 0 | Using For 0px size margin |
| 1 | Using For 4px size margin |
| 2 | Using For 8px size margin |
| 3 | Using For 12px size margin |
| 4 | Using For 24px size margin |
| 5 | Using For 48px size margin |
- Bootstrap breakpoint used for responsive margin according to screen size. The large, extra-large, medium size screen margin breakpoint is used.
- The sm, md, lg, xl used as breakpoint as per screen size requirement.
Examples of Bootstrap Margin
Given below are the examples:
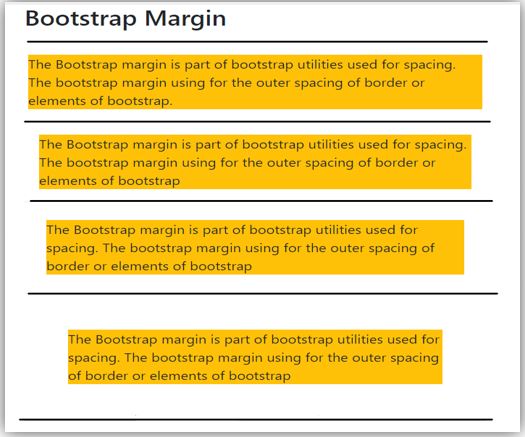
Example #1
The following example is about size. In this example, size 1,3,4,5 is used for margin.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Margin </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container">
<h3> Bootstrap Margin </h3>
<hr>
<div class= "m-1 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of the border or elements of bootstrap.
</div> <hr>
<div class= "m-3 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "m-4 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "m-5 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
</div>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>Output:

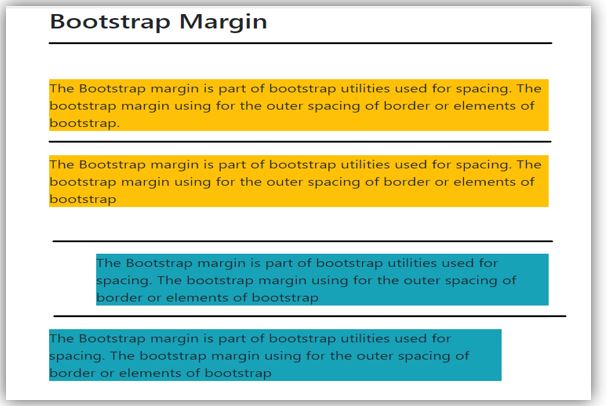
Example #2
Following example is a combination of the size and side. The margin sides are top, bottom, left, and right selected and 5 size margin used in following example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Margin </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container">
<h3> Bootstrap Margin </h3>
<hr>
<div class= "mt-5 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of the border or elements of bootstrap.
</div> <hr>
<div class= "mb-5 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "ml-5 bg-info"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "mr-5 bg-info"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div>
</div>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>Output:

Example #3
The following example using a small screen breakpoint. This is a responsive bootstrap margin.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Margin </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container">
<h3> Bootstrap Margin </h3>
<hr>
<div class= "mt-5 ml-sm-5 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of the border or elements of bootstrap.
</div> <hr>
<div class= "mb-5 mt-sm-5 ml-sm-5 bg-warning"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "ml-5 bg-info"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div> <hr>
<div class= "mr-5 bg-info"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div>
</div>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>Output:

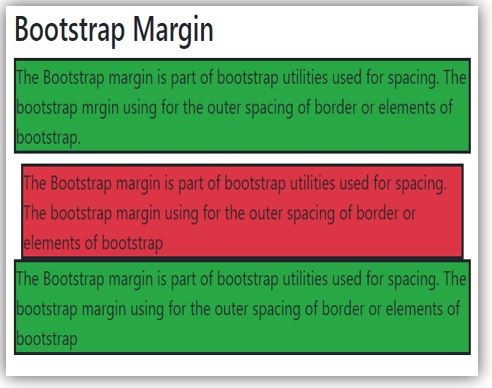
Example #4
Following example is bootstrap margin with x and y side, auto margin, and no breakpoint.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Margin </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container">
<h3> Bootstrap Margin </h3>
<div class= "my-2 bg-success" style="border-style:solid;"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of the border or elements of bootstrap.
</div>
<div class= "mx-2 bg-danger" style="border-style:solid;"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div>
<div class= "my-auto bg-success" style="border-style:solid;"> The Bootstrap margin is part of bootstrap utilities used for spacing.
The bootstrap margin using for the outer spacing of border or elements of bootstrap
</div>
</div>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>Output:

Conclusion
This is helping developers for style purposes in web applications and reduces CSS coding. Web applications and websites look attractive, elegant and user-friendly because of it. It helps to reduce the clumsiness of web application and looks suitable for users.