
Introduction to Bootstrap Left Menu
Bootstrap Left Menu is a Navigation Menu. We can open the left menu by clicking on three equals symbol and closing the menu by clicking on the cross mark. We can either add buttons or anchor tags in the left menu. Left Menu used to access the corresponding content immediately by clicking on a button or anchor tag. The left menu is nothing is mainly more useful with smaller screen devices because mobile screens cannot have the same space as in PCs. Instead of showing a navigation bar, smaller devices are shown with the left menu or right menu to access all the features like in PCs.
How does Left Menu work in Bootstrap?
This is working based on the below syntax.
Syntax:
<a href="javascript:void(0)" class="closeButton" onclick="closeLeftMenu()">×</a>
<span style="font-size: 30px; cursor: pointer" onclick="openLeftMenu()">☰open</span>
<script>
function openLeftMenu() {
document.getElementById("leftSideMenu").style.width = "255px";
}
function closeLeftMenu() {
document.getElementById("leftSideMenu").style.width = "0";
}
</script>Include the bootstrap feature in our application we must specify some pre-defined libraries inside our application. They are
1. Includes view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>3. Includes libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Examples
Below are the examples to implement Left Menu:
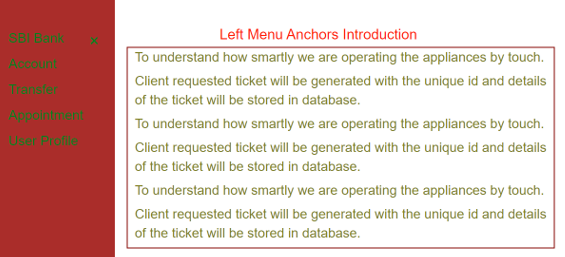
1. Left Menu with Anchor tags
Code:
<!DOCTYPE html>
<html>
<head>
<title>Left Menu</title>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="LeftMenuIntroduction.css">
</head>
<body>
<div id="leftSideMenu" class="leftSideMenuNav">
<a href="javascript:void(0)" class="closeButton"
onclick="closeLeftMenu()">×</a>
<a href="#">SBI Bank</a> <a
href="#">Account</a>
<a href="#">Transfer</a>
<a href="#">Appointment</a>
<a href="#">User Profile</a>
</div>
<span style="font-size: 30px; cursor: pointer" onclick="openLeftMenu()">☰
open</span>
<h2>Left Menu Anchors Introduction</h2>
<div class="container">
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
</div>
<script>
function openLeftMenu() {
document.getElementById("leftSideMenu").style.width = "255px";
}
function closeLeftMenu() {
document.getElementById("leftSideMenu").style.width = "0";
}
</script>
</body>
</html>CSS Code: LeftMenuIntroduction.css
h2 {
color: red;
text-align: center;
}
.container
{
border-style: solid;
border-width: 2px;
border-color:maroon;
color: olive;
font-size: 28px;
width: 900px;
margin-left: 280px;
}
.leftSideMenuNav {
background-color: brown;
overflow-x: hidden;
transition: 0.45s;
z-index: 1;
top: 0;
left: 0;
padding-top: 60px;
height: 100%;
width: 0;
position: fixed;
}
.leftSideMenuNav a {
padding: 7px 7px 7px 31px;
text-decoration: none;
display: block;
transition: 0.4s;
font-size: 28px;
color: green;
transition: 0.3s;
}
.leftSideMenuNav a:hover {
color: blue;
}
.leftSideMenuNav .closeButton {
position: absolute;
top: 1;
font-size: 37px;
margin-left : 51px;
right: 26px;
margin-left: 51px;
}
@media screen and (max-height: 452px) {
.leftSideMenuNav {
padding-top: 16px;
}
.leftSideMenuNav a {
font-size: 19px;
}
}Output:

2. Left Menu with Buttons
Code: LeftMenuButtons.html
<!DOCTYPE html>
<html>
<head>
<title>Left Menu</title>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="LeftMenuButtons.css">
</head>
<body>
<div id="leftSideMenu" class="leftSideMenuNav">
<a href="javascript:void(0)" class="closeButton"
onclick="closeLeftMenu()">×</a>
<button type="button" class="btn btn-default">EDUCBA</button>
<button type="button" class="btn btn-primary">Courses</button>
<button type="button" class="btn btn-success">Join A Course</button>
<button type="button" class="btn btn-info">Fee Info</button>
<button type="button" class="btn btn-success">Faculty</button>
<button type="button" class="btn btn-danger">About EDUCBA</button>
</div>
<span style="font-size: 30px; cursor: pointer" onclick="openLeftMenu()">☰
open</span>
<h2>Left Menu Buttons Introduction</h2>
<div class="container">
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
</div>
<script>
function openLeftMenu() {
document.getElementById("leftSideMenu").style.width = "255px";
}
function closeLeftMenu() {
document.getElementById("leftSideMenu").style.width = "0";
}
</script>
</body>
</html>CSS Code: LeftMenuButtons.css
h2 {
color: blue;
text-align: center;
}
button {
width: 100%;
}
.container
{
border-style: solid;
border-width: 2px;
border-color:fuchsia;
color: green;
font-size: 28px;
width: 900px;
margin-left: 280px;
}
.leftSideMenuNav {
background-color: maroon;
overflow-x: hidden;
transition: 0.45s;
z-index: 1;
top: 0;
left: 0;
padding-top: 60px;
height: 100%;
width: 0;
position: fixed;
}
.leftSideMenuNav button {
padding: 7px 7px 7px 31px;
text-decoration: none;
display: block;
transition: 0.4s;
font-size: 28px;
color: orange;
transition: 0.3s;
}
.leftSideMenuNav a:hover {
color: red;
}
.leftSideMenuNav .closeButton {
position: absolute;
top: 1;
font-size: 37px;
margin-left : 51px;
right: 26px;
margin-left: 51px;
}
@media screen and (max-height: 452px) {
.leftSideMenuNav {
padding-top: 16px;
}
.leftSideMenuNav a {
font-size: 19px;
}
}Output:

3. Left Menu with Buttons and Anchors
Code:
<!DOCTYPE html>
<html>
<head>
<title>Left Menu</title>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="LeftMenuButtonsAnchors.css">
</head>
<body>
<div id="leftSideMenu" class="leftSideMenuNav">
<a href="javascript:void(0)" class="closeButton"
onclick="closeLeftMenu()">×</a>
<a href="#">Login</a><br>
<a href="#">Register</a><br>
<a href="#">Ask A question</a><br>
<a href="#">Appointment</a><br>
<a href="#">User Profile</a><br>
<button type="button" class="btn btn-primary">EDUCBA Courses</button>
<button type="button" class="btn btn-success">Offers</button>
<button type="button" class="btn btn-info">Best Prices</button>
</div>
<span style="font-size: 30px; cursor: pointer" onclick="openLeftMenu()">☰
open</span>
<h2>Left Menu Buttons and Anchors Introduction</h2>
<div class="container">
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
<p>To understand how smartly we are operating the appliances by
touch.</p>
<p>Client requested ticket will be generated with the unique id
and details of the ticket will be stored in database.</p>
</div>
<script>
function openLeftMenu() {
document.getElementById("leftSideMenu").style.width = "255px";
}
function closeLeftMenu() {
document.getElementById("leftSideMenu").style.width = "0"
}
</script>
</body>
</html>CSS Code: LeftMenuButtonsAnchors.css
h2 {
color: aqua;
text-align: center;
}
button {
width: 100%;
}
.container
{
border-style: solid;
border-width: 2px;
border-color: gray;
color: green;
font-size: 28px;
width: 900px;
margin-left: 280px;
}
.leftSideMenuNav {
background-color: navy;
overflow-x: hidden;
transition: 0.45s;
z-index: 1;
top: 0;
left: 0;
padding-top: 60px;
height: 100%;
width: 0;
position: fixed;
}
.leftSideMenuNav button {
padding: 7px 7px 7px 31px;
text-decoration: none;
display: block;
transition: 0.4s;
font-size: 28px;
color: olive;
transition: 0.3s;
}
.leftSideMenuNav a {
padding: 7px 7px 7px 31px;
text-decoration: none;
display: block;
transition: 0.4s;
font-size: 28px;
color: olive;
transition: 0.3s;
}
.leftSideMenuNav a:hover {
color: purple;
}
.leftSideMenuNav .closeButton {
position: absolute;
top: 1;
font-size: 37px;
margin-left : 51px;
right: 26px;
margin-left: 51px;
}
@media screen and (max-height: 452px) {
.leftSideMenuNav {
padding-top: 16px;
}
.leftSideMenuNav a {
font-size: 19px;
}
}Output:

Conclusion
Left Menu in Bootstrap used to access the content immediately by clicking buttons or anchor tags. By default, the application is responsive, which means automatically adjusted the content based on screen size. Left Menu is very useful with smaller screen devices.