
Introduction to Bootstrap Combobox
The Combo-box in bootstrap is a combination of the list box, input field, and dropdown box. The dropdown list mostly used for the combo box with the search button. The list box with the search field is used in the combo box. Sometimes users can choose multiple items using the list box. The input field is editable in the combo box of bootstrap. You can add the value according to the requirement. The user can choose the value from the list otherwise enter the value as per demand and requirement. The developer needed bootstrap and JavaScript together to make a combo box in bootstrap. In this topic, we are going to learn about Bootstrap Combobox.
Syntax
To understand how to work in combo box, we need syntax of list/ dropdown in bootstrap. How to work search and list/ dropdown together, we need basic JavaScript syntax.
The following syntax is a list box with a search in bootstrap syntax.
- The bootstrap syntax for the list.
<div>
<input class = "form-control" id = "listbox" type = "text" placeholder = "search list items">
<ul class ="list-group" id ="listItem">
<li class ="list-group-item"> INDIA </li>
<li class ="list-group-item"> CANADA </li>
</ul>
</div>- JavaScript syntax for search.
$(document) .ready(function(){
$("#listbox") .on("keyup", function() {
var values = $(this) .val() .toLowerCase();
$("#listItem li") .filter(function() {
$(this) .toggle($(this) .text() .toLowerCase() .indexOf(values) > -1)
});
});
});The #listbox and #listItem ids are used for the searching list box. The text attribute and ul tag connect with each other using id.
The toLowerCase() used to convert the characters uppercase to lowercase for display and search.
The indexOf(values) > -1 is used to check the given character from start to end and left to right.
Examples of Bootstrap Combobox
Here are the following examples mentioned below
Example #1
You can see the combination of the list box with the input box together.
The form-control class used for the input search box in bootstrap.
The list-group and list-group-item used for the list box.
The filter() function used for search the item given list using JavaScript.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap combobox example </title>
<meta name ="viewport" content="width=device-width, initial-scale=1">
<link rel ="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class ="container">
<h1> Search with listbox </h1>
<input class = "form-control" id = "listbox" type = "text" placeholder = "search list items">
<ul class ="list-group" id ="listItem">
<li class ="list-group-item"> INDIA </li>
<li class ="list-group-item"> CANADA </li>
<li class ="list-group-item"> UK </li>
<li class ="list-group-item"> AUSTALIA </li>
<li class ="list-group-item"> CHINA </li>
<li class ="list-group-item"> JAPAN </li>
<li class ="list-group-item"> GERMANY </li>
<li class ="list-group-item"> USA </li>
</ul></div>
<script>
$(document) .ready(function(){
$("#listbox") .on("keyup", function() {
var values = $(this) .val() .toLowerCase();
$("#listItem li") .filter(function() {
$(this) .toggle($(this) .text() .toLowerCase() .indexOf(values) > -1)
});
});
});
</script>
</body>
</html>Output
Before search

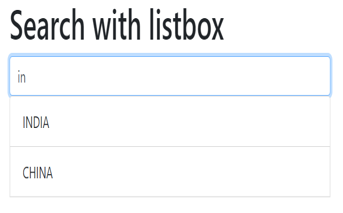
After search

Description:
Before the search, the output gets the entire list but after a search only required output display.
The example, IN search in the search box and INDIA and CHINA display.
Example #2
The combination of the dropdown with an input field for searching.
The dropdown class is used to button and input attributes used for search.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class ="container col-3">
<h1> Search with dropdown list </h1>
<input class ="form-control col-3" id = "listbox" type = "text" placeholder ="search list items">
<div class="dropdown">
<button class = "btn btn-default dropdown-toggle" type = "button" data-toggle = "dropdown"> Countries
<span class =" any "></span></button>
<ul class ="dropdown-menu" id ="listItem">
<li> <a href="#"> INDIA </a> </li>
<li> <a href="#"> CANADA </a> </li>
<li> <a href="#"> UK </a> </li>
<li> <a href="#"> AUSTALIA </a> </li>
<li> <a href="#"> CHINA </a> </li>
<li> <a href="#"> JAPAN </a> </li>
<li> <a href="#"> GERMANY </a> </li>
<li> <a href="#"> USA </a> </li>
</ul>
</div>
</div>
<script>
$(document) .ready(function(){
$("#listbox") .on("keyup", function() {
var values = $(this) .val() .toLowerCase();
$("#listItem li") .filter(function() {
$(this) .toggle($(this) .text() .toLowerCase() .indexOf(values) > -1)
});
});
});
</script>
</body>
</html>Output
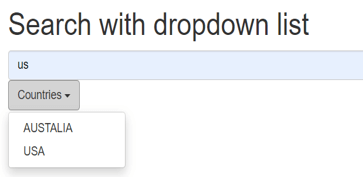
Before Searching

After searching

Example #3
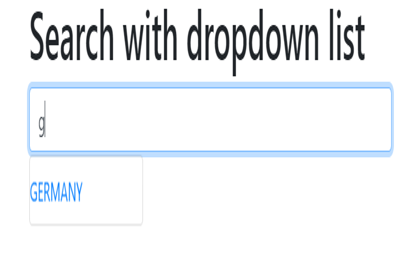
In the dropdown box, the user can directly connect with the search tag and display the required value. If the user can Type required character in the search box then dropdown automatically displays the values.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap combobox example </title>
<meta name ="viewport" content="width=device-width, initial-scale=1">
<link rel ="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class ="container">
<h1> Search with dropdown list </h1>
<div class="dropdown">
<input class = "form-control dropdown-toggle" id = "listbox" type = "text" data-toggle= "dropdown" placeholder = "search list items">
<ul class ="dropdown-menu" id ="listItem">
<li> <a href="#"> INDIA </a> </li>
<li> <a href="#"> CANADA </a> </li>
<li> <a href="#"> UK </a> </li>
<li> <a href="#"> AUSTALIA </a> </li>
<li> <a href="#"> CHINA </a> </li>
<li> <a href="#"> JAPAN </a> </li>
<li> <a href="#"> GERMANY </a> </li>
<li> <a href="#"> USA </a> </li>
</ul>
</div>
</div>
<script>
$(document) .ready(function(){
$("#listbox") .on("keyup", function() {
var values = $(this) .val() .toLowerCase();
$("#listItem li") .filter(function() {
$(this) .toggle($(this) .text() .toLowerCase() .indexOf(values) > -1)
});
});
});
</script>
</body>
</html>Output

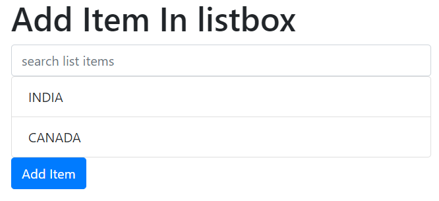
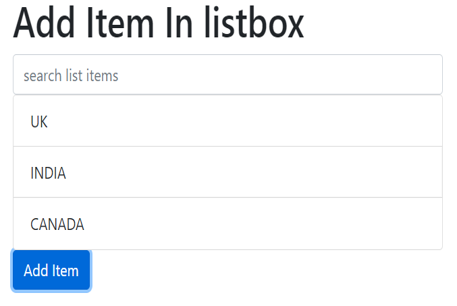
Example #4
The combo box can add the item in list and dropdown box as per requirement. See the below example.
Code:
<!DOCTYPE>
<html>
<head>
<title> Bootstrap combobox example </title>
<meta name ="viewport" content="width=device-width, initial-scale=1">
<link rel ="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class ="container">
<h1> Add Item In listbox </h1>
<input class = "form-control" id = "listbox" type = "text" placeholder = "search list items">
<ul class ="list-group" id ="listItem">
<li class ="list-group-item"> INDIA </li>
<li class ="list-group-item"> CANADA </li>
</ul>
<button class ="btn btn-primary" id ="adding" type ="submit"> Add Item in list </button>
</div>
<script>
$(function() {
var add1 = $('#adding');
var listCon = $('#listItem');
add1 .on('click', function() {
event .preventDefault();
input1 = $('#listbox').val();
listCon .prepend('<li class ="list-group-item"> ' + input1 + '</li>');
$('#listbox') .val('');
});
});
</script>
</body>
</html>Output
Before adding the item in the list.

After adding the item in the list.

Conclusion
The combo box in bootstrap is a combination of many tags and attributes in one form. Along with Bootstrap, JavaScript or JQuery is required for the combo box. Users can search and add the items in the list box or dropdown list. The input field is required for add and search items for the list.