
Introduction to Bootstrap Navigation Bar
Navigation Bar in Bootstrap defined section of the graphical user interface to access the information without any complicity between all the headers. Navigation Bar has links, buttons, text fields, drop-down lists based on client requirements.
It is used to access information from links, buttons, and drop-down lists, etc. Generally, the navigation bar puts on the top of the page. Bootstrap standard navigation bar will be created by <nav class=”navbar navbar-default”>.
Real-time Scenario: Almost all the websites from day-to-day life usage navigation bars are used by bootstrap navigation bar. Example: https://www.tspsc.gov.in/index.jsp.
Why Bootstrap over HTML?
In HTML developers must write each and every class, ids, links, buttons, etc. cascading styles. Whereas in Bootstrap most of the predefined classes, links, and buttons, etc. with their own cascading styles to reduce code complexity.
In the case of developing a navigation bar in HTML, all the alignment must set by the developer manually. It is tedious to the developers. But, in case of bootstrap we have predefined class <nav class=”navbar navbar-default”> for navigation bar.
How does it Work in Bootstrap?
In bootstrap, navigation bar feature works based on <nav class=”navbar navbar-default”>
Syntax:
<nav class="navbar navbar-default">- nav: nav tag in bootstrap tells you the browser that it is a navigation bar.
- class= “navbar navbar-default”: Gives predefined default navigation bar.
Include the bootstrap feature in our application we must specify some pre-defined libraries inside our application. They are
1. Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>3. Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes bootstrap libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Examples of Navigation Bar
Below are the different examples:
Example #1 – Using navbar-inverse
<nav class=”navbar navbar-inverse”> gives you block color background with white color text to the navigation bar.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Navigation Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.bodyText {
background: aqua;
}
.header {
text-align: center;
}
.para {
text-align: center;}
</style>
</head>
<body>
</head>
<body>
<nav class="navbar navbar-inverse">
<!--navbar navbar-inverse gives you block background with white text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<ul class="nav navbar-nav">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<li class="active"><a href="https://www.educba.com/tutorials/">EDUCBA
Course</a></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.twitter.com/">Twitter</a></li>
<li><a href="https://www.youtube.com/">YouTube</a></li>
</ul>
</div>
</nav>
<div class="bodyText">
<h3 class="header">Navigation Bar Demo</h3>
<p class="para">This is default navigation bar with block
background and white text.</p>
</div>
</body>
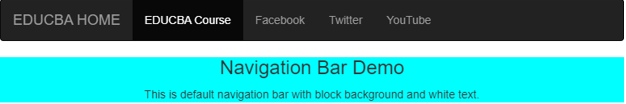
</html>Output:

Explanation: As you can see in the output navigation bar with block background and white text.
Example #2 – Using navbar-default
<nav class=”navbar navbar-default”>gives you light white color background with block color text to the navigation bar.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Navigation Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.bodyText {
background: gray;
}
.header {
text-align: center;
}
.para {
text-align: center;
}
</style>
</head>
<body>
</head>
<body>
<nav class="navbar navbar-default">
<!--navbar navbar-default gives you white background with block color text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<ul class="nav navbar-nav">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<li class="active"><a href="https://www.educba.com/tutorials/">EDUCBA
Course</a></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.twitter.com/">Twitter</a></li>
<li><a href="https://www.youtube.com/">YouTube</a></li>
</ul>
</div>
</nav>
<div class="bodyText">
<h3 class="header">Navigation Bar Demo</h3>
<p class="para">This is default navigation bar with light white
background color and block color text.</p>
</div>
</body>
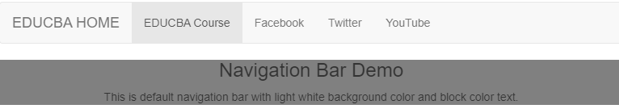
</html>Output:

Explanation: As you can see in the output navigation bar with light white color background and block text.
Example #3 – With dropdown list
Code:
<!DOCTYPE html>
<html>
<head>
<title>Navigation Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.bodyText {
background: gray;
}
.header {
text-align: center;
}
.para {
text-align: center;
}
</style>
</head>
<body>
</head>
<body>
<nav class="navbar navbar-default">
<!--navbar navbar-default gives you white background with block color text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<ul class="nav navbar-nav">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<!-- data-toggle="dropdown" gives drop-down list -->
<li class="dropdownList"><a class="dropdown-toggle"data-toggle="dropdown" href="https://www.educba.com/tutorials/">EDUCBA
Courses <span class="caret"></span> <!-- class="caret" used to open drop down list -->
</a>
<ul class="dropdown-menu">
<!-- class="dropdown-menu" display drop down list values -->
<li><a
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/">Java</a></li>
<li><a
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/">Python</a></li>
<li><a
href="https://www.educba.com/category/software-development/software-development-tutorials/angular-tutorial/">Angular</a></li>
</ul></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.twitter.com/">Twitter</a></li>
<li><a href="https://www.youtube.com/">YouTube</a></li>
</ul>
</div>
</nav>
<div class="bodyText">
<h3 class="header">Navigation Bar Demo</h3>
<p class="para">This is Navigation Bar with Dropdown list example.</p>
</div>
</body>
</html>
</body>
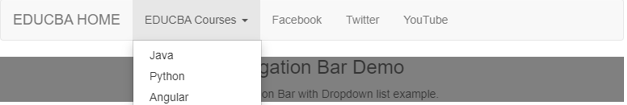
</html>Output:

Explanation: As you can see in the above output navigation bar contains a drop-down list.
Example #4 – With button
Code:
<!DOCTYPE html>
<html>
<head>
<title>Navigation Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.bodyText {
background: green;
}
.header {
text-align: center;
}
.para {
text-align: center;
}
</style>
</head>
<body>
</head>
<body>
<nav class="navbar navbar-default">
<!--navbar navbar-default gives you white background with block color text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<ul class="nav navbar-nav">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<li class="active"><a href="https://www.educba.com/tutorials/">EDUCBA
Course</a></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.twitter.com/">Twitter</a></li>
<li><a href="https://www.youtube.com/">YouTube</a></li>
</ul>
<button class="btn btn-success">Click Me</button> <!-- btn btn-success gives you button with green color background -->
</div>
</nav>
<div class="bodyText">
<h3 class="header">Navigation Bar Demo</h3>
<p class="para">This is Navigation Bar with Button example.</p>
</div>
</body>
</html>
</body>
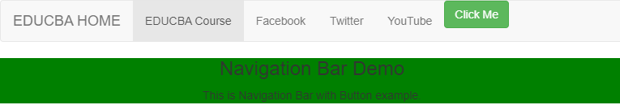
</html>Output:

Explanation: As you can see in the above output navigation bar contains a button.