
Introduction to Image Slider in BootStrap
The website, many times needs to show many images with a tag line in small space and a convenient way to display for others. Image slider is the easiest way to achieve the requirement. Image slider is a way of display multiple images, graphics at one container using the slider. It shows like cycling way to display image one by one. Image slider in bootstrap also called bootstrap carousels or slideshows. There have many ways to display image slider elegant, attractive and meaningful. Image slider mostly used for the website looks attractive and grab the attention of users. Ecommerce and some product website image slider is a requirement to display much product in one space.
Description of Slider in BootStrap
We can modify the image slider with our convenience and requirements. There has a below option which is required for the website. Show the following ways about image slider:
1. Slide Only
- Images are automatically sliding within interval time.
- The class = “carousel” is main source in <div> contains an images.
- The .slide class used for the animation and CSS effect. This slide move to another image to showing new content.
- The data-ride =”carousel” attribute used for begin animating the images immediately when the page loads in bootstrap.
2. Slide with Control
- This slider comes up with control arrows. Users can control images by an arrow.
- The data-slide attribute is used for the previous or next image according to the control class.
- The carousel-control class is used with the left and right class and glyph icon of the left and right arrow.
3. Slide with Indicator
- Indicator shows which a number of the image is displayed on the page and how many images have on this page using little dots or dashes.
- The carousel-indicators class is used with ordered list <ol> to indicate the images.
- The data-target and data-slide-to attributes used in list <li>.
- The data-target connect to the id of carousel class and data-slide-to used for which several image display using dots.
4. Slide with the Caption
- Caption means short descriptions and information related to images.
- User want to show the caption on images then <div class=”carousel-caption”> used inside of <div class= “item”> attribute.
- <div class =”carousel-caption”> must used in each item for each image. Inside
- All images is identified in <div class= “carousel-inner”>. This class comes under class= “carousel”.
- The class = “item” is used for all images. Every image has own item class.
- one item has to act because this active item of the image is displayed on the page otherwise the page is not able to show any images.
- Image slider mostly used either starting of the page to grab the attention and look animated or want to show gallery on one page of the container.
Examples of Image Slider in BootStrap
The following example and output are different image sliders:
Example #1
Slide only: In this example only slide is visible.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap image slider</title>
<meta charset="utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> Slide only </h2>
<div id="SlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="image1.png" alt="First slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image2.png" alt="Second slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image3.png" alt="Third slide" style="width:100%;">
</div>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Example #2
Slide with Control: This example shows how to control the previous, next, current image.
Code:
<!doctype Html>
<html>
<head>
<title>Bootstrap image slider</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> Slide with control </h2>
<div id="carouselControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="image1.png" alt="First slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image2.png" alt="Second slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image3.png" alt="Third slide" style="width:100%;">
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>Output:

Example #3
Slide with Indicator: In this example, it shows the indicator of images using dots.
Code:
<!doctype Html>
<html>
<head>
<title>Bootstrap image slider</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> Slide with indicator </h2>
<div id="carouselIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselIndicators" data-slide-to="1"></li>
<li data-target="#carouselIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="image1.png" alt="First slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image2.png" alt="Second slide" style="width:100%;">
</div>
<div class="carousel-item">
<img src="image3.png" alt="Third slide" style="width:100%;">
</div>
</div>
<a class="carousel-control-prev" href= "#carouselIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>Output:

Example #4
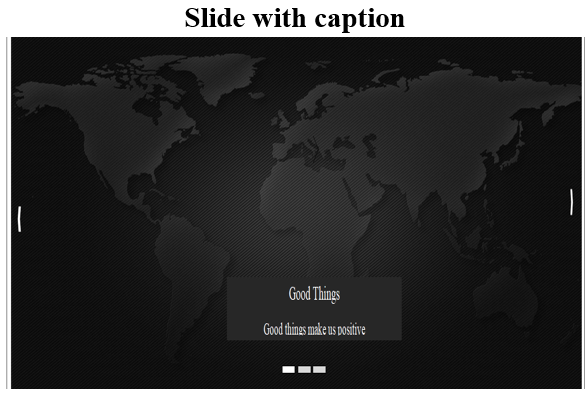
Slide with Caption: In this example, short messages and information can display with according to images.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap image slider</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> Slide with caption </h2>
<div id="Carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#Carousel" data-slide-to="0" class="active"></li>
<li data-target="#Carousel" data-slide-to="1"></li>
<li data-target="#Carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="image1.png" alt="Los Angeles" style="width:100%;">
<div class="carousel-caption">
<h3> Good Things </h3>
<p> Good things make us positive </p>
</div>
</div>
<div class="item">
<img src="image2.png" alt="Chicago" style= "width:100%;">
<div class="carousel-caption">
<h3> Bad Thing </h3>
<p> bad things is a way of depresion!</p>
</div>
</div>
<div class="item">
<img src= "image3.png" alt="New York" style="width:100%;">
<div class="carousel-caption">
<h3>Things for medium</h3>
<p>We love the our family much more</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#Carousel" data-slide="prev">
<span class= "glyphicon glyphicon-chevron-left"></span>
<span class= "sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#Carousel" data-slide="next">
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>Output:

Conclusion
Image slider in bootstrap is a conventional way to contact the web users and take hold of the attention. Image slider displays many images and related short information on the one-page. Bootstrap has own classes to used image slider and other related fields. Using only the bootstrap classes, the user can control and indicate the images slider with the caption.