Create your first Angular APP
Create your first Angular APP
In this tutorial, we’re going to create our first angular application. Before setting up the angular application, we can discuss about some basics and history of AngularJS and Angular framework.
What is AngularJS?
AngularJS is a toolset for building the framework most suited to your application development. It is fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs.
AngularJS was a JavaScript-based open-source front-end web framework for developing single-page applications. It was maintained mainly by Google and a community of individuals and corporations. It was initially released in October, 2010 by Google.
AngularJS support has officially ended as of January 2022.
The Angular team recommends upgrading to Angular (v2+) as the best path forward.
Angular (v2+)
Angular (commonly referred to as “Angular 2+” or “Angular CLI”) is a TypeScript-based free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS. Initial version of Angular was released on September, 2016.
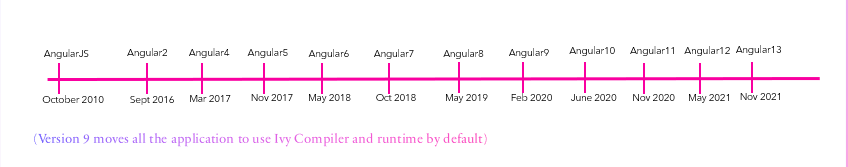
Angular Versioning

Enough theory now, lets start with setting up the environment for angular and create your first application.
To create your angular application we need to install NodeJS server first.
Installing NodeJS
Node.js is an open-source and cross-platform JavaScript runtime environment. It is a popular tool for almost any kind of project! Node.js runs the V8 JavaScript engine, the core of Google Chrome, outside of the browser. This allows Node.js to be very performant.
You can download the NodeJS by click here, download your respective OS version installer. Installers are available for windows, Linux and MacOS.

NodeJS comes with NPM (Node Package Manager) also, which is very useful for Angular Application. NPM is separate package which updates very frequently, so you can update the package by running the following command from your command prompt.
npm install –g npm@latest
You can check the version of NodeJS and NPM by the following commands after installing.
node -v
npm -v
After installing NodeJS and NPM, you can also install Angular CLI which is also very useful package for Angular Application.
npm install -g @angular/cli
Create First Angular Application-
As we’ve installed all required software for creating app, we can start creating the app now.
1- Create directory for your project ( ex — mkdir angular-demo )
2- Go inside the directory that you created ( cd angular-demo )
3- Open the command prompt in current directory then run ng new my-first-app, this will create the following project structure.

4- Now go inside the project directory ( cd my-first-app) and run ng serve to run your application on your browser — by default it will run on port 4200, if you want to run it on different port then you can use the following command-
ng serve --port 4401
After running the above command, you can go to browser and hit the http://localhost:4401, if you’ve given custom port while running ng serve command. You should see similar page in the UI from your Angular App. Look and feel of the page can be different based on the version you’re using, so don’t worry on that part.

Congratulations , you’ve successfully created your first working Angular Application.
You can use any of the IDE from Visual Studio Code, WebStorm, Atom, Sublime Text and any other by your choice, I’m using Visual Studio Code which is free also.
Happy Coding and Keep Learning!!!
Drop your comments if you’re having any issues or any question.
Thank you so much for reading this article, Hope this helps you a bit at least.