Adobe After Effects is a digital motion graphics and compositing software. Its main purpose is for film and video post-production. With Adobe After Effects it’s possible to create so great looking visual effects as in “Hollywood style” movies.
Adobe After Effects is mainly used to create visual effects for commercials and movies but you can also create image slide-shows, some small videos, transition effects for websites and stuff like that.
It is not difficult to learn by your own. You only need to find some good tutorials and you are ready to start. There are a lot of good tutorials these days, just try to search for them on the Internet.
Here is a massive collection of Adobe After Effects tutorials which, in our opinion, are very useful for learning After Effects.
They are categorized in these following section for your learning convenience: Beginners, Intermediate users and Advanced users. Enjoy the beauty of Adobe After Effects!
For beginners

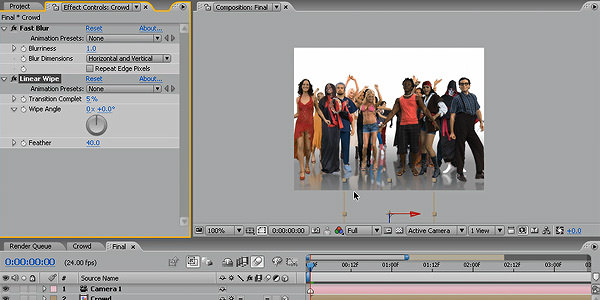
Learn to create some basic effects using After Effects.

Now you can learn how to create an animation.

Learn how to create simple trim paths.

Very simple but cool technique creating reflections.

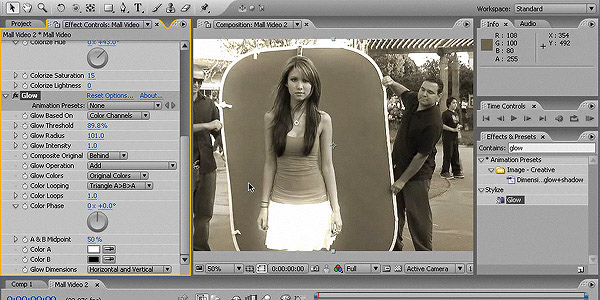
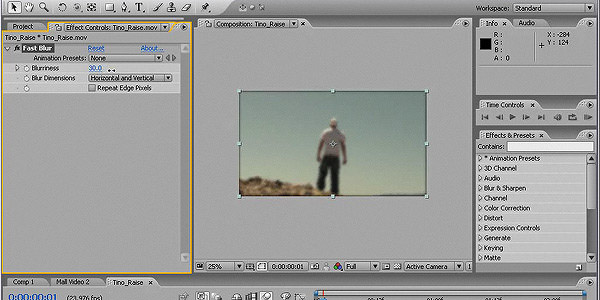
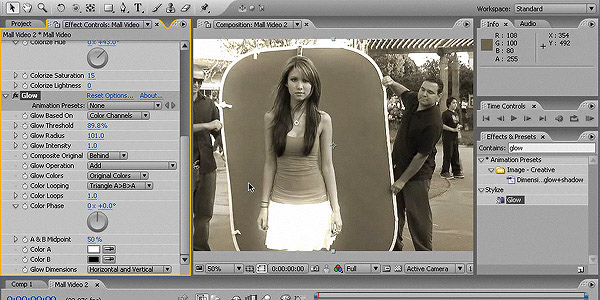
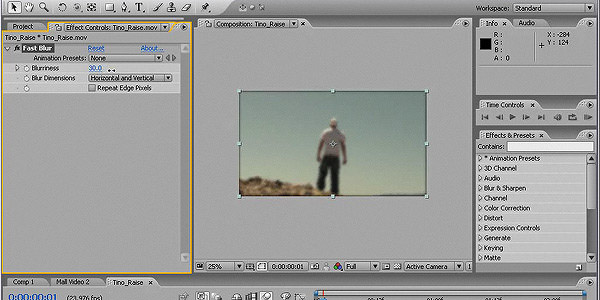
Learn to set different speed for your footage and also learn how to set a color correction.

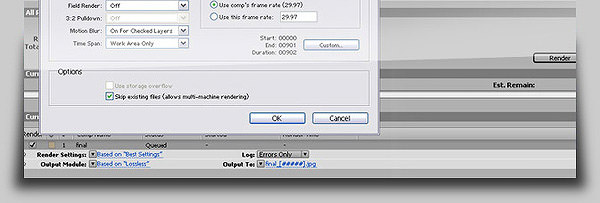
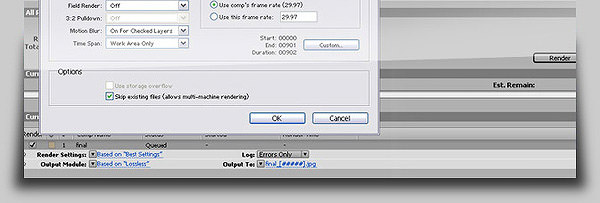
Learn about rendering your video.

For Intermediate Users
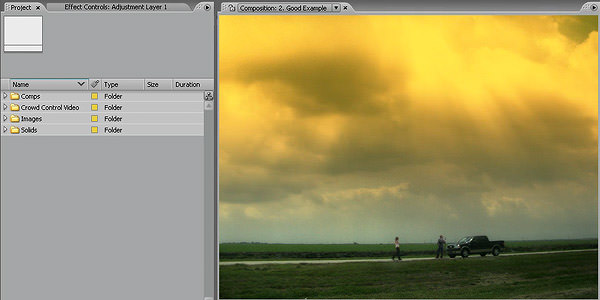
Very useful effect for cloud motion. It gives much more realistic feeling than just a moving image.

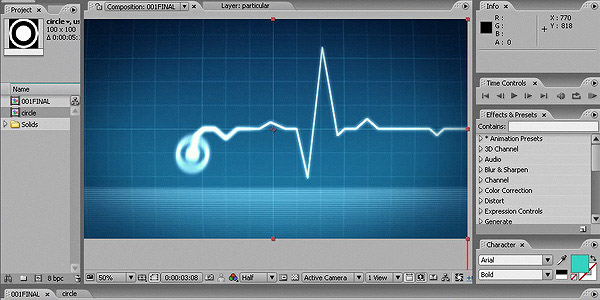
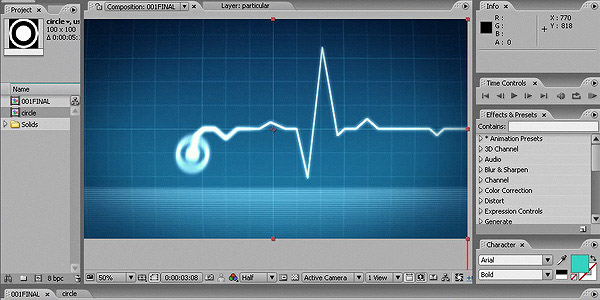
Learn how to create a cool heart rate monitor.

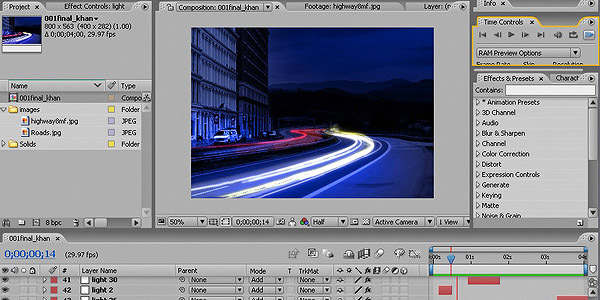
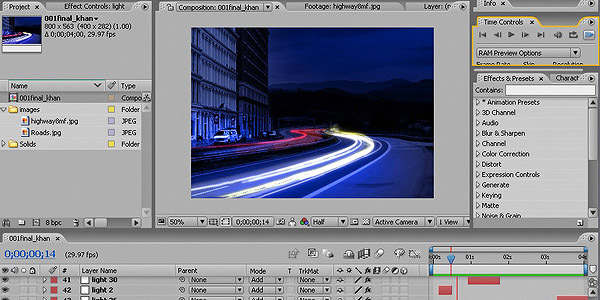
Shows how to create car light trails in After Effects.

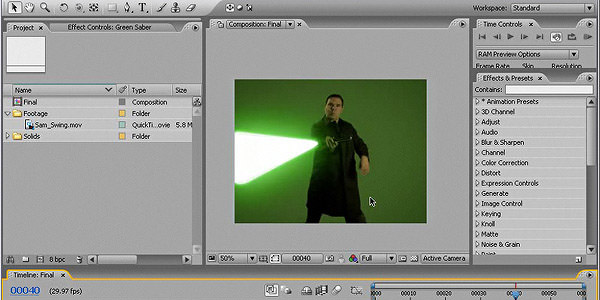
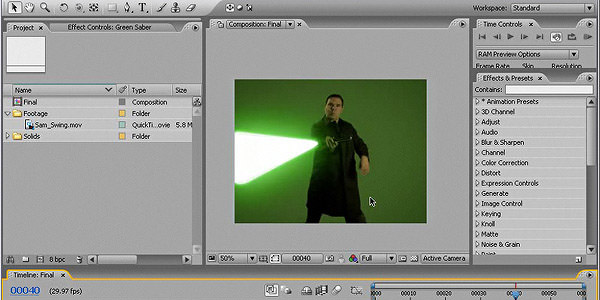
Learn how to create Star Wars style Jedi.

Very cool looking animation.

Learn how to create a fire effect.

One way how to create adjustment lights.

Good looking effect for intro or outro.

Create a 3D looking ball animation using After Effects.

Useful effect if you are creating futuristic videos.

Very simple but cool animation.

Brilliant video including very cool text and image transitions. This tutorial also teaches how to use an audio for your video.

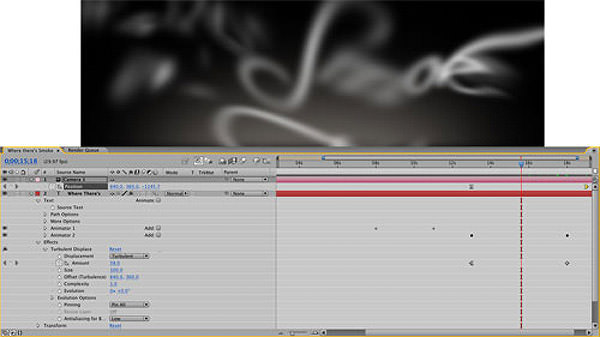
Learn how to create an animation with elegant lines.

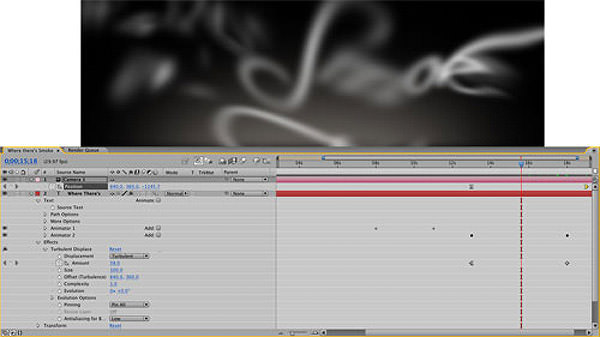
Basic smoke effect for a text.

Create an animation of flaming text.

Create a "Jumper" style effect.

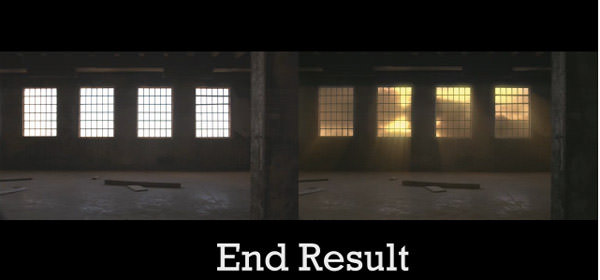
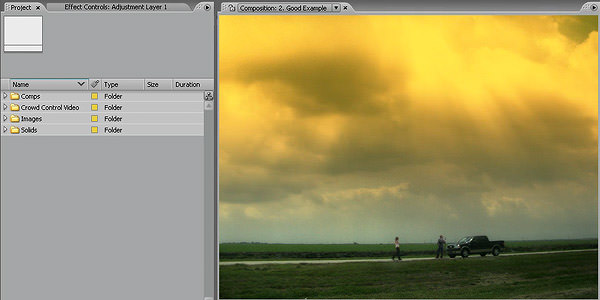
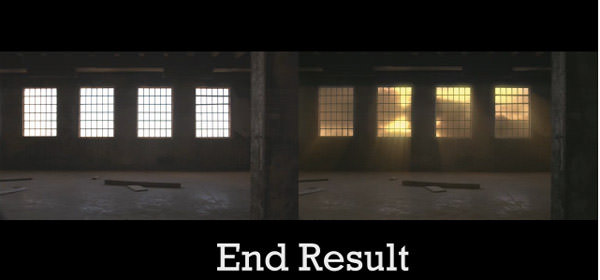
Great looking effect with beautiful lighting and sky.

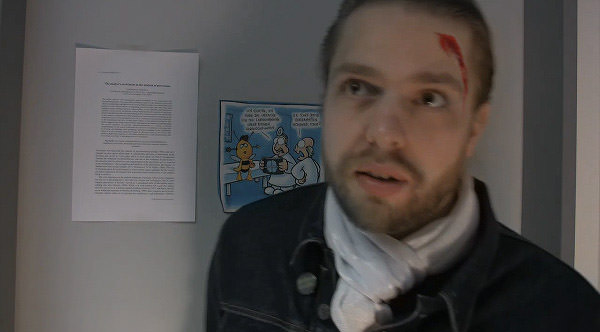
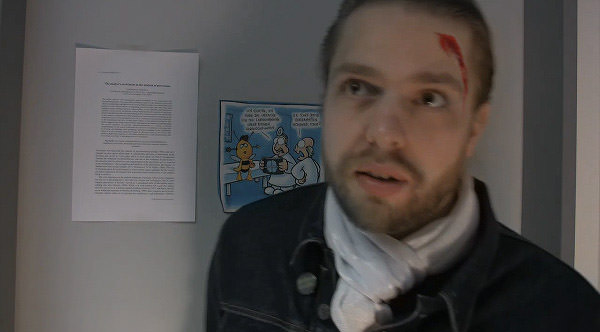
Learn to create a head wound which is tracked in constant position on the face.

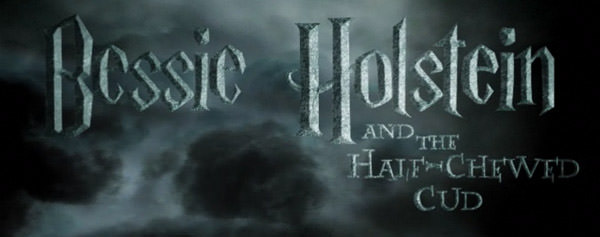
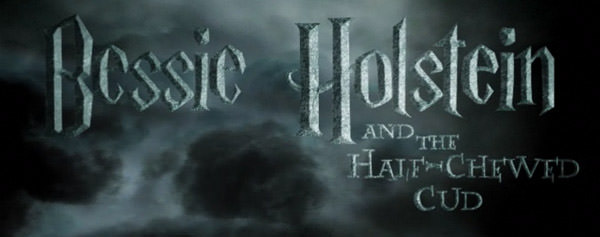
Create a movie title just like in "Harry Potter".

For Advanced Users
Brilliant tutorial, showing how to create a war movie style scene.

Beautifully made effect. Could be useful for intro text.

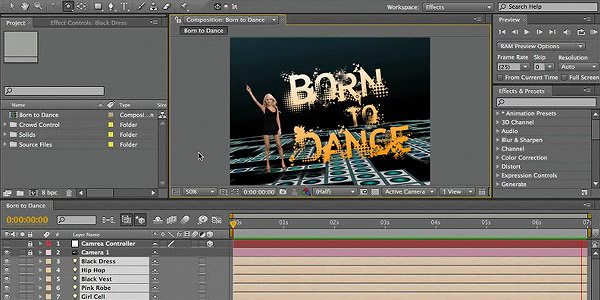
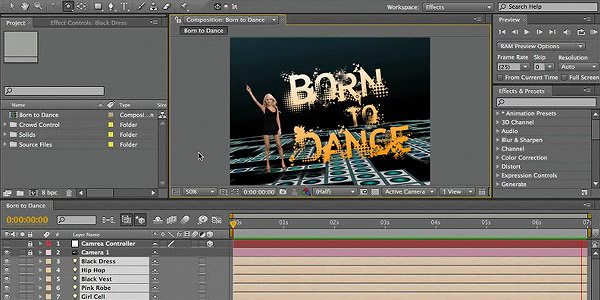
Learn how to create a can which dances following music beats.

This technique can be useful for your own effects.

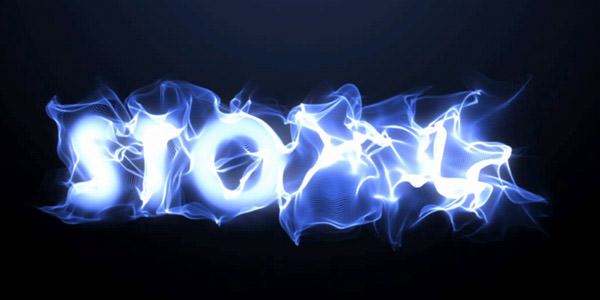
Awesome looking text effect.

Awesome looking 3D text effect.

Stunning effect using After Effects and Boujou.

Cool animation of 3D DNA strain.

Cool transformation from characters to logo.

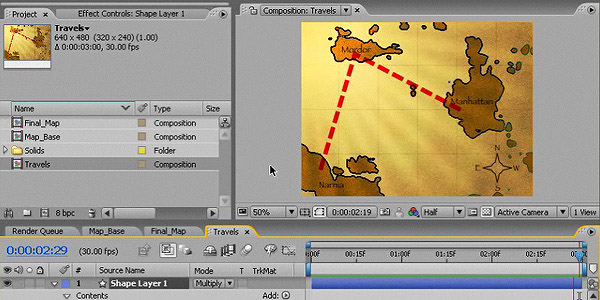
Very cool tutorial for a movie intro.

Brilliant looking animation with cool lighting.