Introduction to Django GraphQL
Django provides different types of features to the users; graphql is one of the features that Django provides. Typically graphql is an open-source data query management tool used to manipulate the different languages for APIs and provides the existing data at the runtime to fulfill query requirements. In other, we can say that Django graphql is one of the most powerful tools, and it is also more extensible to the REST API of Django. Django GraphQL is not an API framework like REST; it is just a language that helps us share data in a new fashion or per our requirements.

What is Django GraphQL?
Web APIs are the motors that power many of our applications today. For a long time, REST has been the prevailing engineering for APIs. With REST APIs, you, by and large, make URLs for each open object of information. Suppose we’re fabricating a REST API for motion pictures – we’ll have URLs for the actual films, entertainers, grants, chiefs, and makers. It’s now getting clumsy! This could mean a lot of solicitations for one cluster of related information. Envision you were the client of a low-fueled cell phone over a sluggish web association; this present circumstance isn’t extraordinary.
GraphQL isn’t API engineering like REST, a language that allows us to share related information in a more straightforward design. Instead, we’ll utilize it to plan an API for films. Facebook initially made it, yet presently, it is under graphql; with the help of graphql, we can manage runtime data, which means manipulating data as per our requirements.
We influence GraphQL’s framework to characterize the information we need to access the API. We then, at that point, make a pattern for the API, the arrangement of permitted inquiries to recover and modify information.
Django GraphQL API
Let’s see the graphql API as follows:
There are three basic operations of GraphQL: reading data, writing data, manipulating data, and receiving real-time data whenever required. GraphQL provides some predefined schema and standard schema between client and server.
Given below are the features of GraphQL as follows:
- First, it is static, so there is no need to define the variable.
- It is decoupled from the backend.
- Underflows did not happen here.
- Third, it is based on language and HTTP.
- Therefore, it is not a required cost for documentation.
- By using graphql API, we can save bandwidth.
- A GraphQL blueprint sets a solitary wellspring of truth in a GraphQL application. It offers an association and a method for unifying its whole API.
- Using graphql, we can easily handle a round trip which means request and response.
- Firmly characterized information types decrease miscommunication between the client and the server.
- GraphQL is contemplative. A client can demand a rundown of information types accessible. This is great for auto-creating documentation.
- By using graphql with API, we can easily handle the existing queries.
- In graphql, we have many open-source features unavailable in REST API.
- GraphQL doesn’t direct particular application engineering. However, it very well may be presented on top of a current REST API and can work with existing API the board apparatuses.
Django GraphQL New Project
Let’s create a new project for API as follows:
First, we must have Python and an understanding of Django; here, we try to create a student management project. So first, open the terminal we execute the below command as follows.
Code:
mkdir stud_management
cd stud_management
After that, we need to set the virtual environment for the newly created project, so we need to install the virtual environment using the below command.
Code:
pip install virtualenv
virtualenv env
Now we have a virtual environment, so start the Django project using the below command.
Code:
django-admin startproject stud_management
cd stud_management
django-admin startapp student
Now we can check the setting.py file of our application, as shown below code.
Code:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
' student ',
]
In the next step, we need to create the models inside the model file, as shown below code.
Code:
from django.db import models
class Stud(models.Model):
stud_name = models.CharField(max_length=255)
class Meta:
verbose_name_plural = 'studnames'
def __str__(self):
return self.stud_name
class studclass(models.Model):
classname = models.CharField(max_length=150)
classteacher = models.CharField(max_length=100')
studcount = models.CharField(max_length=13)
class Meta:
conduct= ['Conducted_Date']
def __str__(self):
return self.stud_name
class subject(models.Model):
subject_name = models.CharField(max_length=10)
topic= models.CharField(max_length=100)
class Meta:
ordering = ['Conducted_Date']
def __str__(self):
return self.subjectname
Explanation:
- In the above code, we created three models as shown; now, we need to register our model in the admin file as shown below code.
Code:
from django.contrib import admin
from .models import Stud, studclass, subject
admin.site.register(Stud)
admin.site.register(studclass)
admin.site.register(subject)
After registration, we need to migrate with the help of the below commands as follows.
Code:
python manage.py makemigrations
python manage.py migrate
Once migration is done, we can start the server using the below command.
Code:
python manage.py runserver
Now we need to add the graphql url inside the url.py file as follows.
Code:
from django.contrib import admin
from django.urls import path
from graphene_django.views import GraphQLView
from student.schema import schema
urls = [
path('admin/', admin.site.urls),
path("graphql", GraphQLView.as_view(graphiql=True, schema=schema)),
]
Now create a schema, and after creating the schema, we need to test graphql API.
Let’s consider the stud.json file below.
Code:
[
{
"model": "studclass",
"classname":"First" ,
"classteache":"Jenny"
"studcount": 34
},
{
"model": "studclass",
"classname":"Second" ,
"classteache":"Jhon"
"studcount": 30
}
}
]
Now we need to run the below command to load data.
Code:
python manage.py loaddata stud.json
After executing the above command, we can see the output on the screen below.
Output:

Conclusion
With the help of the above article, we saw Django graphql. From this article, we saw basic things about Django graphql, and we also saw the features and installation of Django graphql and how we use it in Django graphql.
Introduction to Django Database
Django uses SQL, a Structured Query Language, to perform different operation crud operations. Typically SQL contains the complex query for creating, updating, and deleting data. Django supports databases such as Oracle, MySQL, SQLite, PostgreSQL, and MariaDB; we can use anyone per our requirements. On the other hand, Django supports many other features of all types of databases. For example, Django usually has an ORM feature, Object Relational Mapper; it allows the developer to map the data between the Django application model and database without any SQL queries; the ORM uses the model classes to interact with data.

Overview of Django Database
The Django structure is a free, open-source system that fosters web applications. This Python-based structure comprises various parts like verification, content administration, and data set communications that you can use to make any web application.
Django’s most impressive and valuable highlight is its Object-Relational Mapper (ORM). The ORM permits designers to plan information between the application models and the data set without composing any SQL questions. For example, the Object-Relational Mapper will plan object credits characterized in Django model classes to the comparing fields in the data set and communicate with the information as essential from a given data set. This allows engineers to quickly foster their applications, eliminating the need to compose separate SQL questions for information base exchanges.
The Django system Model-View-Template (MVT) engineering is planned so designers can change the frontend visual construction of an application without influencing the fundamental backend rationale. This is particularly valuable while connecting with information bases. When a Django web application is designed, an SQLite information base is naturally made.
How to Connect Django Database?
Now let’s see how we can connect the Django database as follow:
We know that Django supports different types of databases; here, we will see how we can connect Django with MySQL as follows:
First, we need to consider the following prerequisites as follows:
- Installation of MySQL server with 5.7 + version
- Installation of Python 3.0+ version
Here consider we already installed MySQL and Python and follow the below steps as follows:
First, we need to create a virtual environment with the help of the below command as follows:
Code:
mkdir stud_management
cd stud_management
After that, we need to set the virtual environment for the newly created project, so we need to install the virtual environment using the below command.
Code:
pip install virtualenv
virtualenv env
Now we have a virtual environment, so start the Django project using the below command.
Code:
django-admin startproject stud_management
cd stud_management
django-admin startapp student
Now we can check the setting.py file of our application, as shown below code.
Code:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
' student ',
]
Now we need to run the server with the help of the below command as follows.
Code:
python manage.py runserver
After executing the above command, we get an IP address on the terminal, as shown below screenshot.
Output:

Next, we need to create a new database in MySQL workbench, or we can use the shell for creating a database.
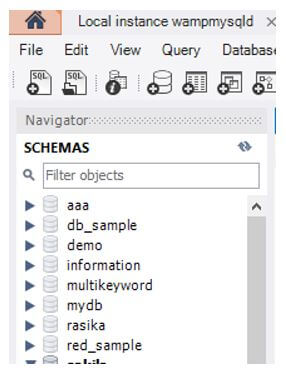
After login into MySQL, we will get the following screen as shown below screenshot as follows.

Here we need to create the database using SQL queries per our requirement and update the setting.py file after that.
Creating Django Database
Now let’s see how we can create a database in Django as follows:
Here we will see the MySQL database in different steps as follows:
Of course, when we made our first application and began the server, you probably saw another record in your task registry named ‘db.sqlite3’. The record is an information base document where every one of the information that you will create will be put away as shown below screenshot as follows.

This database file was automatically created when we created the Django application, and it has a default setting of the data set to the SQLite, which is albeit fine for testing and gives loads of highlights; however, if you maintain that your site should be versatile, you want to transform it to some other proficient data set.
First, we need to make some changes in the setting.py file as follows:
Code:
DATABASE = {
'deafult': {
'ENGINE':django.db.backends.sqlite3, 'NAME':os.path.join(DIR,'db,sqlite3'),
}
}
Explanation:
In the above example, we can see how to establish a database connection; here, we have two different terms as follows:
- ENGINE: It determines the library used when associated with a specific site. In the end, we need to put the record, “Django.db.backends.sqlite3”, which is the python library for the sqlite3 data set and will make an interpretation of your python code to the data set language.
- NAME: Here, you will have the name of the information base you are utilizing and the area of your data set. This boundary changes as indicated by the information base you are utilizing. Here you can explore different avenues regarding the information base document.
Now we need to execute the below command as follows:
Code:
python manage.py migrate
python manage.py runserver
Explanation:
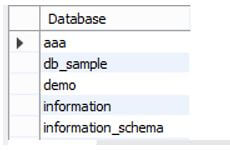
- After executing the above command, we see a new database was created, as shown in the screenshot below.

This is the first and straightforward way to create a database; now, let’s see another method for MySQL as follows.
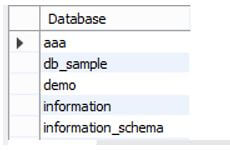
First, we need to open MySQL on the terminal and connect with the server, as shown in the below screenshot.

Now here, we need to create a new database with the help of the below screenshot as follows:
Code:
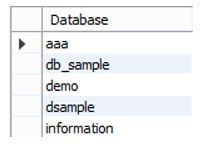
create database dsample;
Explanation:
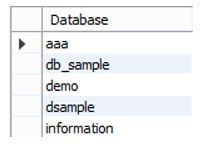
- After execution of the above query, we can see the newly created database as shown below screenshot as follows:

Now we need to update the setting.py file as follows:
Code:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'dsample',
'USER': 'root',
'PASSWORD': '******',
'HOST': '127.0.0.1',
'PORT': '8080',
}
}
After that, we need to install mysqlclient packages with the below command as follows:
Code:
pip install mysqlclient
Now run the migration command.
Finally, change the database as per our requirements.
Conclusion
With the help of the above article, we saw about the Django database. From this article, we saw basic things about the Django database and the features and installation of the Django database, and how we use it in the Django database.

![]()