Introduction to Django Signals
The following article provides an outline for Django Signals. Django offers different features to the user, and that signal is one of the features that Django provides. The single strategy allows us to decouple applications to get notifications when an event occurs. For example, sometimes we need to invalidate the webpage every time with the help of a model instance, but there are several places where we need to update the code, so at that time, we can use singles to handle that situation. In another case, when we have extended custom Django users by one-to-one relationships, we usually use a single dispatcher to listen to the user.

What are Django Signals?
While saving information to a data set, there are special-use situations where the business prerequisite of an application might require some handling not long previously or subsequent to saving the information. This implies there ought to be a method for knowing when the information will be saved or has recently been saved in the data set by the Django model strategy save().
One possible way is to supersede each model’s save () technique. A neater and more effective way is to utilize Django signals. These parts work on the idea of shippers and collectors. The sending part is generally the model, and the getting part is typically the handling capability that deals with the information once it notices that it will be saved or has recently been saved. Django Signals permit specific shippers to tell a bunch of beneficiaries that some activity has occurred. A collector can be any Python capability or technique to get signals. A shipper should either be a Python item or none to get occasions from any source.
How to Create Django Signals?
Let’s see how we can create Django signals as follows:
Signals are utilized to play out any activity on the change of a model case. The signs are utilities that assist us with interfacing occasions with activities. For example, we can foster a capability that will run when a sign calls it. As such, Signals are utilized to play out some activity on change/making of a specific passage in the Database. For instance, one would need to make a profile case when another client occasion is made in the Database.
There are three types of signals as follows:
- preserve and postsave: These signals execute before and after the save () method.
- predelete and postdelete: These signals execute before and after the delete () method.
- preinit and postinit: These signals execute before and after instantiating the model.
On the off chance that you know about the observer design pattern, this is fairly how django executes it. Or if nothing else fills a similar need.
The signs machinery has two vital components: the shippers and the collectors. As the name proposes, the shipper is the one liable to dispatch a sign, and the recipient is the person who will get this sign and afterward follow through with something. A collector should be a capability or an occurrence technique to get signals. A shipper should either be a Python item or none to get occasions from any source. The association between the shippers and the recipients is finished through “signal dispatchers,” which are occurrences of signals using the interface technique.
The Django center likewise characterizes a ModelSignal, a subclass of signal that permits the source to be sluggishly indicated as a line of the app_label.ModelName structure. Be that as it may, taking everything into account, we will continuously need to utilize the Signal class to make custom signs. So to get a sign, you want to enroll a collector capability that gets called when the symbol is sent by utilizing the signal.connect() technique.
First, we need to create a project and a model; let’s assume we have already begun a model and other details, so add the code below.
Code:
from django.apps import AppConfig
class StudentConfig(AppConfig):
name = 'student'
def ready(self):
import student.signalsExplanation:
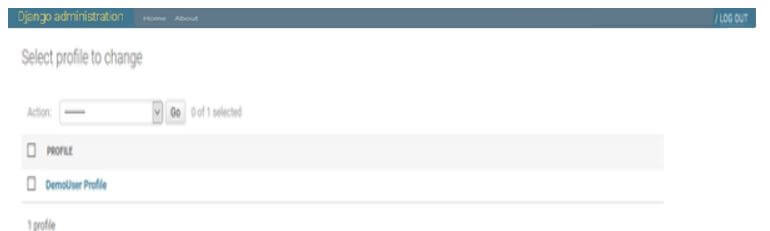
- Now signals are live; we can see in the below screenshot as follow:

At the same time, we can check the admin view, as shown in the below screenshot.

Uses of Django Signals
Let’s see the uses of signals:
1. A Signal is an item relating to a specific occasion. For instance, we could characterize the accompanying sign to address a pizza has finished cooking.
Code:
from django.dispatch import Signal
coffee = Signal(providing_args=["type", "size"])Signs can send messages. This is accomplished by calling the send() strategy on the sign example (passing in a shipper contention alongside previously determined contentions).
2. Beneficiaries are callables that are associated with a specific sign. When the sign sends its message, each associated beneficiary gets called. Therefore, recipients’ capability marks should match what the sign’s send () technique utilizes.
Code:
from django.dispatch import receiver
from coffee import signals
@receiver(signals.coffee_done)
def off_when_coffee_done(sender, type, size, ****):3. On the off chance that you have two applications, and one application needs to set off conduct in an application it knows about, don’t utilize signals. The application should import the capability it needs and call it straightforwardly. Signals become possibly the most critical factor assuming the opposite is required: you need an application to set off conduct in an application that relies on that application. For this situation, signals are a great approach to giving a ‘snare’ which the second application can take advantage of by interfacing with a recipient.
Example of Django Signals
Let’s see an example if you want to create a profile of a user using postsave signals as follows:
First, we must create a project per our requirement or create a separate environment that depends on the user. After creating the project inside the model, add the code below.
Code:
from django.db import models
from django.contrib.auth.models import Student
class Profile(models.Model):
student = models.OneToOneField(User, on_delete=models.CASCADE)
studphoto = models.ImageField(default='extension of photo',
uploadto='studentprofilepics')
def __str__(self):
return f'{self.student.studname} Profile'Now inside the view file, add the below code.
Code:
from django.shortcuts import render, redirect
from django.contrib import msg
from django.contrib.auth.decorators import login
from .forms import StudRegiForm, StudUpdateForm,
def studregister(request):
if request.method == 'POST':
form = StudRegiForm(request.POST)
if form.is_valid():
form.save()
studname = form.claear_data.get('studname')
msg.success(request, f'student added successfully')
return redirect('studlogin')
else:
form = StudRegiForm()
return render(request, 'student/studregi.html', {'form': form})
def profile(request):
if request.method == 'POST':
formu = StudUpdateForm(request.POST, instance=request.student)
formp = ProfileUpdateForm(request.POST,
request.FILES,
instance=request.user.profile)
if formu.is_validu() and formu.is_valid():
formu.save()
formp.save()
msg.success(request, f'Update done')
return redirect('profile')
}
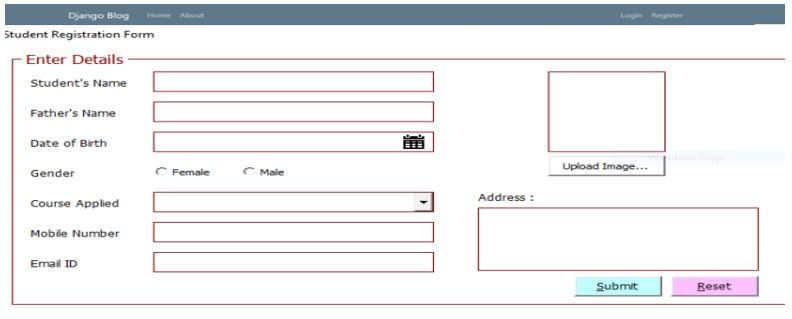
return render(request, 'student/profile.html', context)Now create a form as per our requirement; after completing the form, we need to add a single; here, we use the receiver method as follows.
Code:
from django.db.models.signals import saves, delete
from django.contrib.auth.models import Student
from django.dispatch import receiver
from .models import StudProfile
@receiver(postsave, sender=Student)
def create_profile(sender, instance, created,):
if created:
StudentProfile.objects.create(student=instance)
@receiver(postsave, sender=Student)
def saveprofile(sender, instance,):
instance.studprofile.save()Now we need to write code for signal connection as below.
Code:
from django.apps import AppConfig
class StudentConfig(AppConfig):
name = 'student'
def ready(self):
import student.signalsOutput:

Conclusion
With the help of the above article, we saw about the Django signals. From this article, we saw basic things about the Django signals and the features and installation of the Django signals, and how we use them in the Django signals.

