
Introduction to Django create superuser
The following article provides an outline for Django to create a superuser. From the admin perspective, everything can be handled with ease in Django. Moreover, the Django framework itself provides an admin panel. This admin panel can be sophisticatedly handled to manage the admin and other users corresponding to the site. So there can be a process of setting superusers separately in Django. This process is achieved using Django create superuser process. This process involves the creation of the superuser table and then generating the super users within it. This is how the superuser creation process is handled in Django.
Syntax:
Python manage.py createsuperuserThe above command is used for setting the superuser creation process. The above panel will involve the creation of a superuser on the table database declared in the backend. The command shown above works like the one below. First, the python keyword is used for creating the python setup then the manage.py keyword allows us to initiate the superuser setting process for this current project in the superuser table in the backend. Lastly, the create superuser is the command to instantiate the creation.
Working with Django create superuser
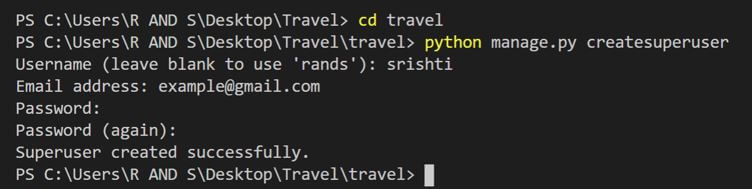
- Execute the superuser creation command. The above command in the syntax is used for superuser creation.
Python manage.py runserver- The superuser’s username will be requested; we need to set the superuser value here for this project. The username of the superuser will be the superuser value expected.
- Next, the email id needs to be mentioned. This is the mapping process between the user id and the email id that will be established in the backend. In other words, the user id will get tagged to the email id at this instance.
- Lastly, the password needs to be entered and confirmed with the user. This process allows you to enter the password and get the password to be confirmed with the user. This is how the superuser setup process is carried out in Django.
The below log shows the admin user setup process:
Code:
C:\Users\ANAND\Desktop\ANAND\Websites\Matrimony\Matrimony\matrimony_pages\admin.py changed, reloading.
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
July 30, 2021 - 13:54:32
Django version 3.2.3, using settings 'Matrimony.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[30/Jul/2021 13:39:03] "GET /static/admin/img/Groom.jpg HTTP/1.1" 304 0
[30/Jul/2021 13:39:03] "GET /static/admin/img/Register.jpg HTTP/1.1" 304 0
[30/Jul/2021 13:39:08] "GET /admin/ HTTP/1.1" 302 0
[30/Jul/2021 13:39:08] "GET /admin/login/?next=/admin/ HTTP/1.1" 200 2615
[30/Jul/2021 13:39:08] "GET /static/admin/css/Formpage.css HTTP/1.1" 304 0Creation snap:

Example of Django creates a superuser
Given below is the example mentioned:
Models.py file
a. (models.py):
Code:
from django.db import models
from django.contrib.auth.models import User
# Model variables
# Create your models here.
class Bride(models.Model):
Super_user_example_name = models.CharField(max_length=200,null=True)
Super_user_example_age = models.IntegerField(null=True)
Super_user_example_thegai = models.CharField(max_length=200,null=True)
Super_user_example_State = models.CharField(max_length=50,null=True)
Super_user_example_District = models.CharField(max_length=50,null=True)
Super_user_example_Address = models.TextField(null=True)
Super_user_example_Phone = models.BigIntegerField(null=True)
Super_user_example_profession = models.CharField(max_length=200,null=True)
Super_user_example_salary = models.BigIntegerField(null=True)
Super_user_example_Under_Graduation_Degree = models.CharField(max_length=200,null=True)
Super_user_example_Under_Graduation_college = models.CharField(max_length=400,null=True)
Super_user_example_Post_Graduation_Degree = models.CharField(max_length=200,null=True)
Super_user_example_Post_Graduation_college = models.CharField(max_length=400,null=True)
Super_user_example_Rasi = models.CharField(max_length=200,null=True)
Super_user_example_Nakshatra = models.CharField(max_length=200,null=True)
Image = models.ImageField(null=True,blank=True,upload_to="img/%y")
def __str__(self):
return self.nameb. (Settings.py):
Code:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'Matrimony.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [Template_DIR,],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
STATIC_URL = '/static/'
MEDIA_URL = '/images/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'), ]
print(STATICFILES_DIRS)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/images')
print(STATIC_ROOT)c. url.py:
Code:
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from matrimony_pages import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'Jsoncheck/',views.Json_Response,name='Json_Response'),
url(r'^$',views.Welcome_page,name='Welcome_page'),
url(r'Mainpage/',views.Main_page,name='Main_page'),
url(r'all/',views.All_users,name='all'),
url(r'form/',views.form_view,name='form_view'),
url(r"signup/", views.Sign_up_request, name="register"),
url(r"login/", views.login_request, name="login"),
path(r'profile//',views.profile_page,name='profile'),
url(r'logout/',views.logout_request,name='logout'),
url(r'reg/',views.profile_reg_user,name='reg'),
path(r'update//',views.form_update,name='update'),
path('admin/', admin.site.urls),
url(r'^$',views.Welcome_page,name='Welcome_page'),
url(r'Mainpage/',views.Main_page,name='Main_page'),
url(r'all/',views.All_users,name='all'),
url(r'form/',views.form_view,name='form_view'),
url(r"signup/", views.Sign_up_request, name="register"),
url(r"login/", views.login_request, name="login"),
path(r'profile//',views.profile_page,name='profile'),
url(r'logout/',views.logout_request,name='logout'),
url(r'reg/',views.profile_reg_user,name='reg'),
path(r'update//',views.form_update,name='update'),
] d. views.py:
Code:
@login_required
def Super_user_example_page(request,pk):
Super_user_dict = {}
Super_user_details = Bride.objects.get(id=pk)
Super_user_example_name = Super_user_details.name
Super_user_example_Age = Super_user_details.age
Super_user_example_Thegai = Super_user_details.thegai
Super_user_example_state = Super_user_details.State
Super_user_example_district = Super_user_details.District
Super_user_example_Address = Super_user_details.Address
Super_user_example_Phone = Super_user_details.Phone
Super_user_example_Profession = Super_user_details.profession
Super_user_example_Salary = Super_user_details.salary
Super_user_example_UG = Super_user_details.Under_Graduation_Degree
Super_user_example_UGC = Super_user_details.Under_Graduation_college
Super_user_example_PG = Super_user_details.Post_Graduation_Degree
Super_user_example_PGC = Super_user_details.Post_Graduation_college
Super_user_example_UG = Super_user_details.Under_Graduation_Degree
Super_user_example_UGC = Super_user_details.Under_Graduation_college
Super_user_example_PG = Super_user_details.Post_Graduation_Degree
Super_user_example_PGC = Super_user_details.Post_Graduation_college
Super_user_example_Rasi = Super_user_details.Rasi
Super_user_example_Nakshatra = Super_user_details.Nakshatra
Super_user_example_Image = Super_user_details.Image
Super_user_dict['Age'] = Super_user_example_Age
Super_user_dict['name'] = Super_user_example_name
Super_user_dict['thegai'] = Super_user_example_Thegai
Super_user_dict['State'] = Super_user_example_state
Super_user_dict['district'] = Super_user_example_district
Super_user_dict['Address'] = Super_user_example_Address
Super_user_dict['Phone'] = Super_user_example_Phone
Super_user_dict['profession'] = Super_user_example_Profession
Super_user_dict['Under_Graduation_Degree'] = Super_user_example_UG
Super_user_dict['Under_Graduation_college'] = Super_user_example_UGC
Super_user_dict['Post_Graduation_Degree'] = Super_user_example_PG
Super_user_dict['Post_Graduation_college'] = Super_user_example_PGC
Super_user_dict['Rasi'] = Super_user_example_Rasi
Super_user_dict['Nakshatra'] = Super_user_example_Nakshatra
Super_user_dict['Image'] = Super_user_example_Image
print(Super_user_details.Creator)
print(Super_user_dict)
return render(request,'Profilepage.html',Super_user_dict)e. Profilepage.html:
Code:
<!DOCTYPE html>
<html style="font-size: 16px;">
<head>
<title>Home</title>
{% load static %}
<link rel="stylesheet" href="{% static 'admin/css/Mainpage.css'%}" media="screen">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- Script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
</head>
<body class="body">
<img class="img" src="{% static 'admin/img/Wedding1.jpg' %}" >
<nav class='navbar'>
<div class='navbar_div'>
<a class="navbar" onclick="redirect2()" >Home! </a>
<a class="navbar" onclick="redirect2()" >Contact</a>
</div>
</nav>
<form method="GET" action=".">
<div class="form-row">
<div class="form-group col-12">
<div class="input-group">
<input class="form-control py-2 border-right-0 border" type="search" name="thegai" placeholder="thegai..." />
<input class="form-control py-2 border-right-0 border" list="Rasi" type="search" name="Rasi" placeholder="Rasi..." />
<span class="input-group-append">
<div class="input-group-text bg-transparent">
<i class="fa fa-search"></i>
</div>
</span>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Apply filters</button>
<button type="submit" onclick=redirect1() class="btn btn-primary">Remove All filters</button>
</form>
<div class="container">
<br>
{% block content %}
<div class="row">
{% for bride in brides %}
<div class="col-lg-4">
{% if bride.Image %}
<img src="{{bride.Image.url}}" align="right" alt="Image" class="img-thumbnail" style="max-height:92px">
{% else %}
<img src="{% static 'admin/img/default.png' %}" align="right" alt="Image" class="img-thumbnail" style="max-height:92px">
{% endif%}
<div class="box-element">
<h5><strong>{{bride.name}}</strong></h5>
<h6>{{bride.age}}, {{bride.thegai}}, {{bride.State}}</h6>
<form action="" method="POST">
{% csrf_token %}
<a class="btn btn-sm btn-info" href="{% url 'profile' bride.id %}" name="{{bride.id}}"><strong>View profile</strong></a>
</form>
</div>
<br></br>
</div>
<br>
{% endfor %}
{% endblock content %}
</div>
</body>
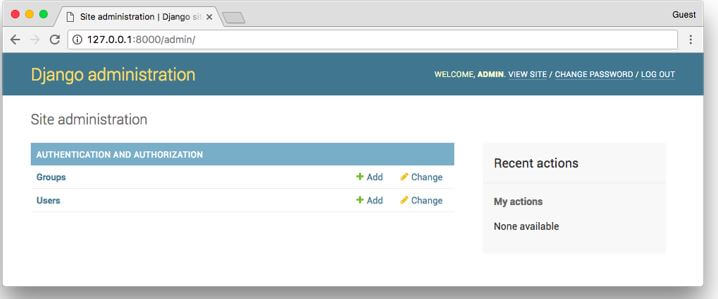
</html>Output:

Conclusion
The article depicts how the superuser can be created efficiently in Django. Also, the changes are explained with suitable examples in each step of superuser creation. Moreover, the super users are created, and the page output is displayed.

