Power BI Stacked Bar Chart Bar Chart is useful to compare multiple dimensions against a single measure. Let me show you how to Create a Stacked Bar Chart in Power BI with example.
For this Power BI Stacked Bar Chart demonstration, we are going to use the SQL Data Source that we created in our previous article. So, Please refer to Connect Power BI to SQL Server article to understand the Power BI Data Source.
How to Create a Power BI Stacked Bar Chart
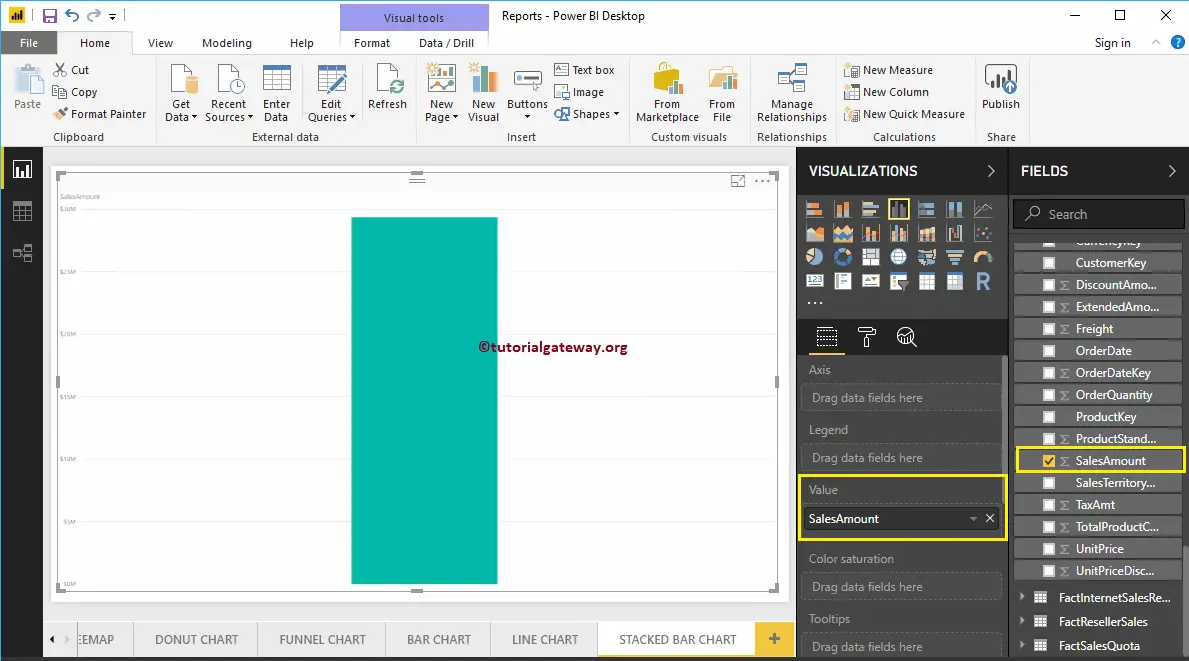
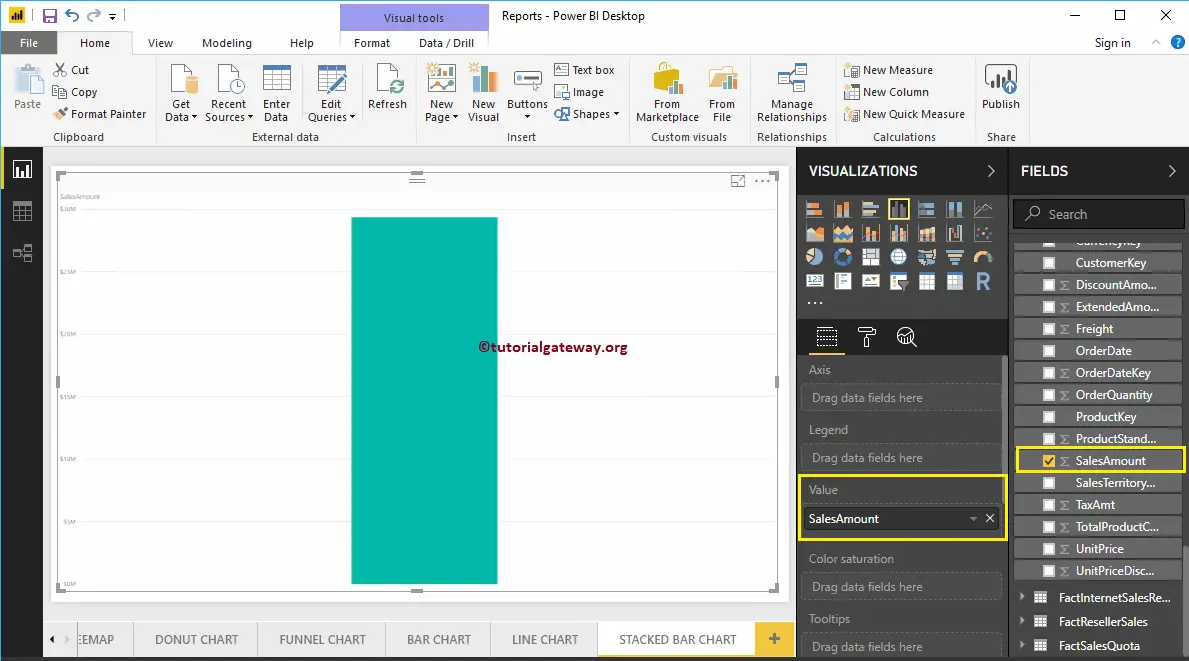
To create a Stacked Bar Chart in Power BI, first Drag and Drop the Sales Amount from Fields section to Canvas region. It automatically creates a Column Chart, as shown in the below screenshot.

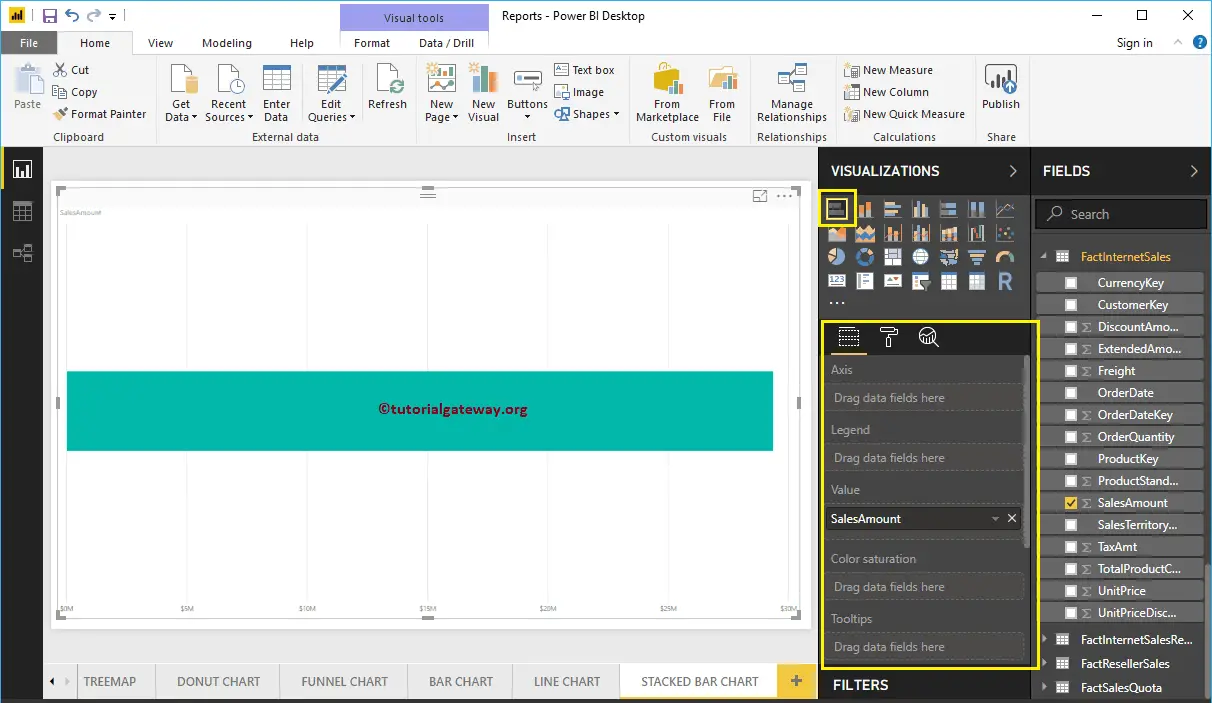
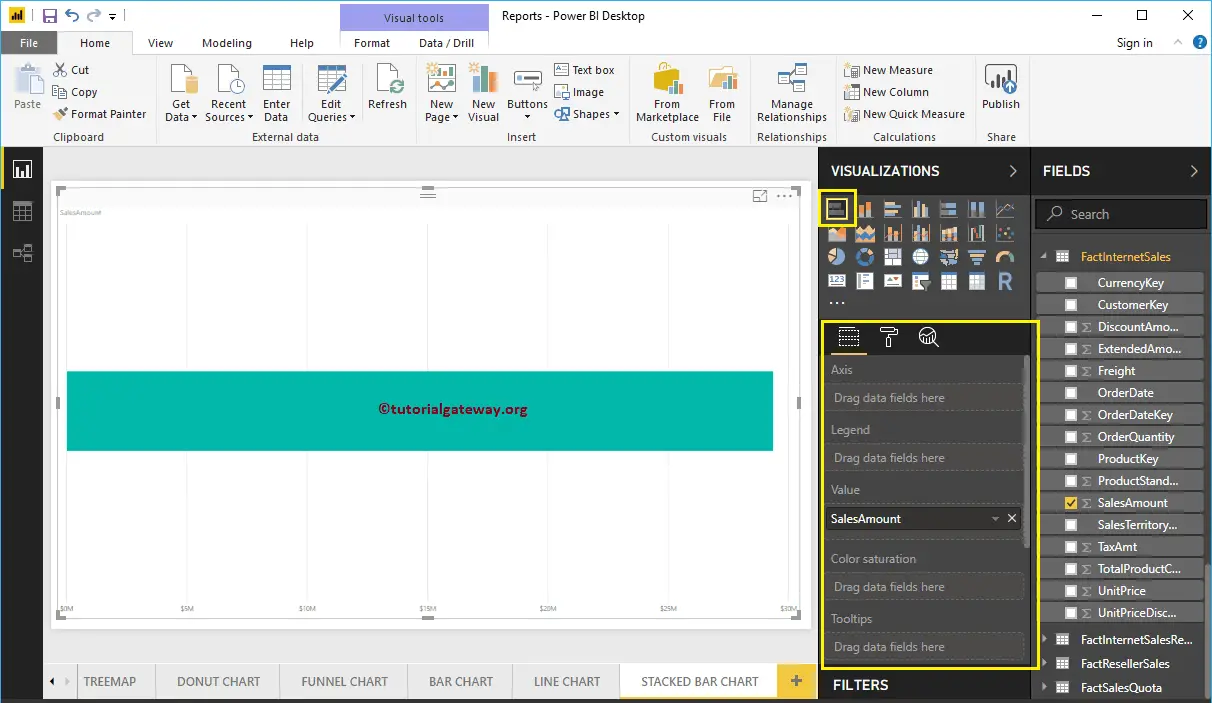
By clicking the Stacked Bar Chart under the Visualization section, it automatically converts the Column Chart into Stacked Bar Chart

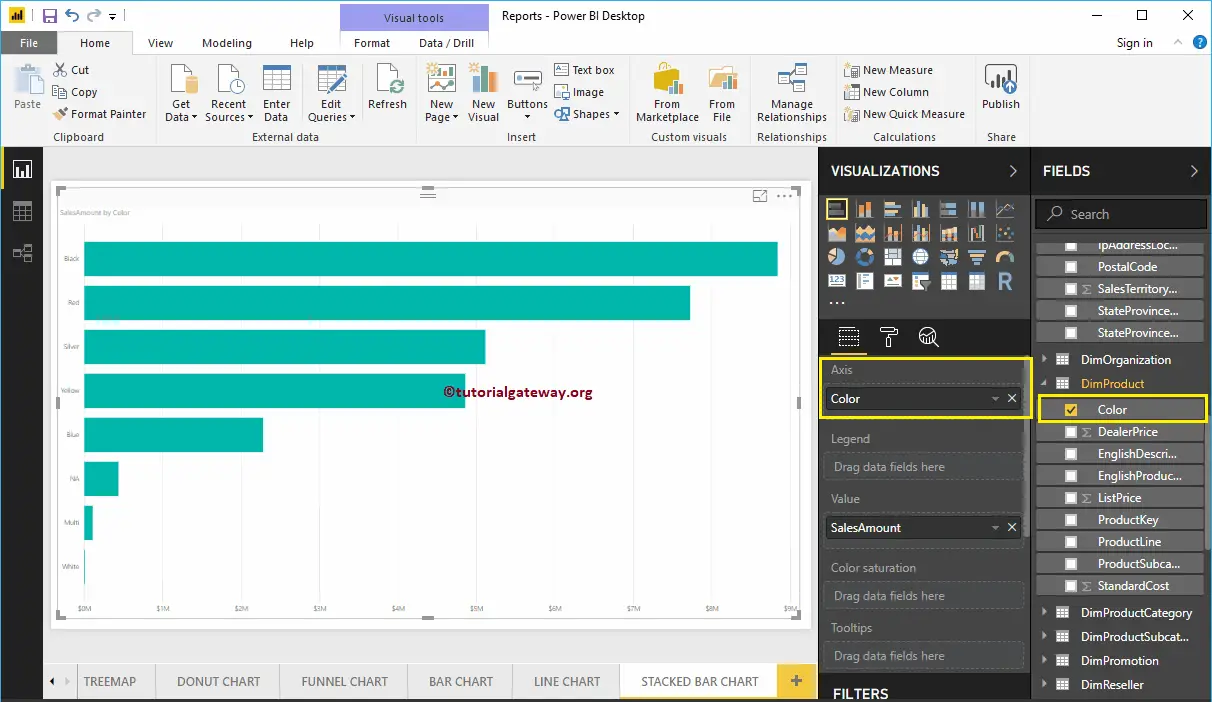
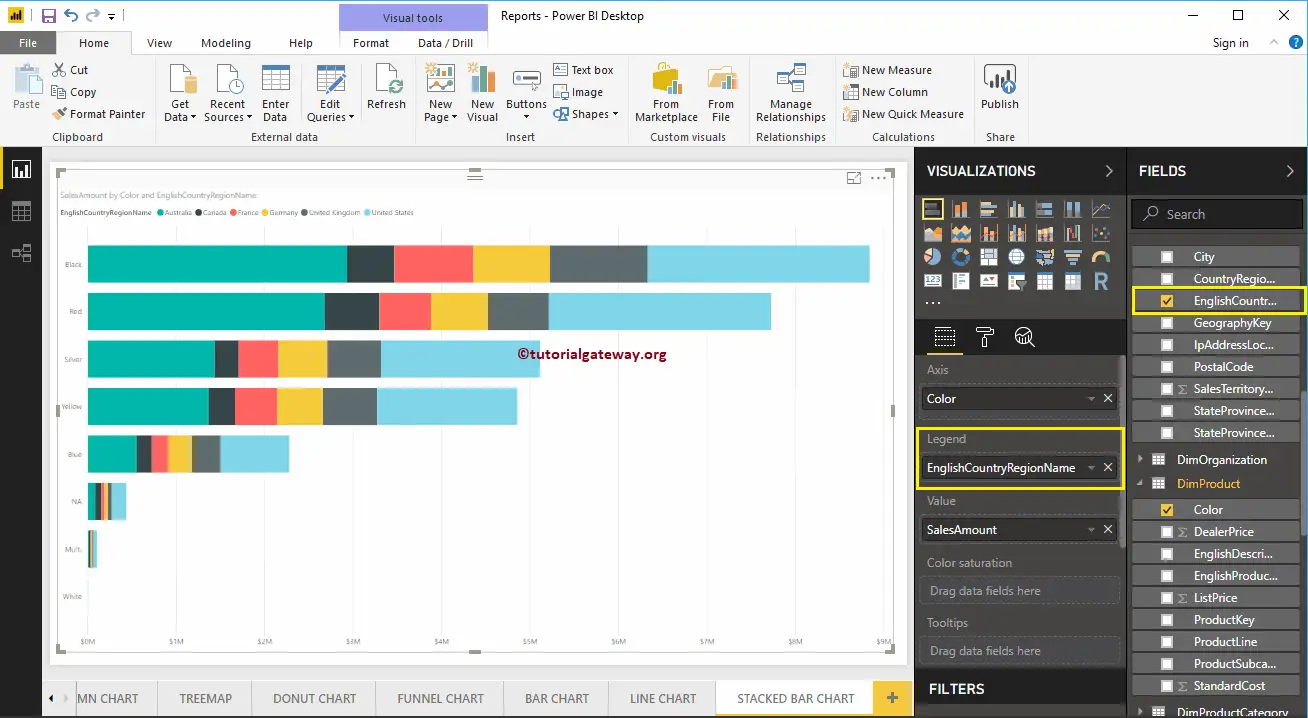
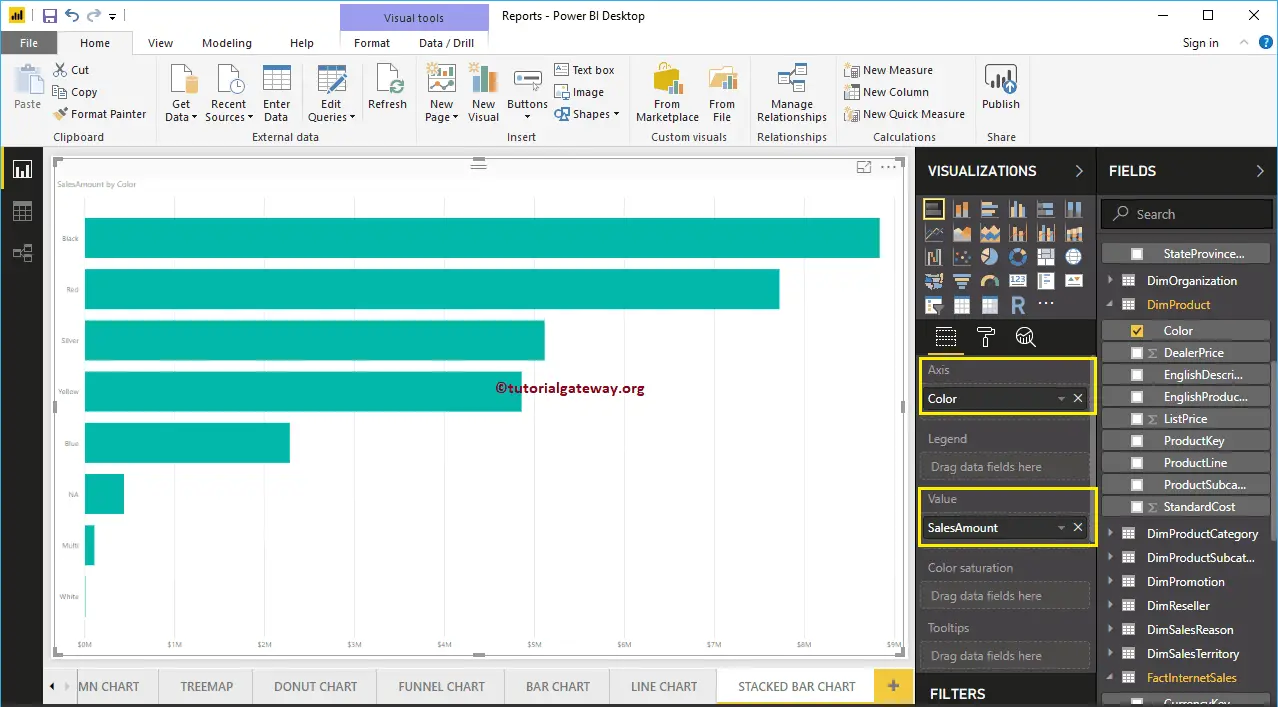
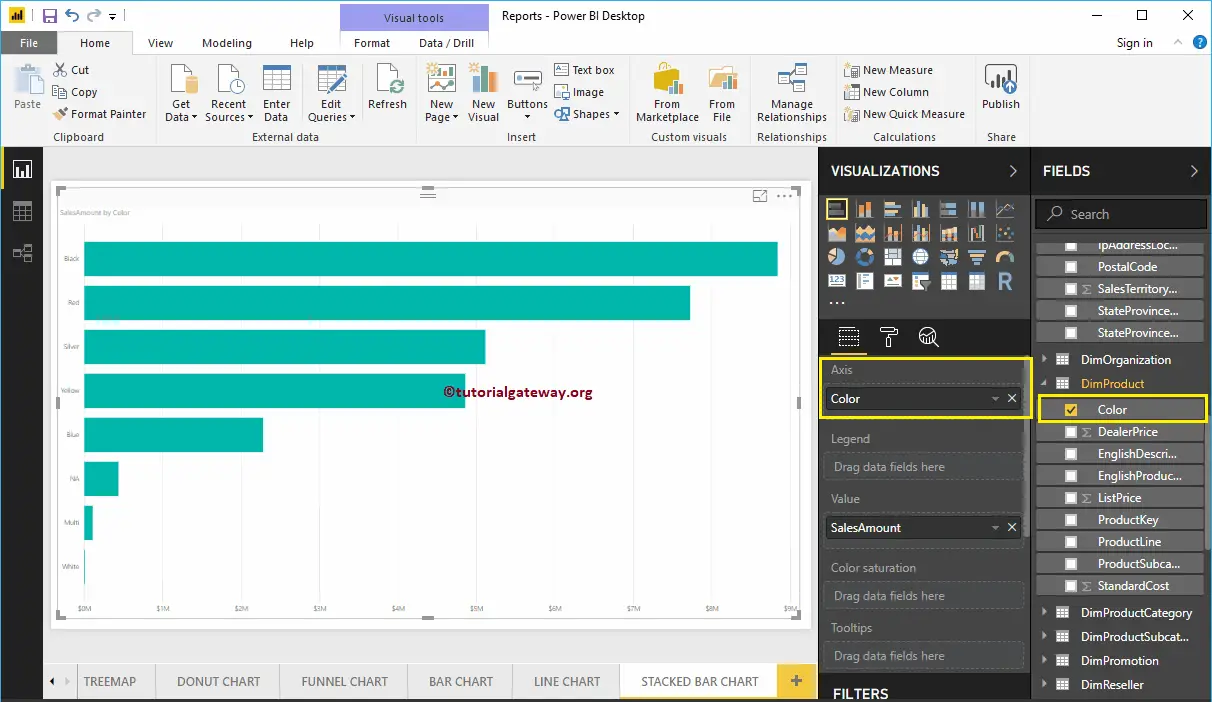
Next, let me add Color to Axis section to create a Bar chart that shows Sales Amount by Color.

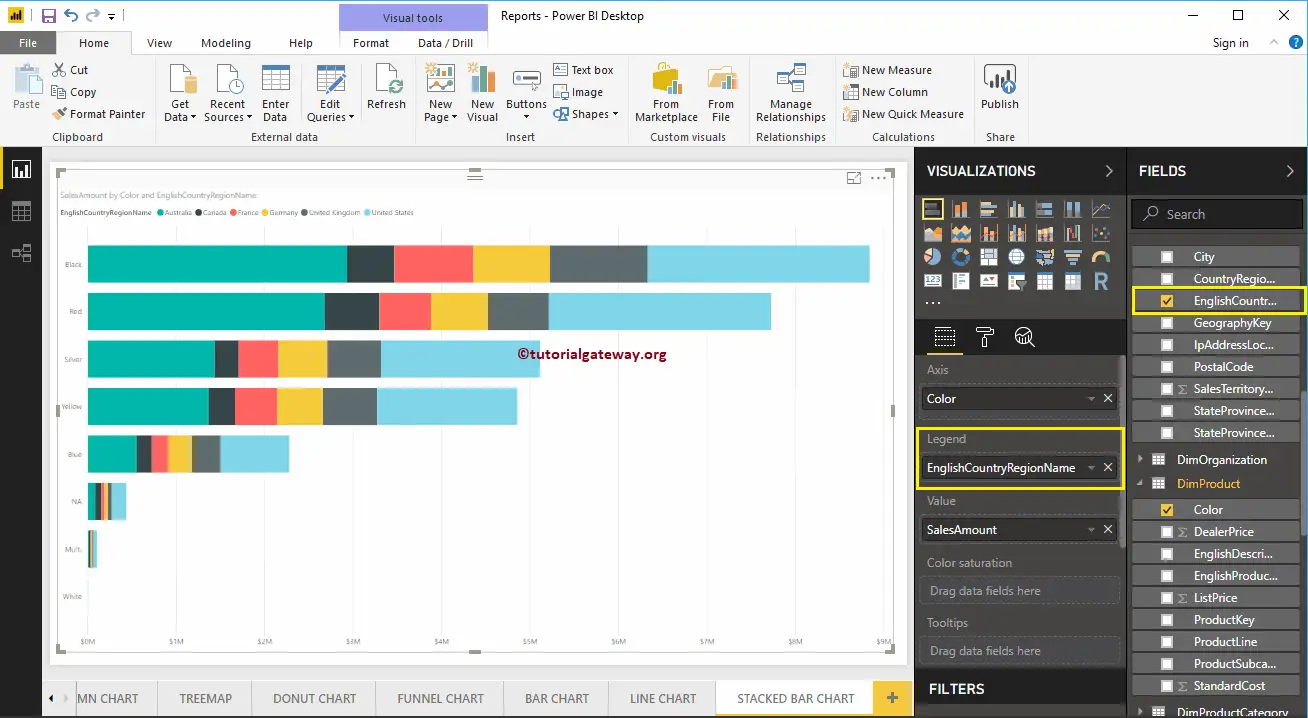
Next, we are adding the English Country Region Name to the Legend section to convert it into the Stacked Bar Chart.

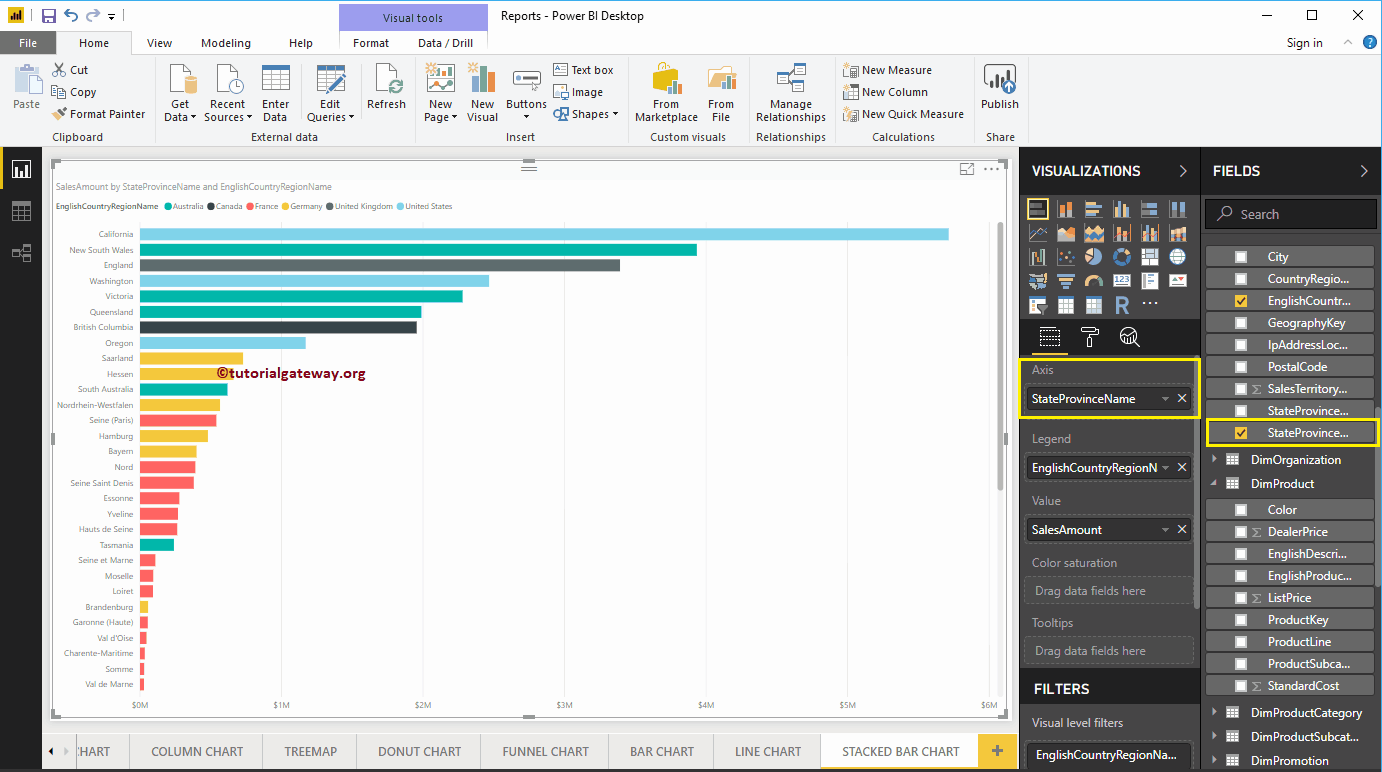
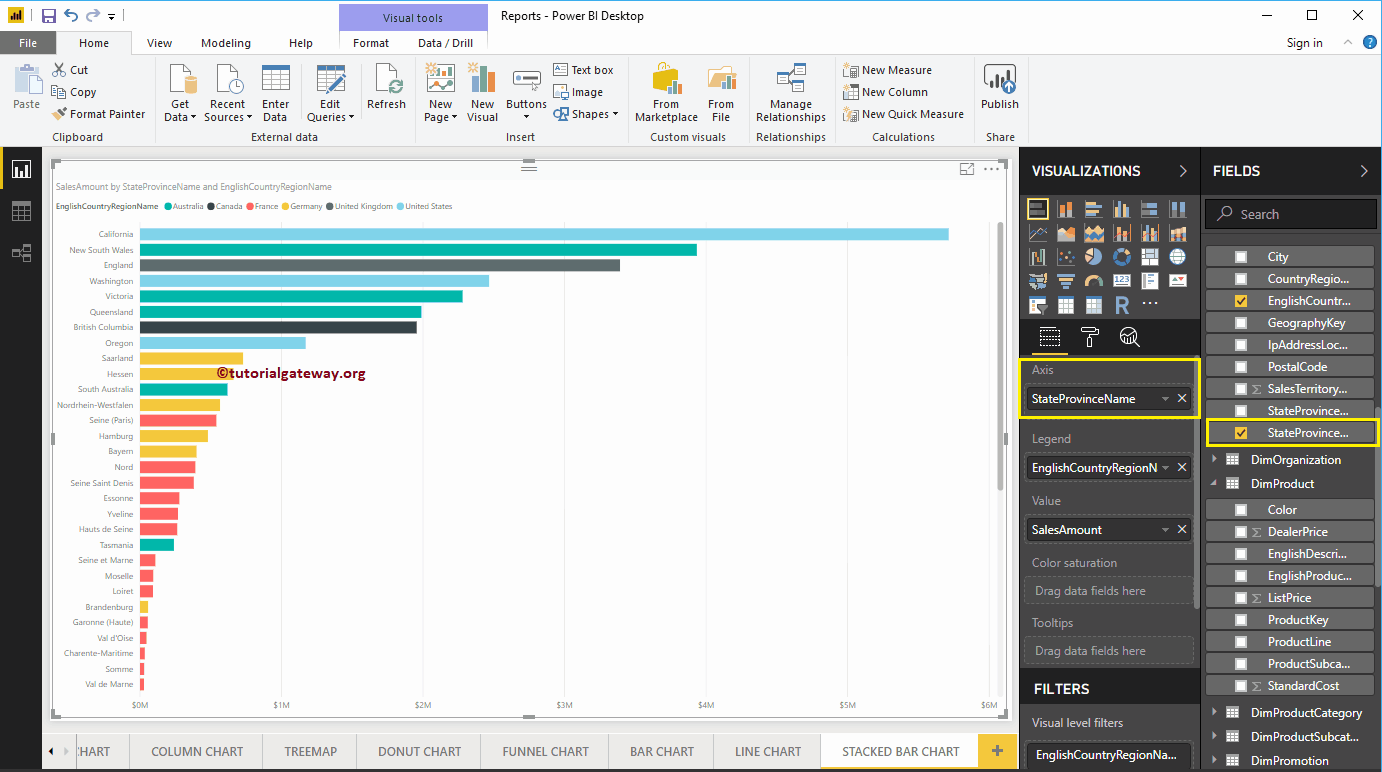
This time, we added State Province Name to Axis, and Country to Legend. From the screenshot below, you can see Country Name is acting as the Bar Color. It is because you can’t group the Country Names inside a State ( State Name Inherited from Country). Please remember this while you are working with a stacked bar chart.

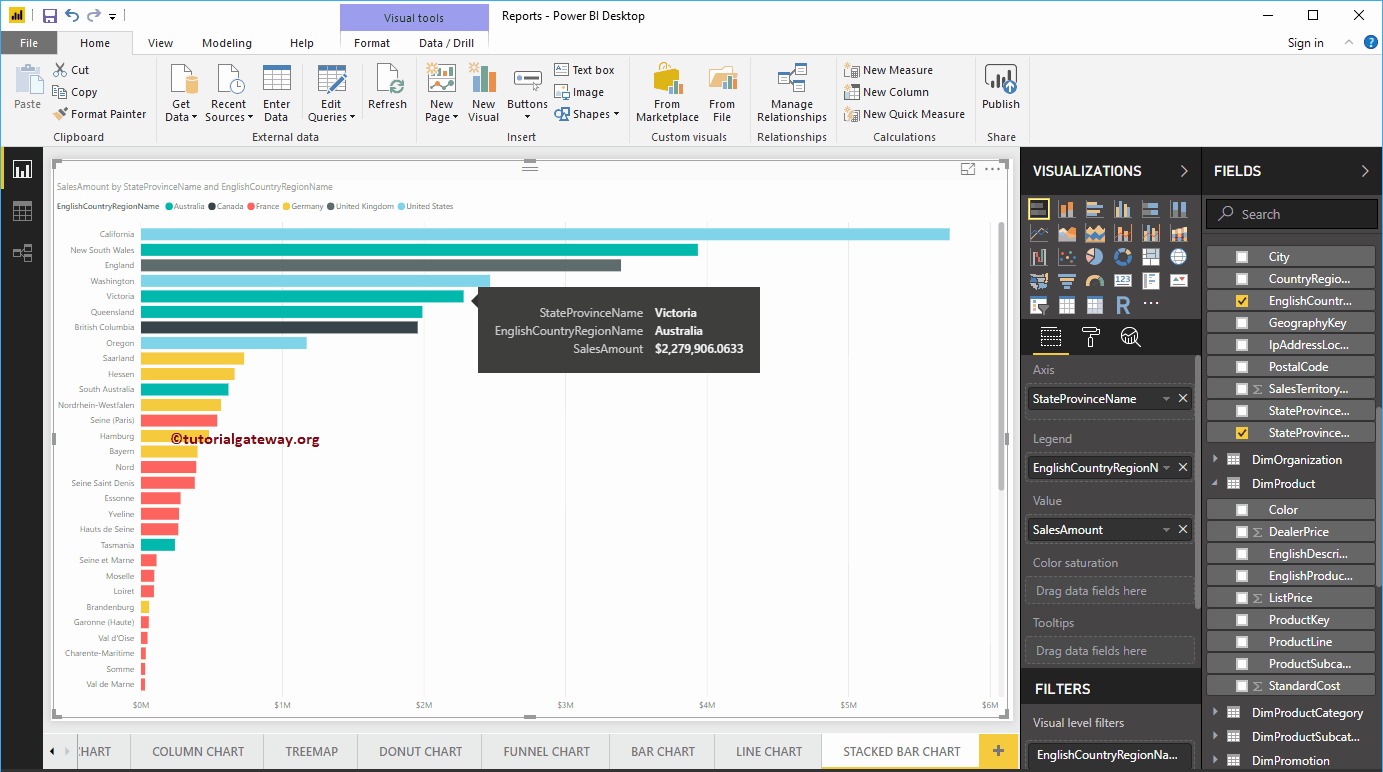
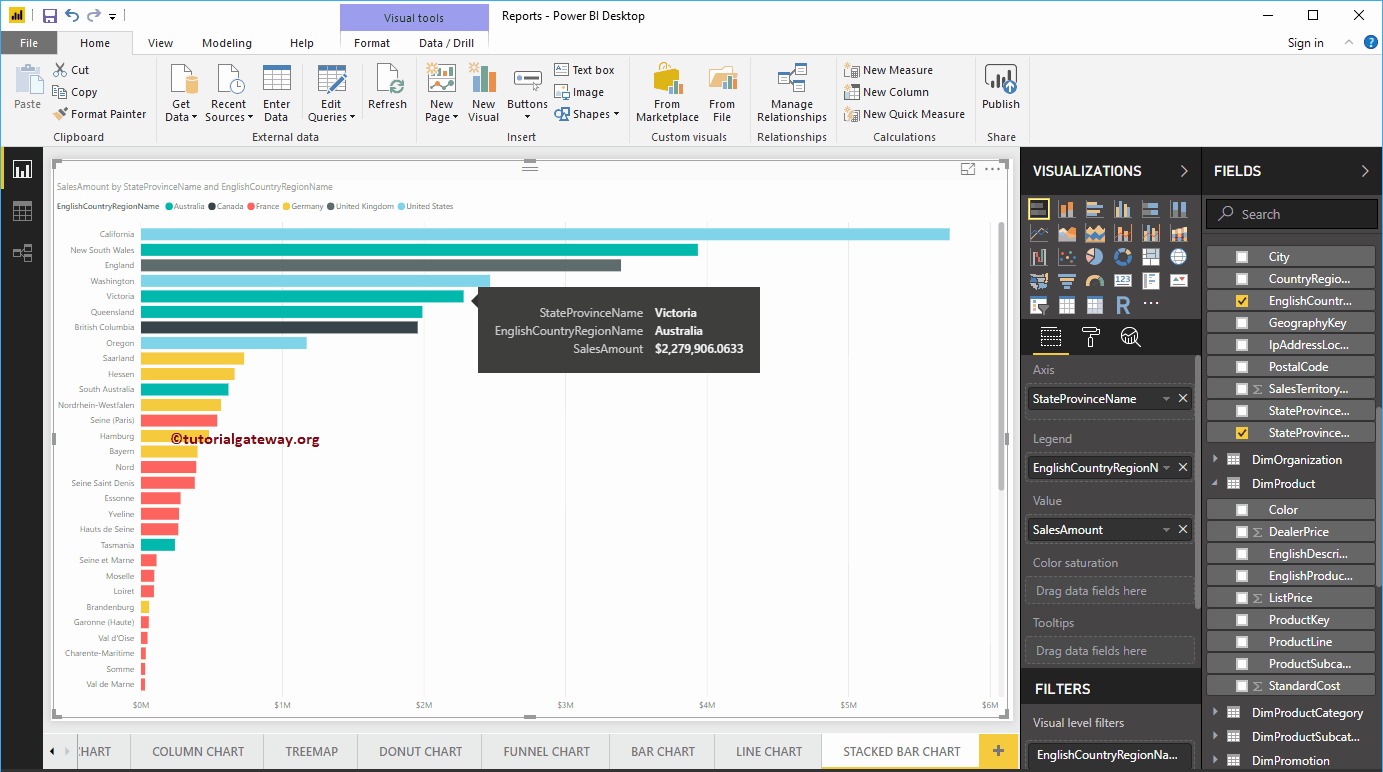
Hover over any stacked bar shows the Tool-tip of State Name, Country, and its Sales Amount

Create a Power BI Stacked Bar Chart Approach 2
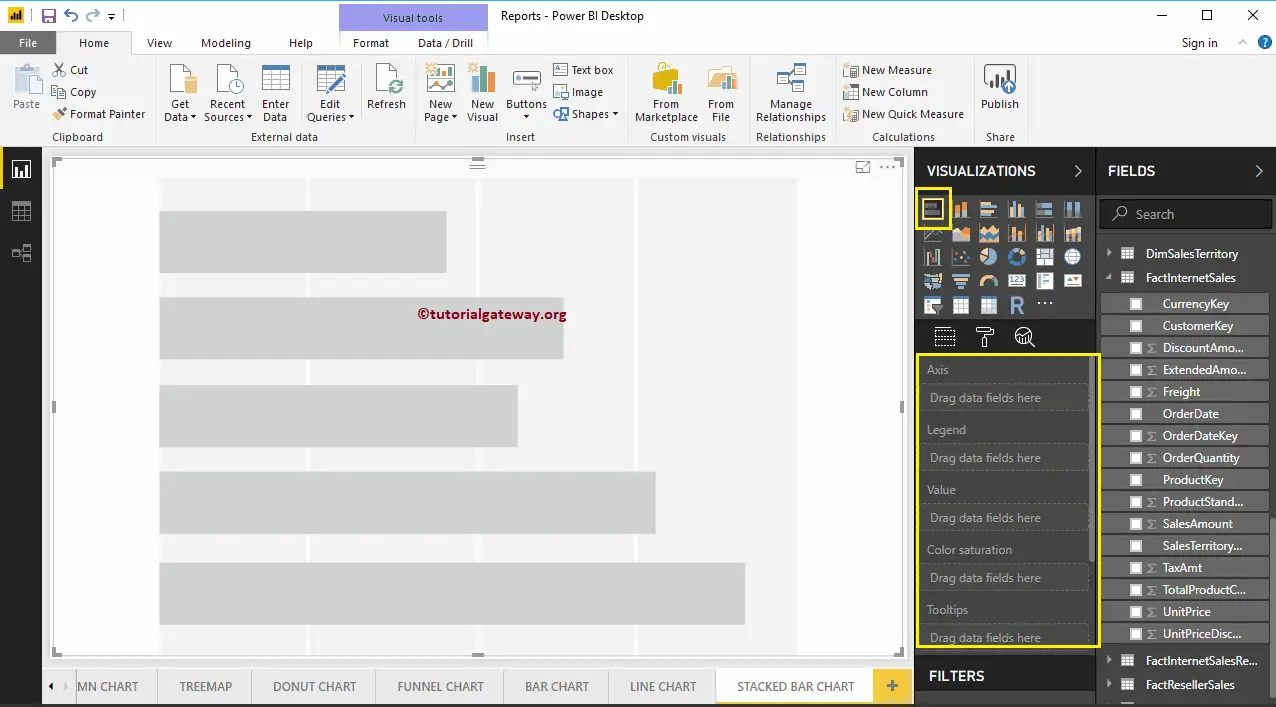
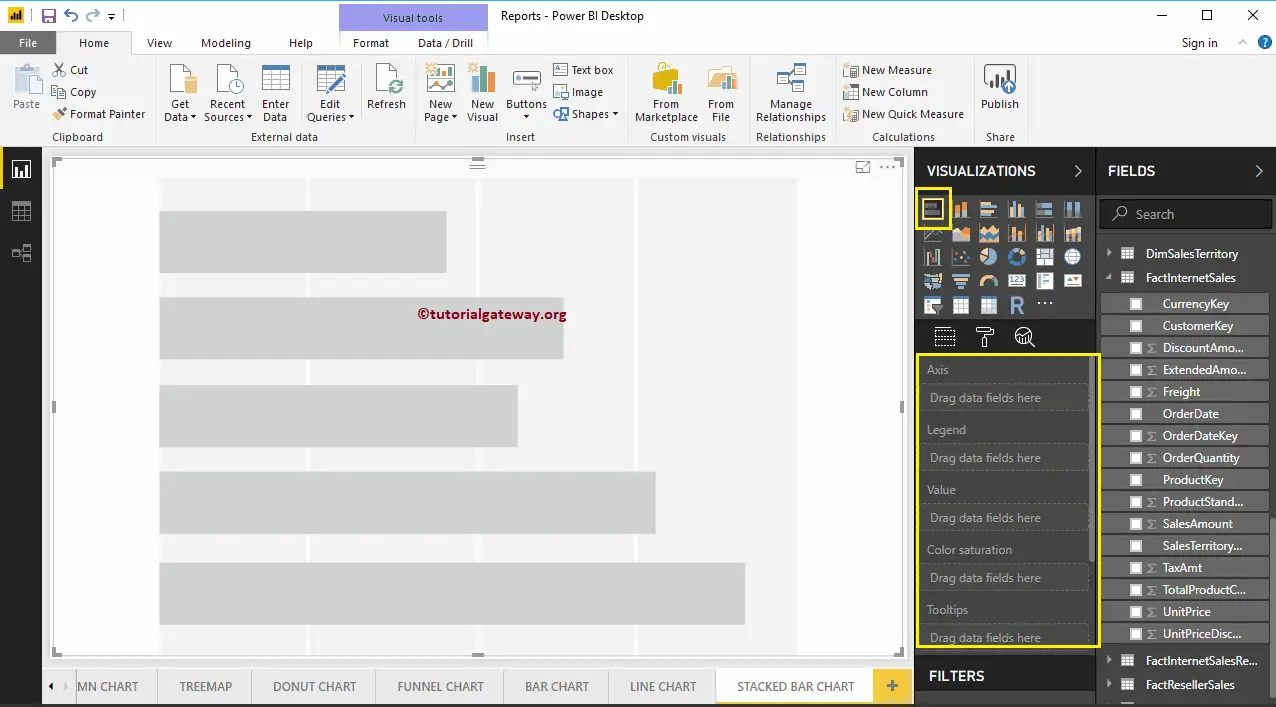
First, click on the Stacked Bar Chart under the Visualization section. It automatically creates a Stacked Bar Chart with dummy data, as shown in the below screenshot.

In order to add data to the Power BI Stacked Bar Chart, we have to add the required fields:
- Axis: Please specify the Column that represents the Horizontal Bars.
- Legend: Specify the Column to divide the Horizontal Bars.
- Values: Any Numeric value such as sales amount, Total Sales etc.
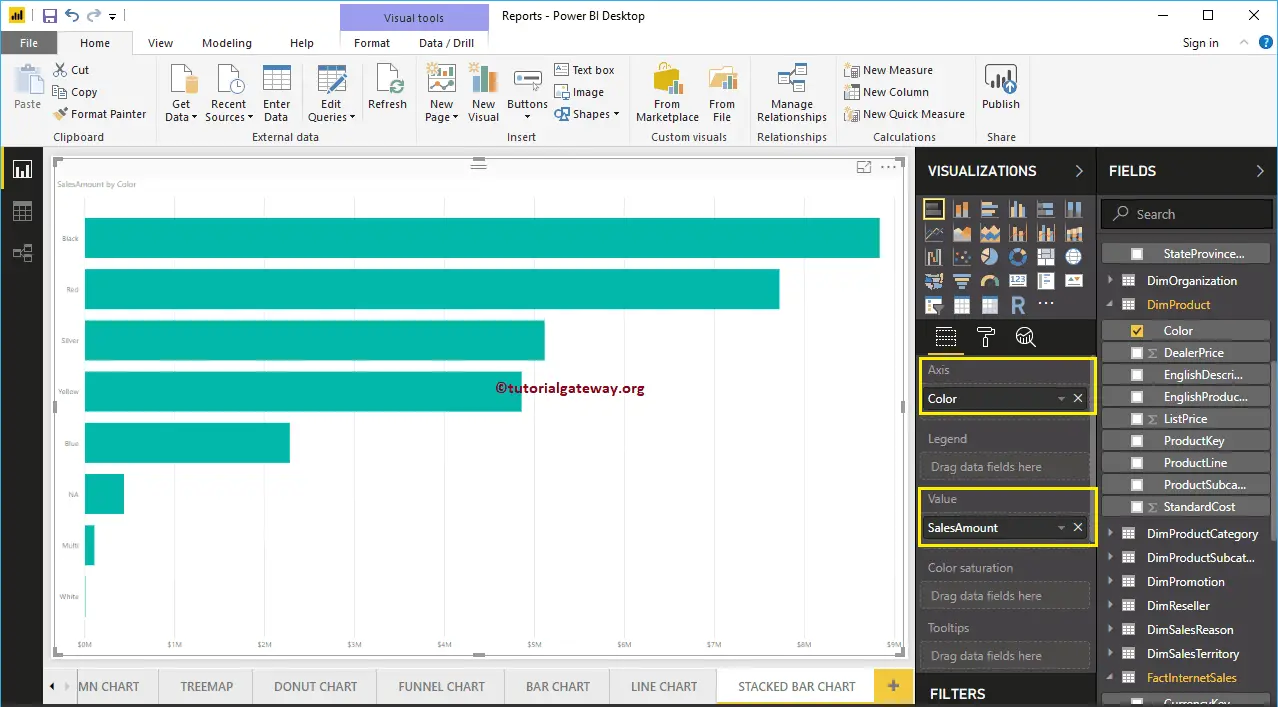
Let me drag the Sales Amount from the Fields section to the Values field, and Color field to the Axis Section.

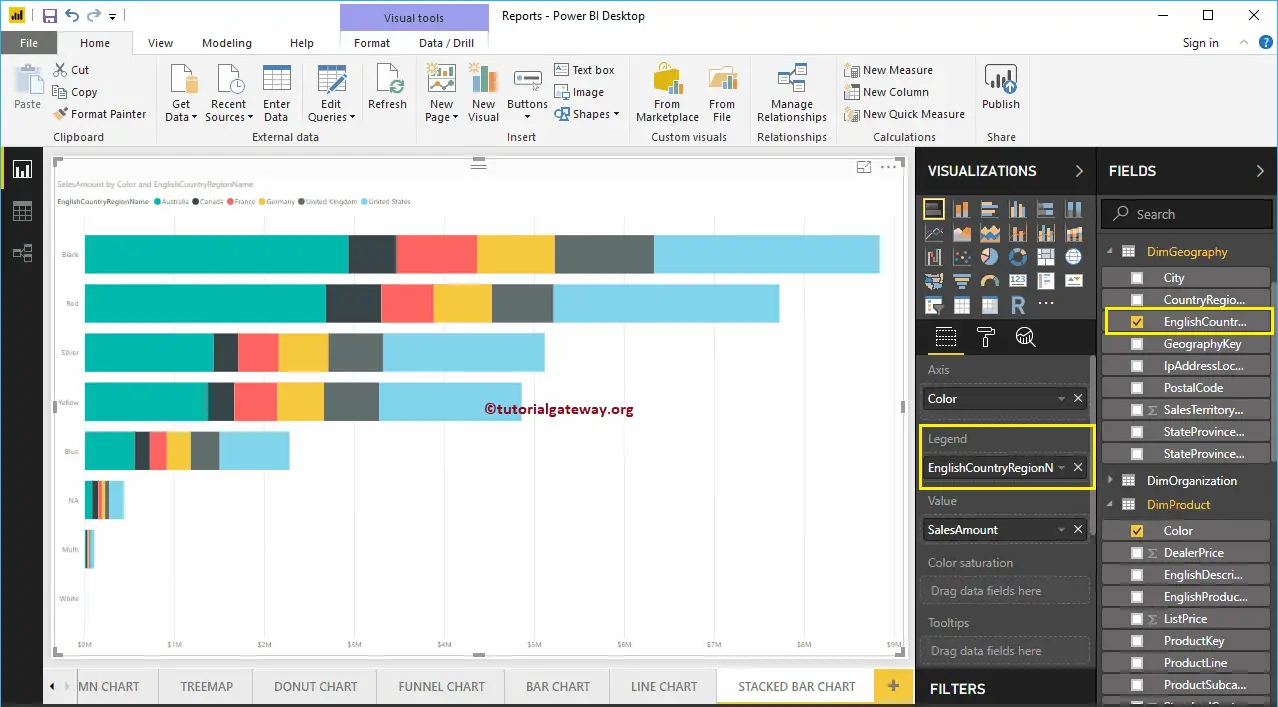
Next, add the English Country Region Name from the DimGeography table to the Legend section. You can do this by dragging Country to Legend section, or simply checkmark the English Country Region Name column

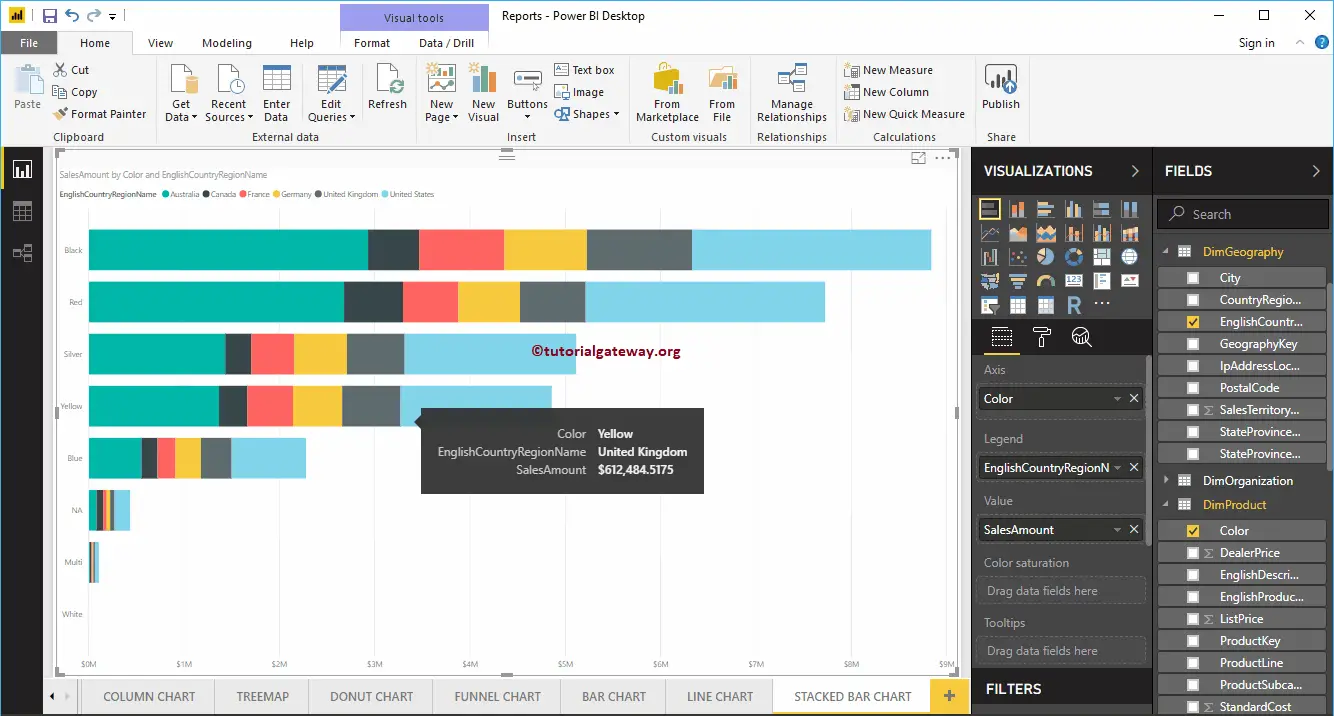
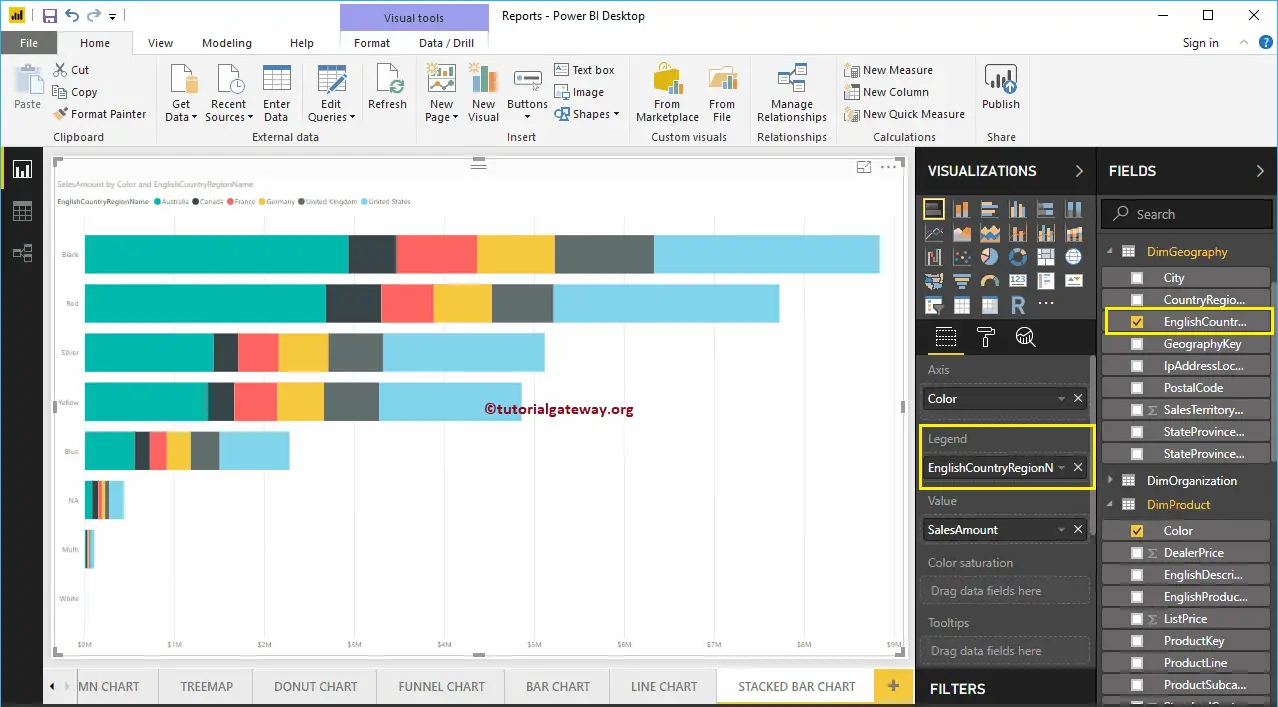
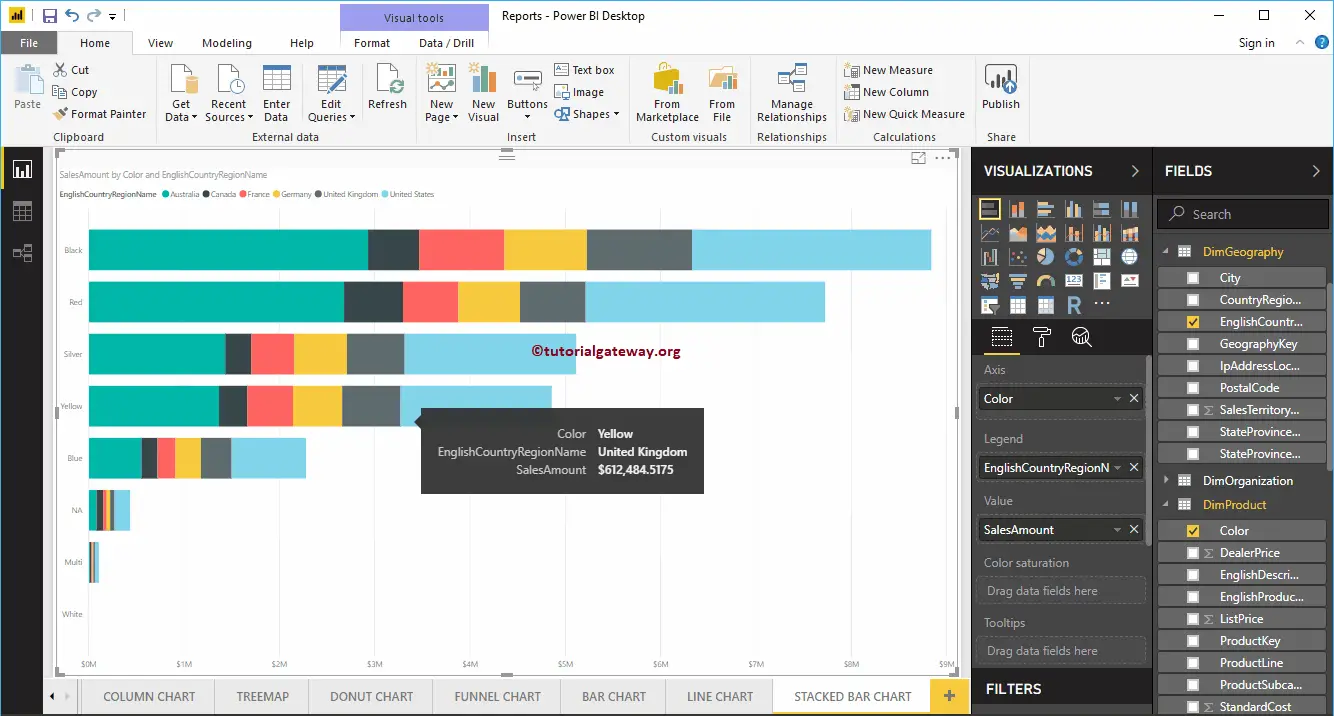
Now you can see a Stacked Bar Chart that represents Sales by Color, which is further divided by Country Name. Hover over any portion on a bar shows the Tool-tip of Color, Country, and its Sales Amount.

Let me do some quick formatting to this Power BI Stacked Bar Chart
NOTE: I suggest you refer to Format Stacked Bar Chart article to understand the steps involved in formatting the Stacked Bar Colors, Chart Title, Data Color, background Color, Axis Colors, Axis fonts style and colors, etc.

How to Format Stacked Bar Chart in Power BI with an example?. Formatting Power BI Stacked Bar Chart includes changing the Stacked Bar Colors, Title text, position, Data labels, Axis Fonts, and Background Colors, etc.
To demonstrate the Power BI Stacked Bar Chart formatting options, we are going to use the Stacked Bar Chart that we created earlier. Please refer to the Power BI Stacked Bar Chart article.
How to Format Stacked Bar Chart in Power BI
Please click on the Format button to see the list of formatting options that are available for this Stacked Bar Chart.

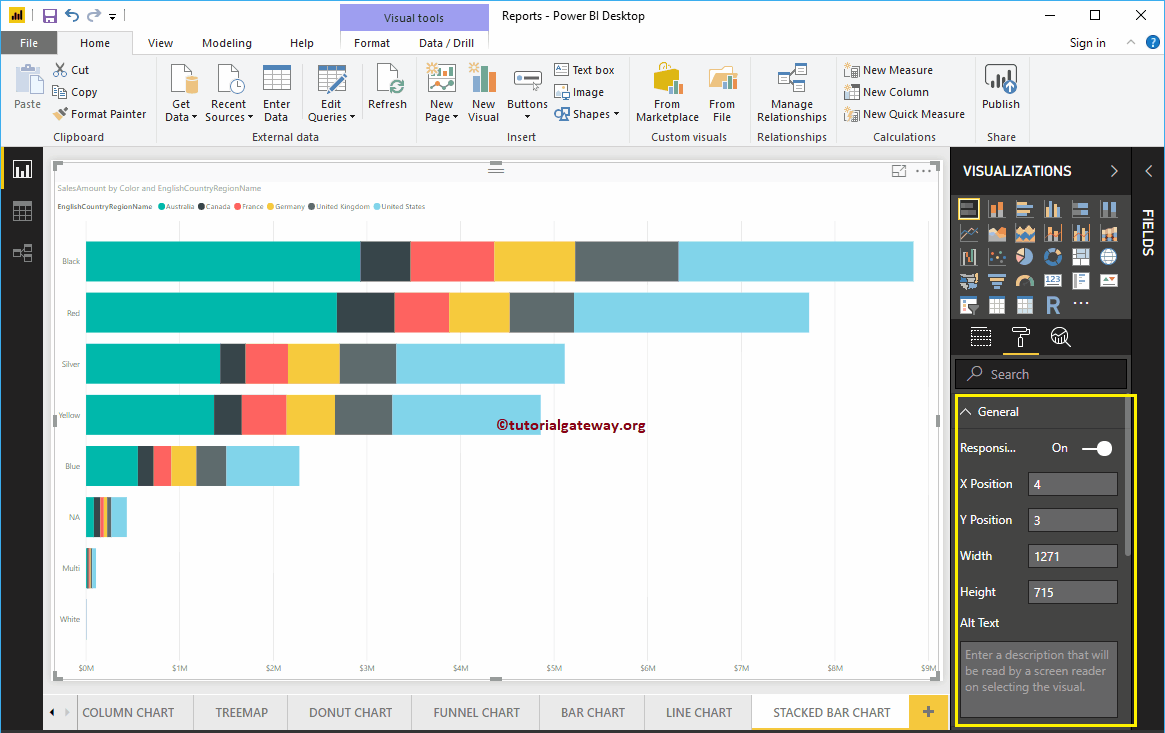
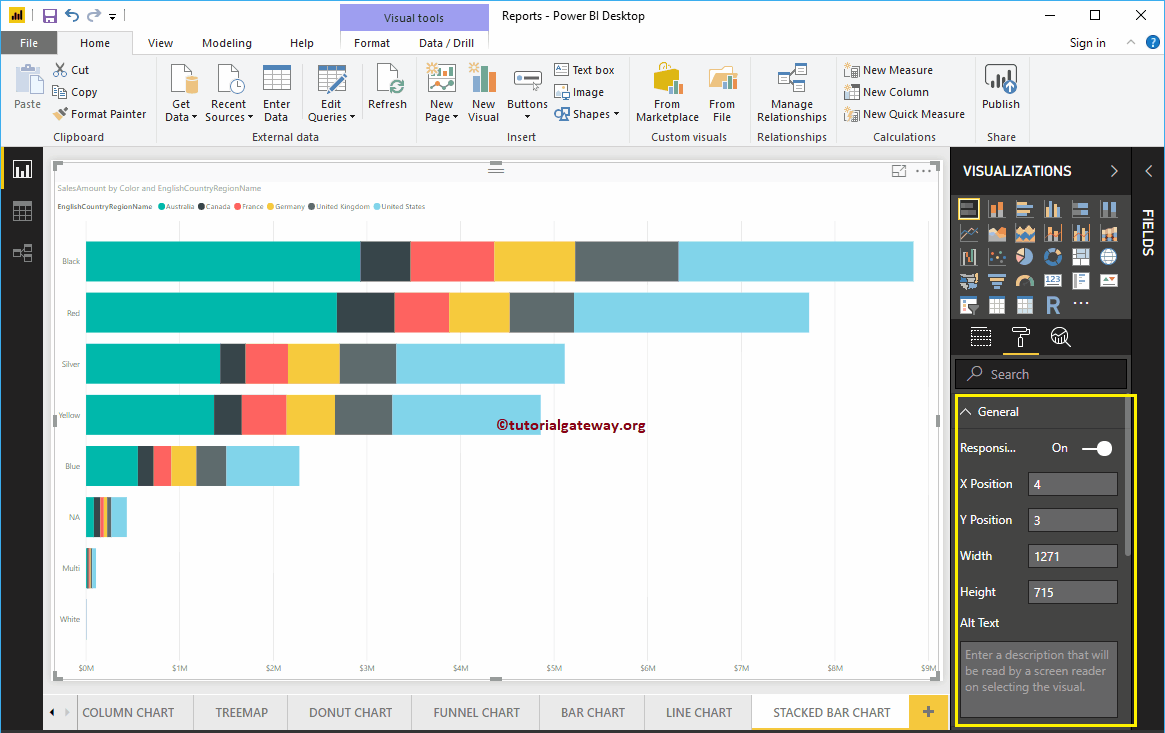
Format Stacked Bar Chart General Section
Use this General Section to Change the X Position, Y Position, Width, and height of a Stacked Bar Chart

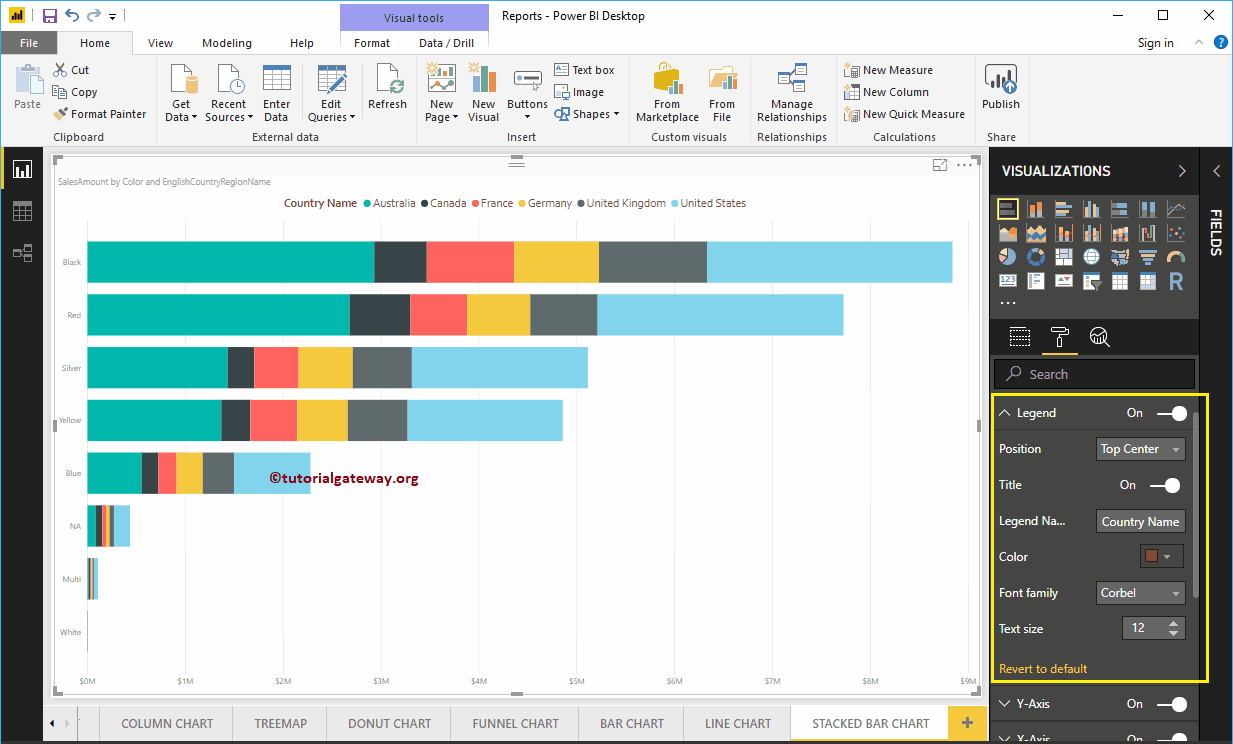
Format Legend of a Stacked Bar Chart in Power BI
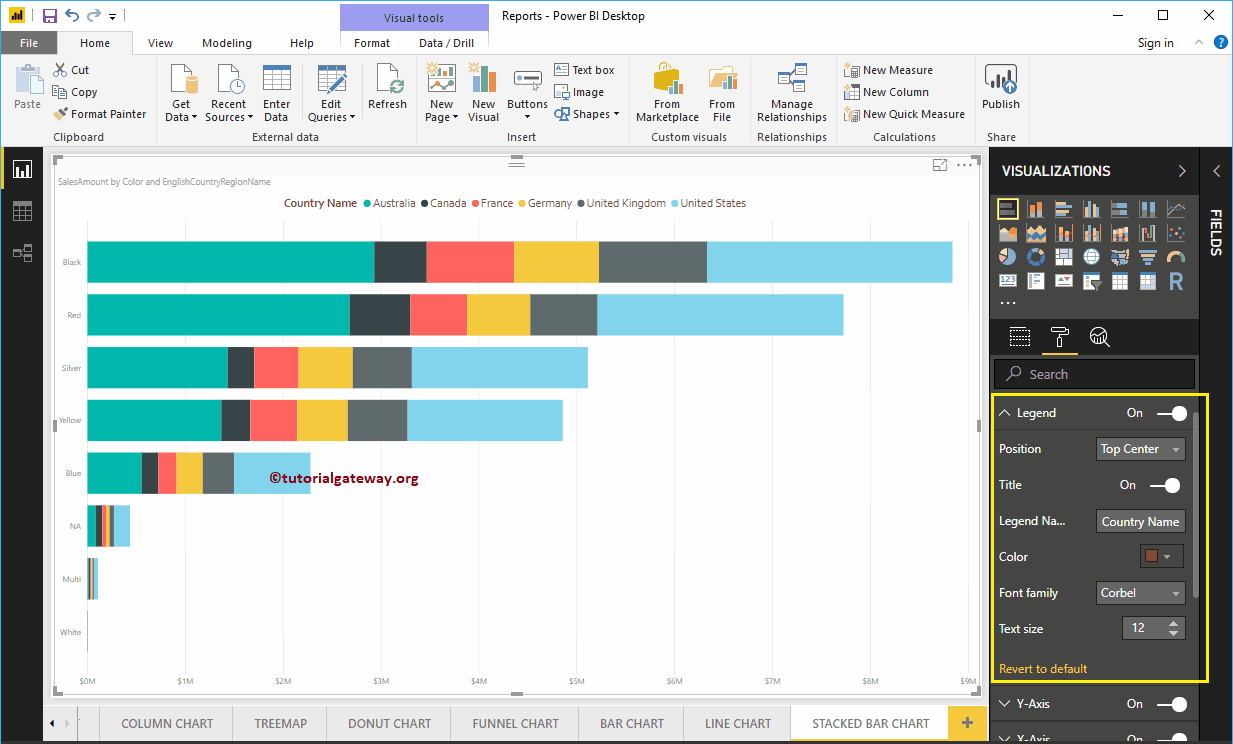
To display or enable the Legend, Please select the Power BI Legend region and toggle the option from Off to On. You can use the Position drop down box to change the legend position.
As you can see from the screenshot below, we added the Legend Title as Country Name, Legend Position as Top Center. Next, we also changed the Color to Brown, Font family to Corbel, and text size to 12.

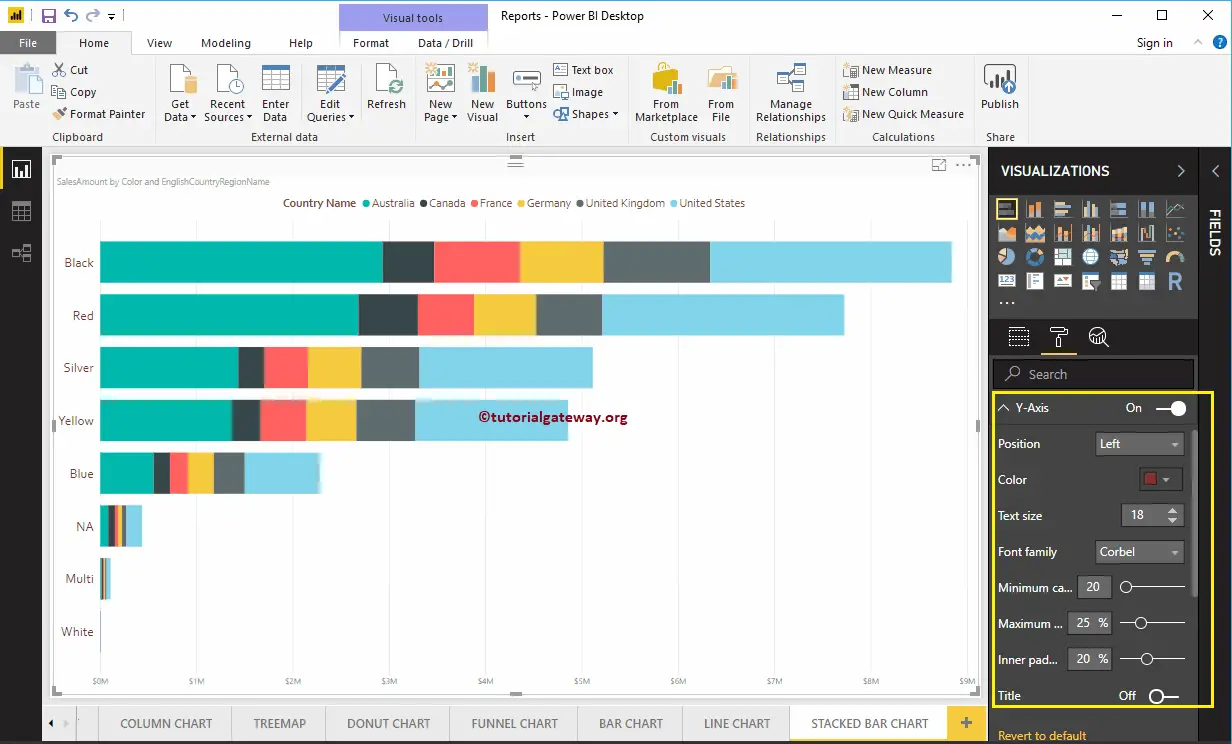
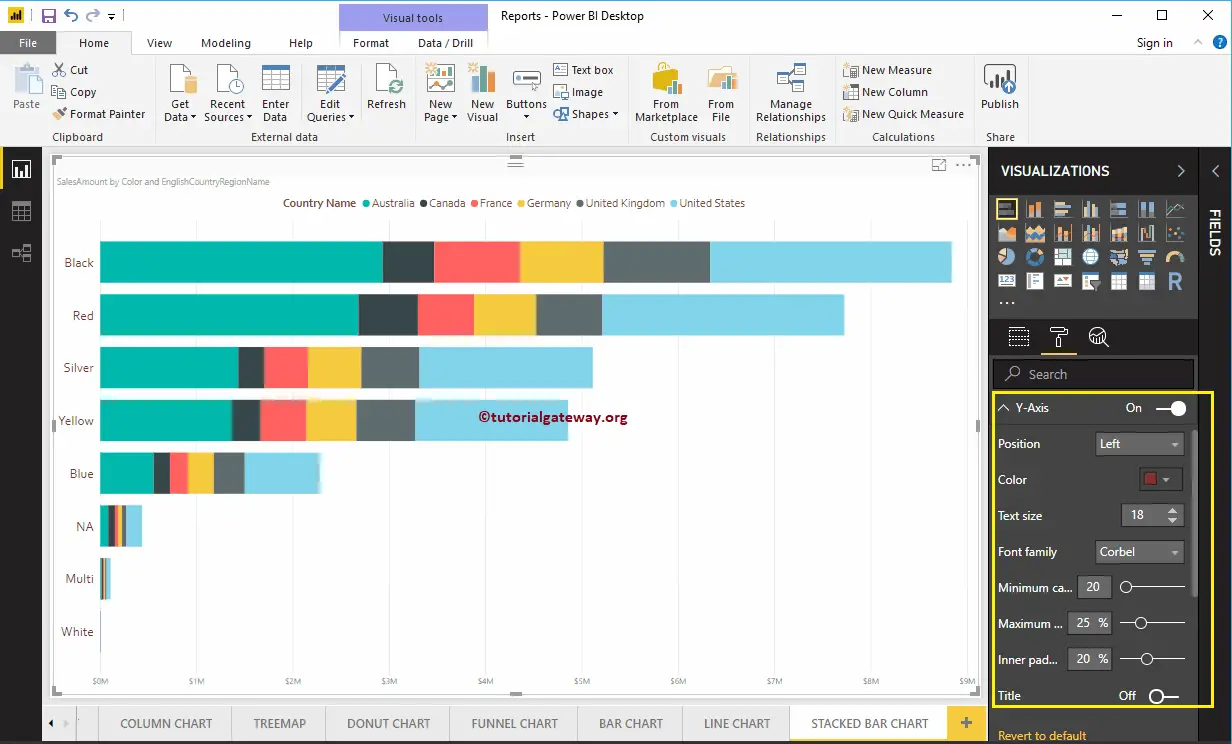
The Y-Axis of a Power BI Stacked Bar Chart
As you can see from the screenshot below, we change the Y-Axis labels Color to Brown, Text Size to 18, Font style to Corbel. You can use Minimum category width, Maximum Size, and Inner Padding options to change the bar widths

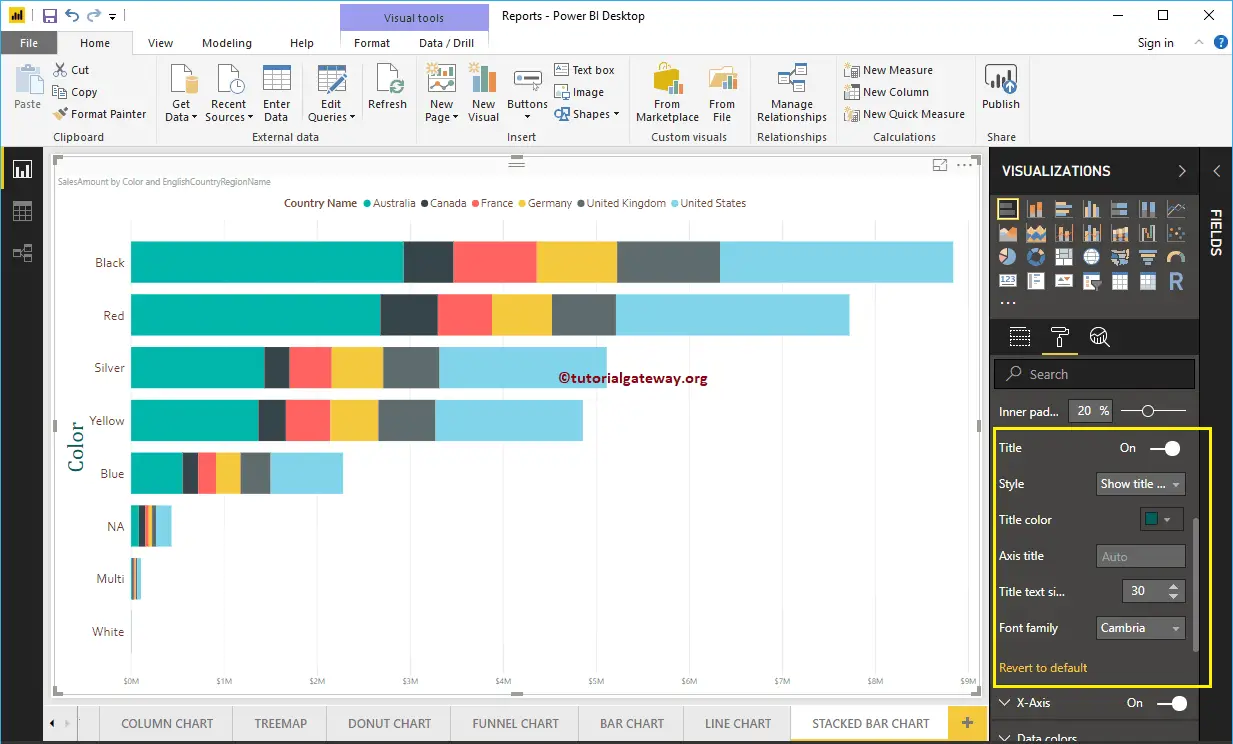
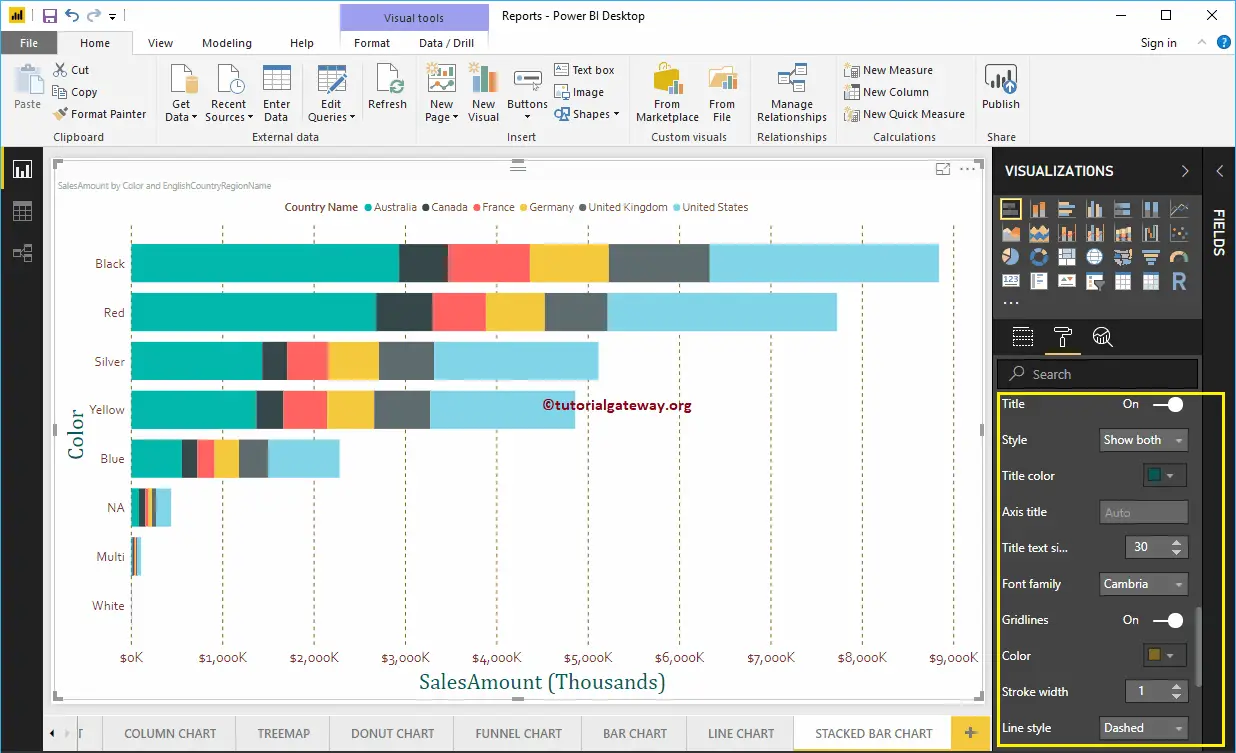
By default, the Y-Axis title set to Off, but you can enable it by toggling Title under the Y-Axis section to On. Let me change the Title Color to Green, Title Text Size to 30, and Font style to Cambria.

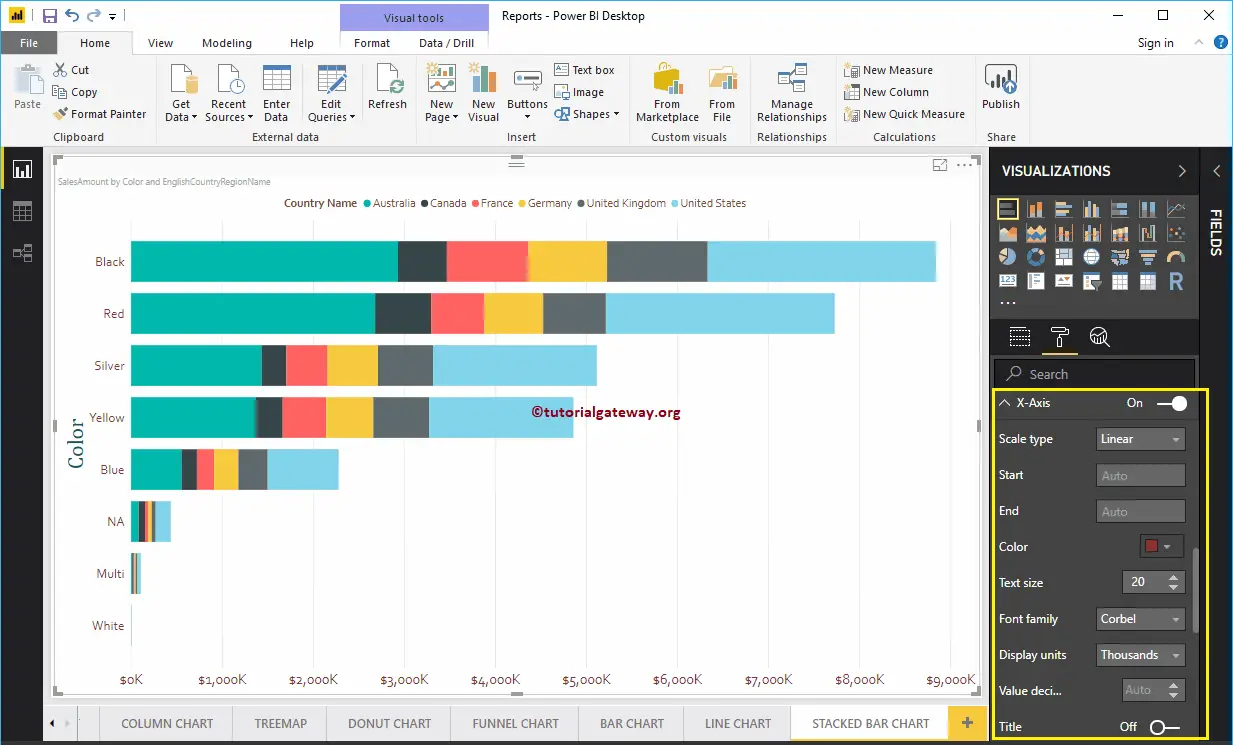
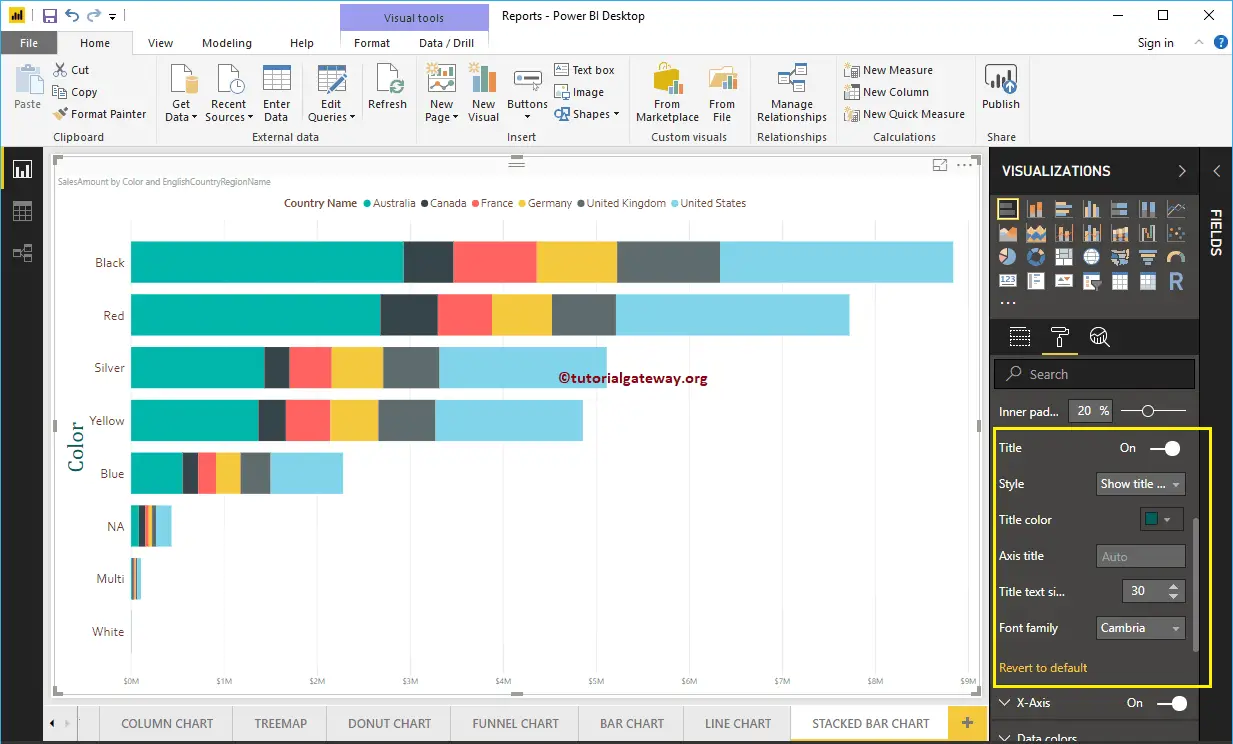
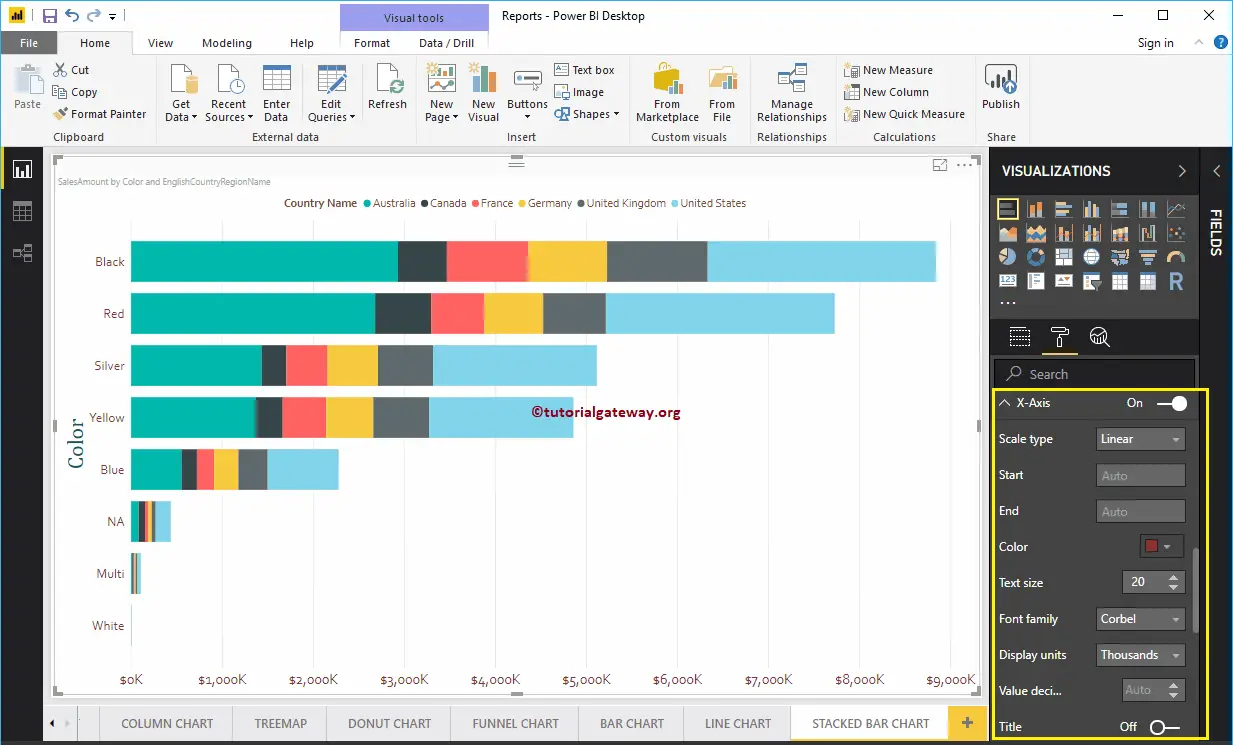
Format X-Axis of a Stacked Bar Chart in Power BI
As you can see from the below screenshot, we change the Color to Brown, Font style to Corbel, Text Size to 20, Display Units to Thousands (default is Auto).

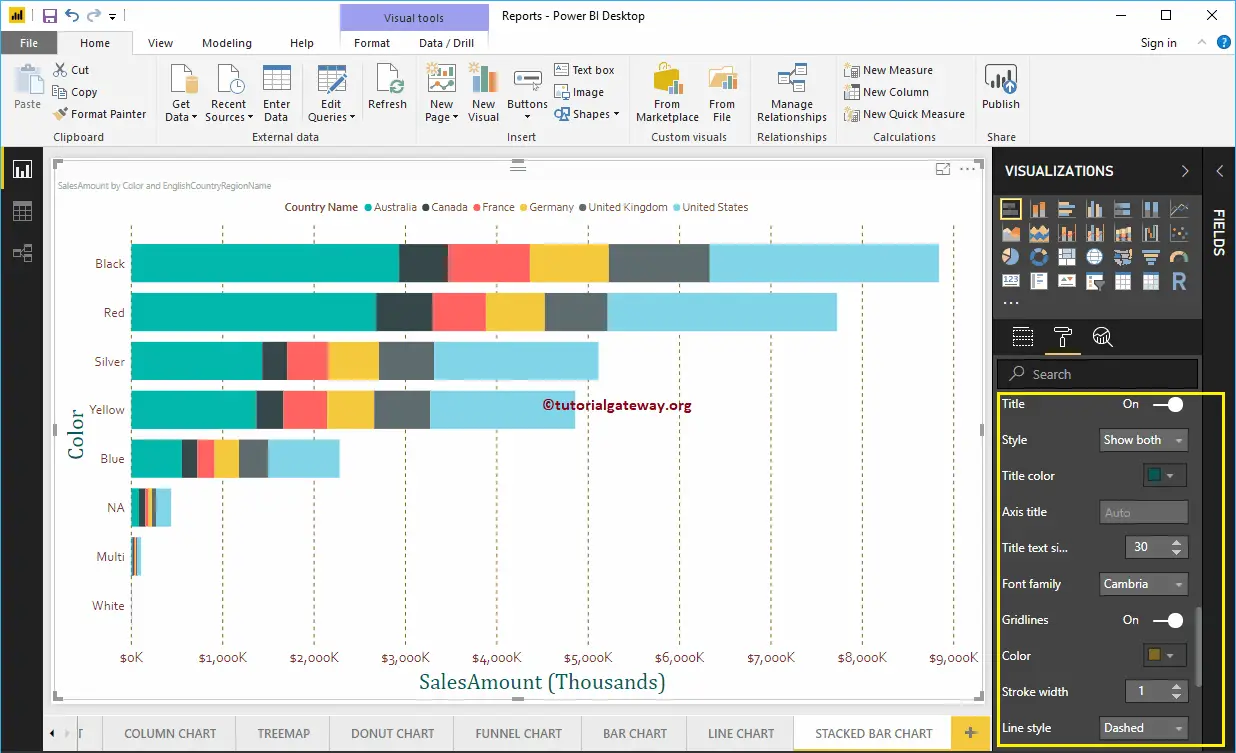
By default, the X-Axis title set to Off, but you can enable it by toggling Title to On. Let me change the Title Color to Green, Font style to Cambria, and Font Size to 30.
By toggling the Gridlines option from On to Off, you can disable the Stacked Bar chart Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width.
- Line Style: Choose the line style such as Solid, dotted, and dashed.

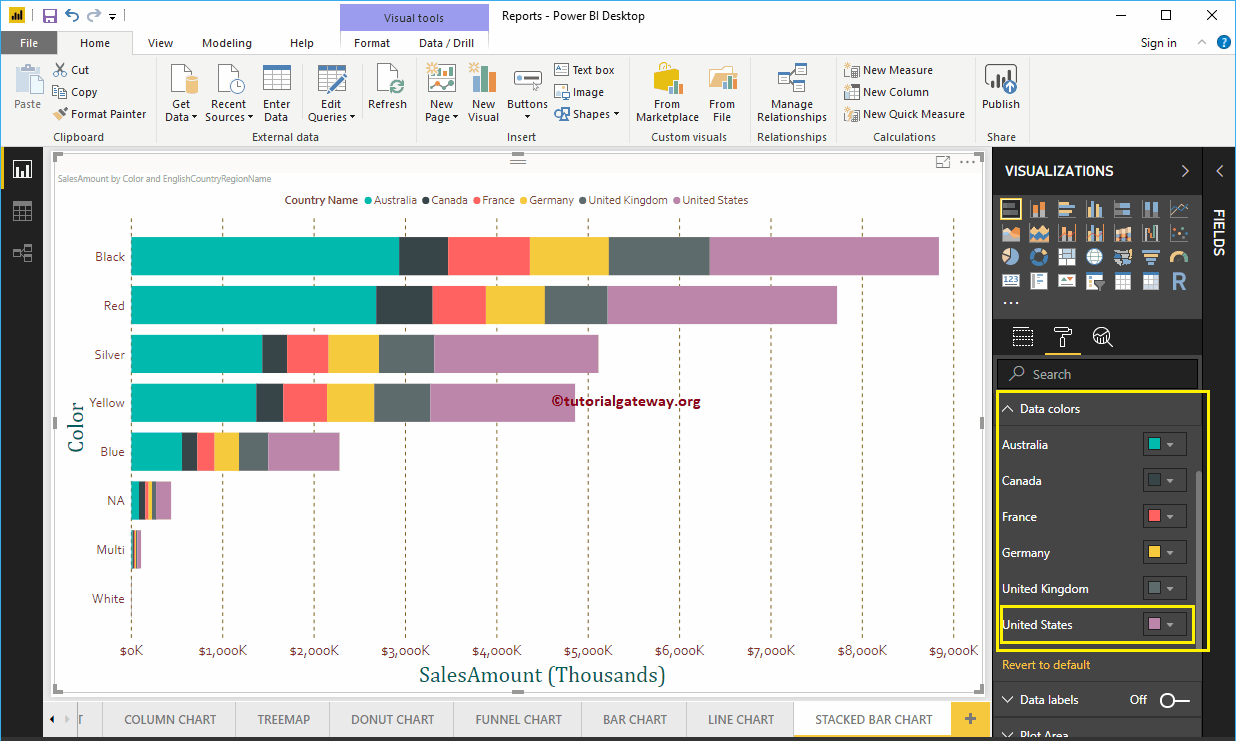
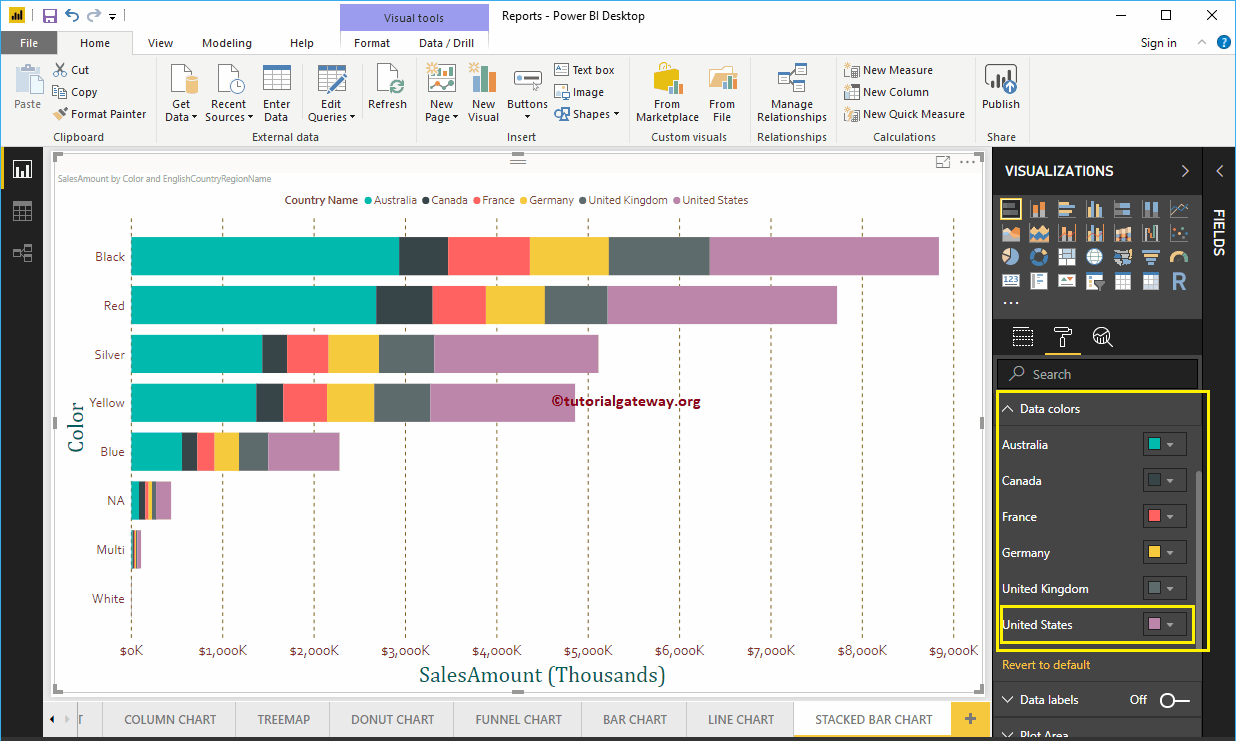
Format Power BI Stacked Bar Chart Data Colors
By default, Power BI allocates some default colors to each bar. Let me change the Color of the United States to Pink.

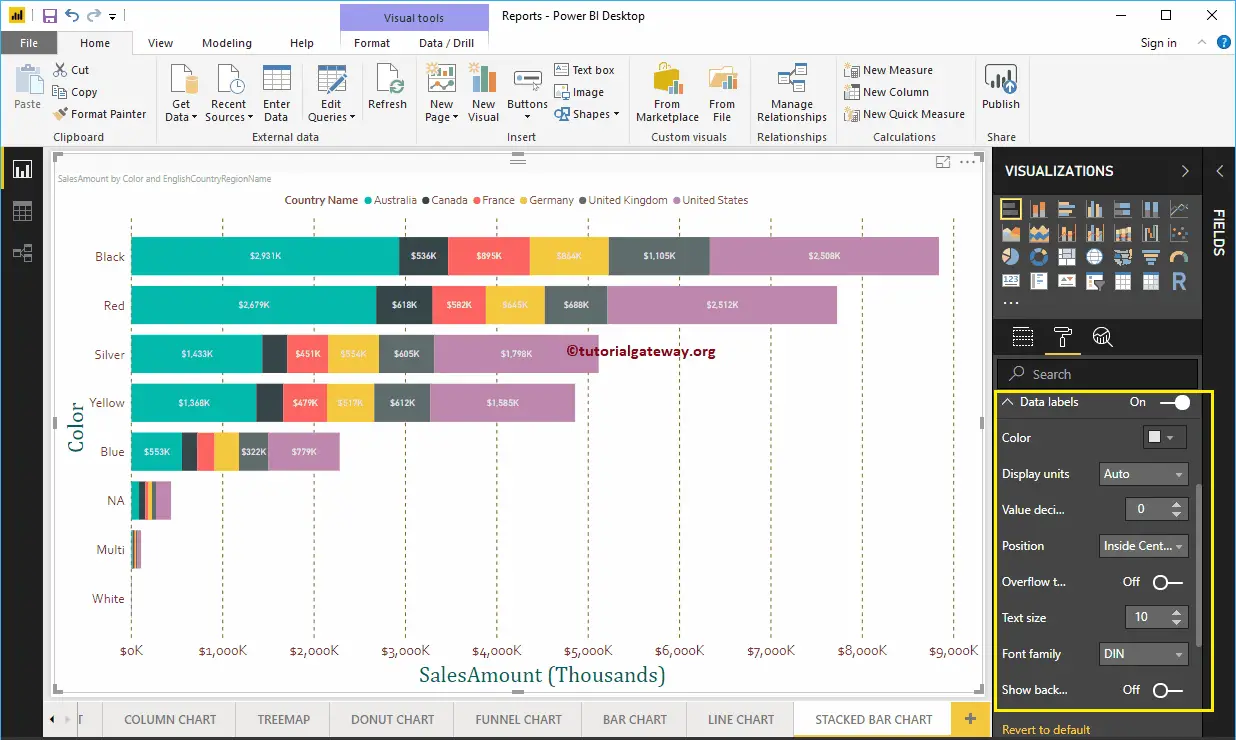
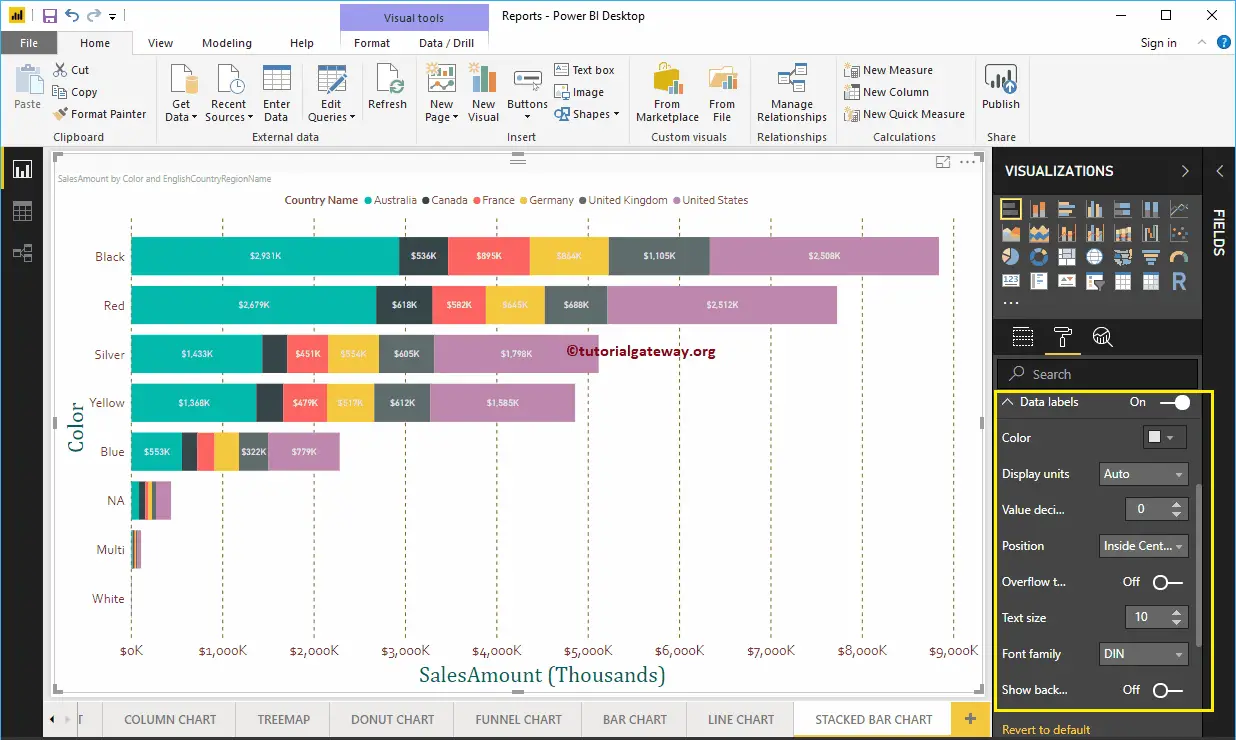
Enable Data Labels for Power BI Stacked Bar Chart
The Stacked Bar chart Data Labels display the information about each individual group of a horizontal bar. In this case, it displays the Sales Amount of each country. To enable data labels, please toggle Data labels option to On.
Let me change the Color to White, Font family to DIN, and Text Size to 10

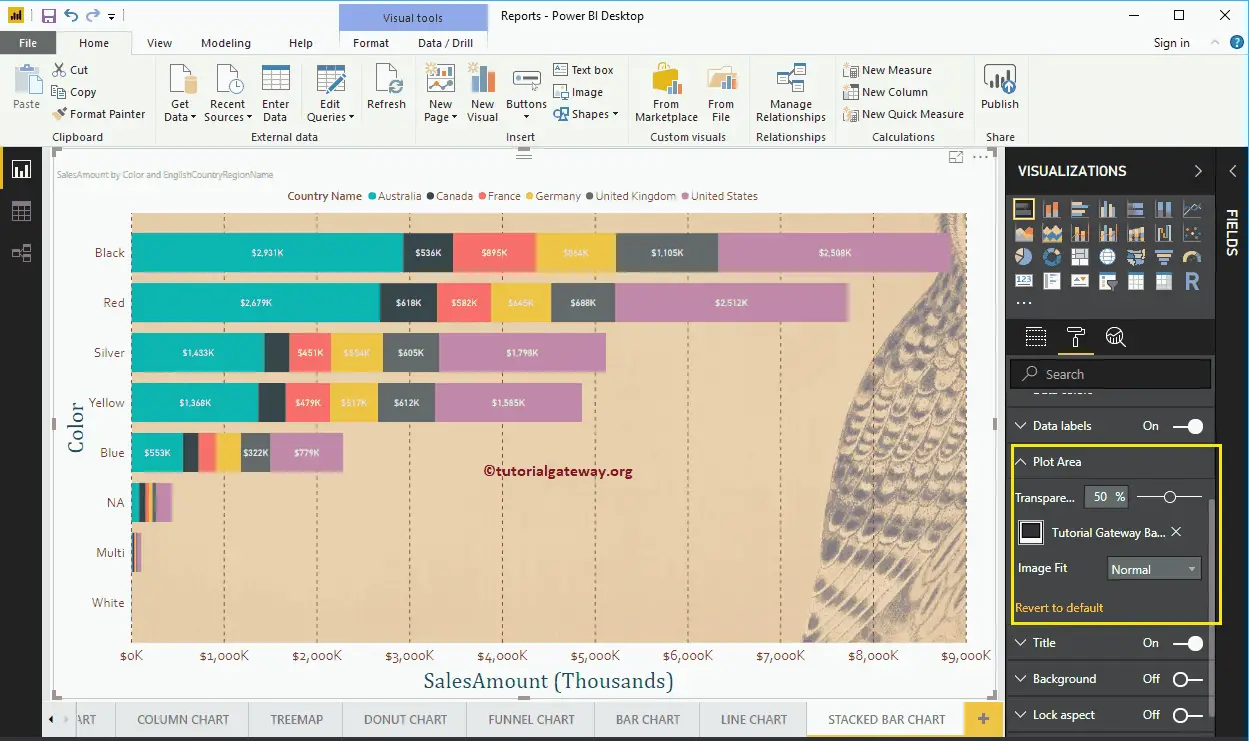
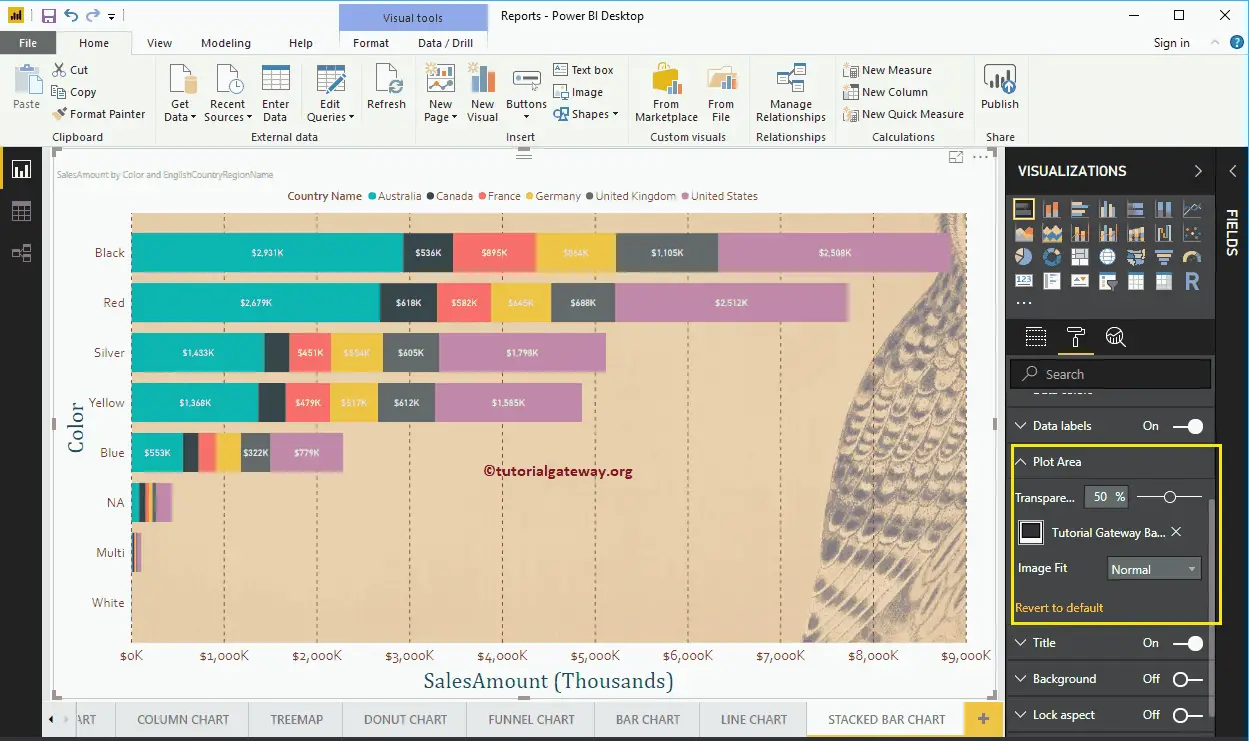
Format Stacked Bar Chart in Power BI Plot Area
You can add Images as the Background of a Stacked Bar Chart using this Plot Area section. For the demonstration purpose, we added one image as the Plot Area Background.

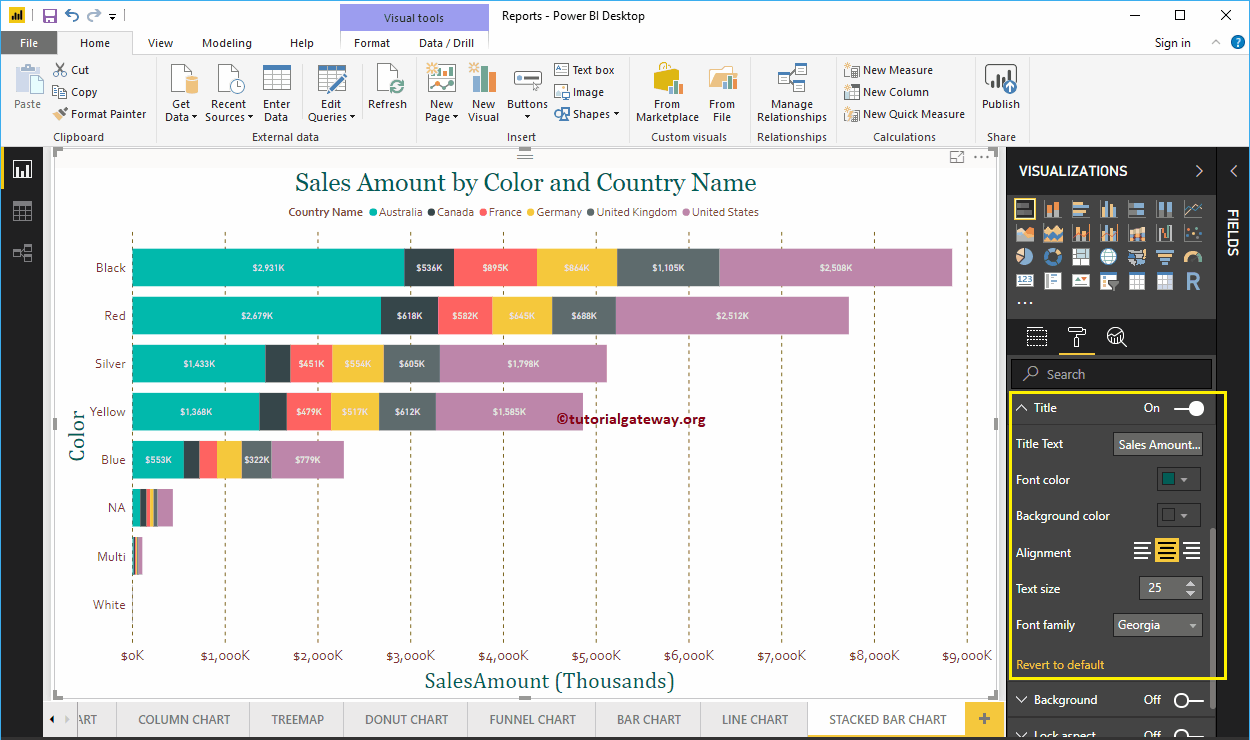
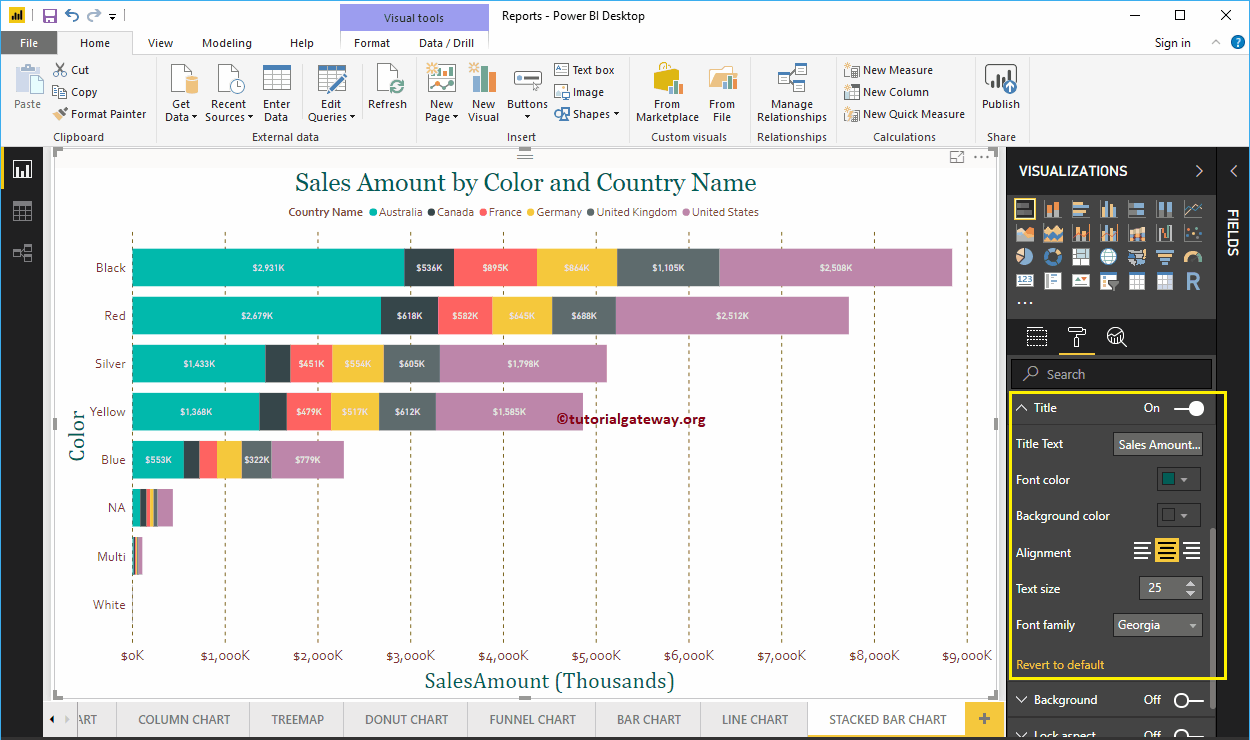
Format Stacked Bar Chart in Power BI Title
By toggling the Title option from On to Off, you can disable the Bar Chart title.
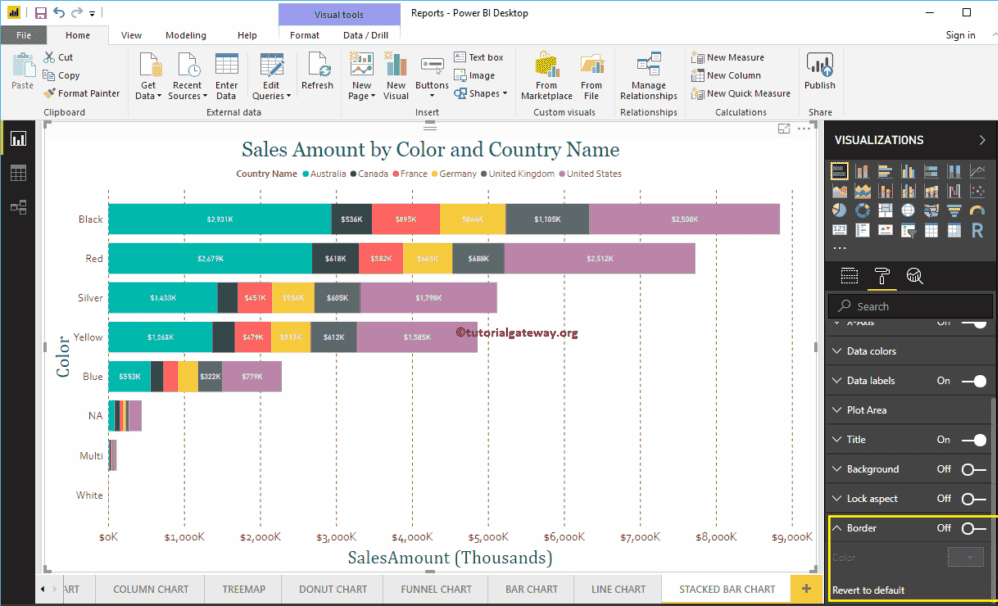
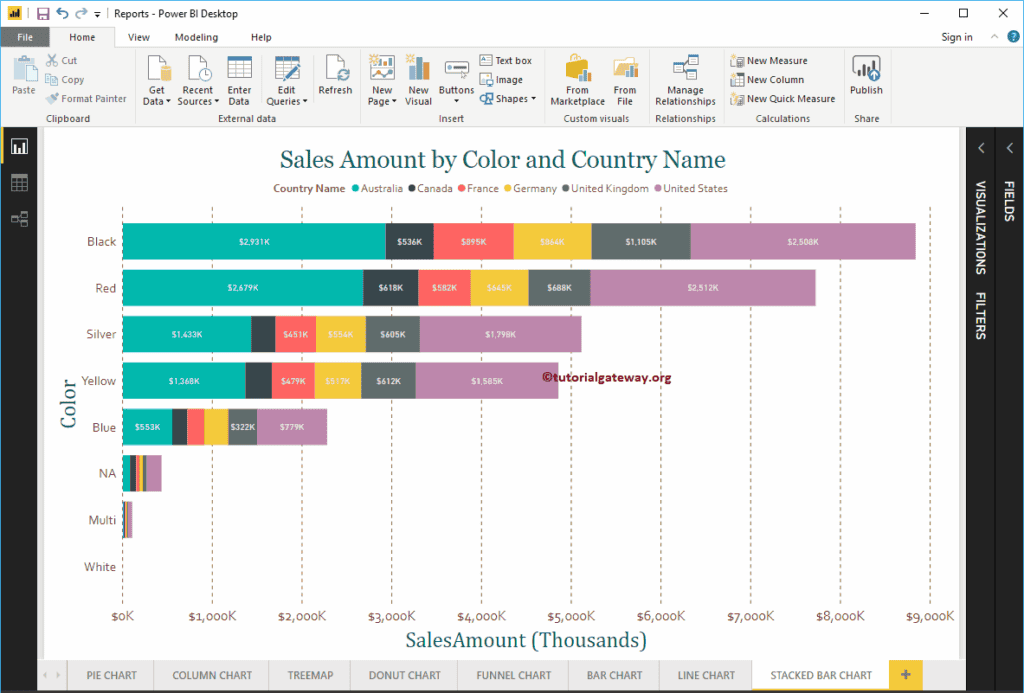
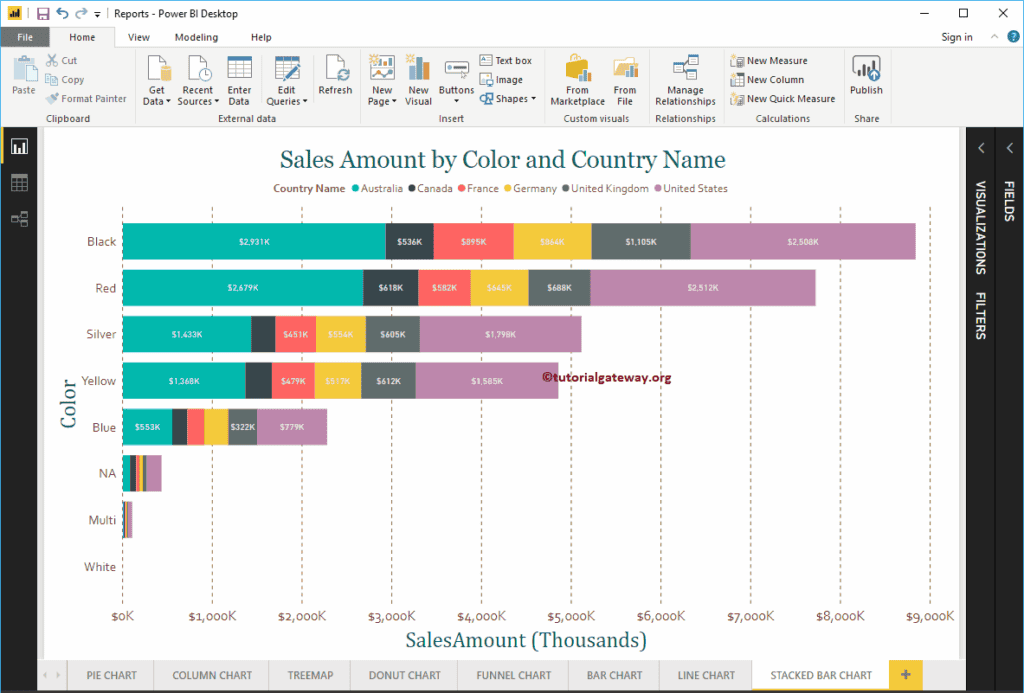
As you can see from the screenshot below, we change the Title Text to Sale Amount by Color and Country Name. And we also changed the Font Color to Green, Font Family to Georgia, Font Size to 25, and Title Alignment to center. If you want, you can add the background color to the title as well.

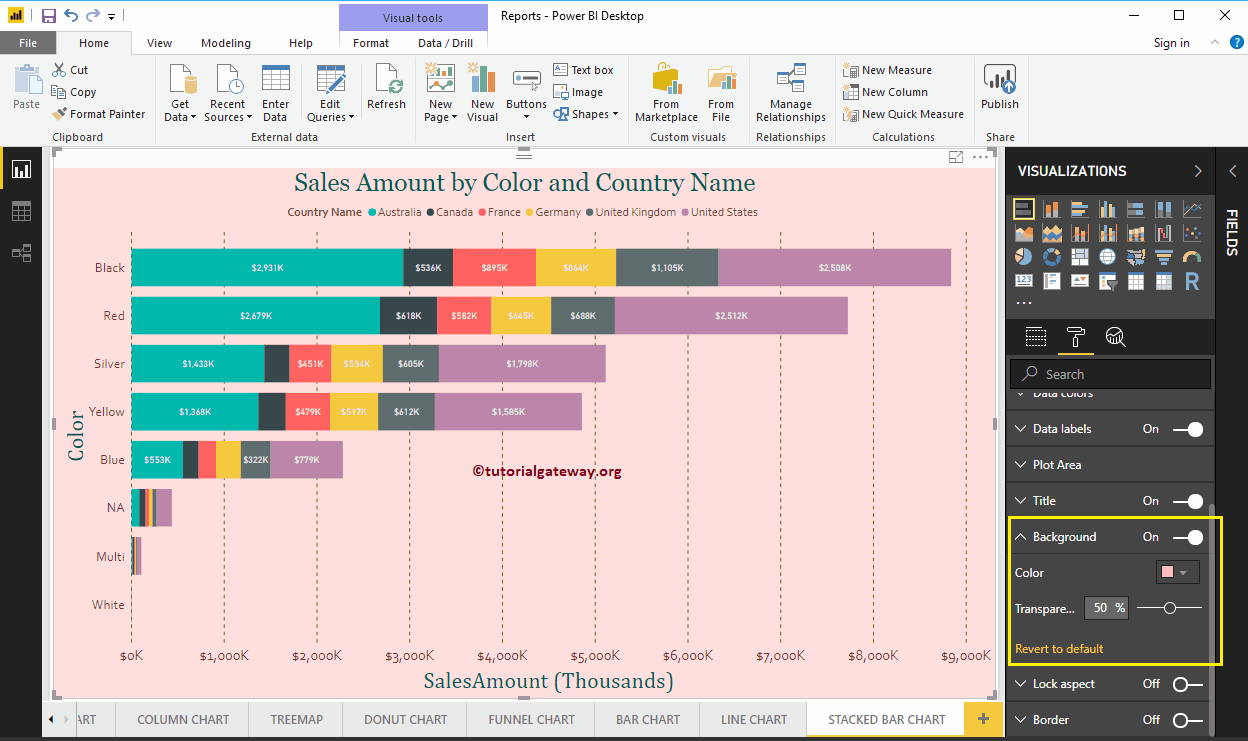
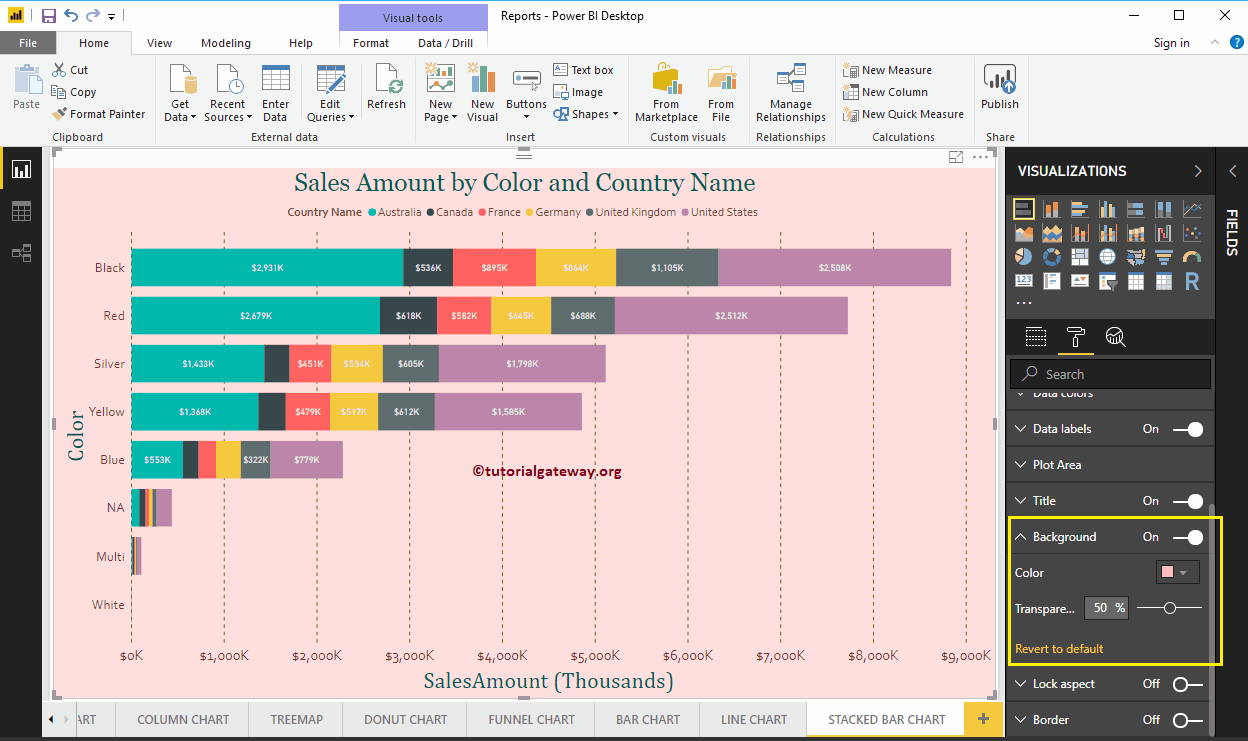
Format Background Color of a Stacked Bar Chart in Power BI
You can add the Background color to a Bar Chart by toggling Background option to On. For the demonstration purpose, we added the background color.

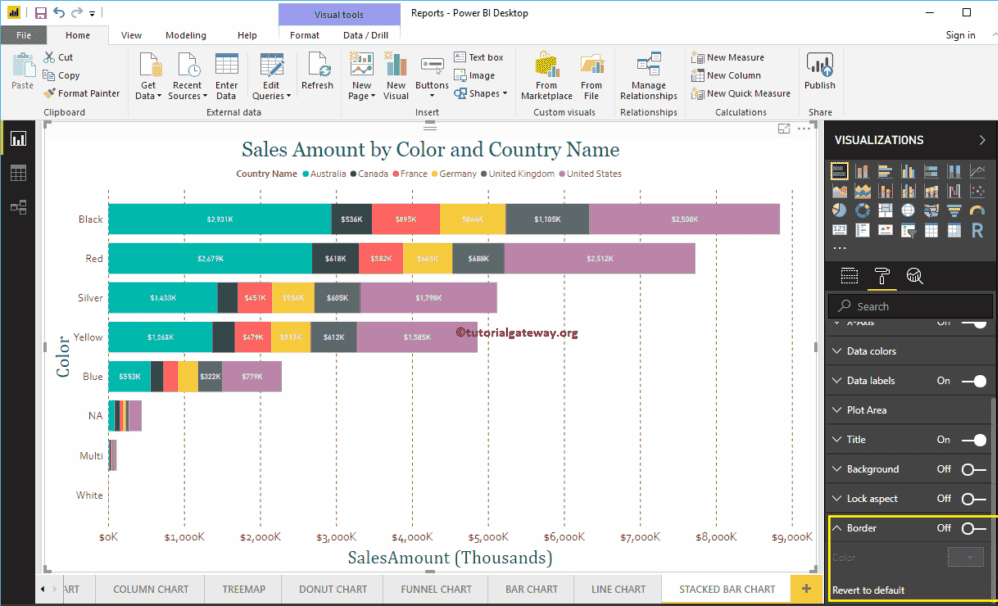
Format Border of a Stacked Bar Chart
You can add Borders to a Line Chart by toggling the Border option from Off to On.