Power BI Multi-Row Card is useful to display the data in a Group format (or a section-wise). Let me show you how to Create a Multi-Row Card in Power BI with an example.
For this Power BI Multi-Row Card demonstration, we are going to use the SQL Data Source that we created in our previous article. So, Please refer to Connect Power BI to SQL Server article to understand the Data Source in Power BI.
How to Create a Multi-Row Card in Power BI
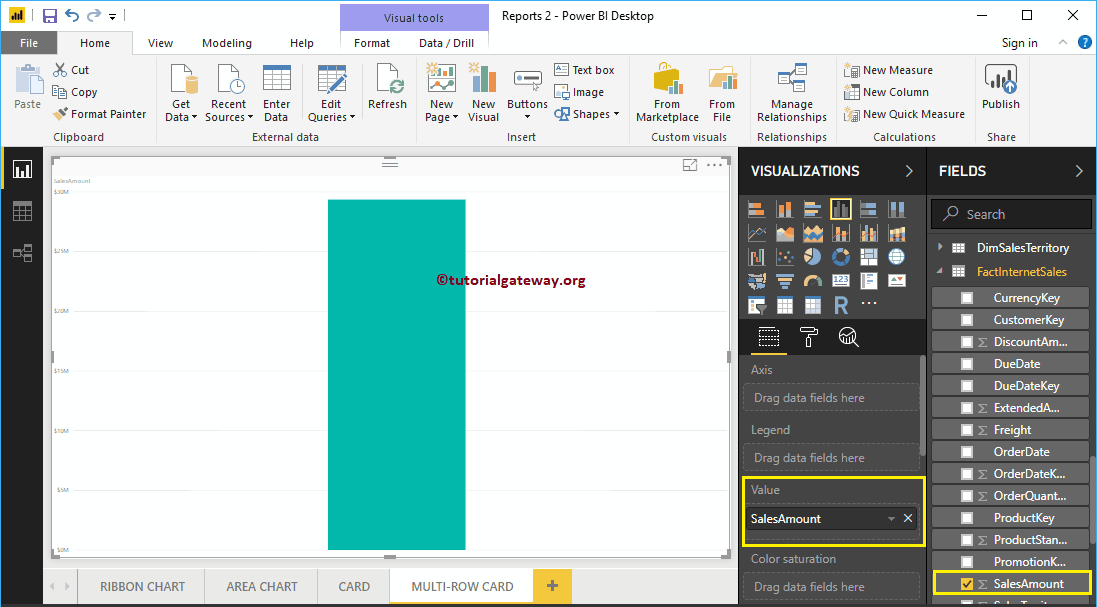
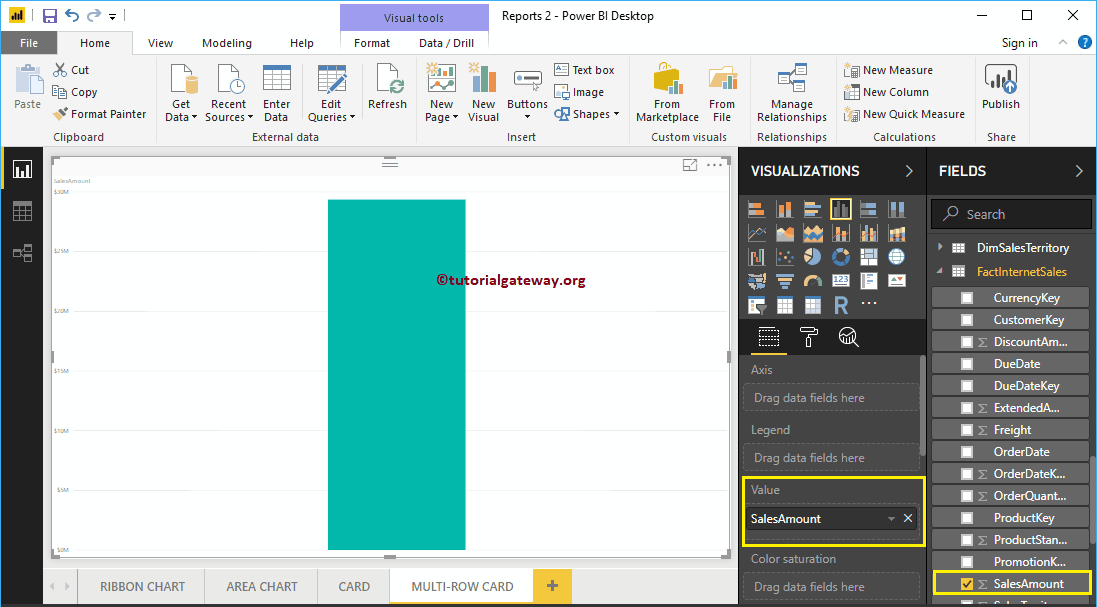
Drag and Drop the Sales Amount from the Fields section to Canvas automatically create a Column Chart, as shown in the screenshot below.

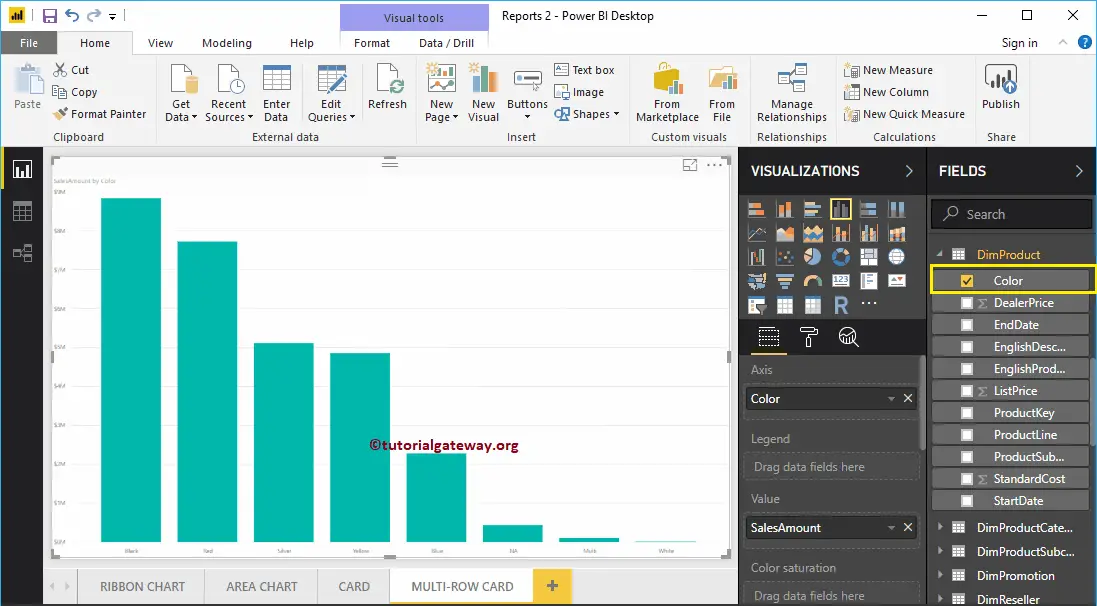
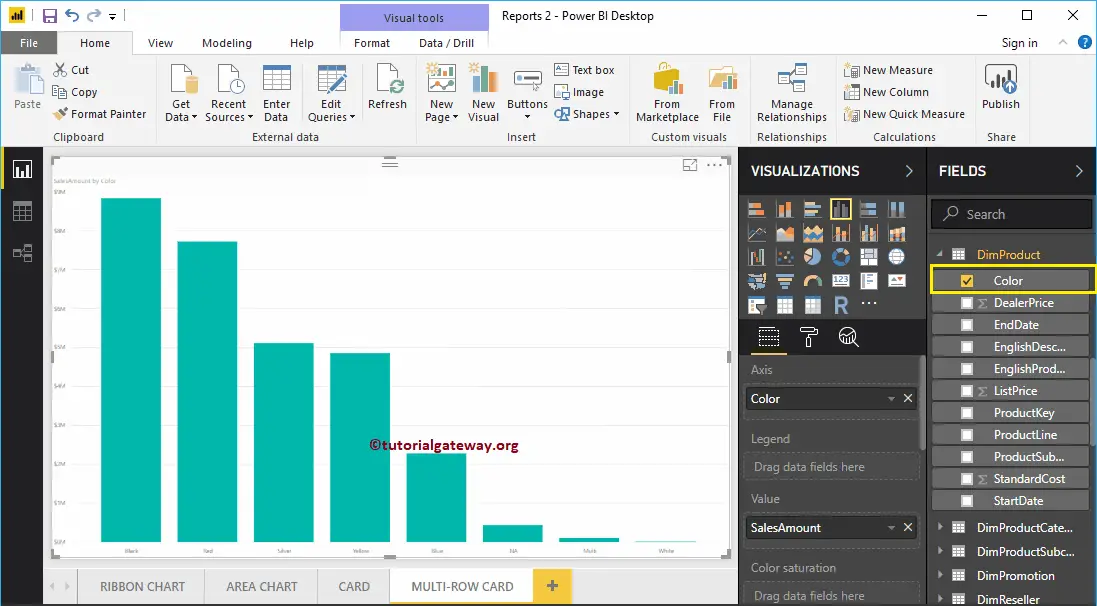
Next, let me add the Color field to the Axis field. It creates a column chart that shows the Sales Amount by the product Color.

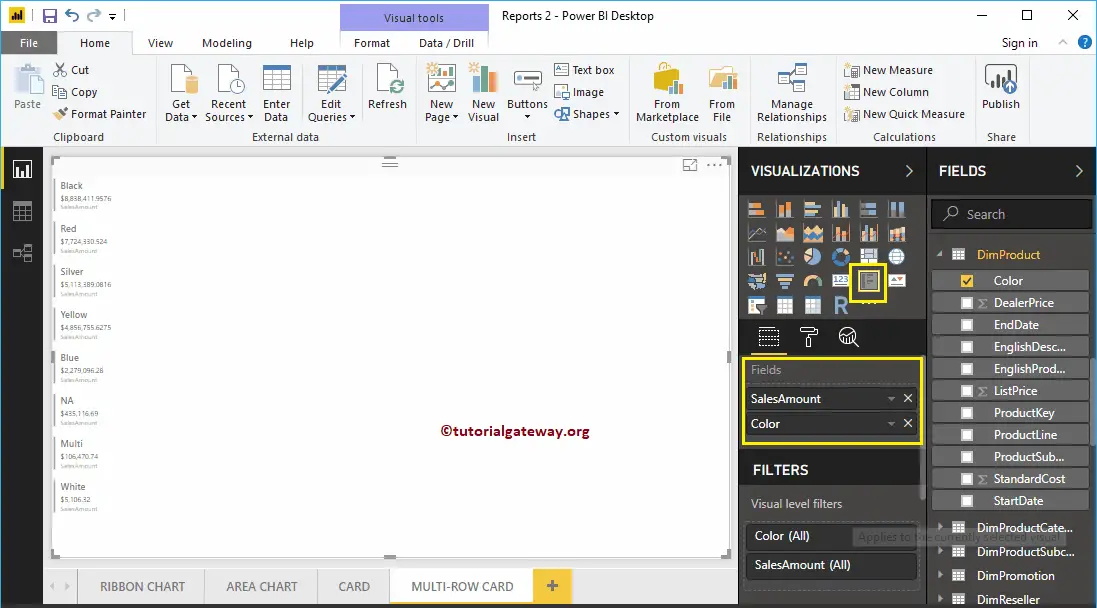
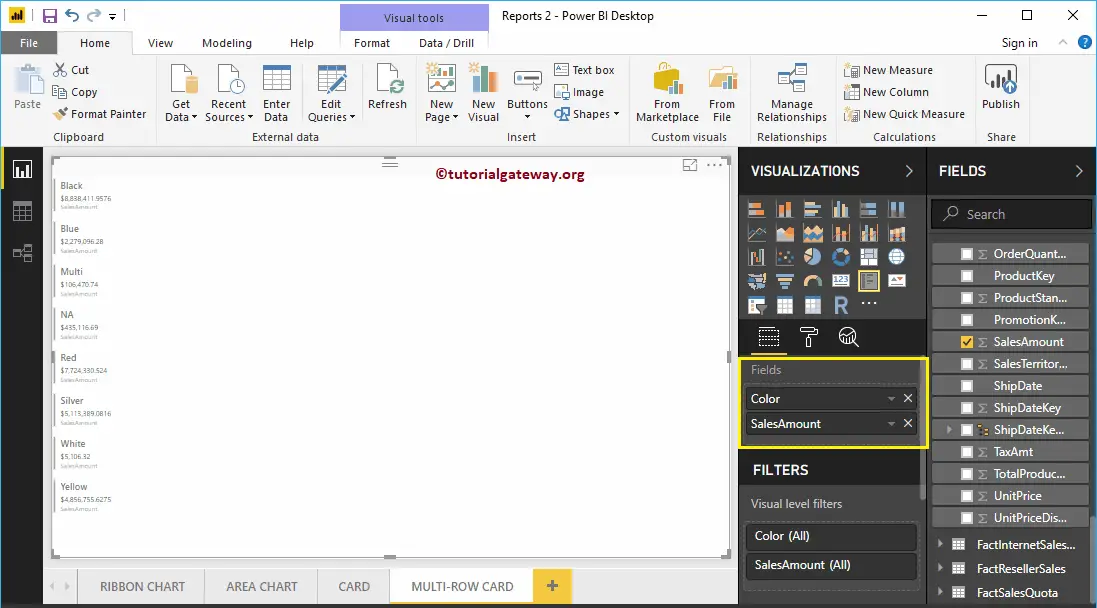
Click on the Multi-Row Card under the Visualization section. It automatically converts the Column Chart into a Multi-Row Card. From the screenshot below, you can see the Multi-Row Card that shows the Total Sales Amount grouped by Product Color.

Create a Multi-Row Card in Power BI Approach 2
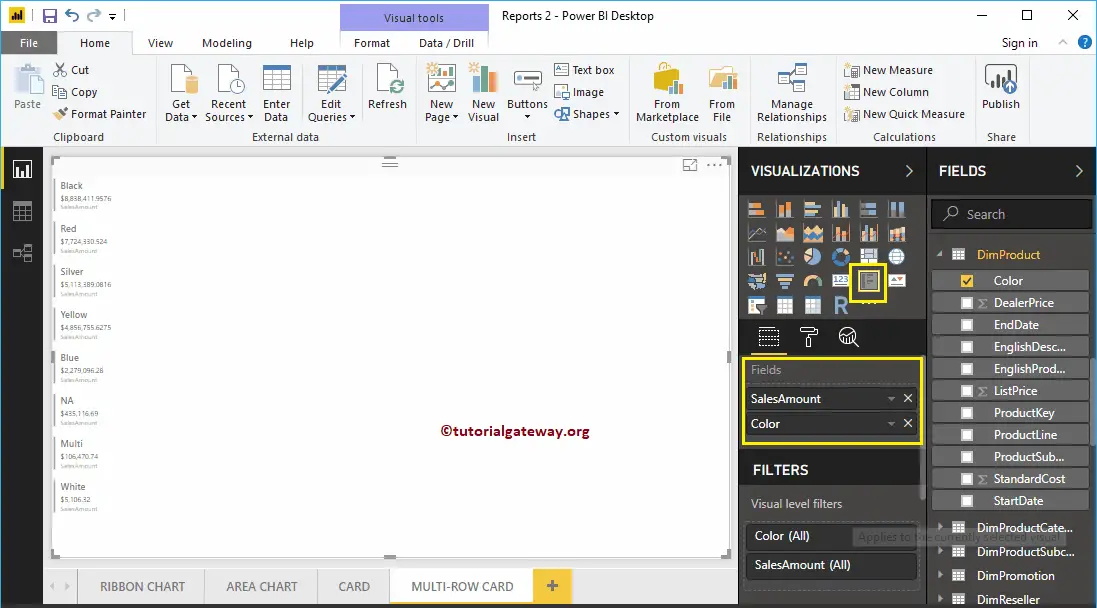
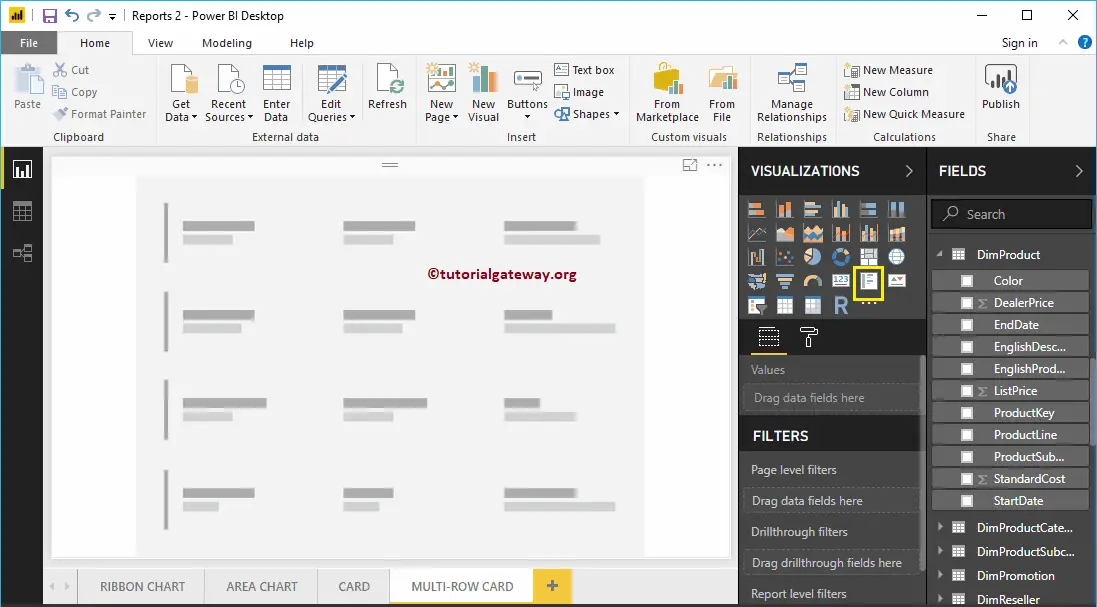
First, click on the Multi-Row Card under the Visualization section. It creates a Multi-Row Card with dummy data, as shown in the below screenshot.

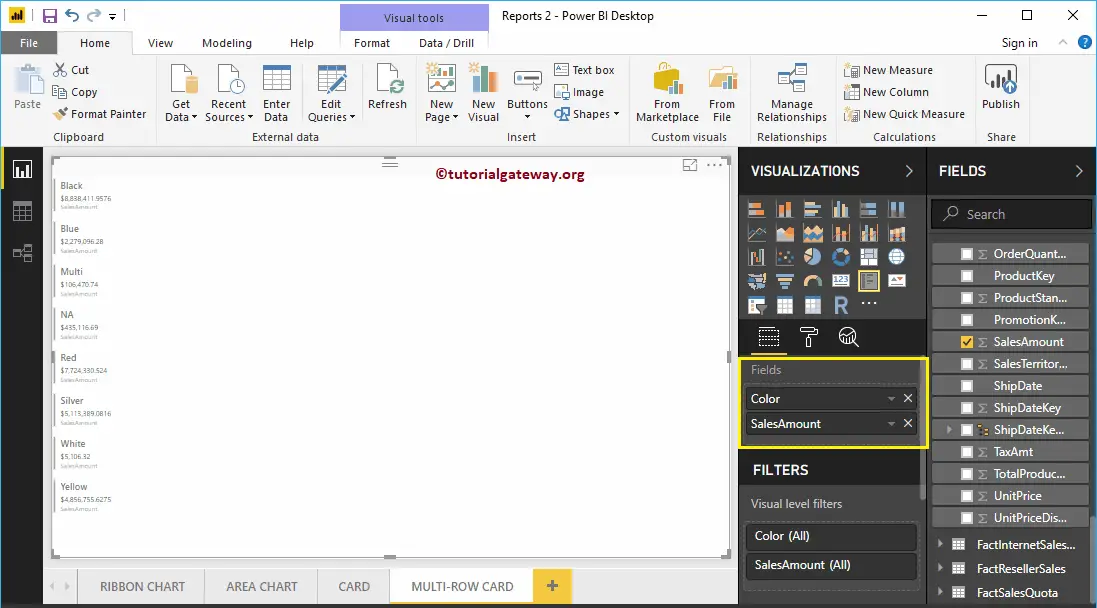
Let me drag the Product Color and Sales Amount to Fields section. As you can see, it shows the Multi-Row Card of Product Color and Sales Amount.

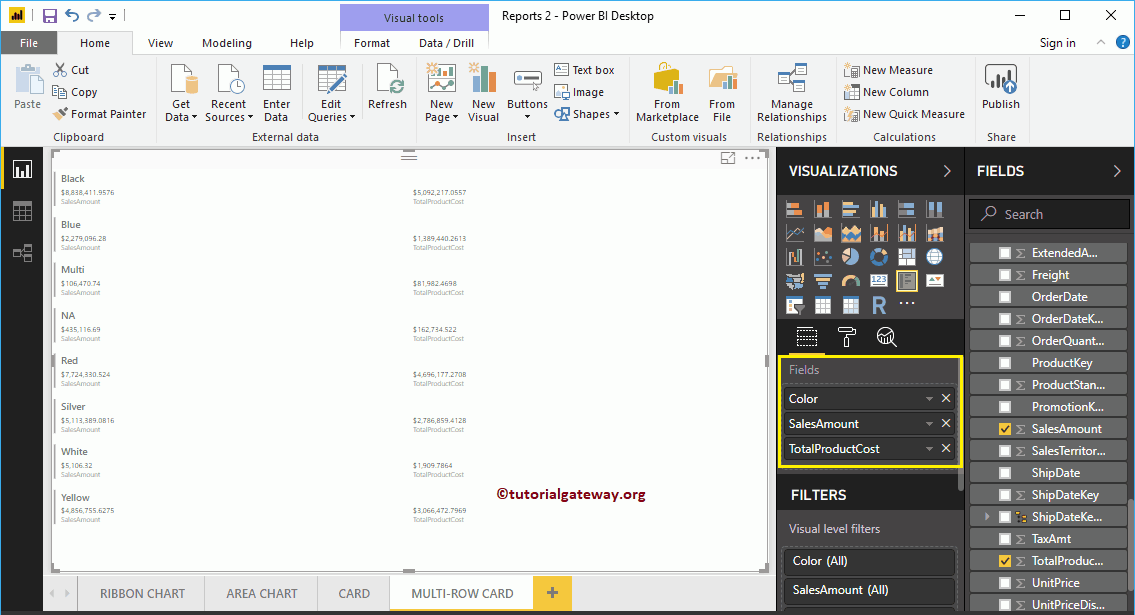
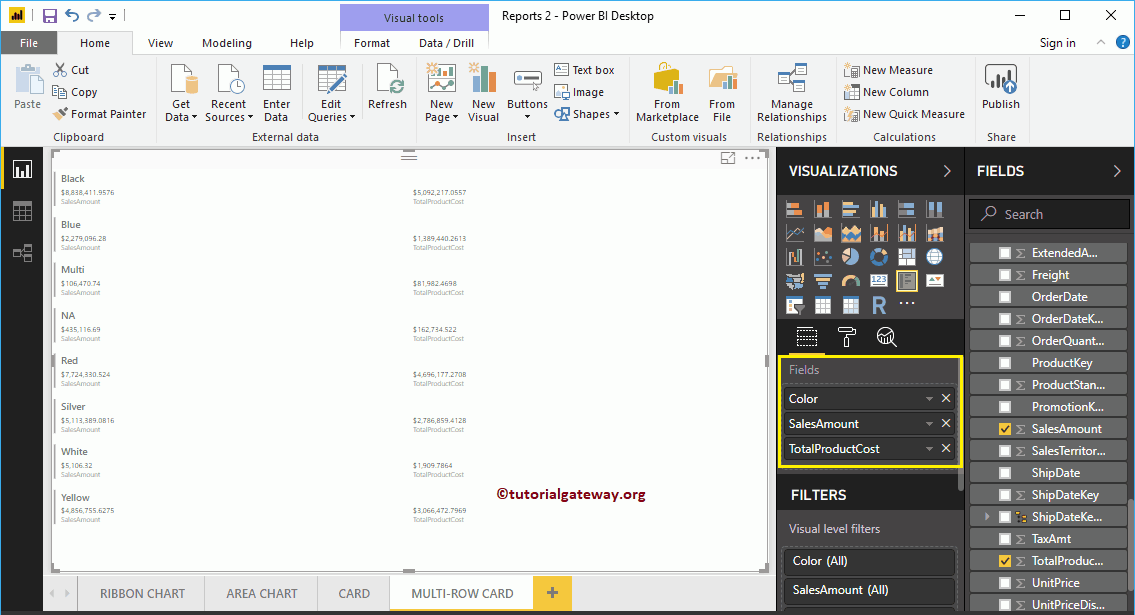
Next, Let me drag one more metric value, i.e., total product cost to the Fields section.

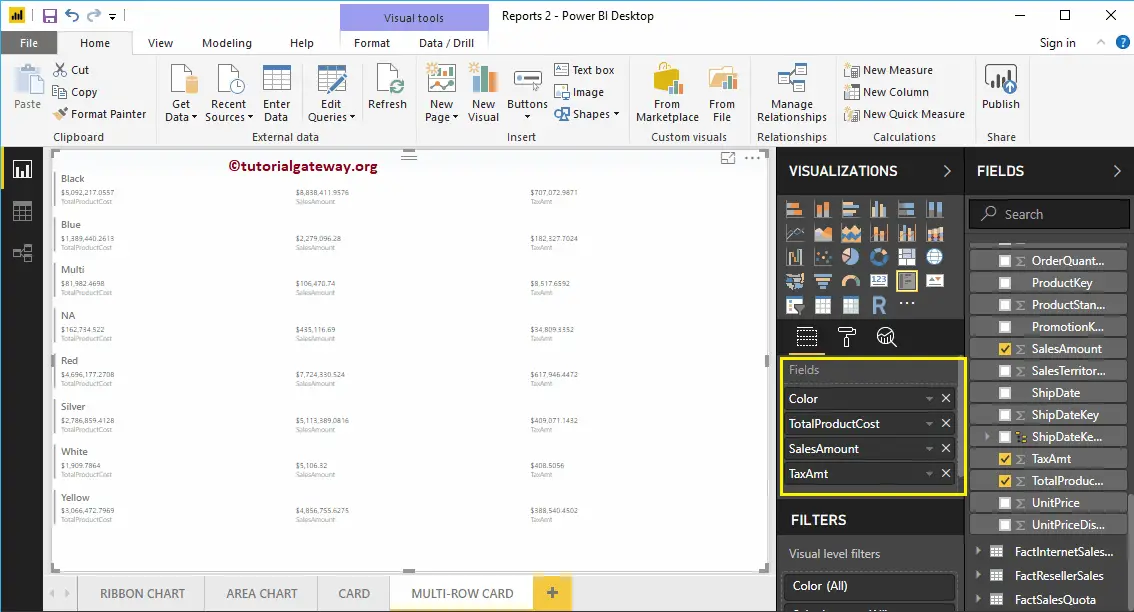
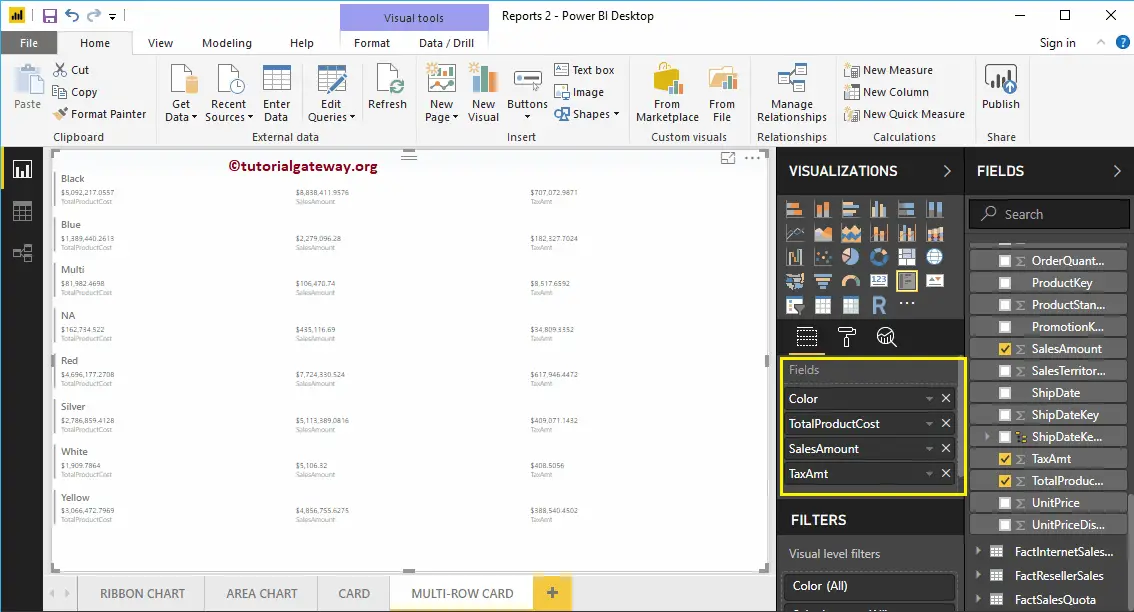
Let me drag the Tax Amount as well.

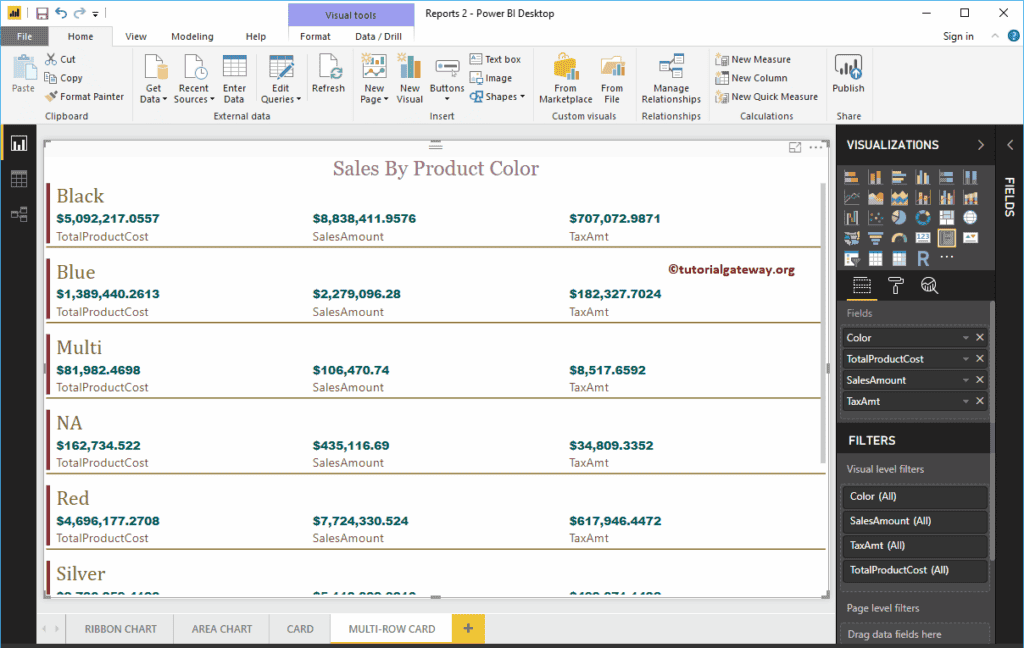
Let me do some quick formatting to this Multi-Row Card
NOTE: I suggest you refer to Format Multi-Row Card article to understand the formatting options.

How to Format Power BI Multi-Row Card with an example?. Formatting Power BI Multi-Row Card includes Data Labels, Category label Colors, enabling the Chart Title, formatting Cards, background colors, position etc.
To demonstrate these Power BI Multi-Row Card formatting options, we are going to use the Multi-Row Card that we created earlier. Please refer to Multi-Row Card in Power BI article to understand the steps involved in creating it.
How to Format Power BI Multi-Row Card
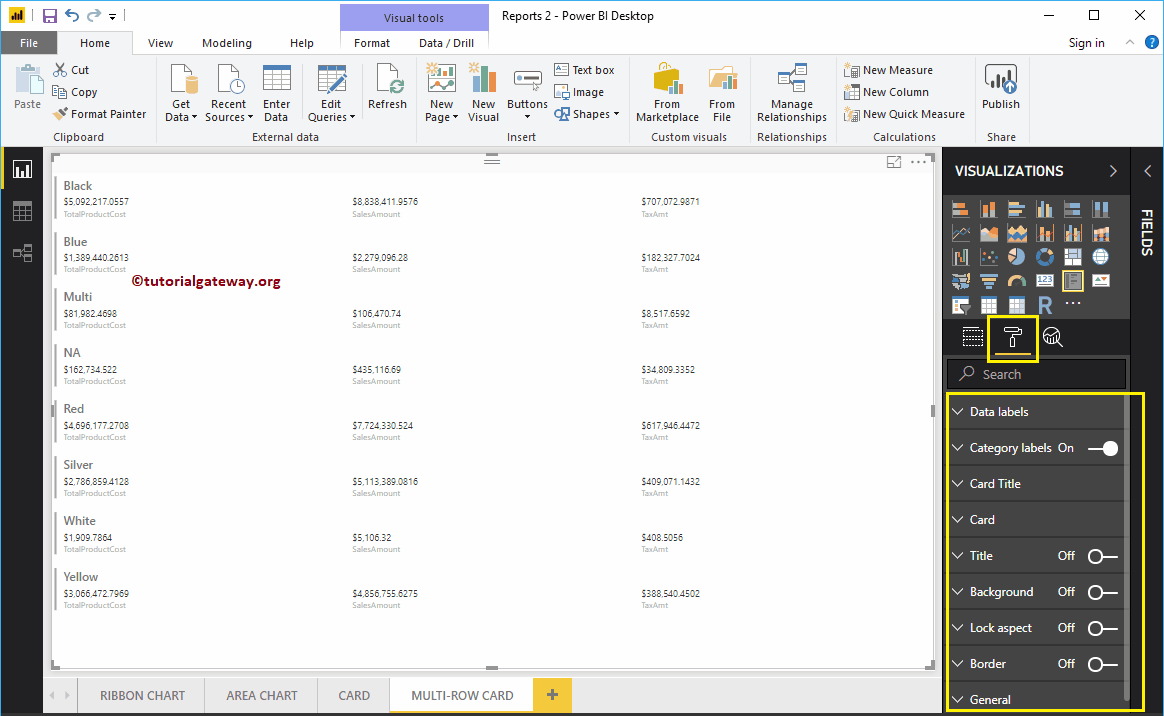
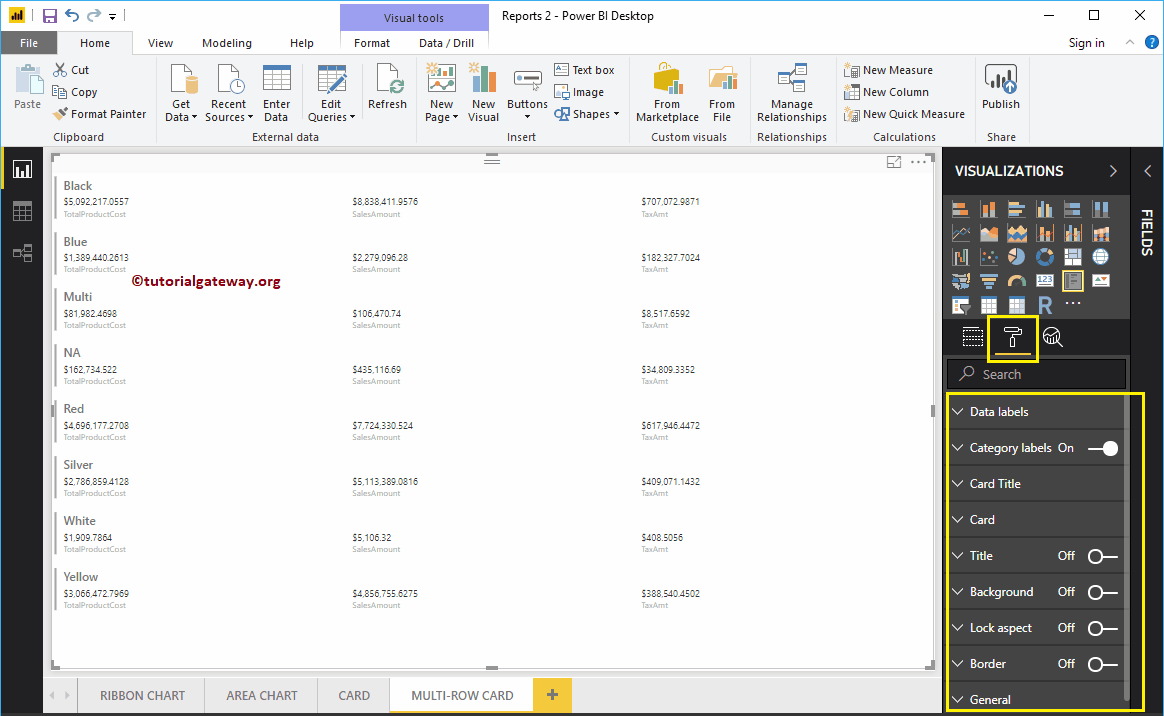
Please click on the Format button to see the list of formatting options that are available for this Multi-Row Card.

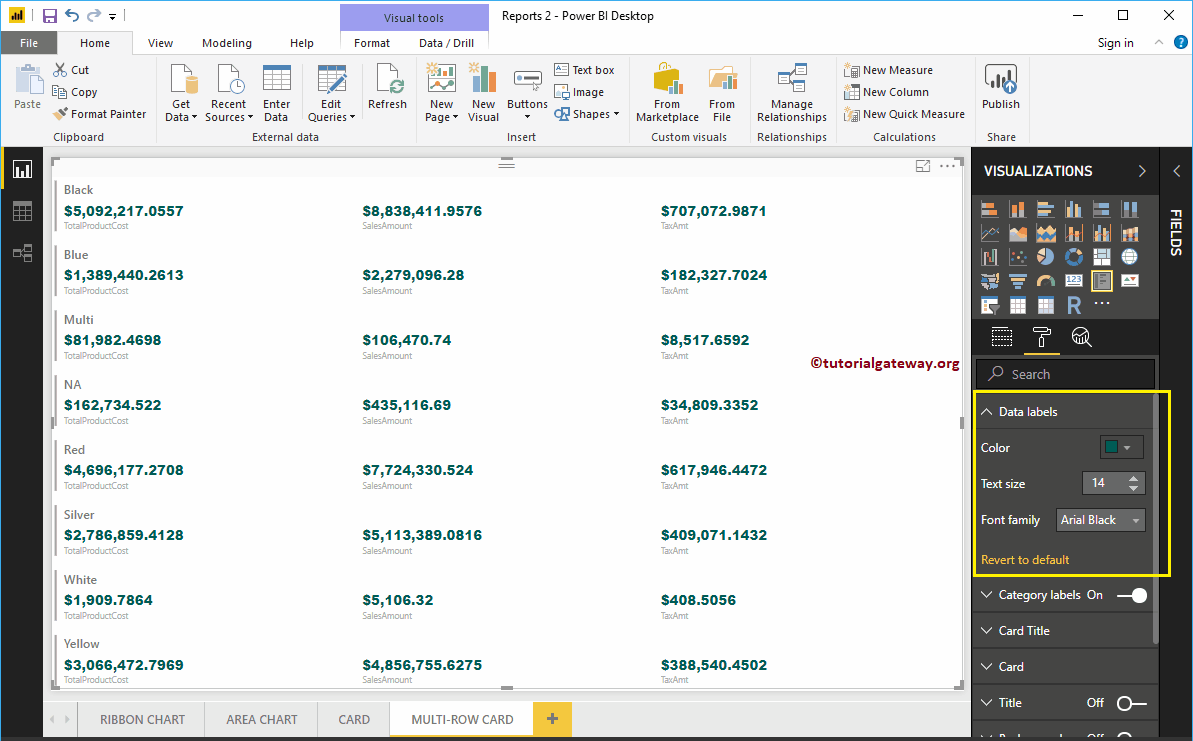
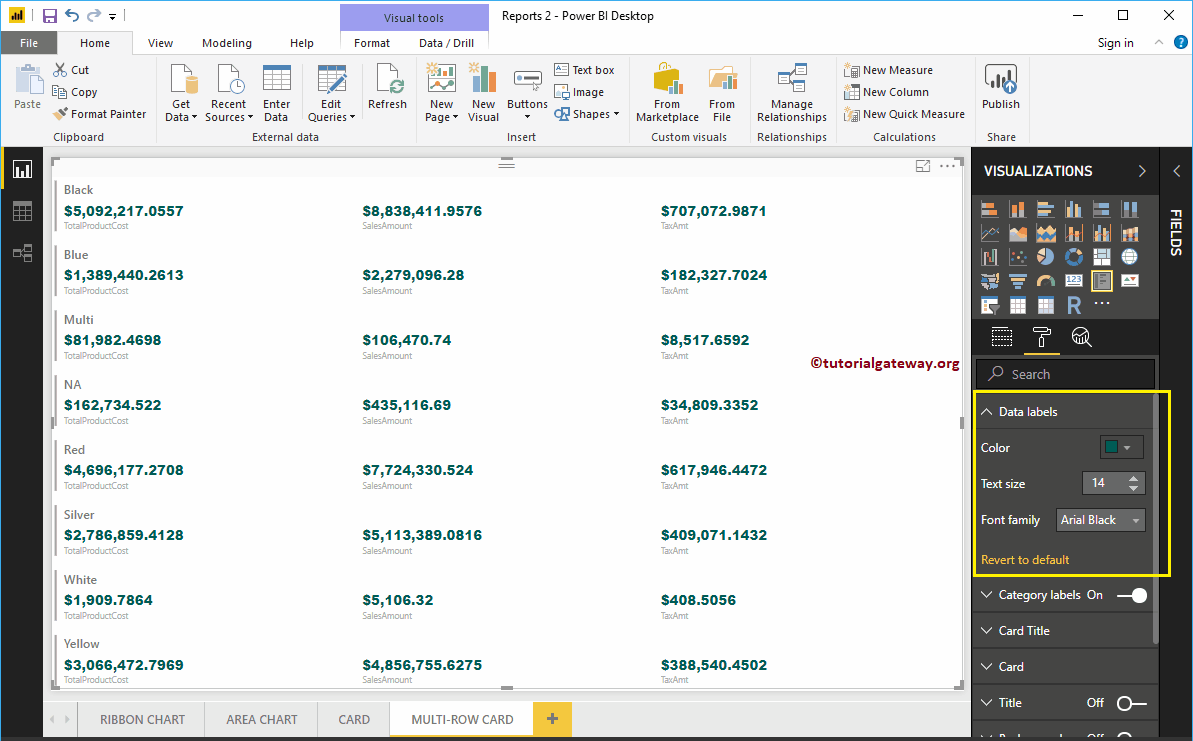
Format Data Labels of a Multi-Row Card in Power BI
Data Labels display the Metric Values (Sales Amount, or Order Quantity, or Total Product Cost). As you can see from the below Power BI screenshot, we changed the Data Label Color to Green, Text Size to 14, and Font Family to Arial Black.

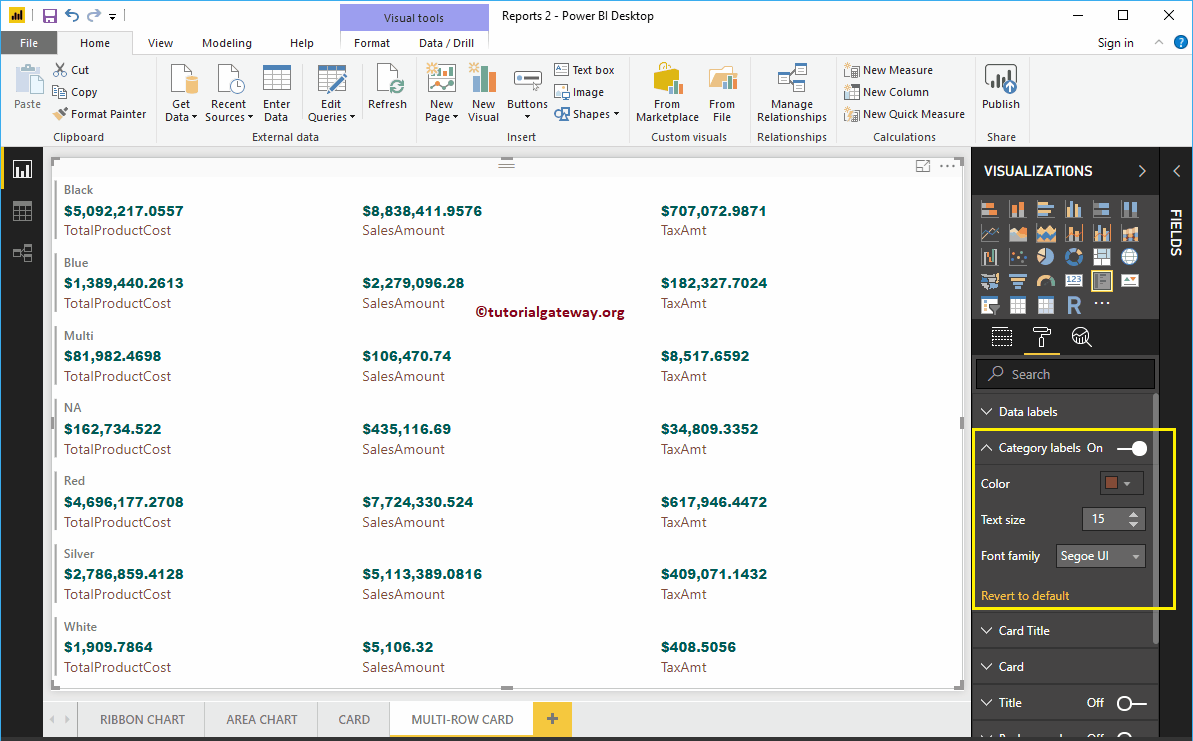
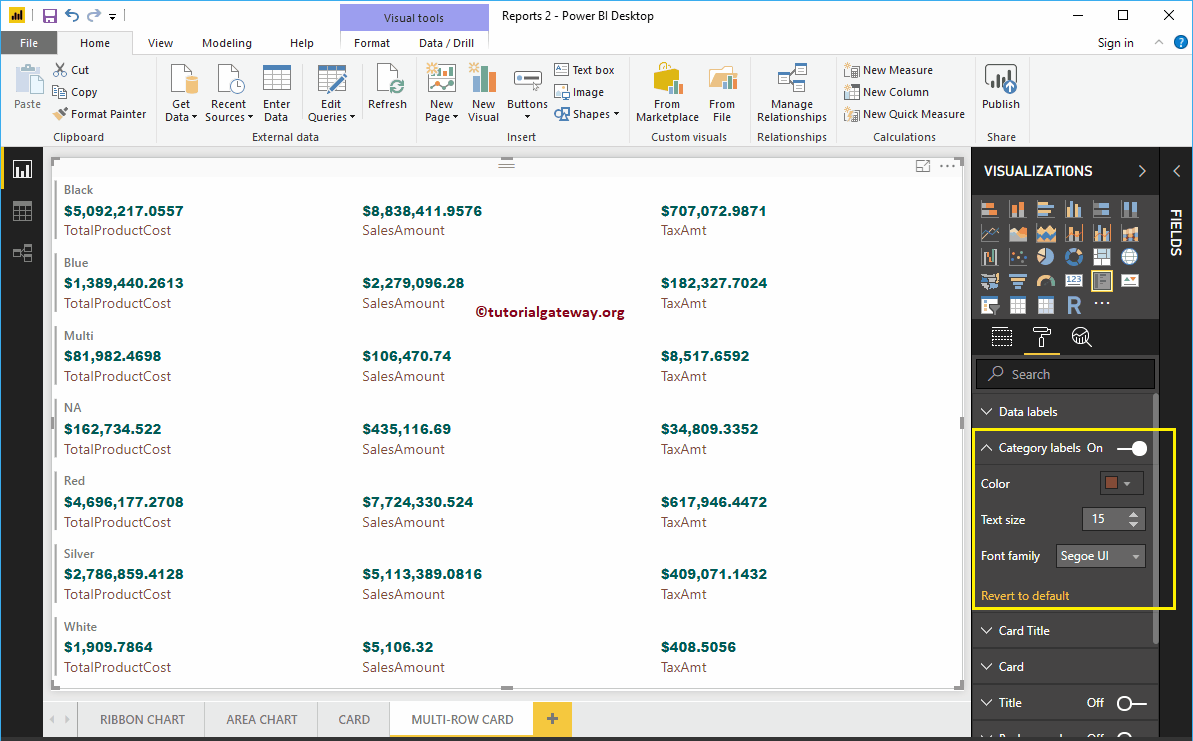
Format Category Labels of a Multi-Row Card
Category Labels mean Column Name of the Metric Values that we used in the Multi-Row Card. From the screenshot below, you can see, we changed the Category Labels Color to Brown and Text Size to 15.

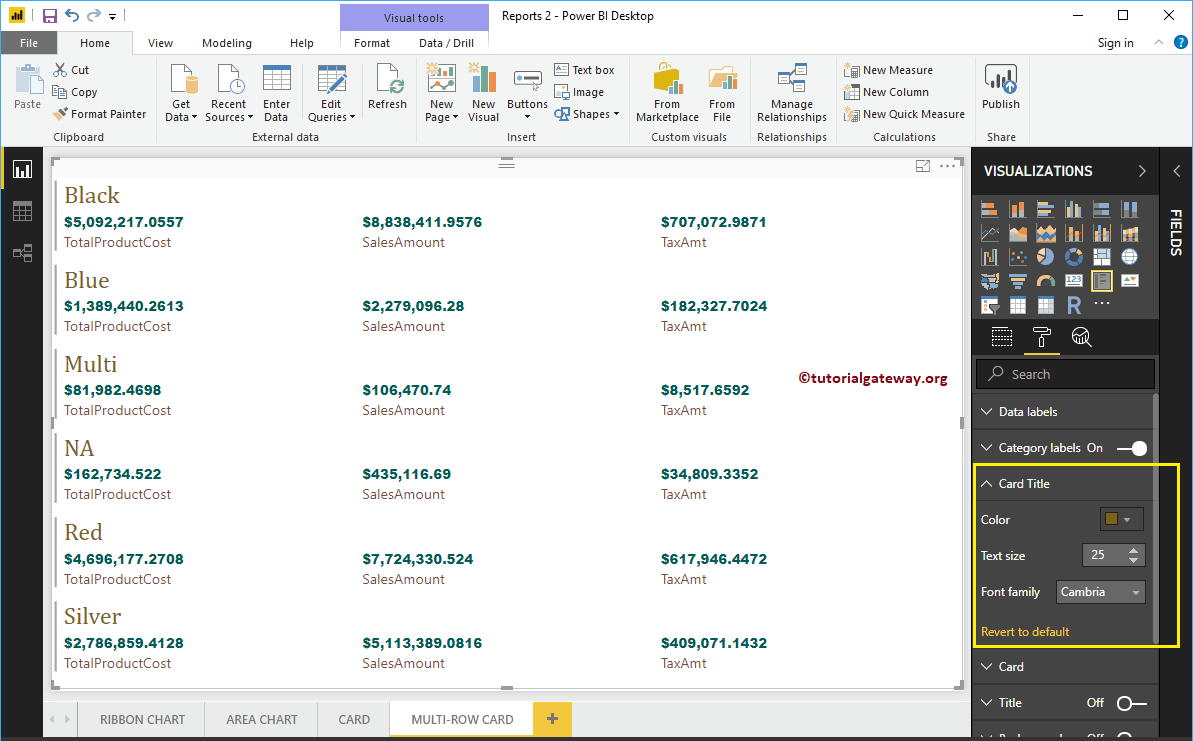
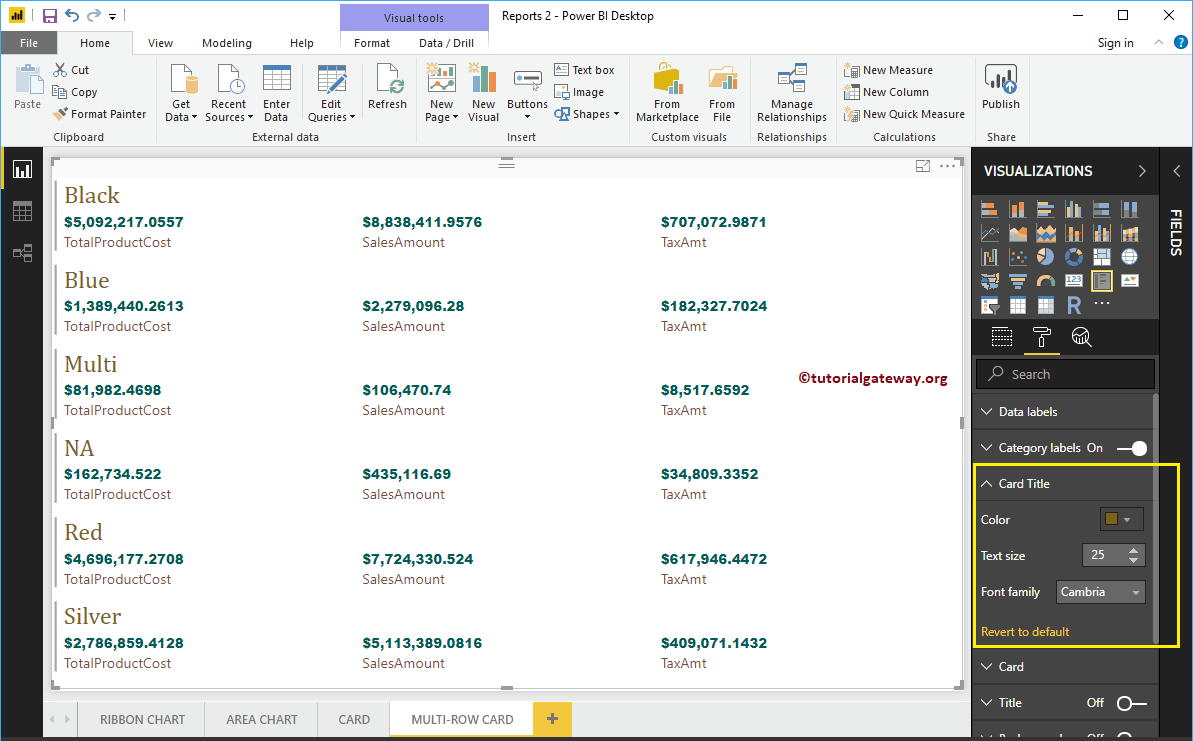
Format Card Title of a Power BI Multi-Row Card
The Card Title means the Multi-Row Card Group Names. From the screenshot below, you can see, we change the Color to Gold, Font Family to Cambria, and Text Size to 25.

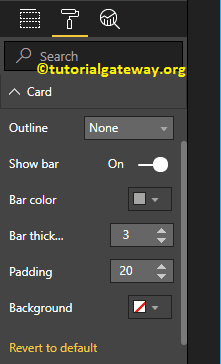
Format Card of a Multi-Row Card
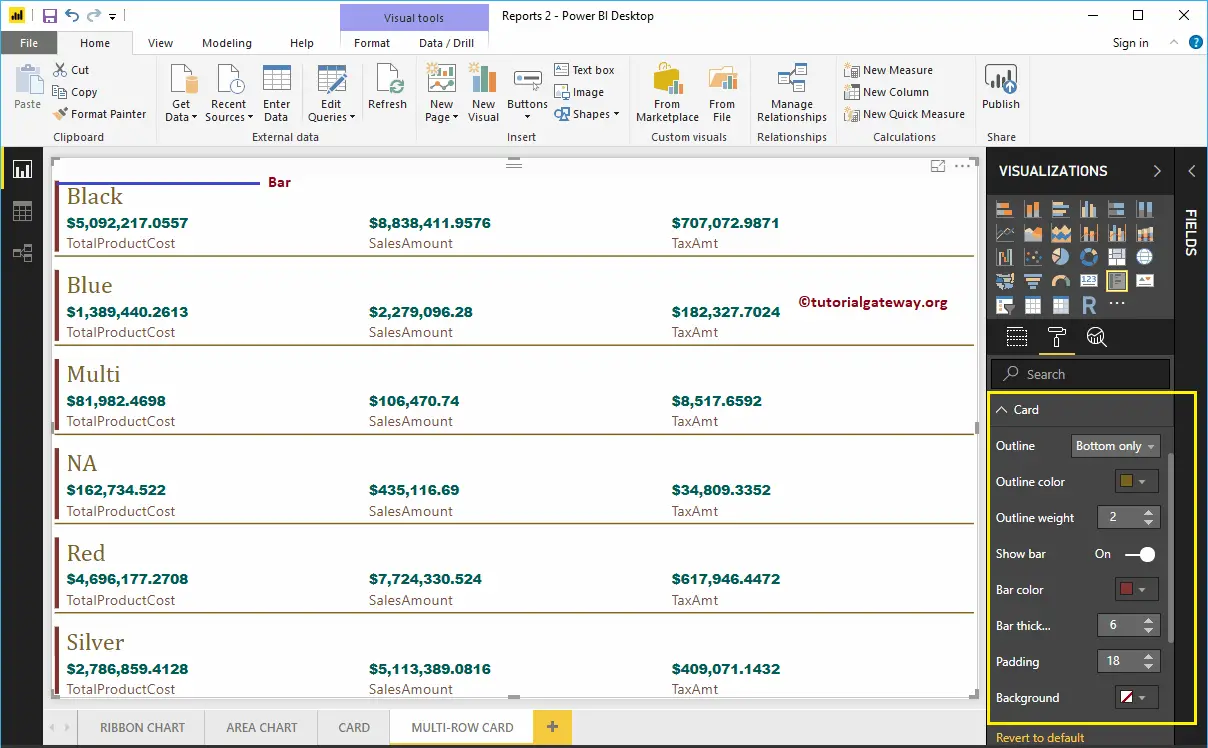
Use this section to change the individual Card appearance. The following are the list of options that are available in this Card section.

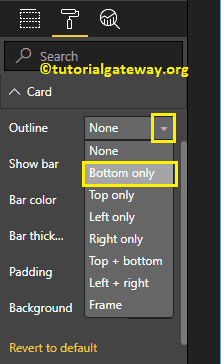
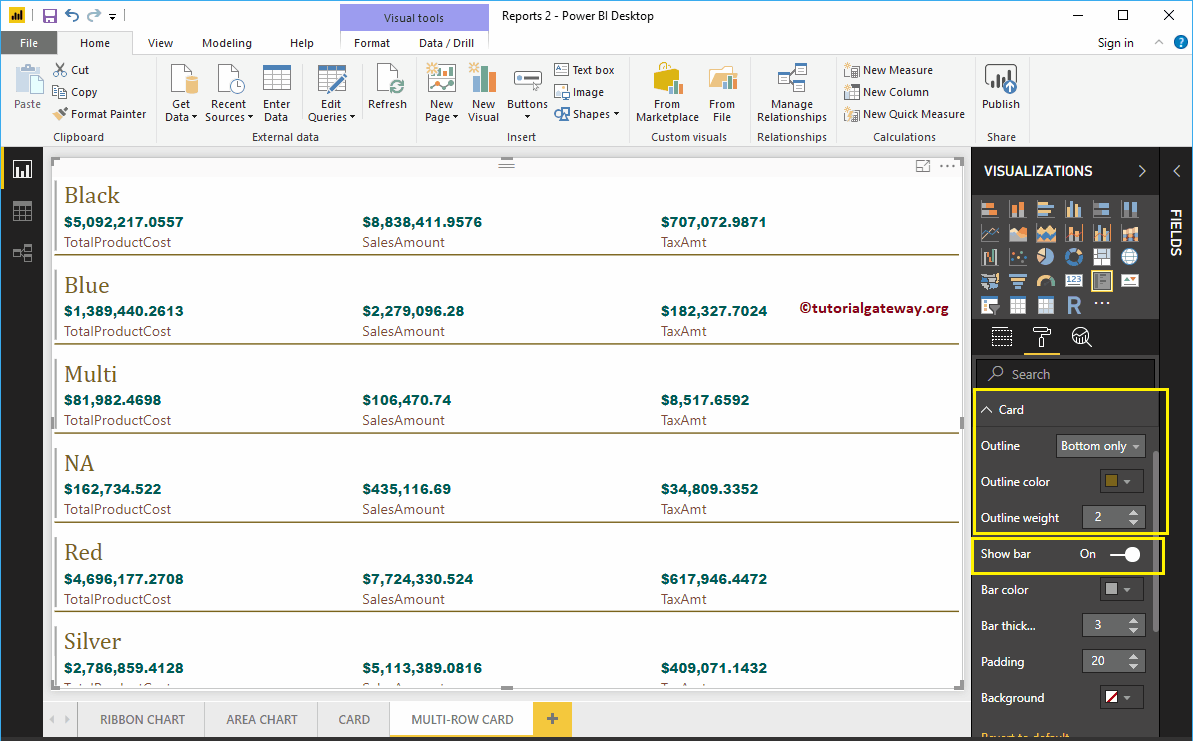
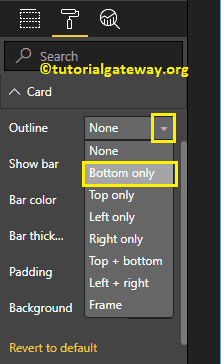
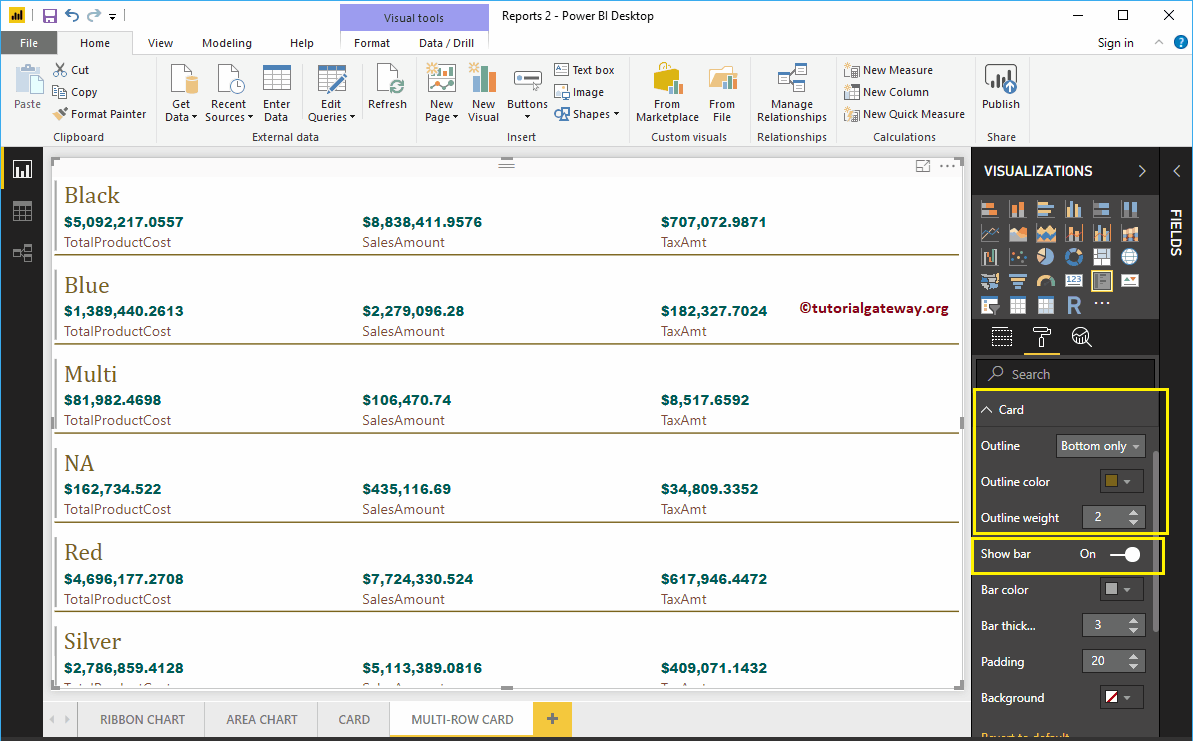
The outline property is useful to enable Line around the individual card. As you can see from the screenshot below, we enabled the Outline to Bottom Only.

Next, we changed the color of a line and the weight of a line (Stroke width)

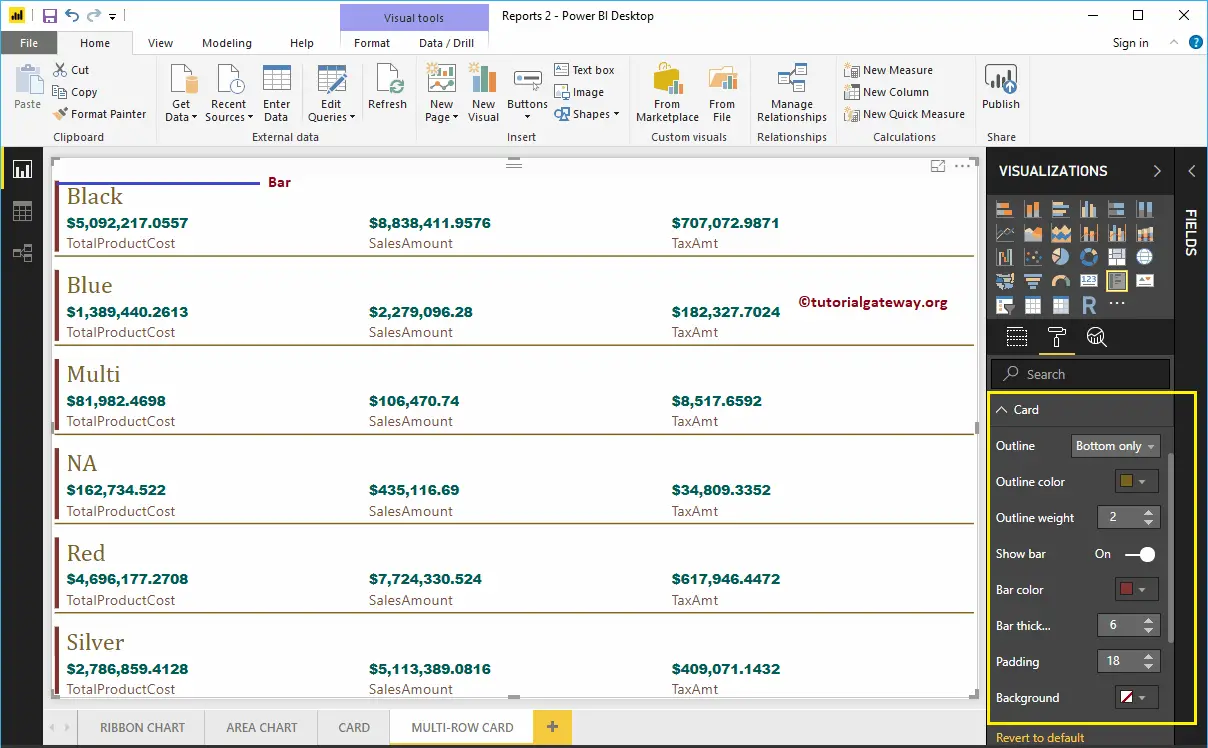
Show bar means the Bar on the left side. We changed the Color to Red, Bar Thickness to 6, and Padding (Space) to 18.

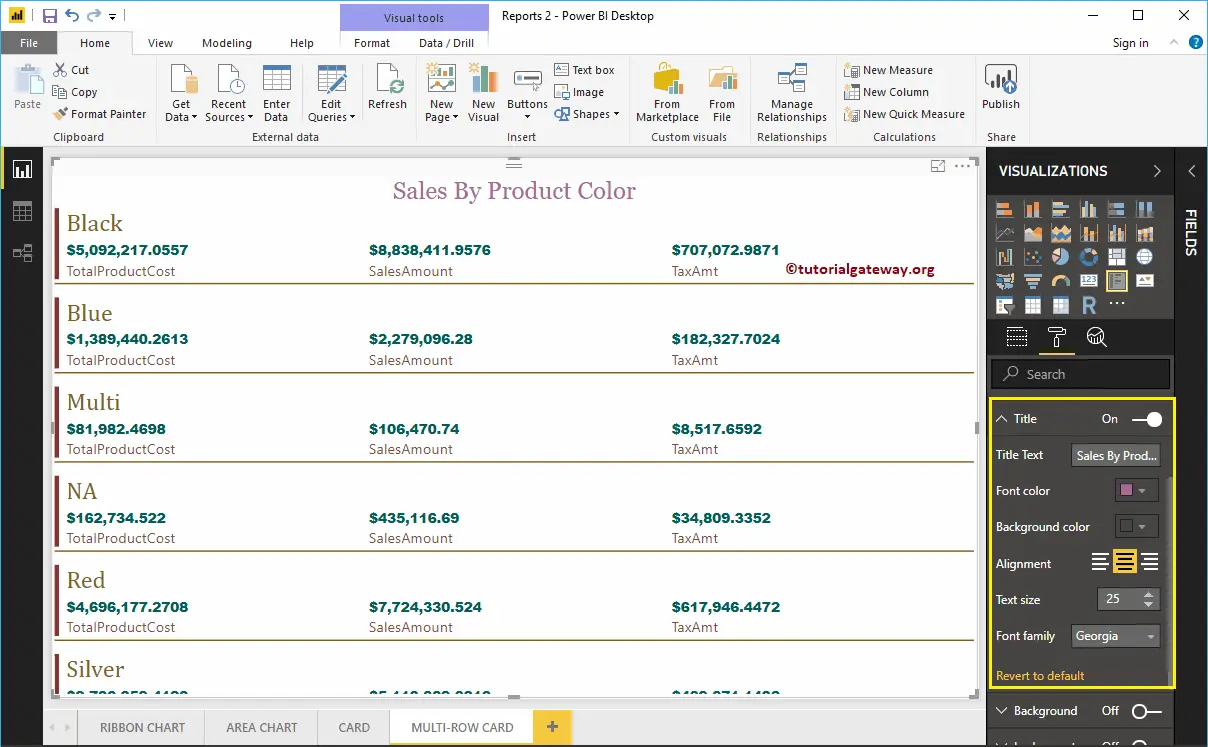
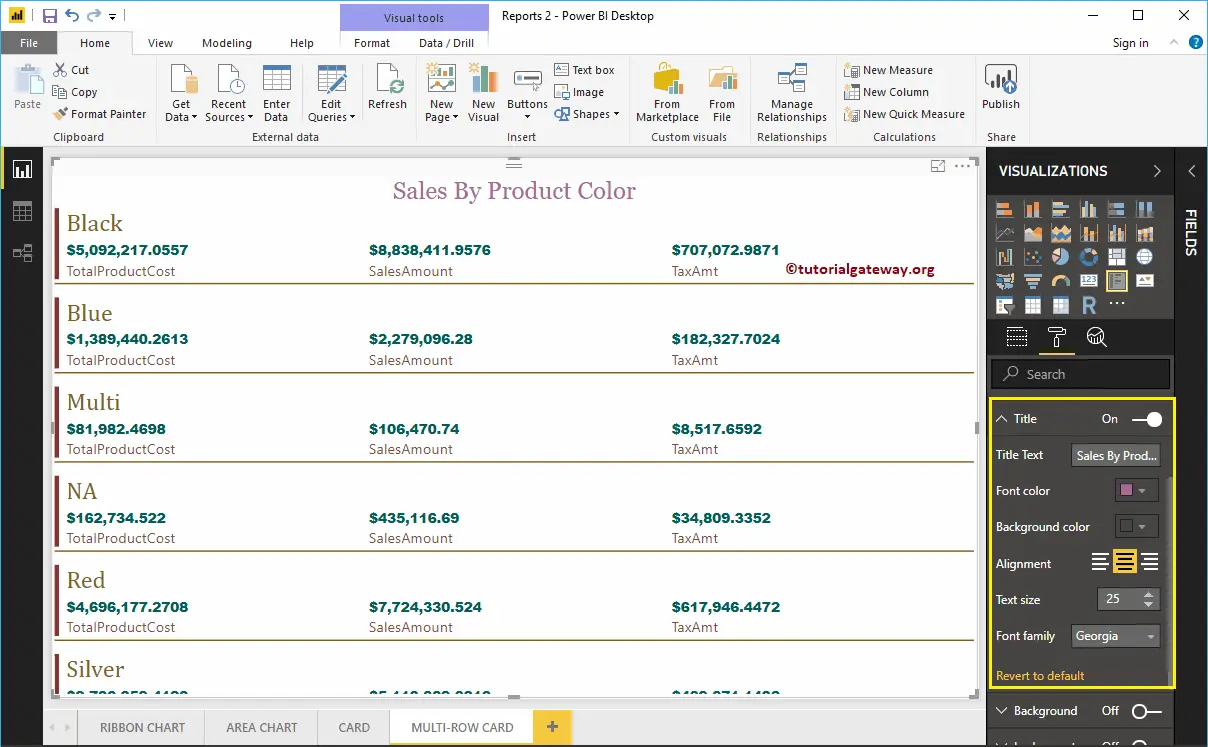
Format Power BI Multi-Row Card Title
By toggling the Title option from Off to On, you can enable the title of a Multi-Row Card.
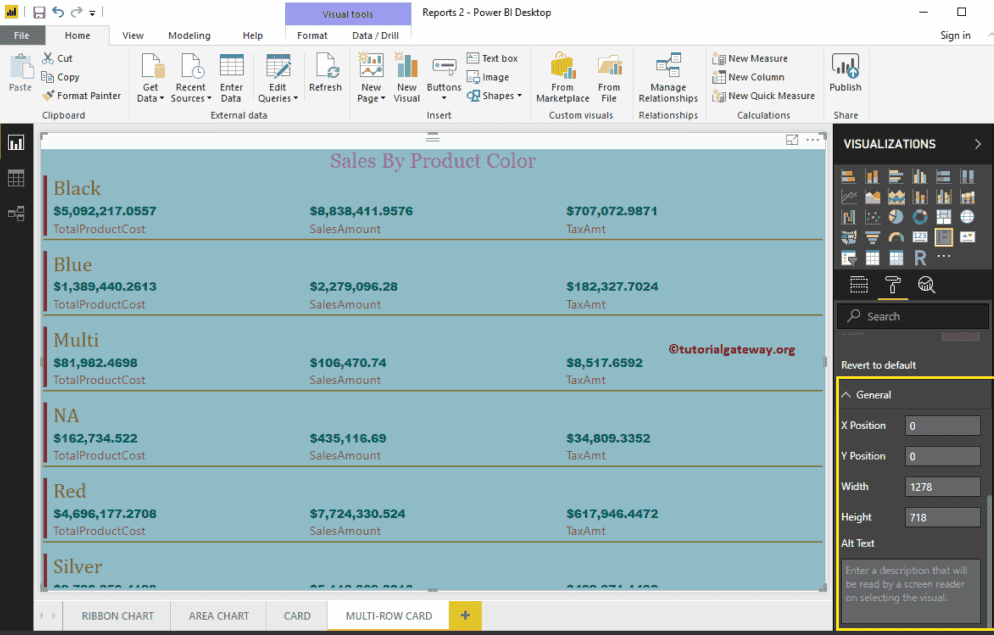
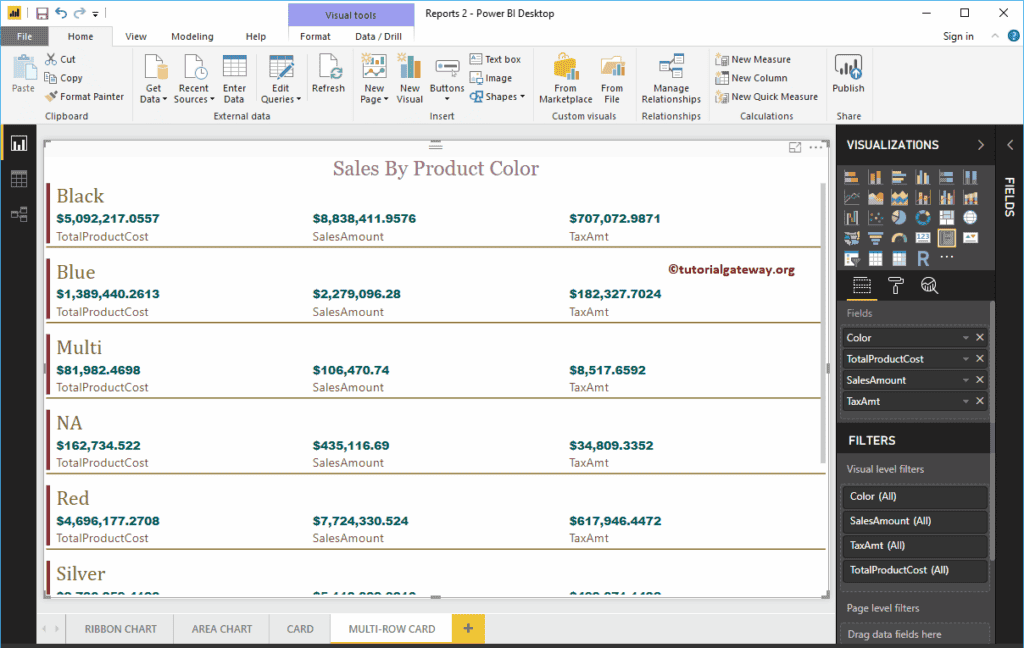
From the screenshot below, you can see, we change the Title Text to Sales By Product Color. Next, we changed the Font Color to Pink, Title Alignment to center, Font Family to Georgia, and Text Size to 25.

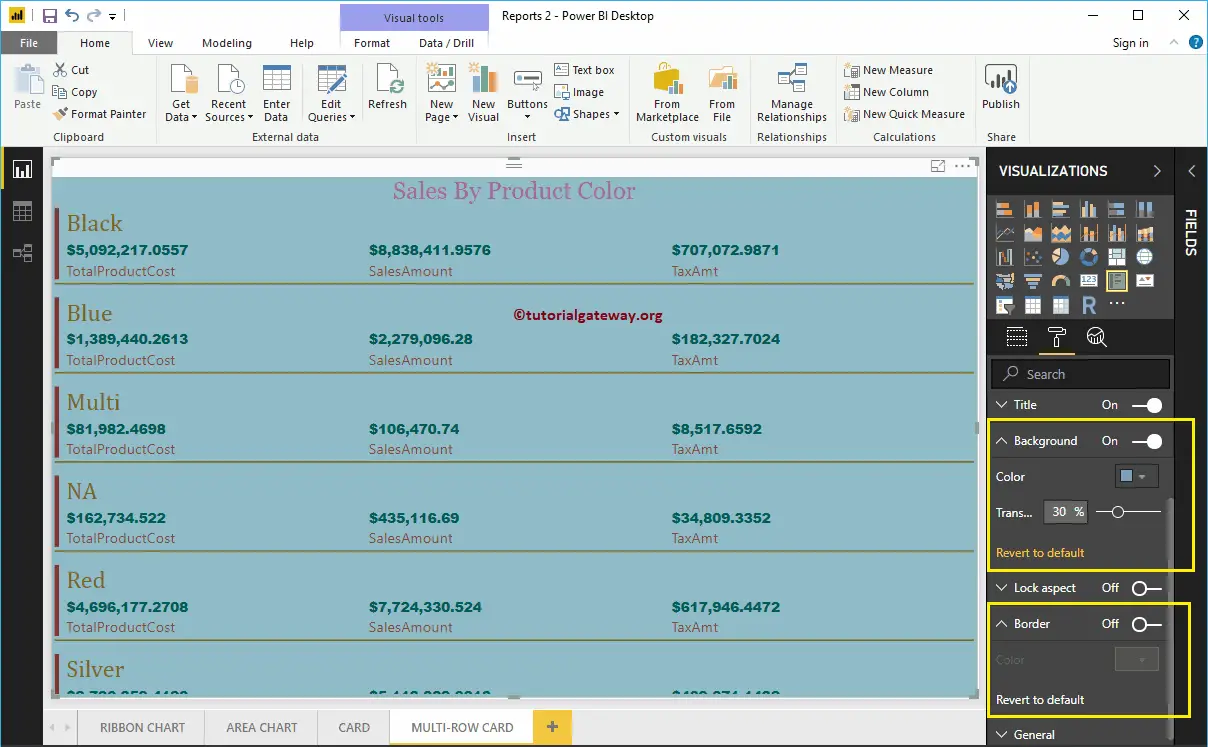
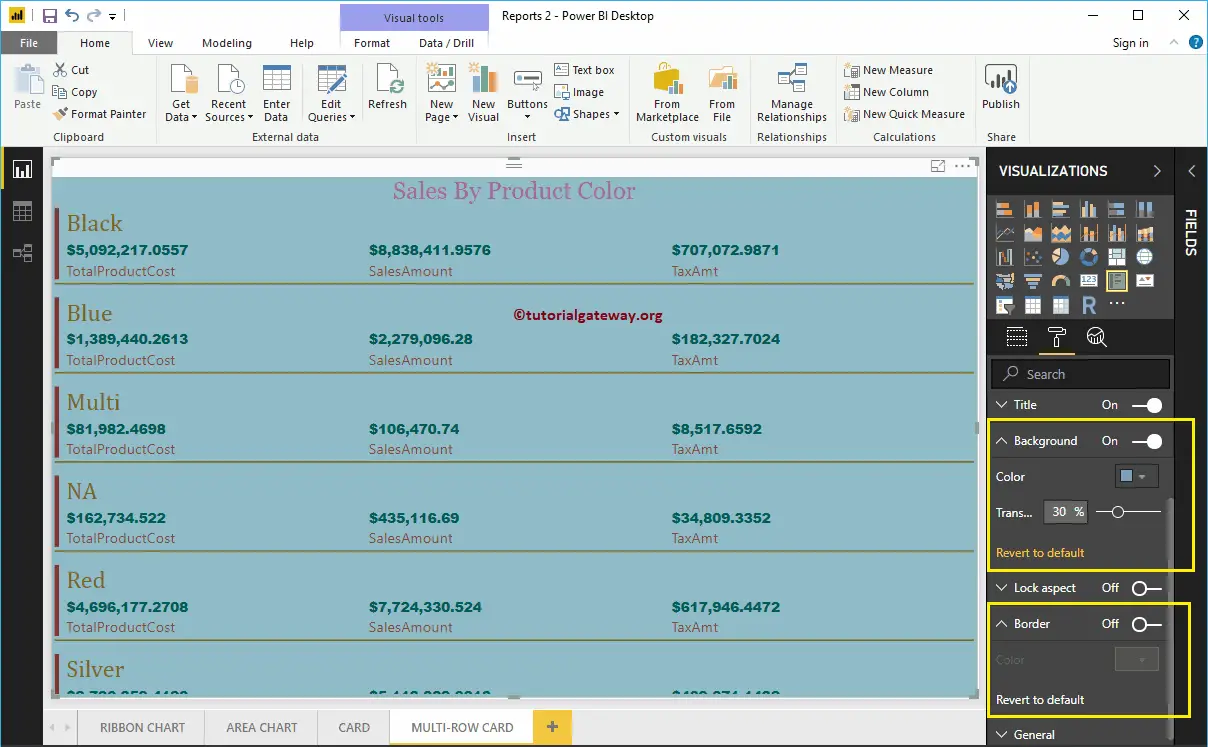
Format Power BI Multi-Row Card Background Color
You can add the Background color to a Multi-Row Card by toggling Background option to On. For the Multi-Row demonstration purpose, we added some random colors with 30% transparency.
Similarly, you can add the Borders to a Multi-Row Card by toggling the Border option from Off to On.

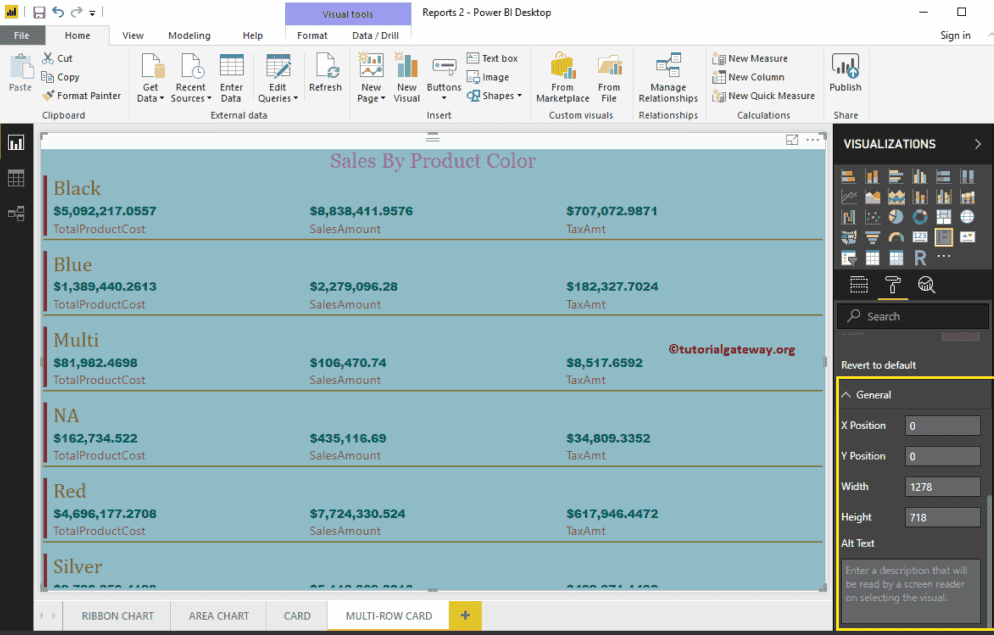
Format Multi-Row Card General Settings
Use the General Section to Change the X, Y position, Width, and height of a Multi-Row Card. For now, we are leaving them as it is.