Line and Stacked Column Chart in Power BI
Power BI Line and Stacked Column Chart help you visualize multiple dimensions and measures. Let me show you how to Create a Line and Stacked Column Chart in Power BI with example.
For this Power BI Line and Stacked Column Chart demonstration, we are going to use the Excel Data Source that we created in our previous article.
Please refer to Connect Power BI to Excel Multiple Excel Sheets article to understand the Power BI Data Source.
How to Create a Line and Stacked Column Chart in Power BI
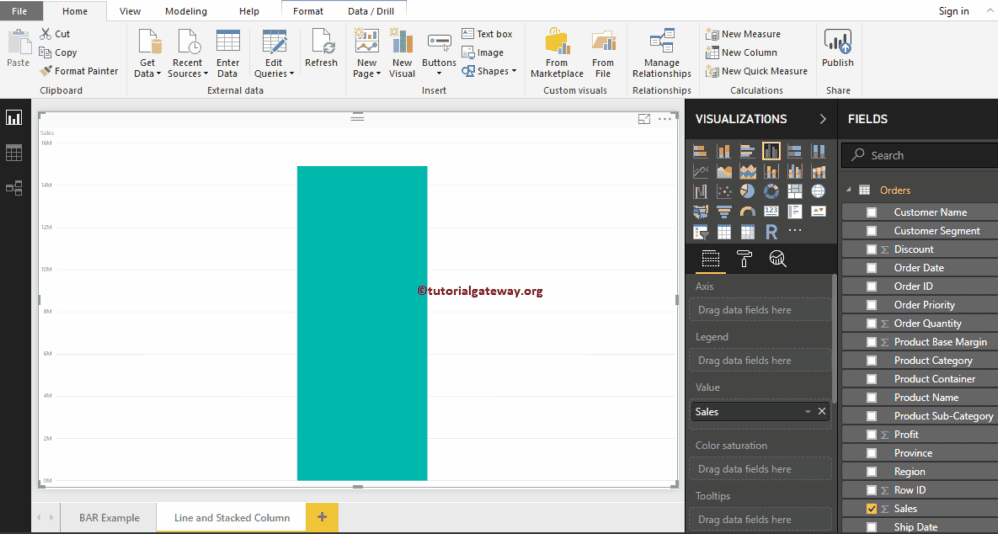
To create a Line and Stacked Column Chart in Power BI, first Drag and Drop the Sales from Fields section to Canvas region. It automatically creates a Column Chart, as we shown below.

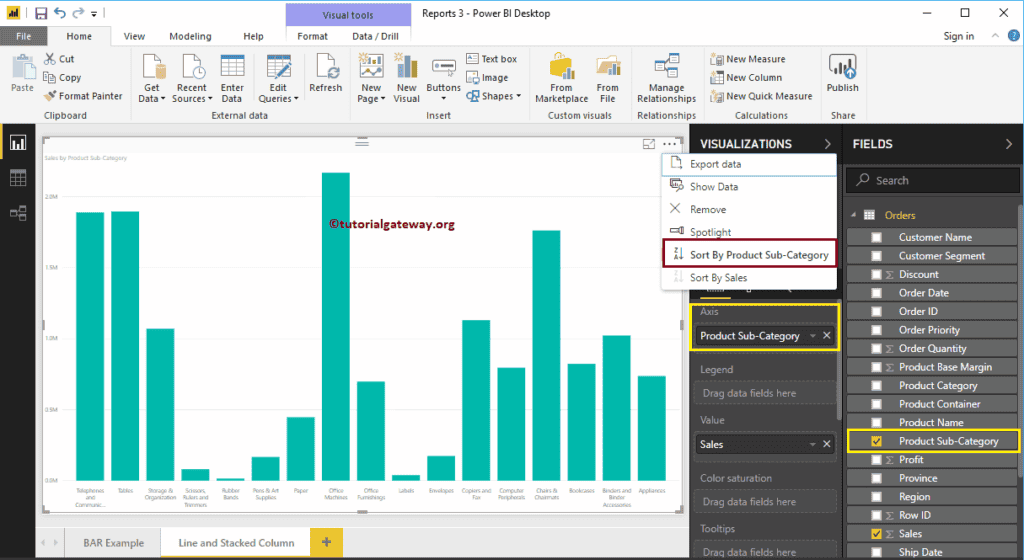
Next, let me add the Product Subcategory Name to Axis section.
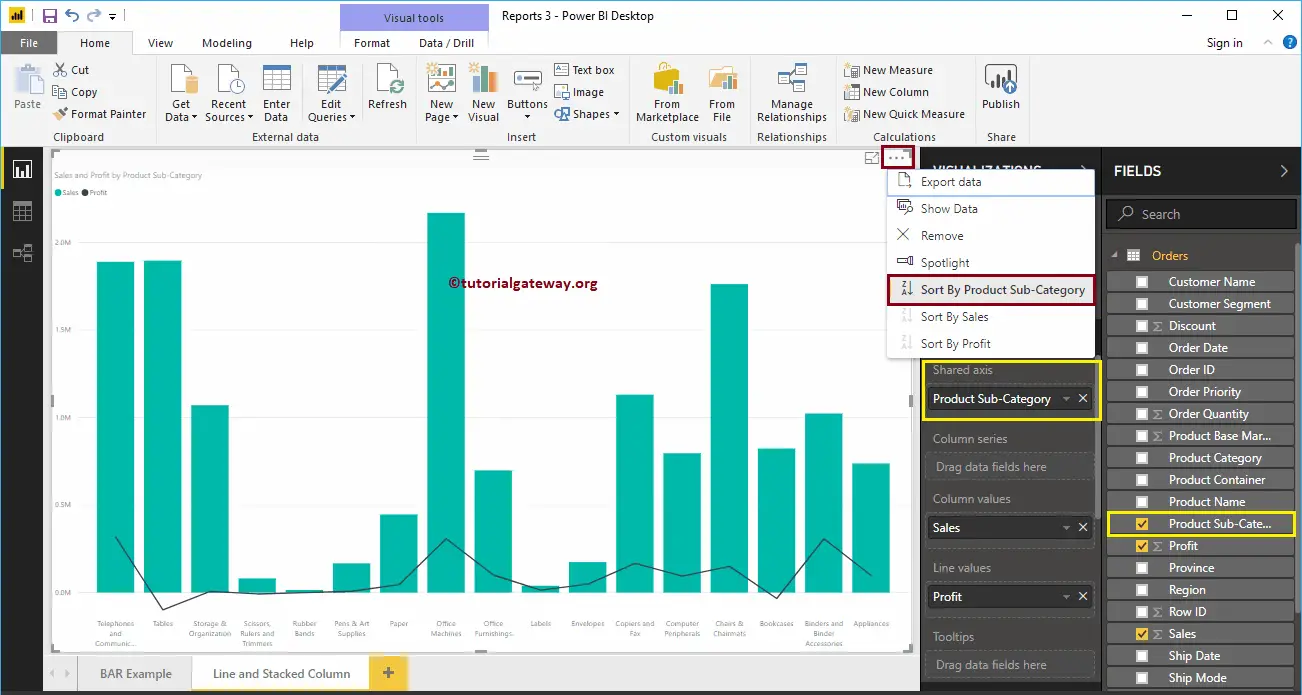
Let me sort the data by English Product Sub-category Name (By default, it sorted by Sales Amount). To do this, click on the … (3 dots) on the top right corner and select the Sort By Product Sub-category Name option, as we showed below.

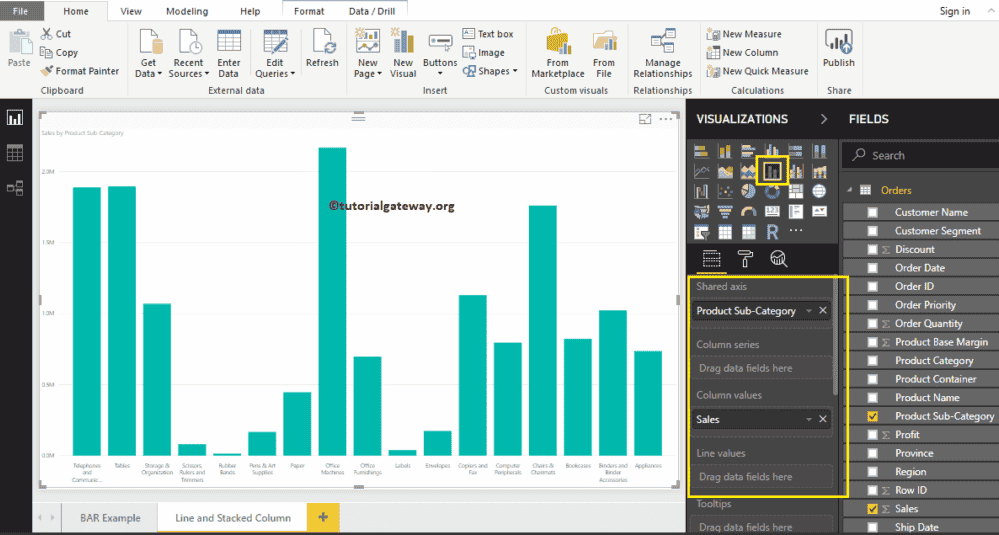
Click on the Line and Stacked Column Chart under the Visualization section. It converts the Column Chart into a Line and Stacked Column Chart. From the screenshot below, currently, you don’t see the change, because you have to add a few more fields.

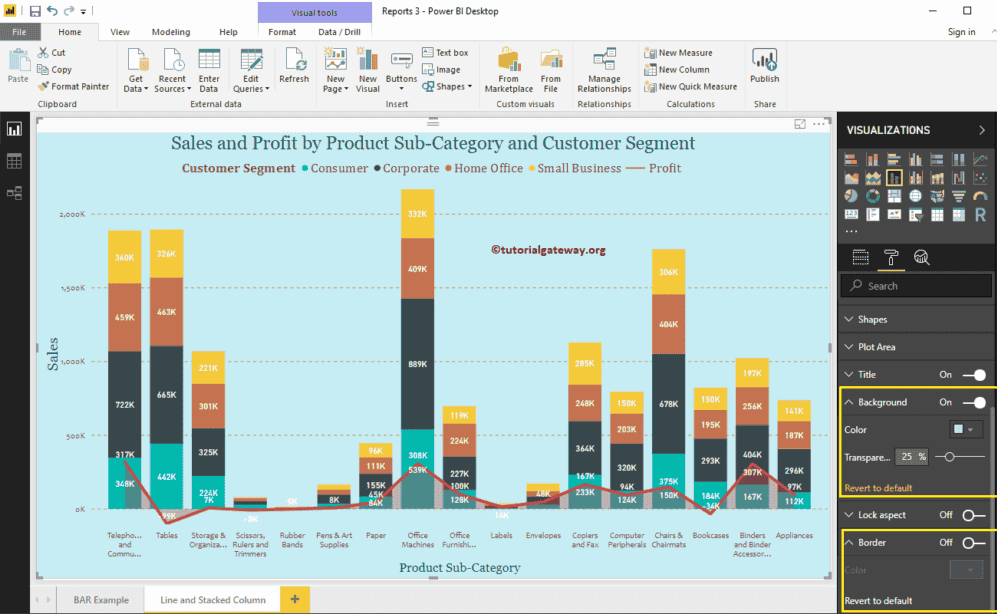
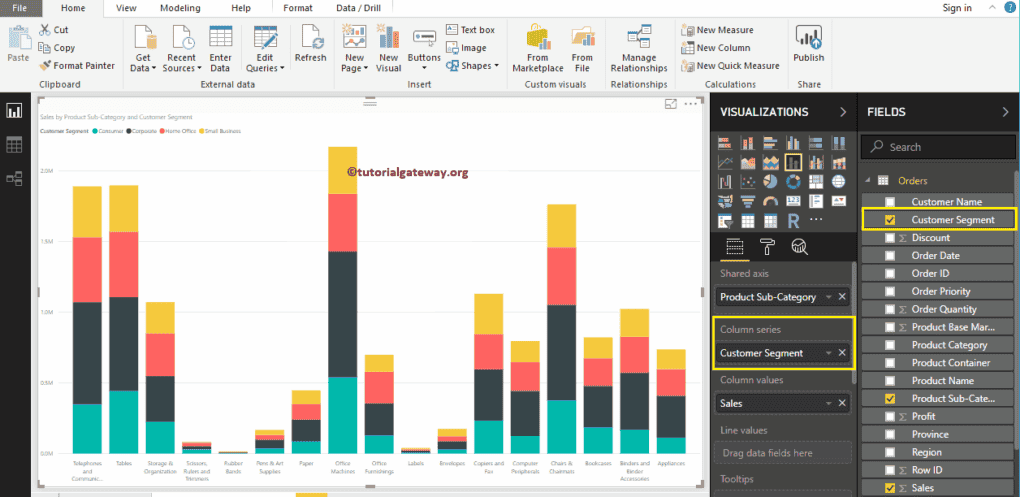
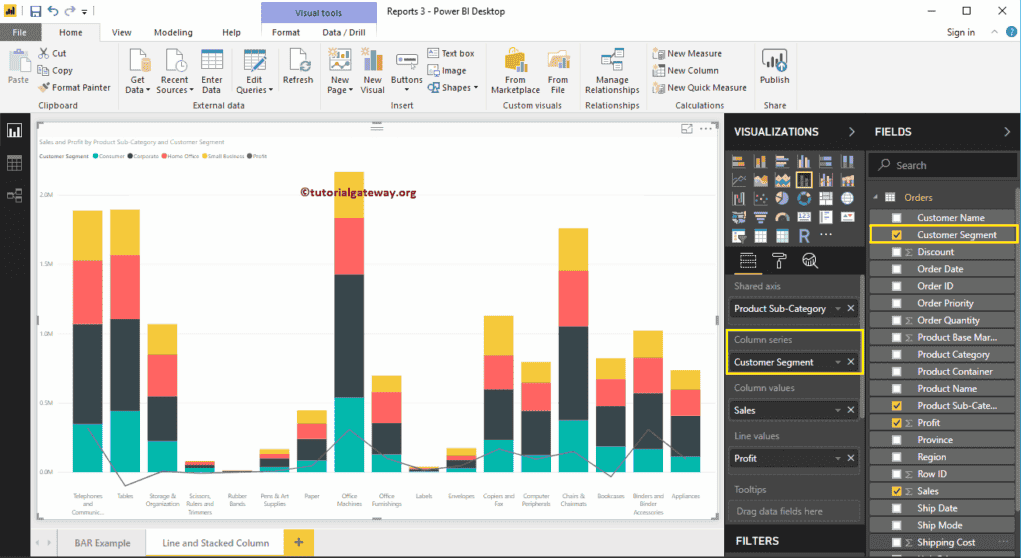
Next, we are adding a Customer Segment to the Column Series section to convert it into the Stacked Column Chart.

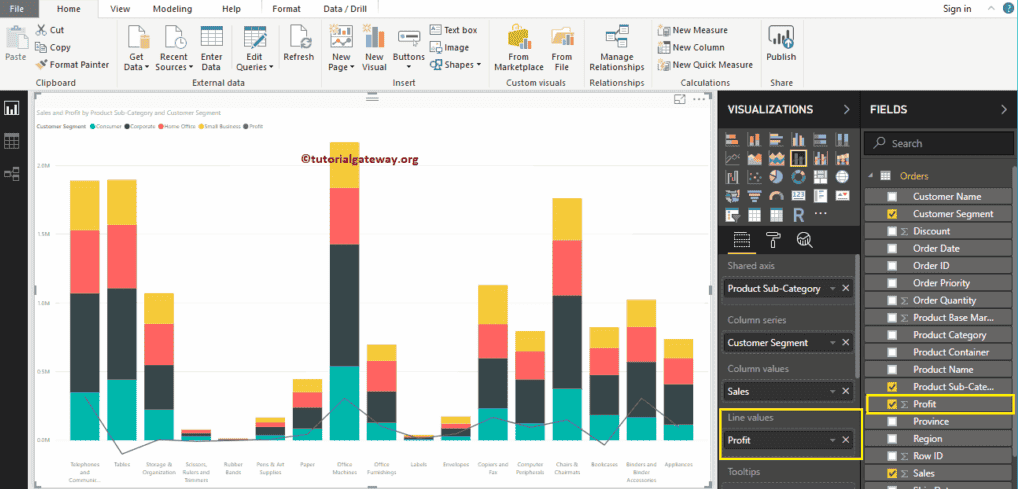
Next, we are adding Profit to Line Values section to convert it into the Line and Stacked Column Chart.

Create a Line and Stacked Column Chart in Power BI Approach 2
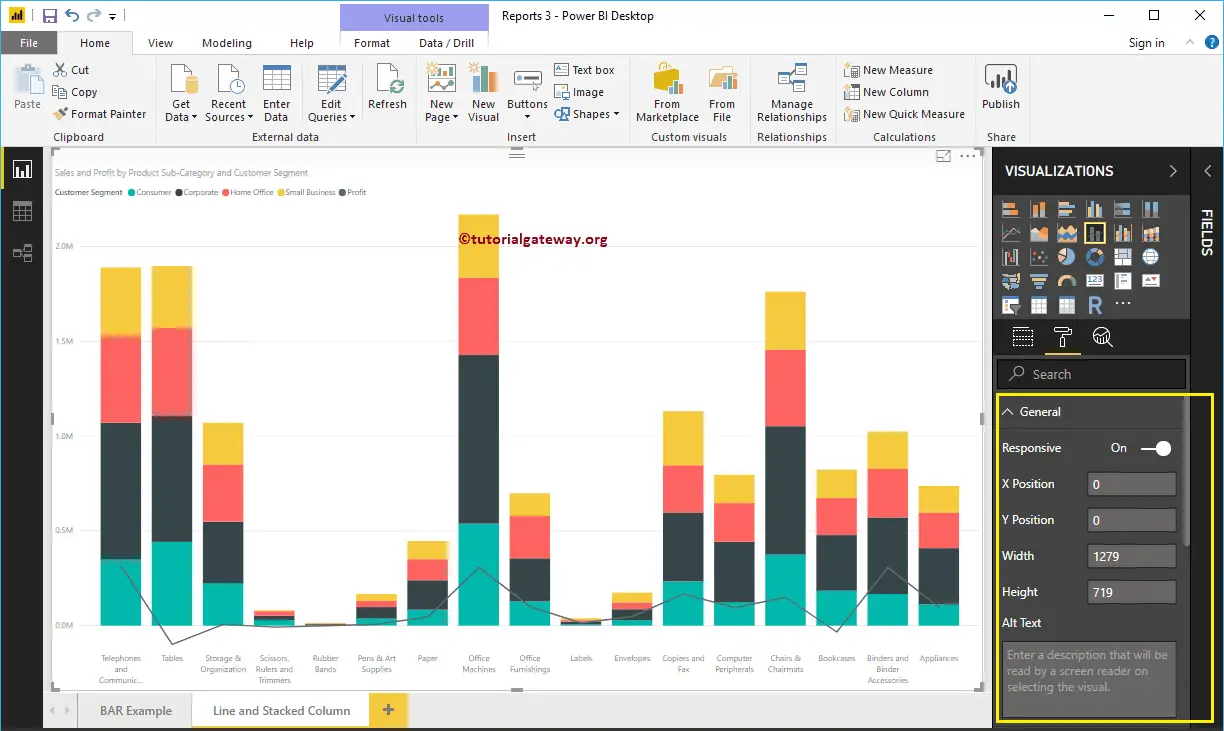
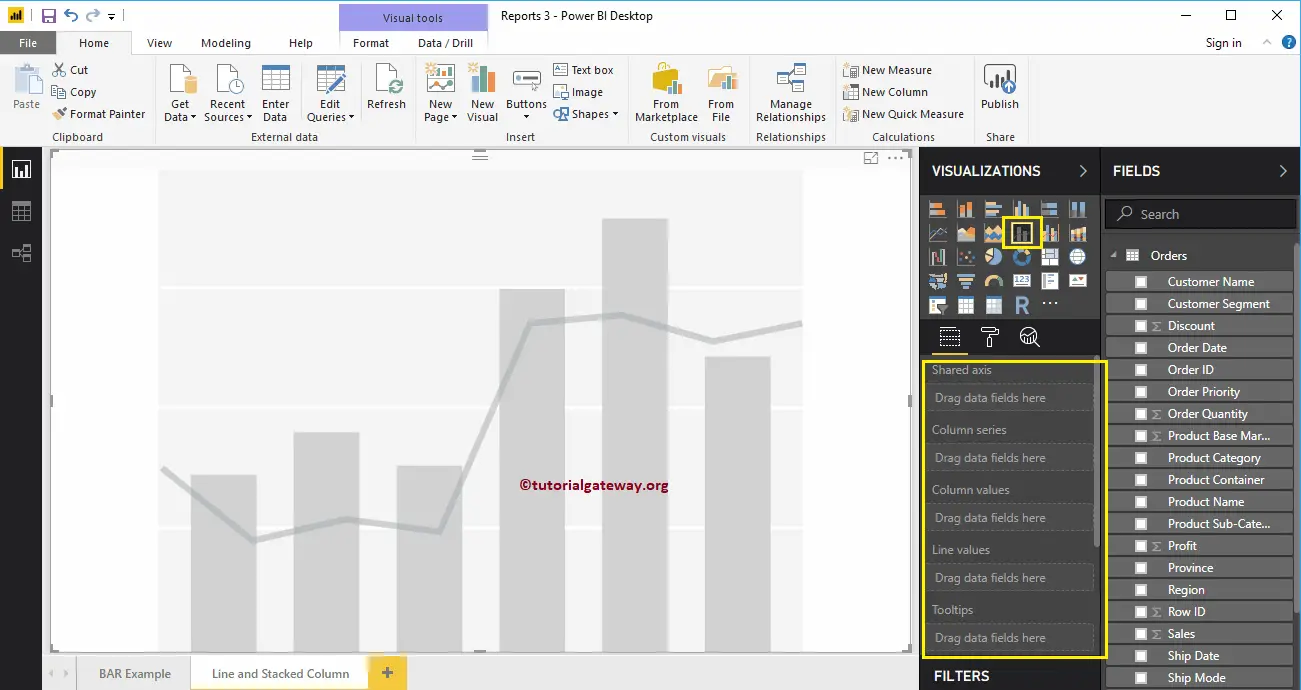
First, click on the Line and Stacked Column Chart under the Visualization section. It will create a Line and Stacked Column Chart with dummy data, as shown in the below screenshot.

To add data to Line and Stacked Column Chart in Power BI, we have to add required fields:
- Shared Axis: Please specify the Column that represents the Vertical Axis.
- Column Series: Specify the Column to divide the Vertical Bars.
- Column Values: Any Numeric value such as sales amount, Total Sales, etc., that represent the Vertical bars.
- Line Values: Any Numeric value that represents the Line.
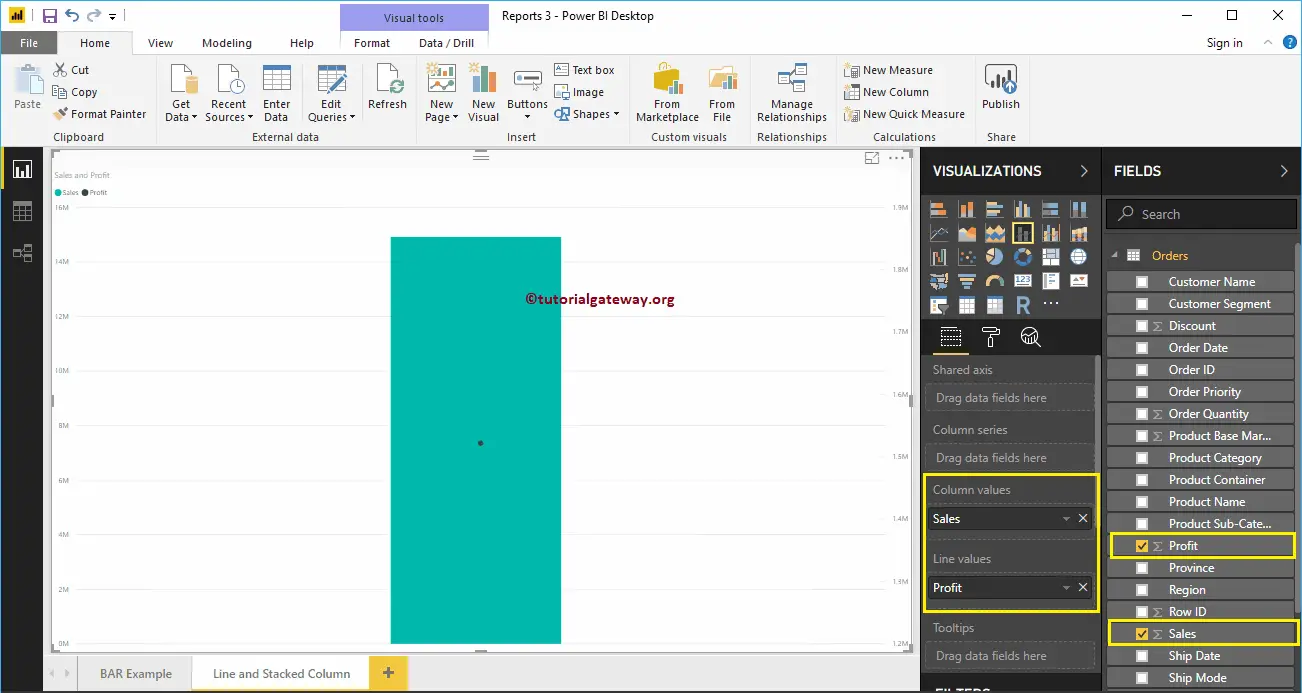
Let me drag the Sales Amount from the Fields section to Column Values field, and Profit field to the Line Values Section.

Next, let me add the Product Subcategory Name to the shared Axis section. You can do this by dragging Product Subcategory Name to the shared Axis section. Or simply checkmark the Product Subcategory Name column.
Let me sort the data by Product Subcategory Name. To do this, click on the … (3 dots) on the top right corner and select the Sort By Product Subcategory Name option, as we showed below.

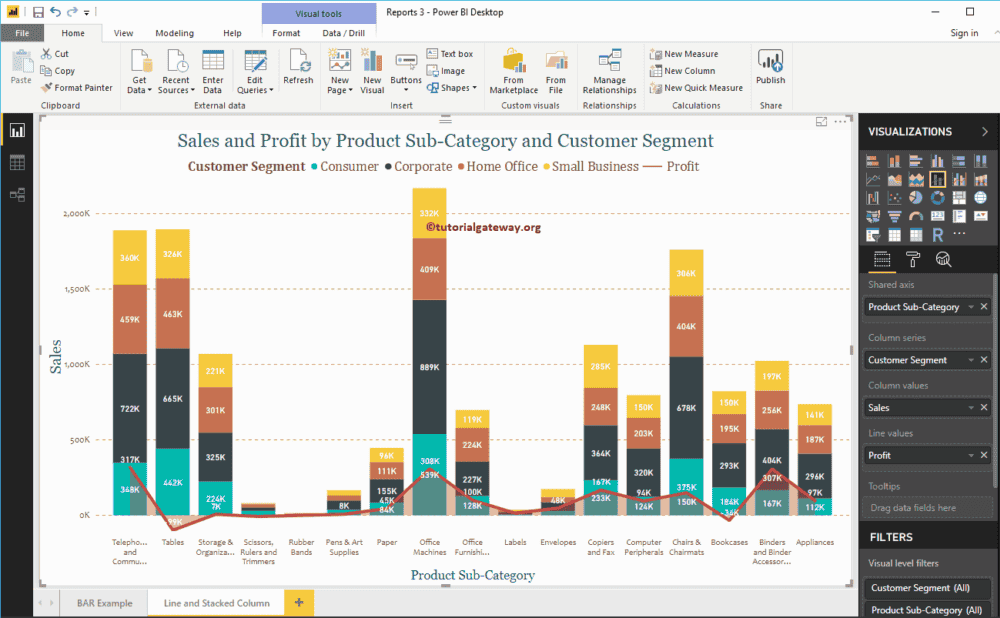
Next, add the Customer Segment to the Column Series section. That’s it; we got our Line and Stacked Column chart

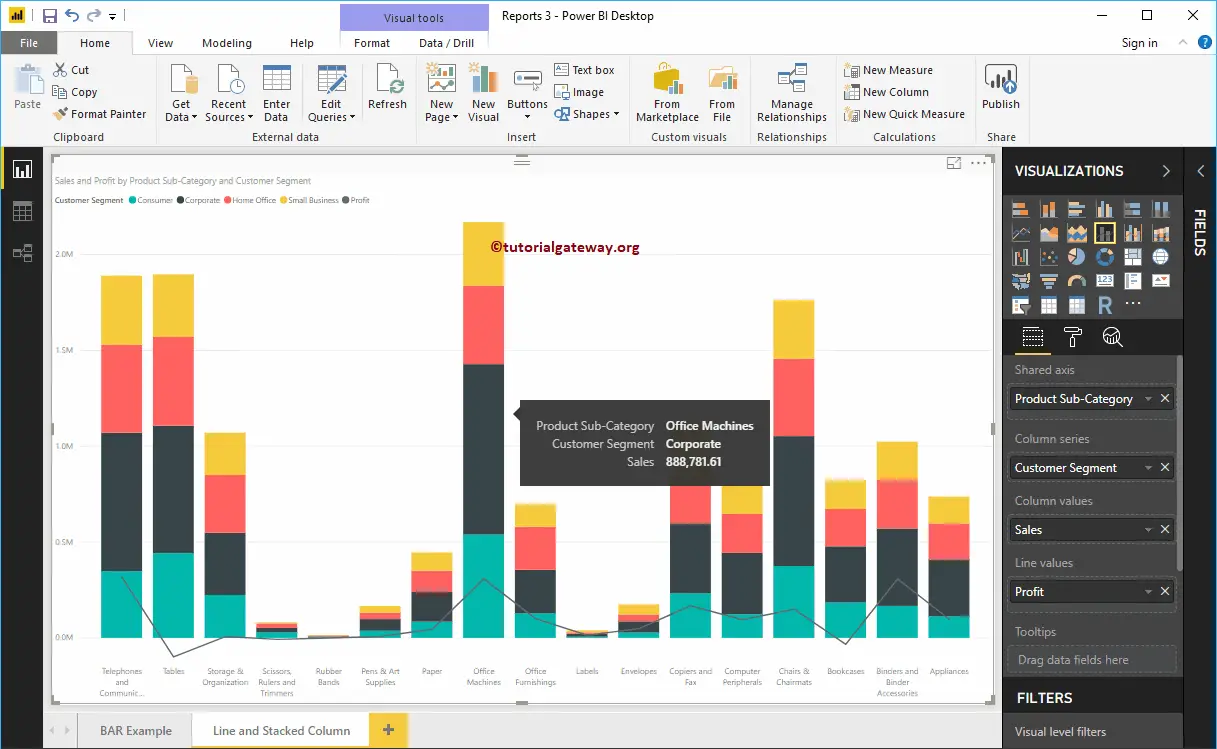
Hover over any portion of a vertical bar shows the Tool-tip of Product Subcategory, Customer Segment, and Sales Amount.

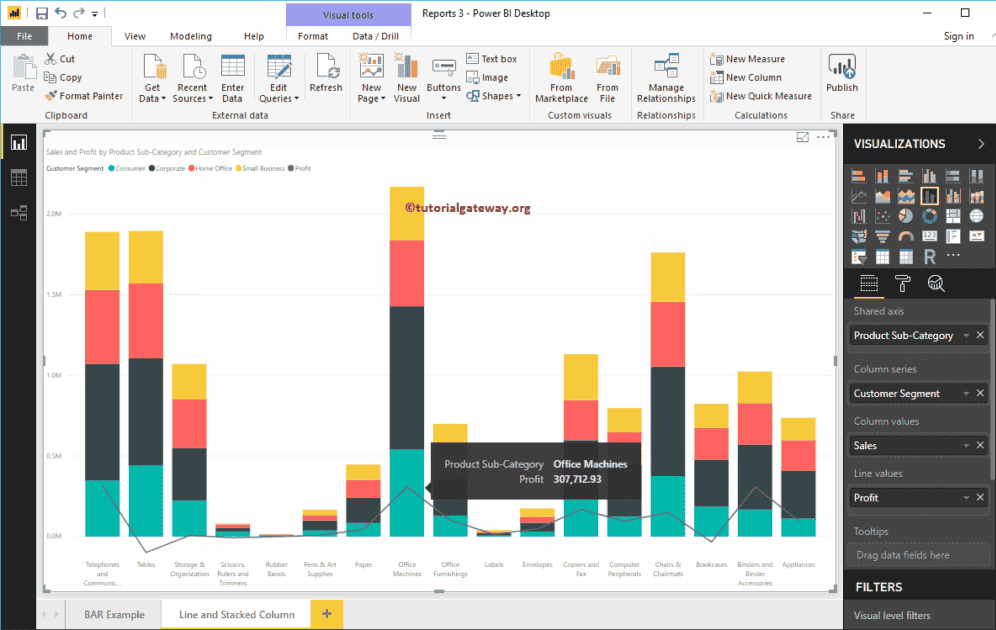
Hover over any portion of a Line shows the Tool-tip of Product Subcategory and Profit.

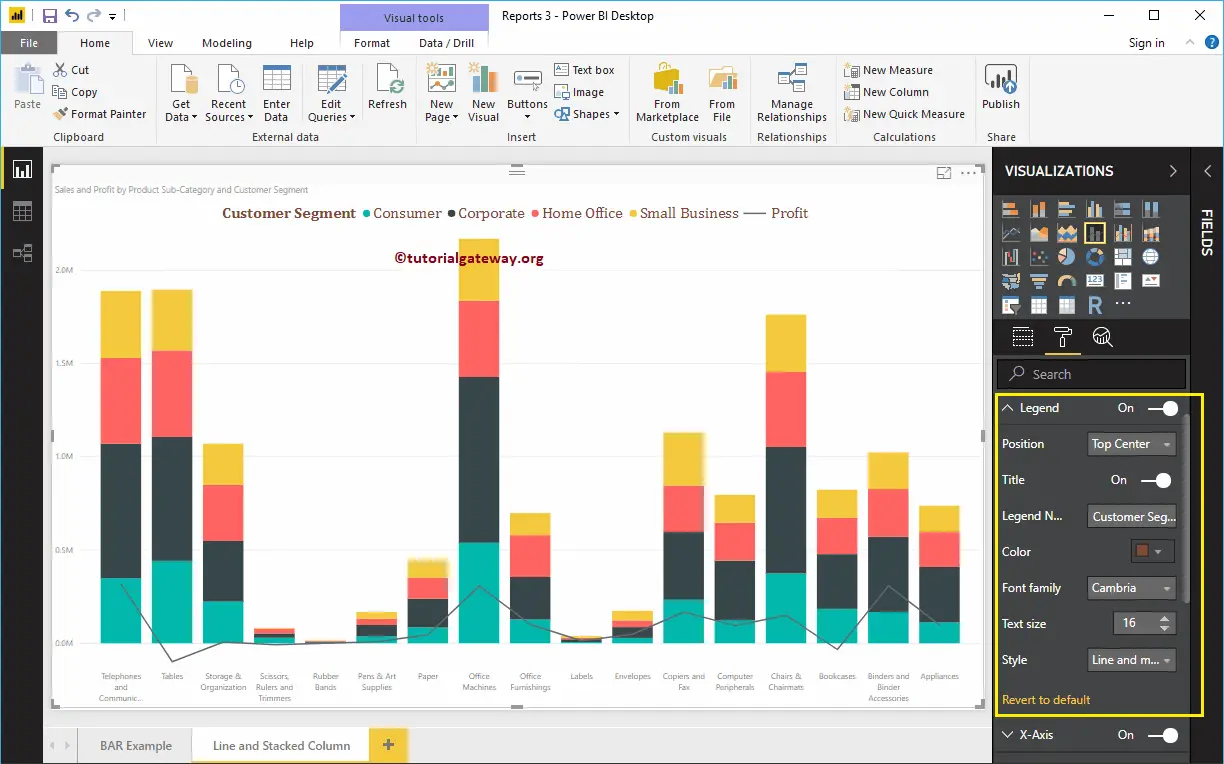
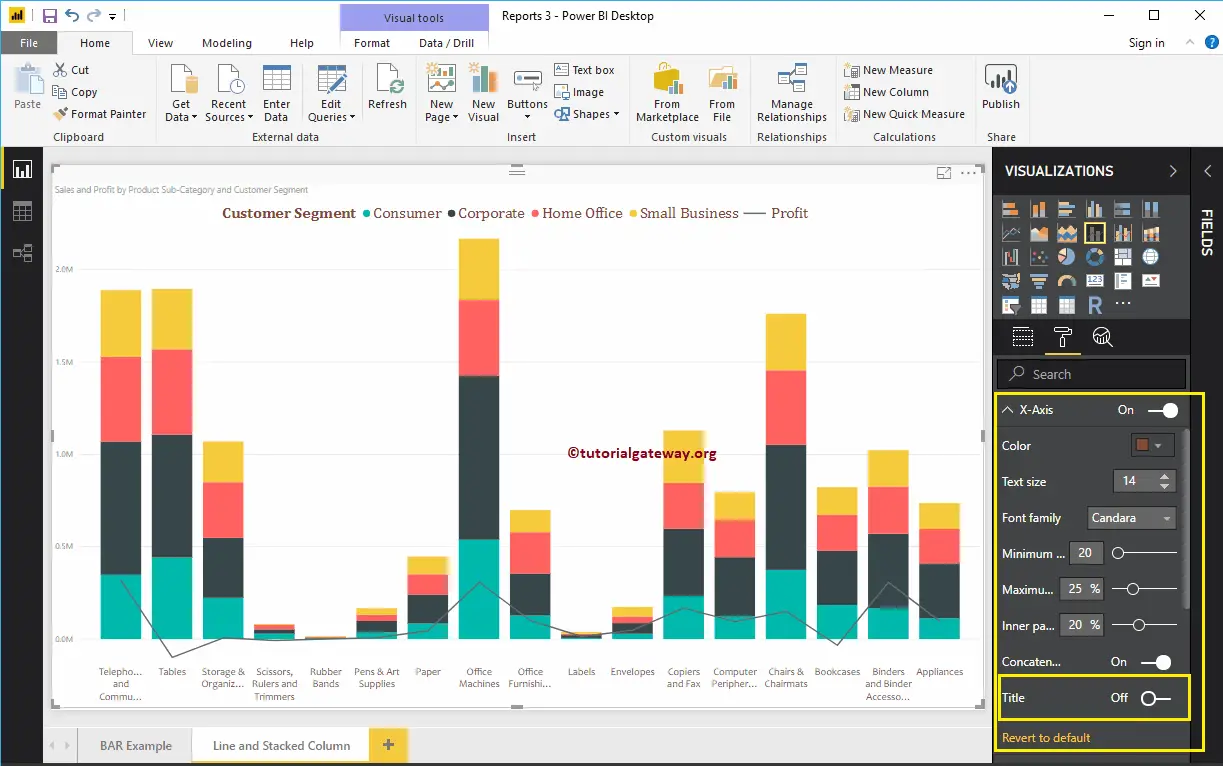
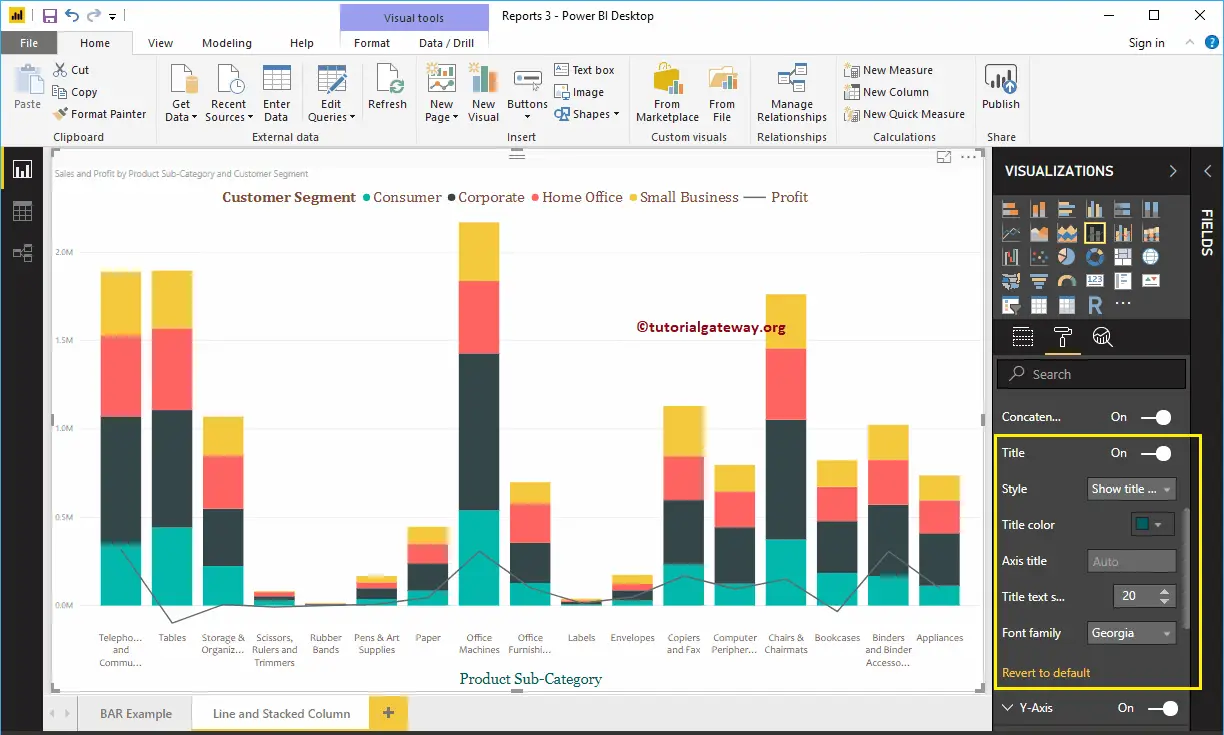
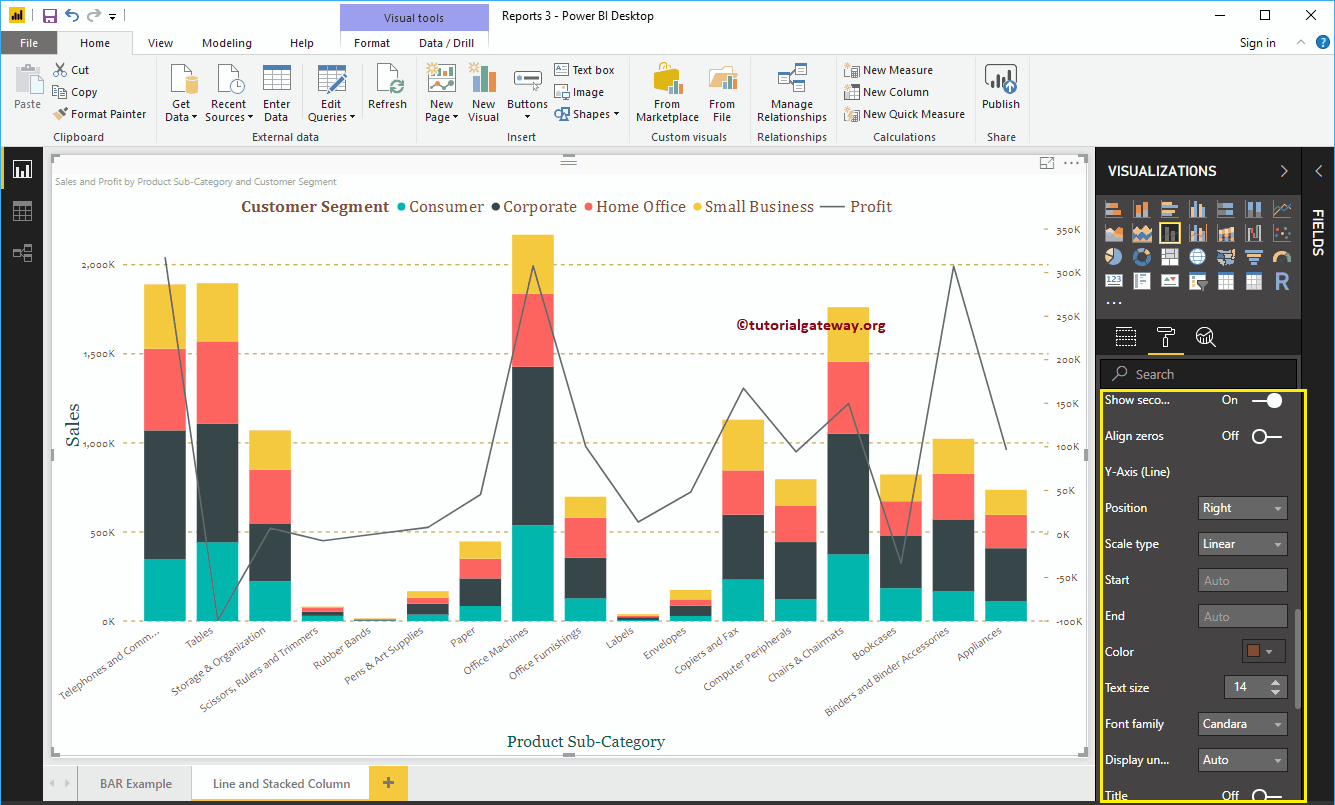
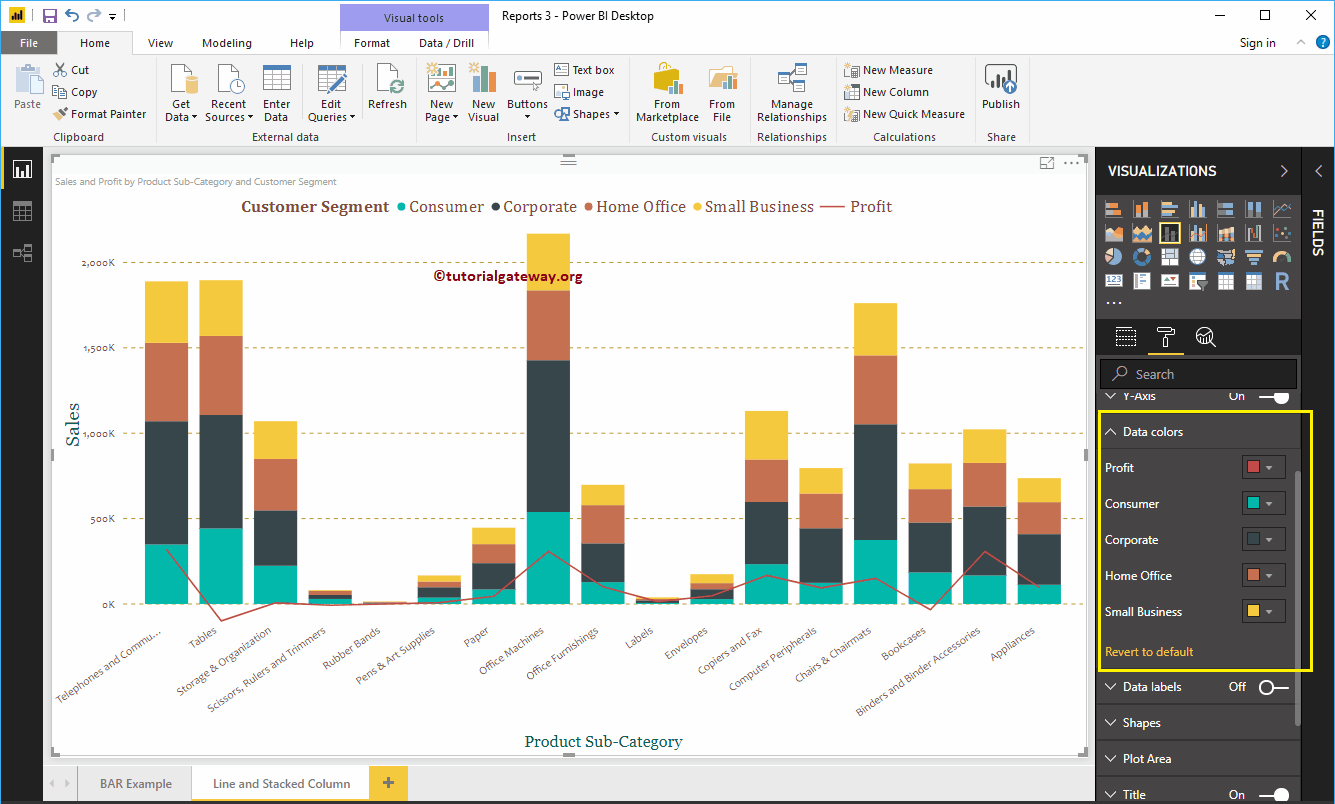
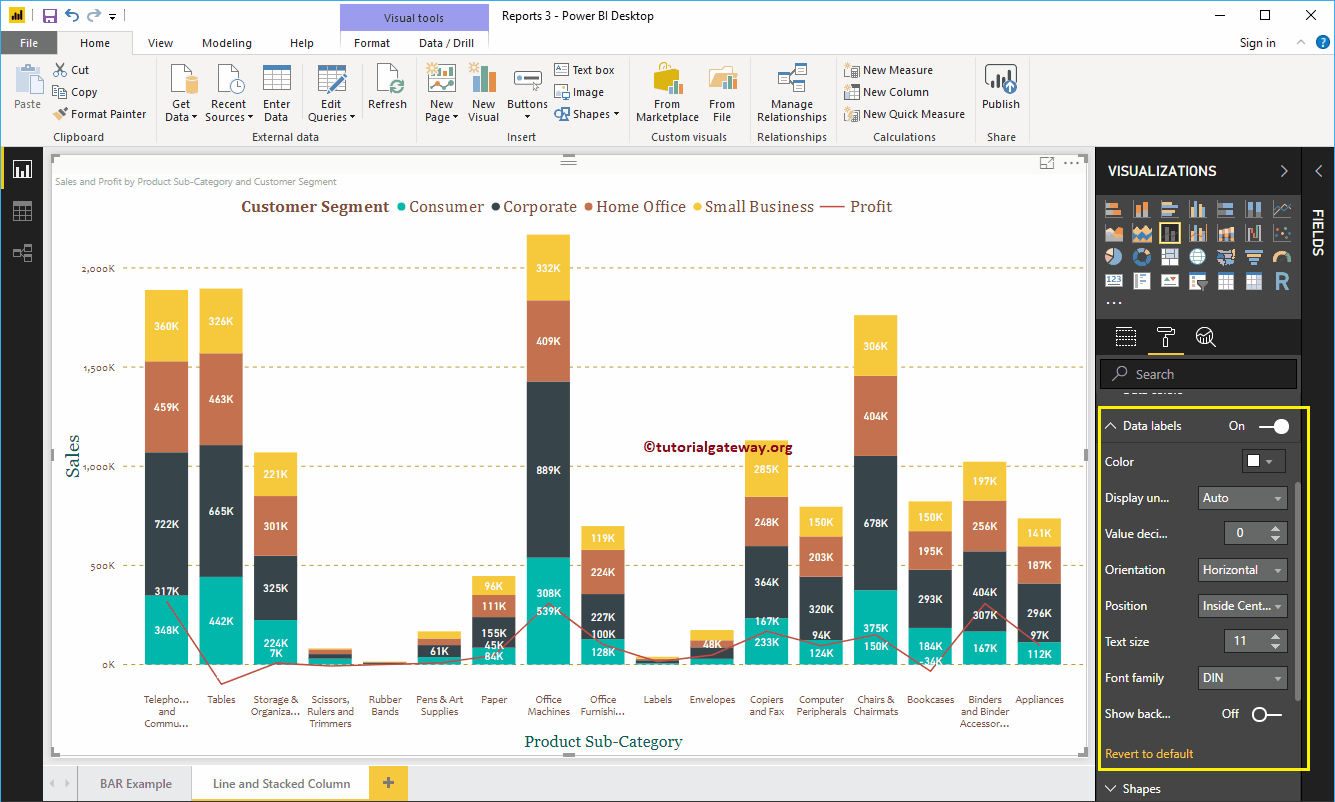
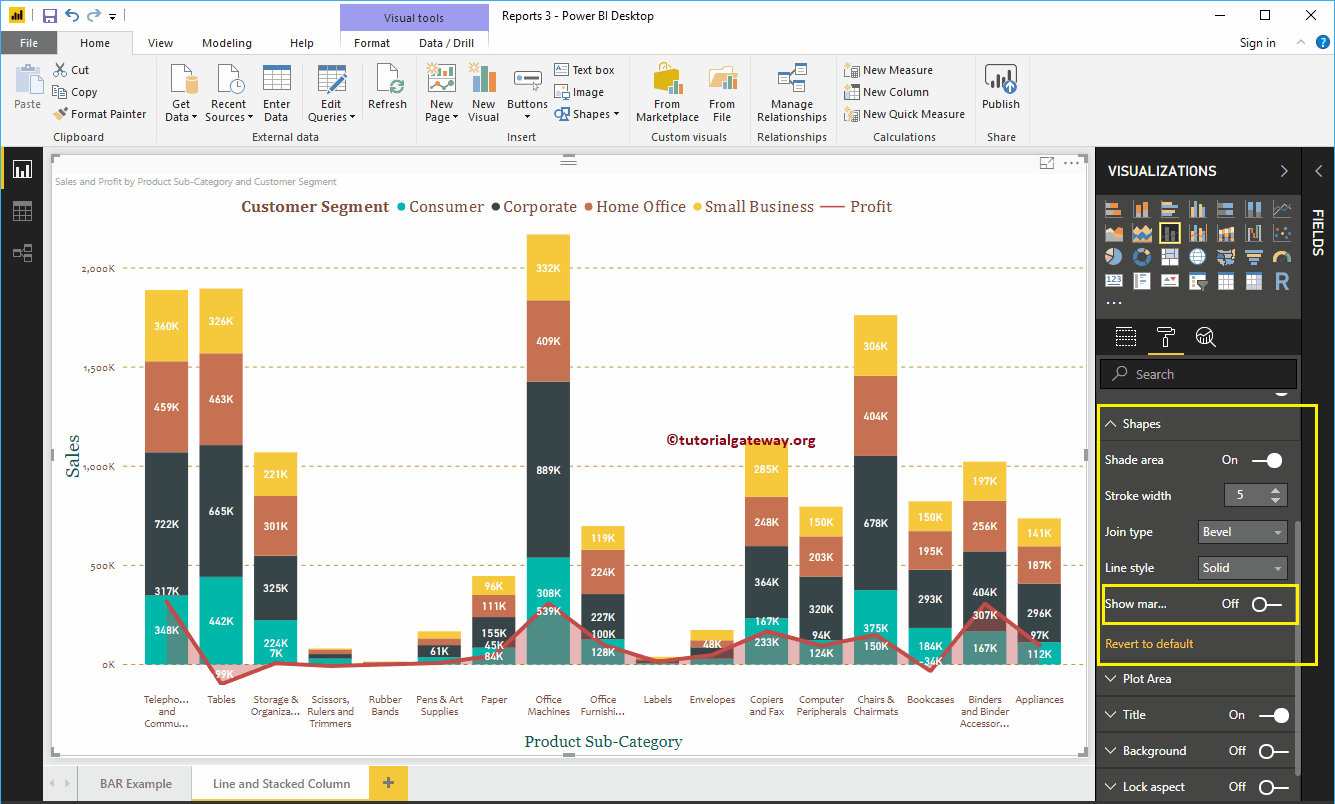
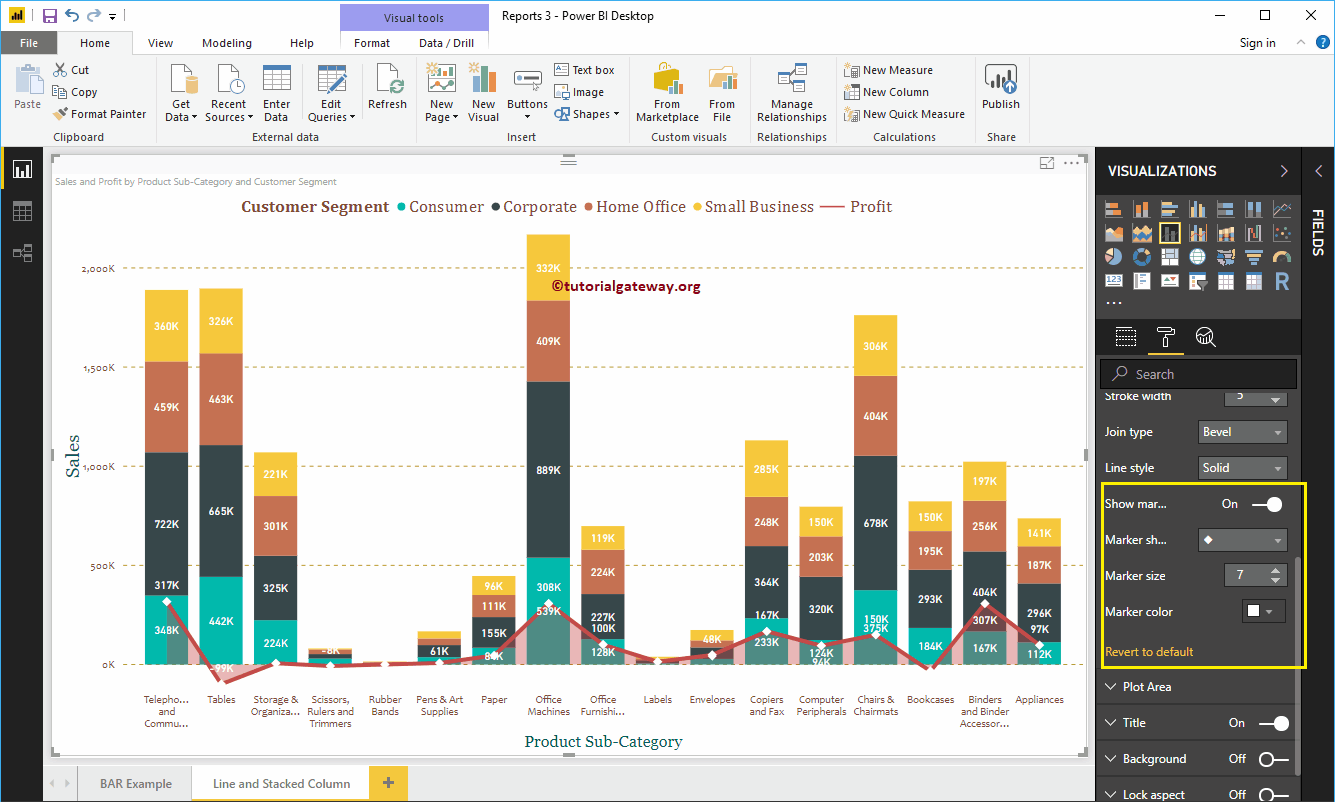
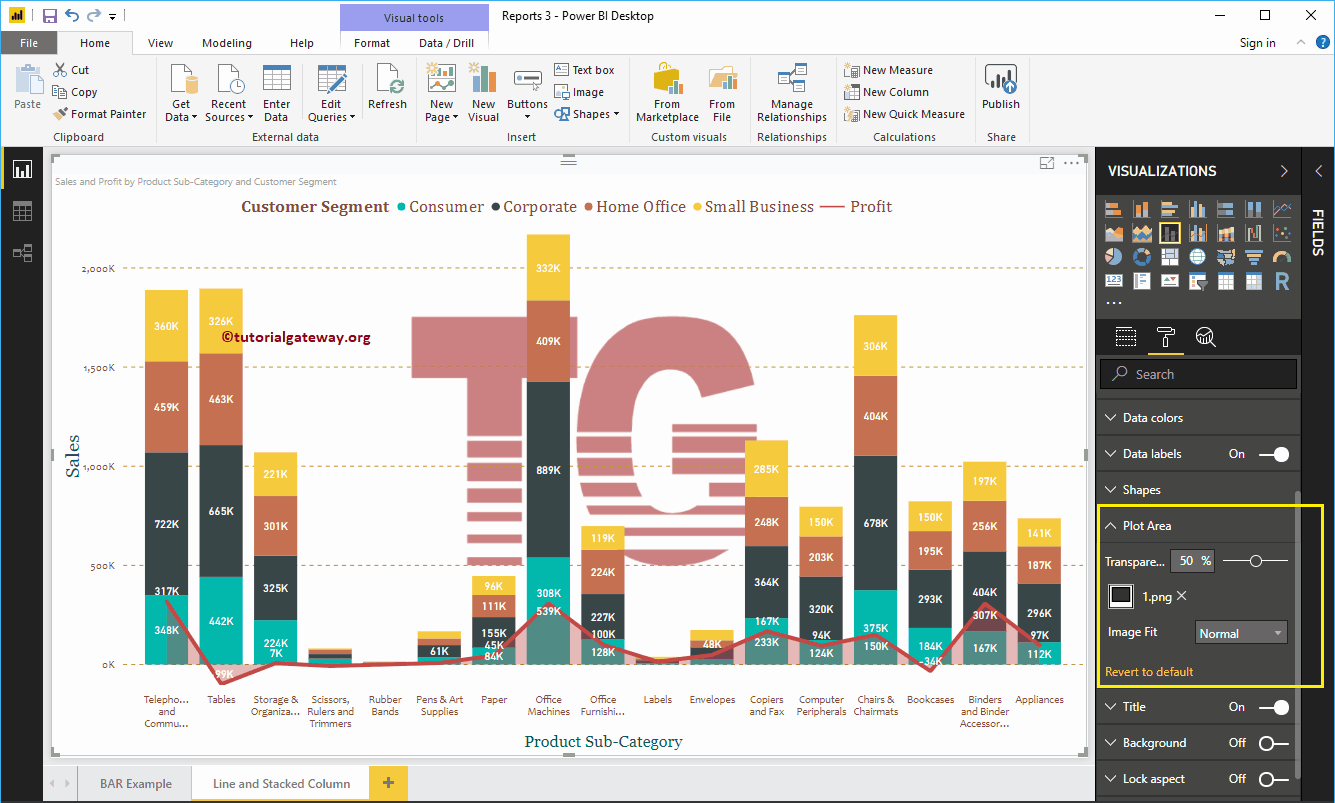
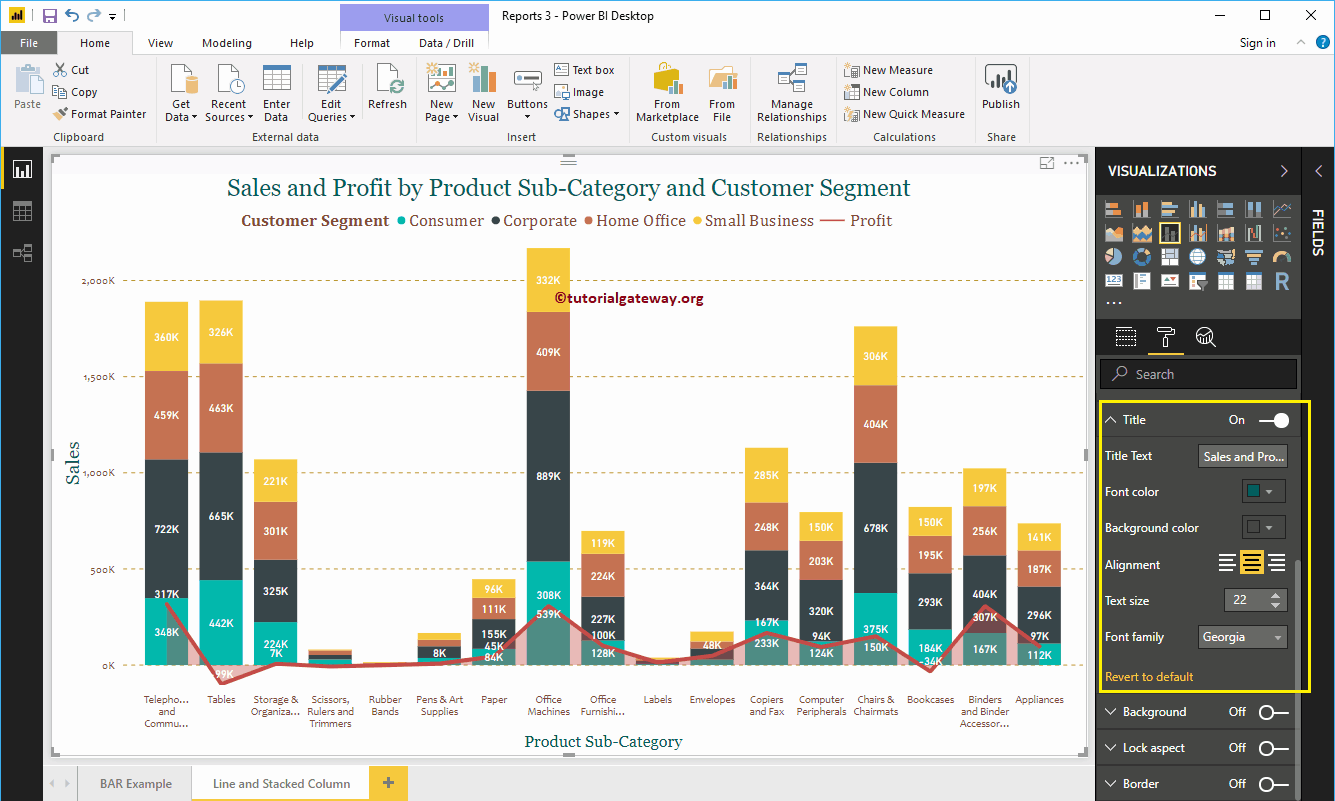
Let me do some quick formatting to this Line and Stacked Column Chart in Power BI.
NOTE: I suggest you refer to Format Line and Stacked Column Chart article to understand the steps involved in formatting the Lines, and Stacked Column Colors, Title, etc.