Power BI Line Chart is useful to visualize the Trends. For example, you can use this to create a Sales trend, Temperate Trend, etc. Let me show you how to create a Line Chart in Power BI with example.
For this Power BI Line Chart demonstration, we are going to use the SQL Data Source that we created in our previous article. So, Please refer to Connect Power BI to SQL Server article to understand the Power BI Data Source.
How to Create a Line Chart in Power BI
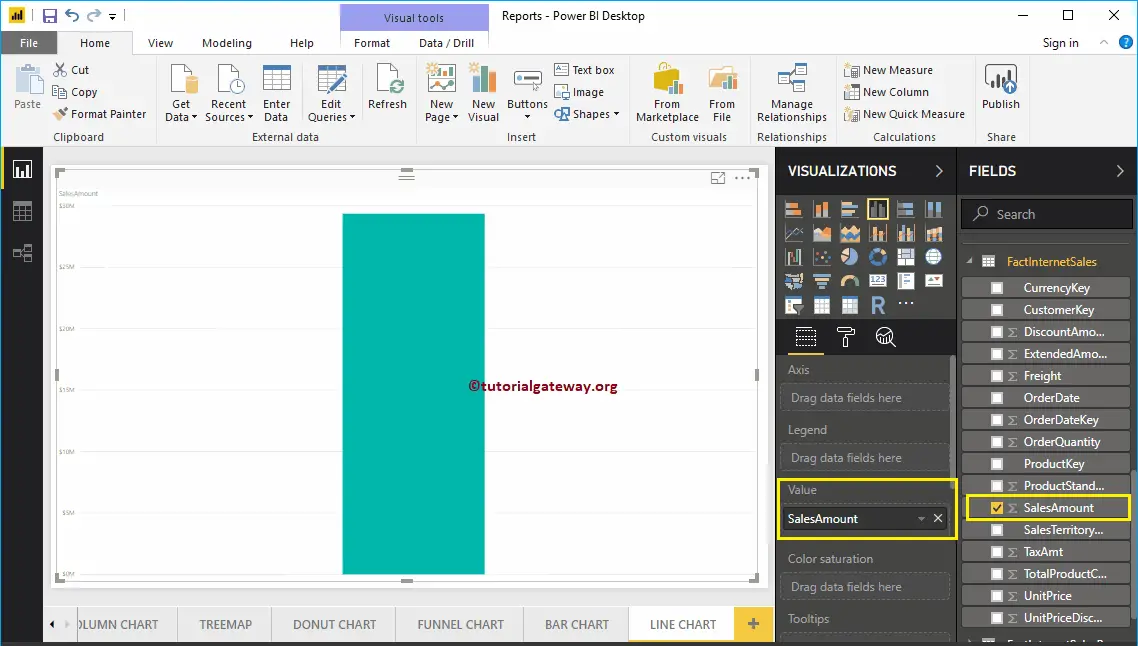
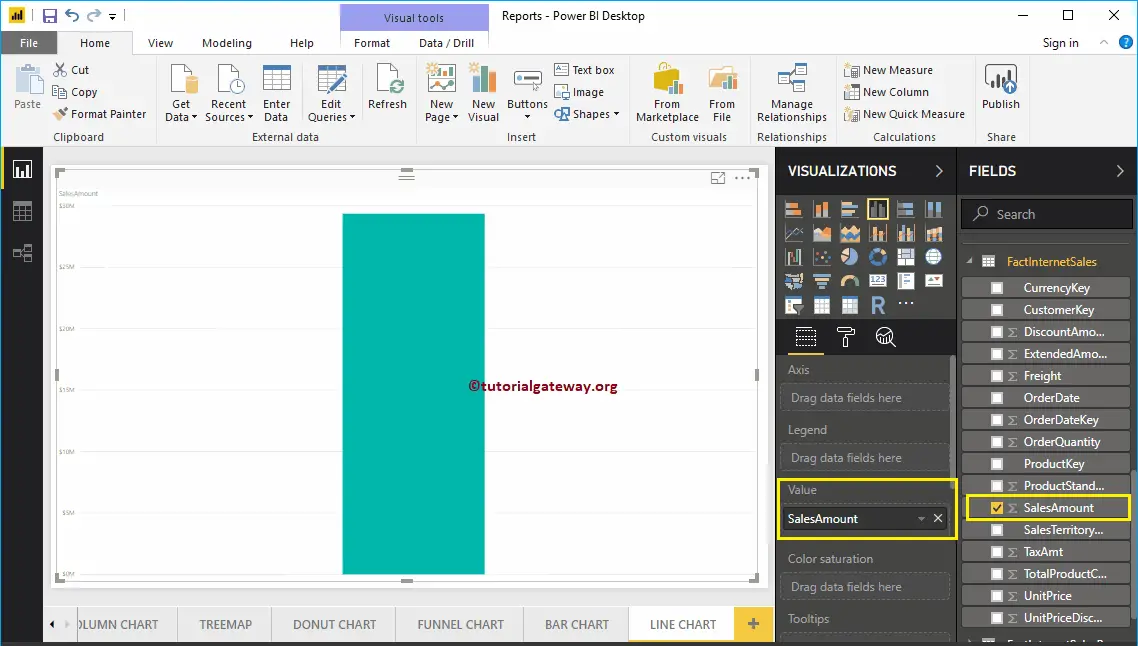
To create a Line Chart, first Drag and Drop the Sales Amount from the Fields section to the Canvas region. It automatically creates a Column Chart.

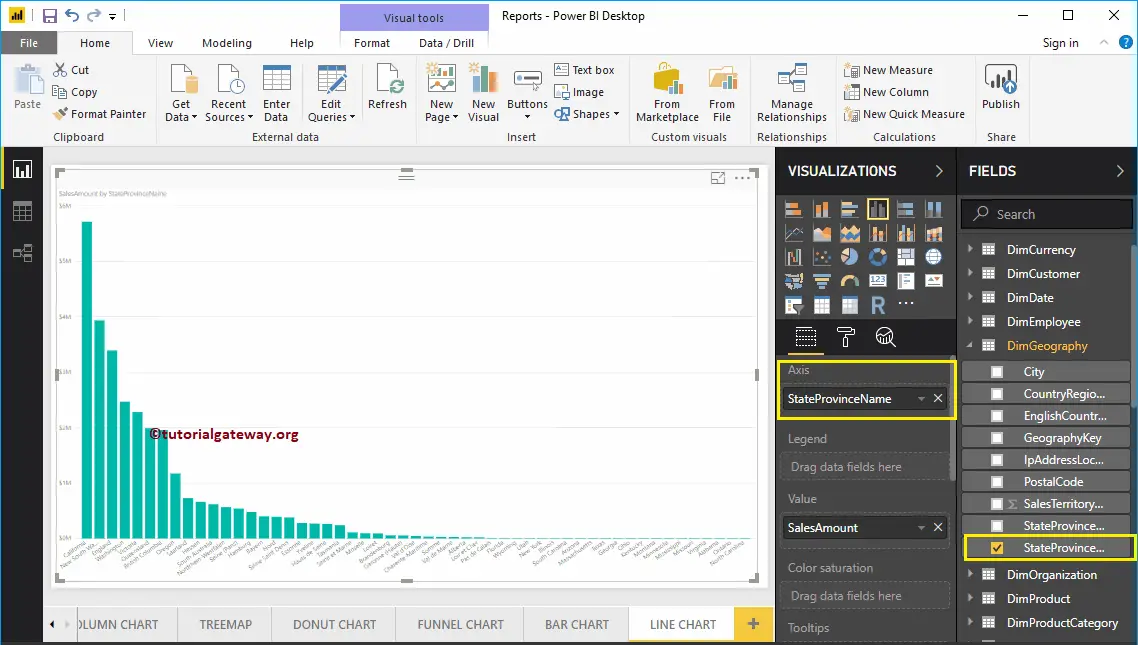
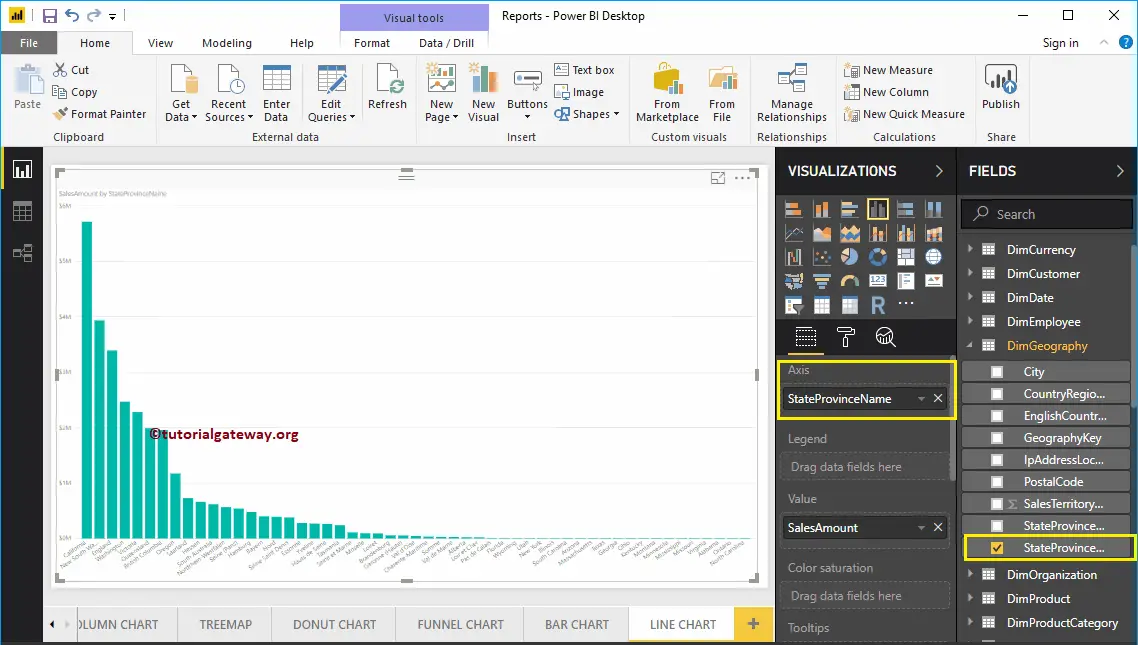
Next, let me add State Province Name to the Axis section. You can do this by dragging State Province to Axis section, or simply checkmark the State Province column.

By clicking the Line Chart under the Visualization section, it automatically converts the Column Chart into Line Chart.
From the below screenshot, you can see the Line Chart that shows the Sales Trend by State Province Name.

Create a Line Chart in Power BI Approach 2
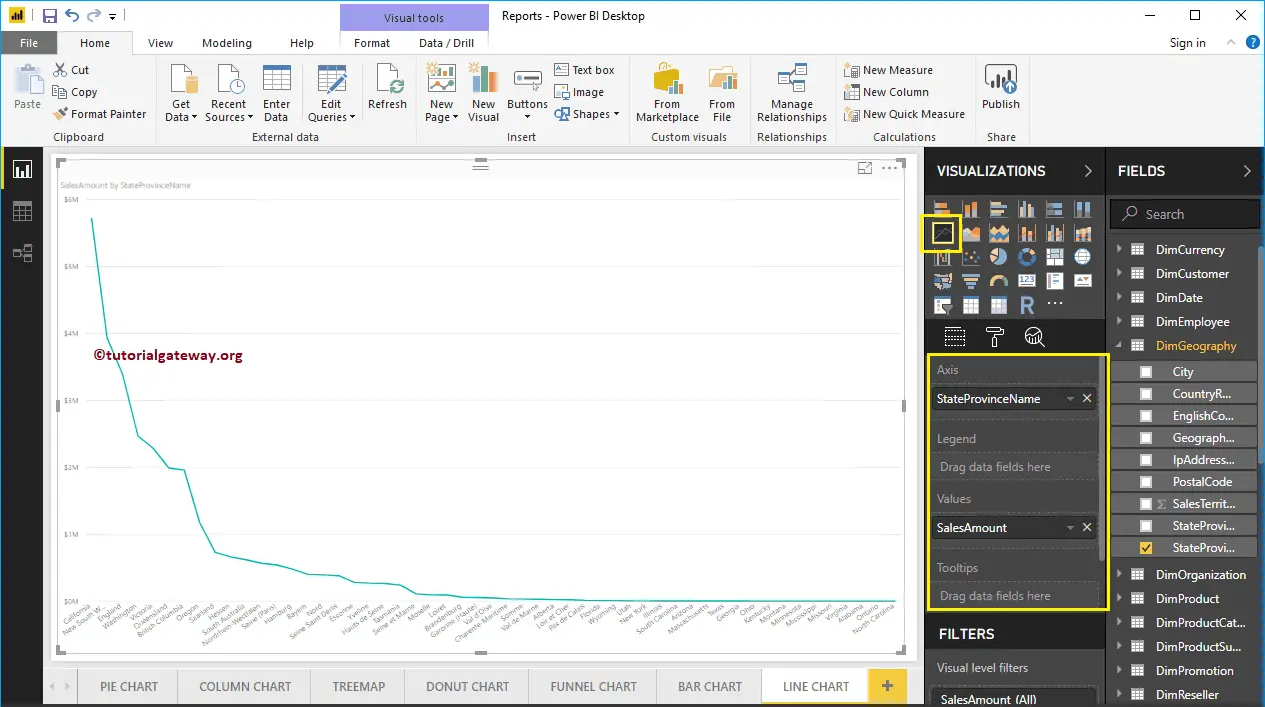
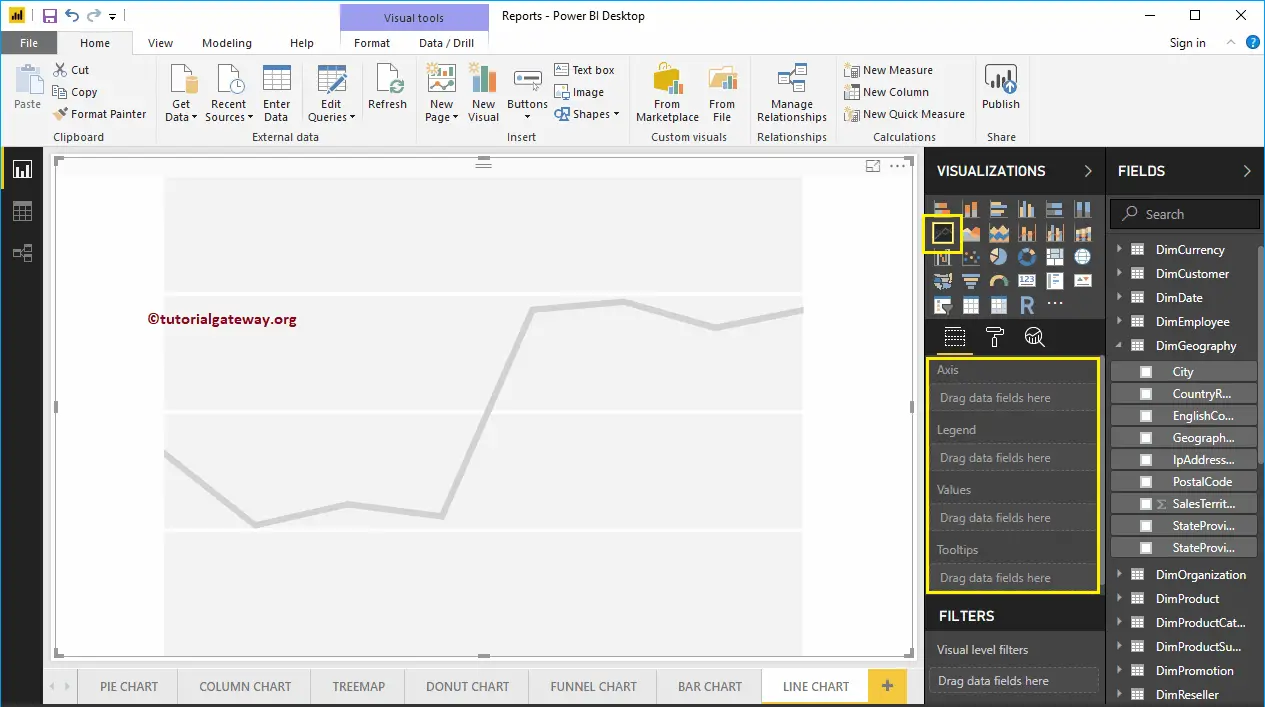
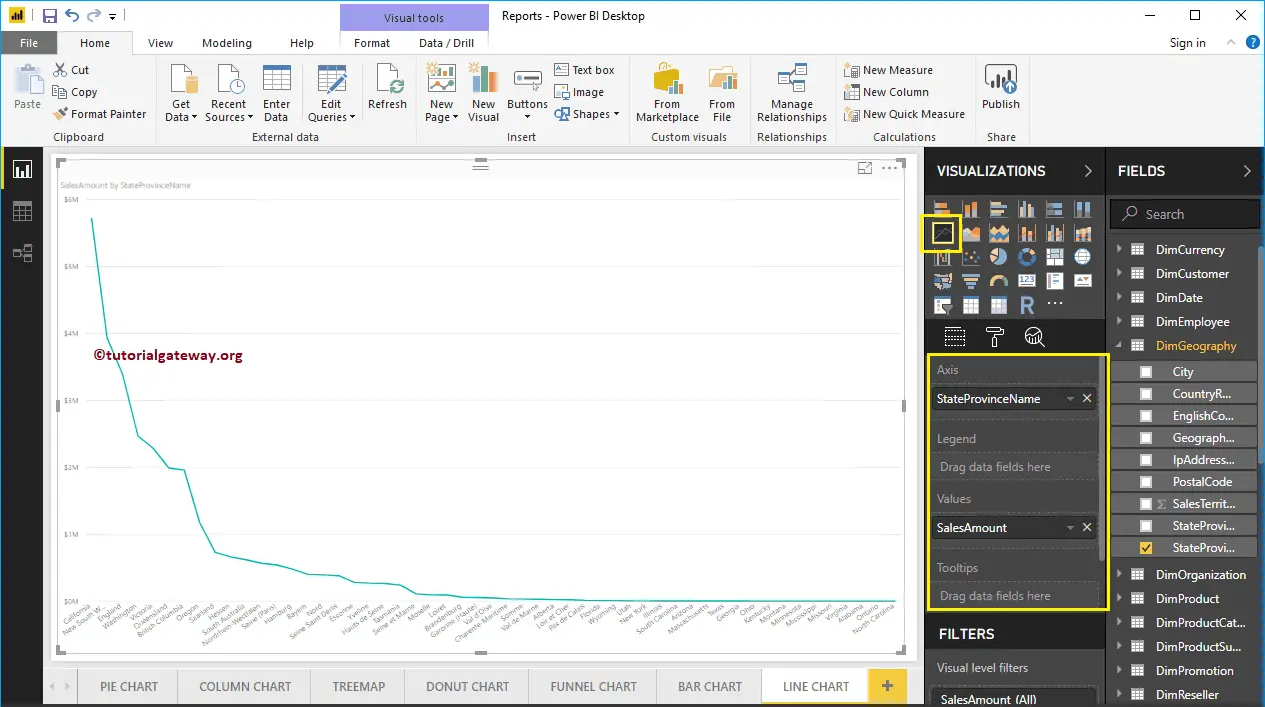
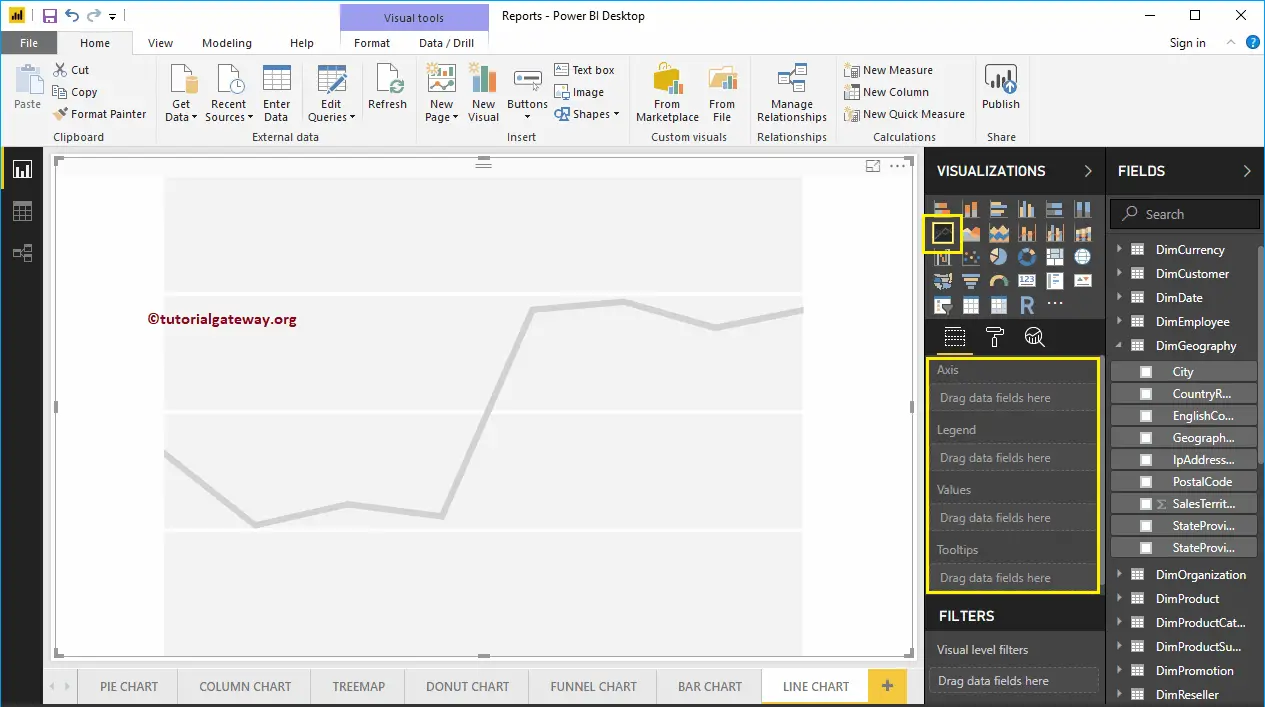
First, click on the Line Chart under the Visualization section. It will automatically create a Line Chart with dummy data.

In order to add data to the Power BI Line Chart, we have to add the required fields:
- Axis: Please specify the Column Name that represents the Trend.
- Values: Any Numeric value such as sales amount, Total Sales etc.
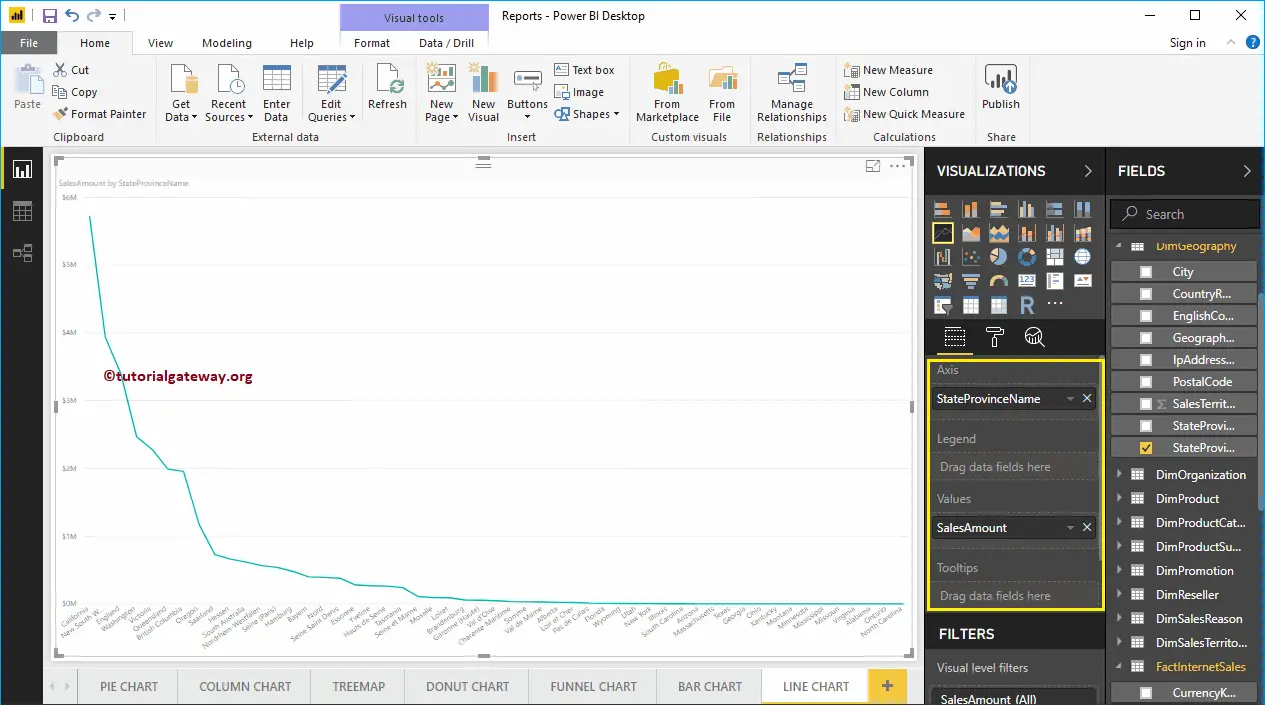
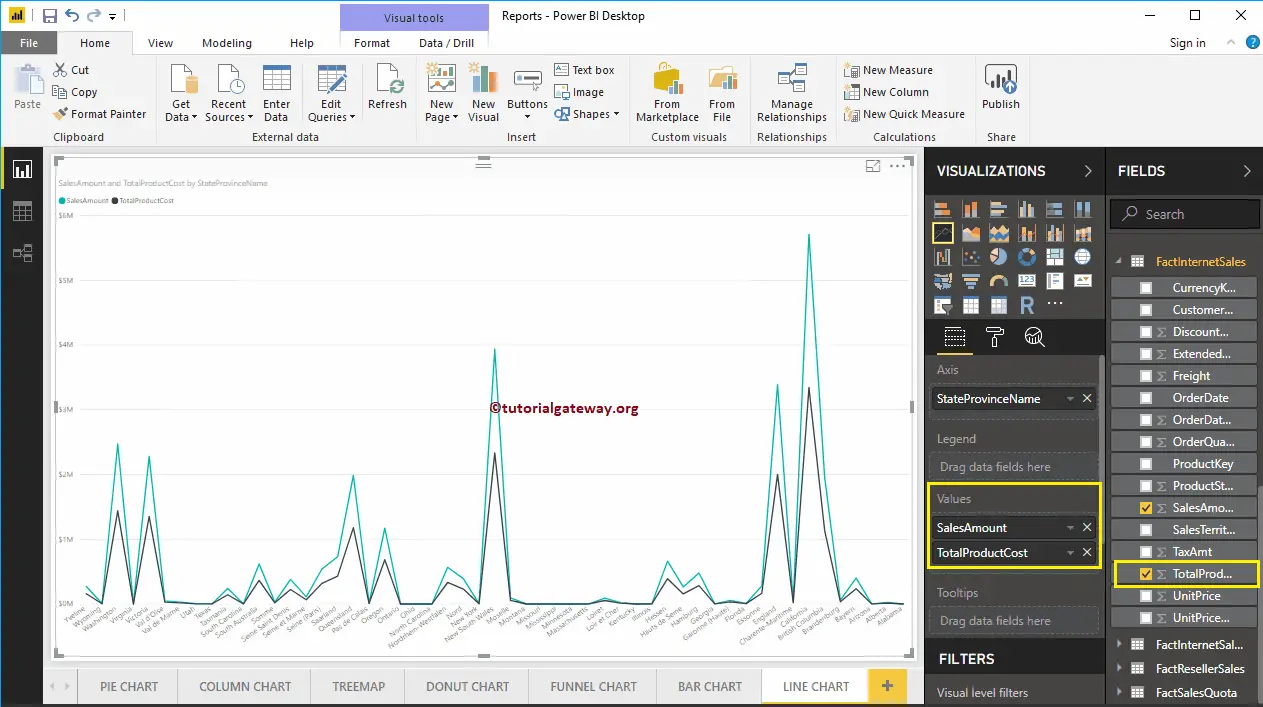
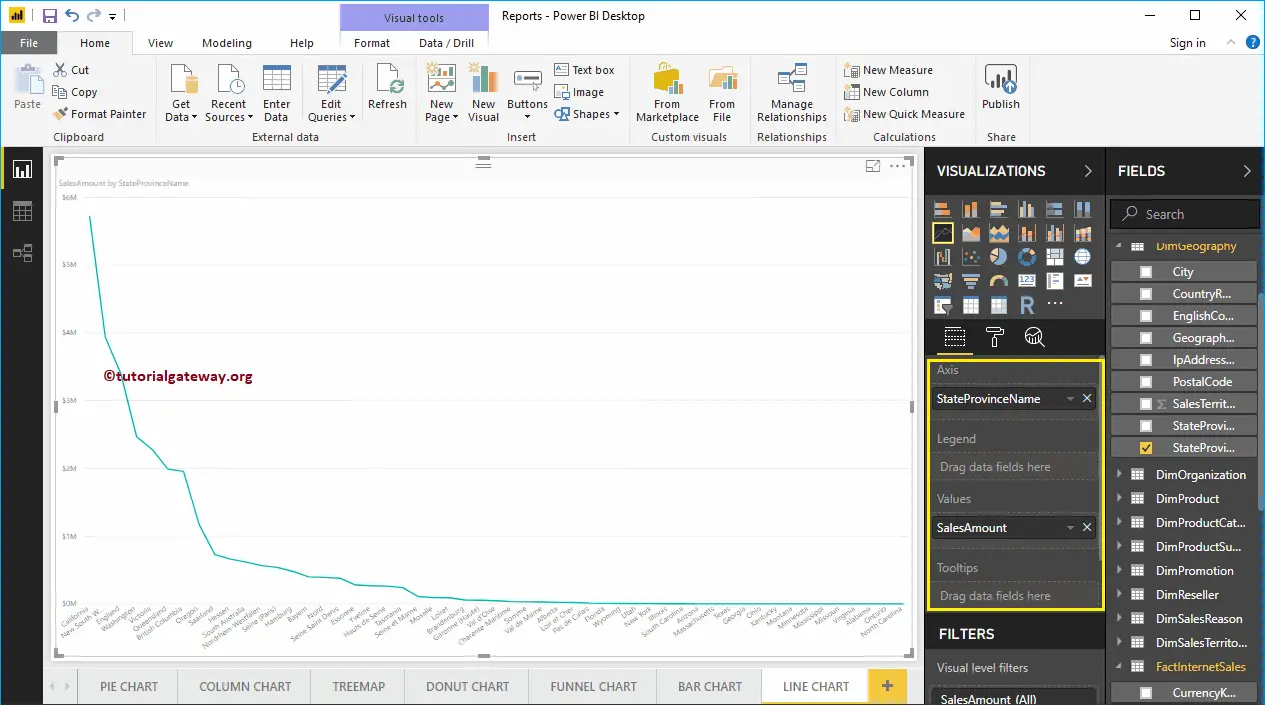
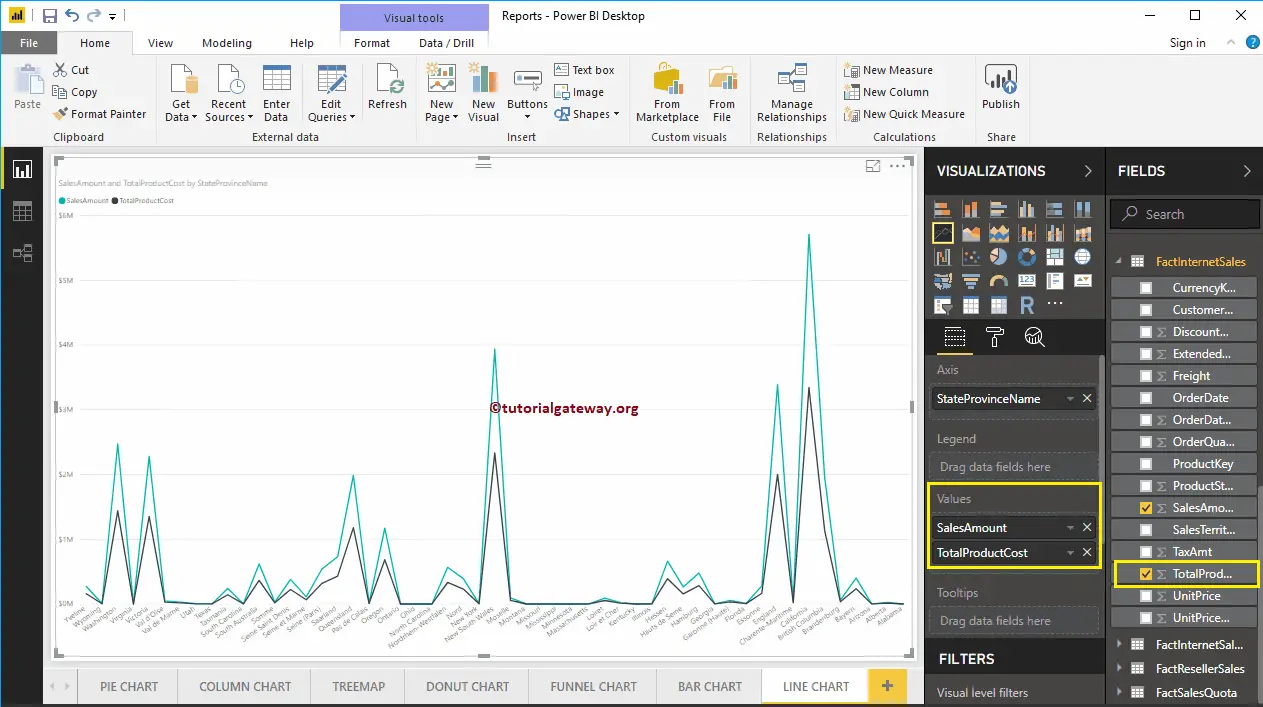
Let me drag the Sales Amount from the Fields section to the Values field, and State Province Name to the Axis section.

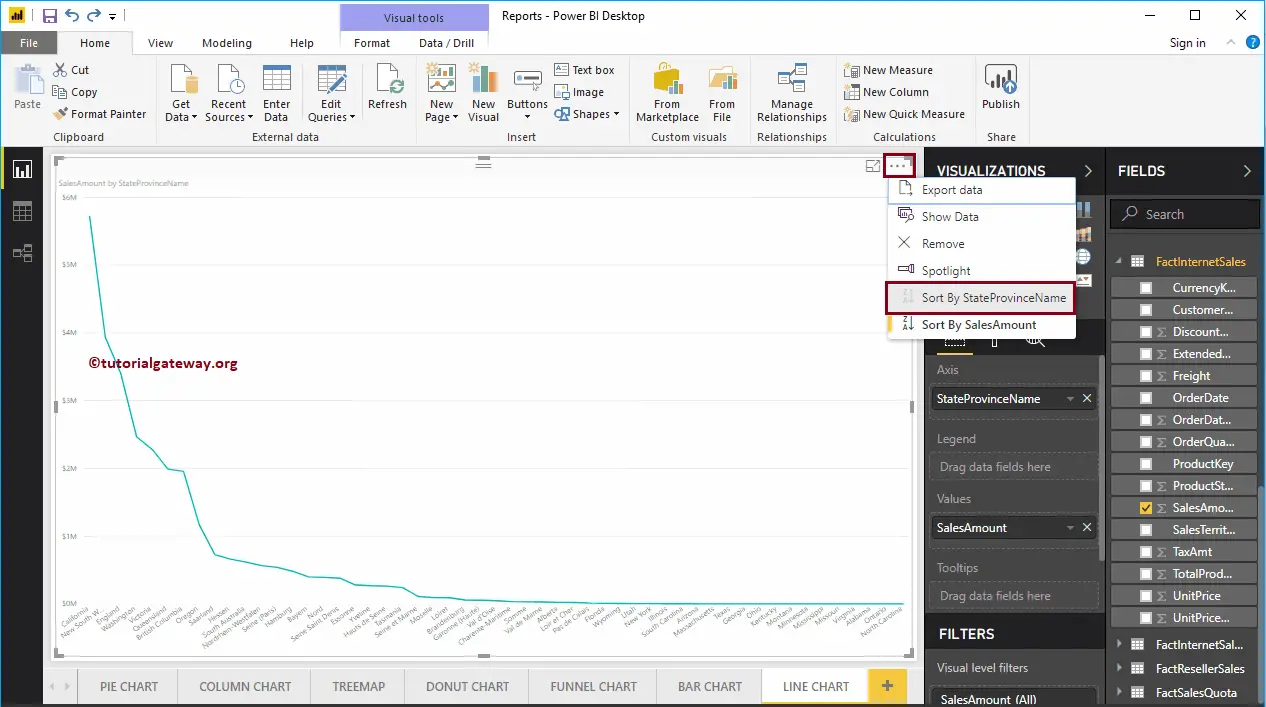
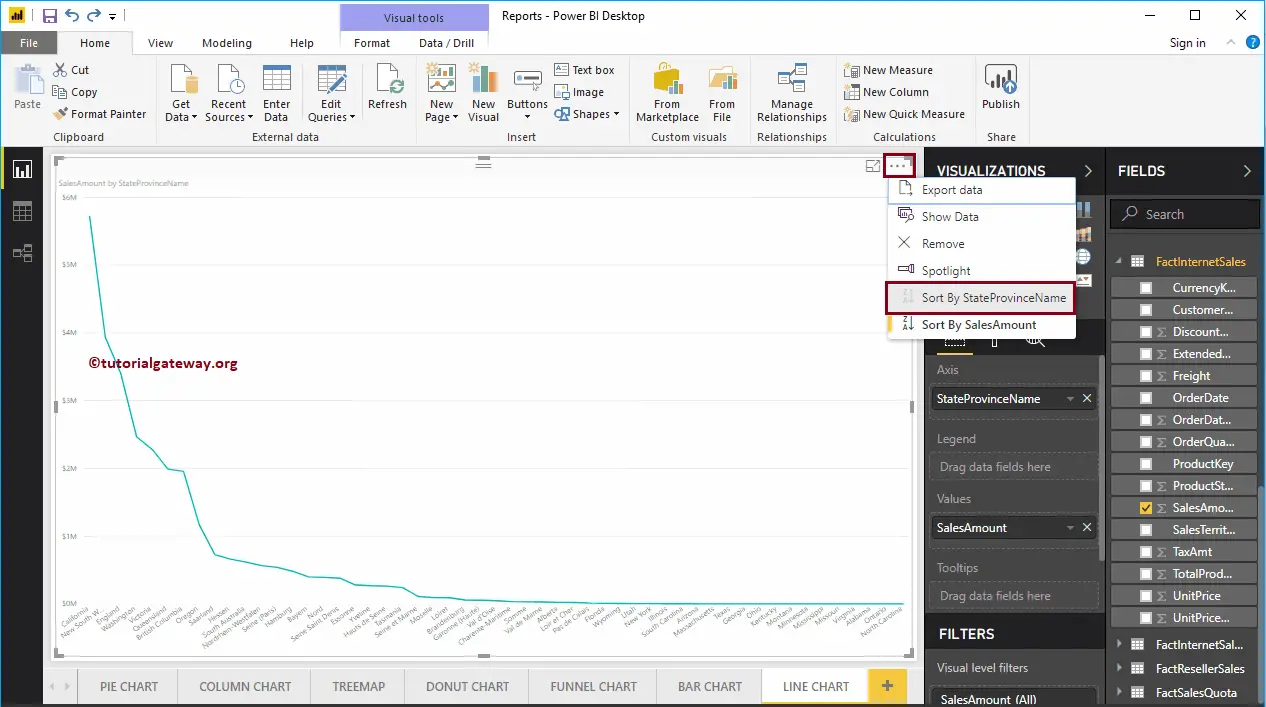
Let me sort the data by State Province Name (By default, it is sorted by Sales Amount). To do this, click on the … (3 dots) on the top right corner and select the Sort By StateProvinceName option.

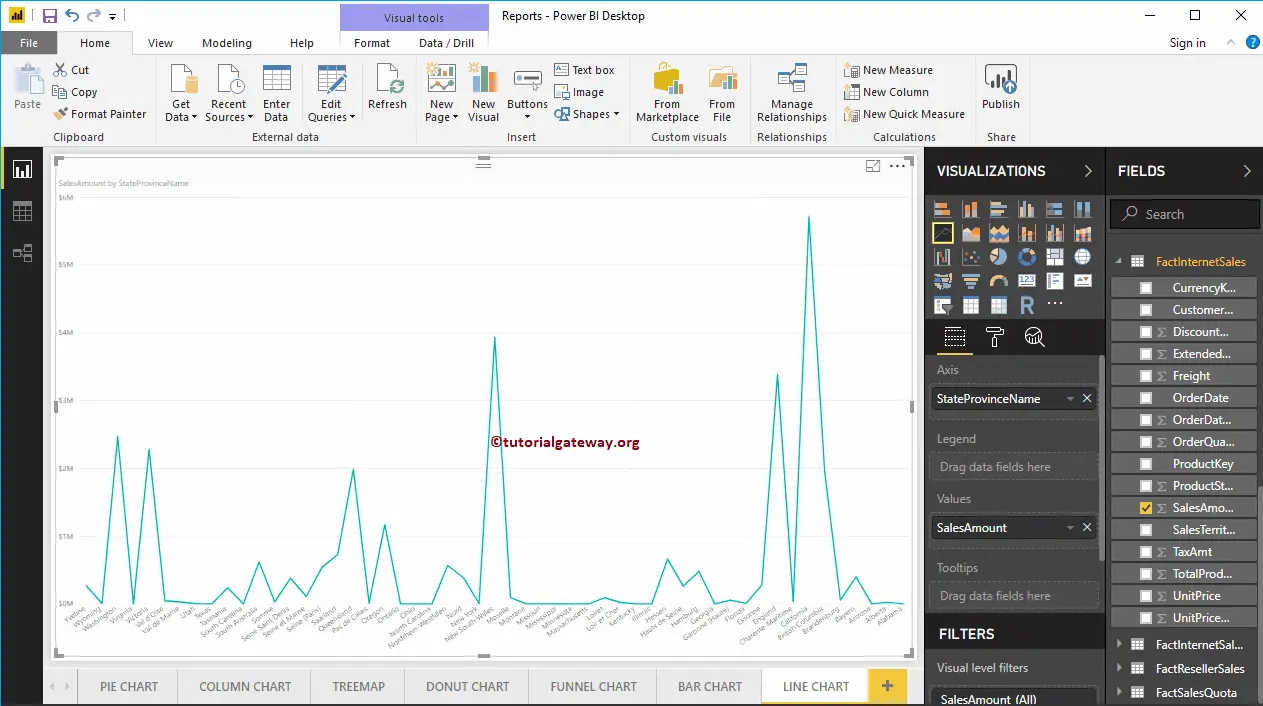
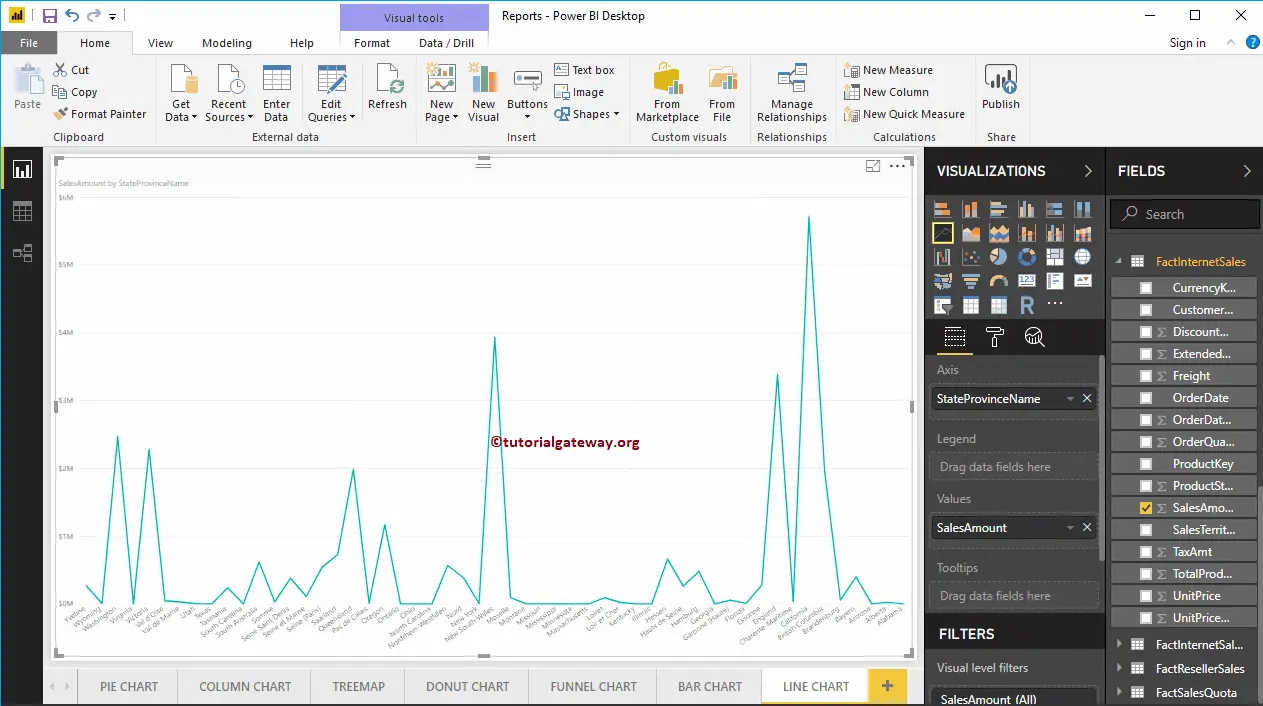
Now you can see the proper Trend

Let me add one more field, i.e., Total Product Cost to Values section. It will compare the trend of the Sales Amount against the Total Product Cost.

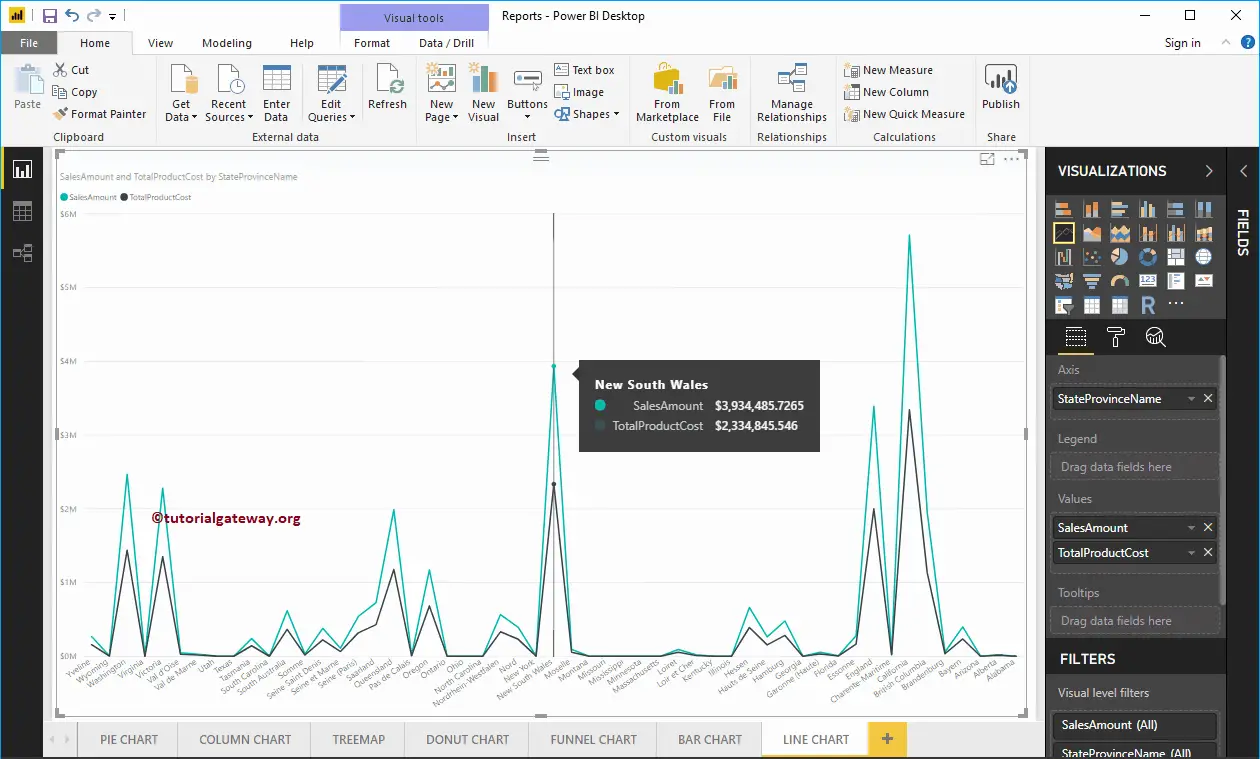
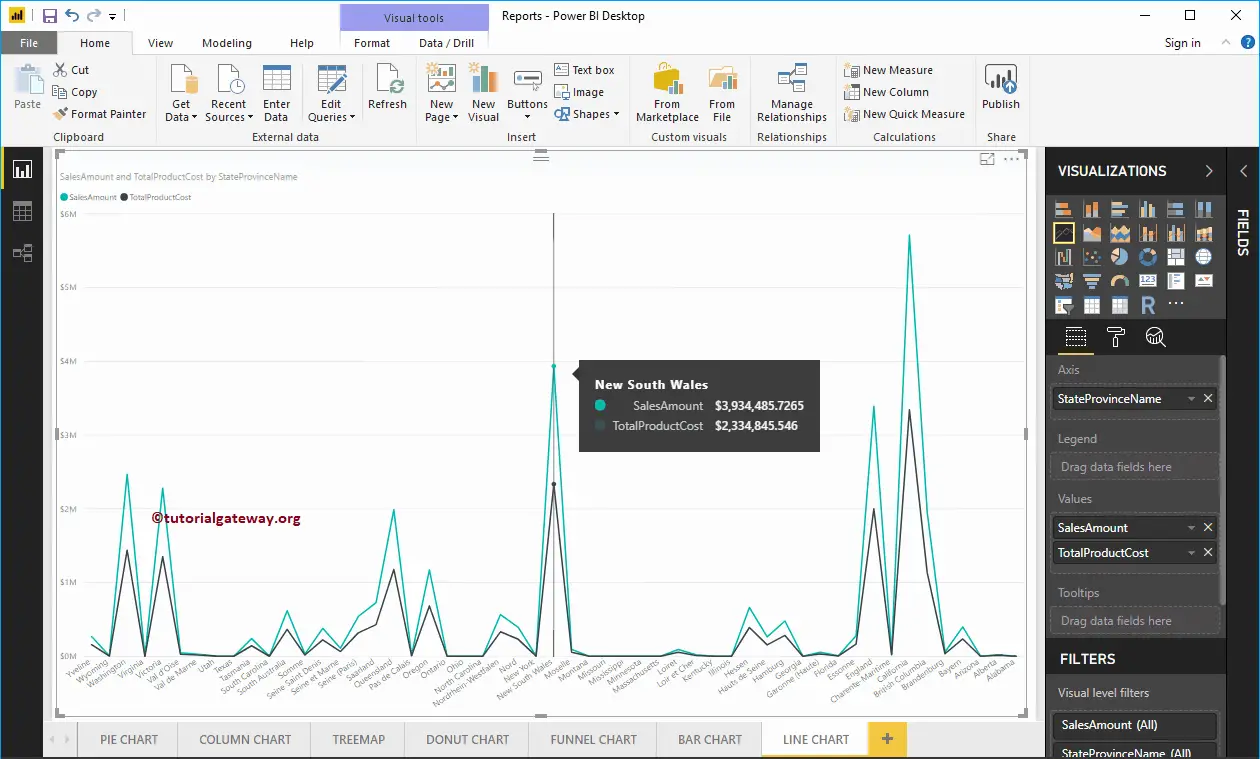
Hover over any position shows the Tool-tip of Sales Amount and Total Product Cost

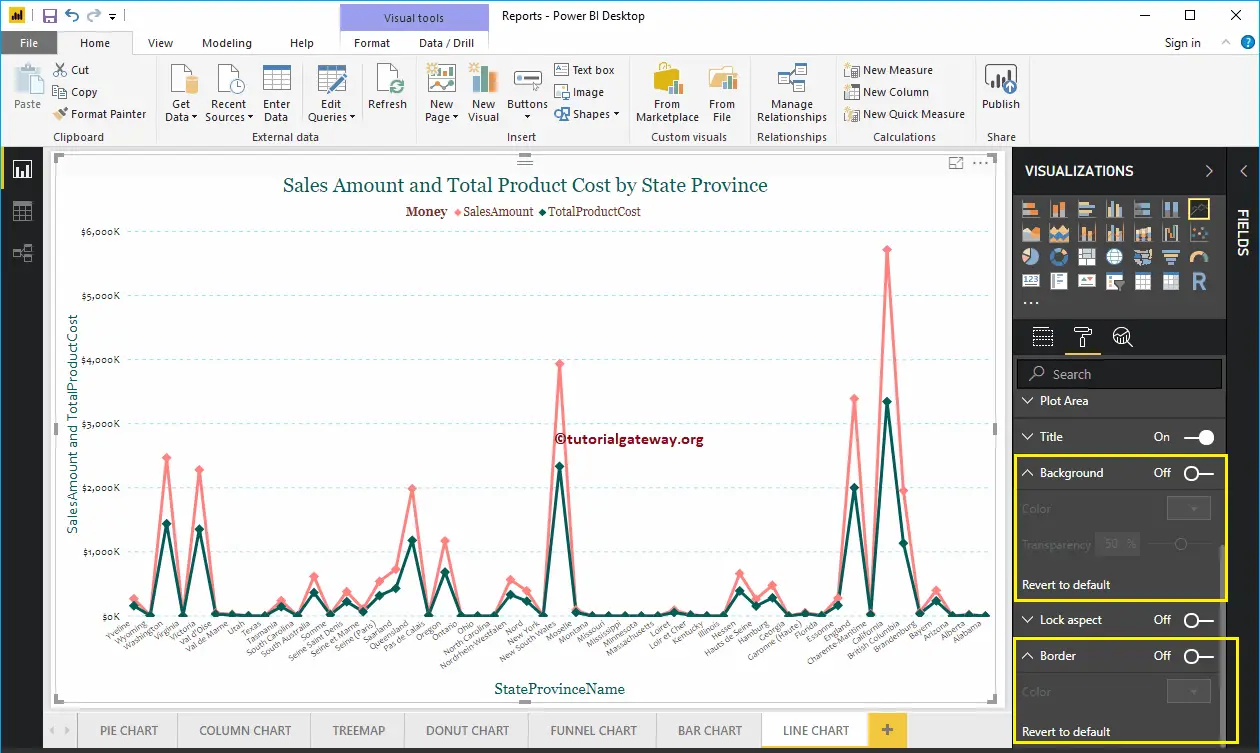
Let me do some quick formatting to this Power BI Line Chart
NOTE: I suggest you to refer Format Line Chart article to understand the steps involved in formatting these Lines.

How to Format Line Chart in Power BI with an example?. Formatting Power BI Line Chart includes changing the Line Colors, Title text, Title position, Axis Details, Data labels, and background Images, etc.
To demonstrate these Power BI Line Chart formatting options, we use the Line Chart that we created earlier. Please refer to the Power BI Line Chart article.
How to Format Line Chart in Power BI
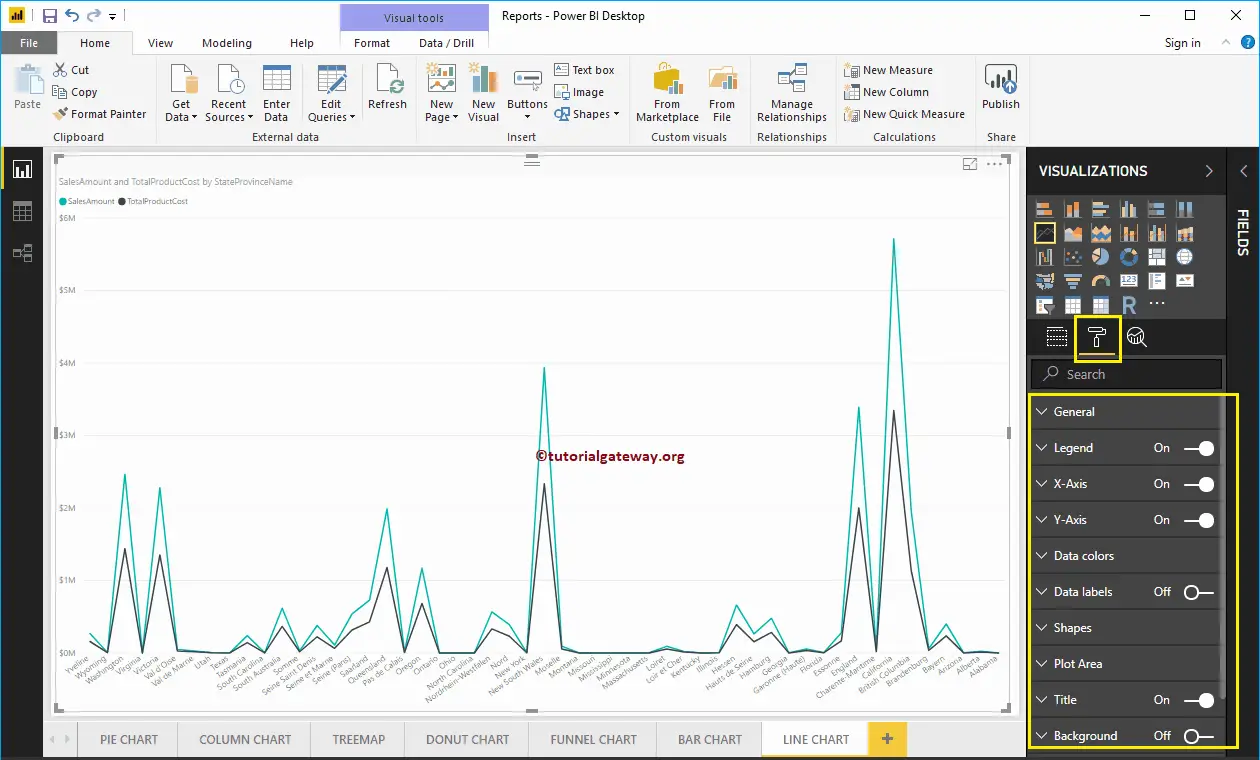
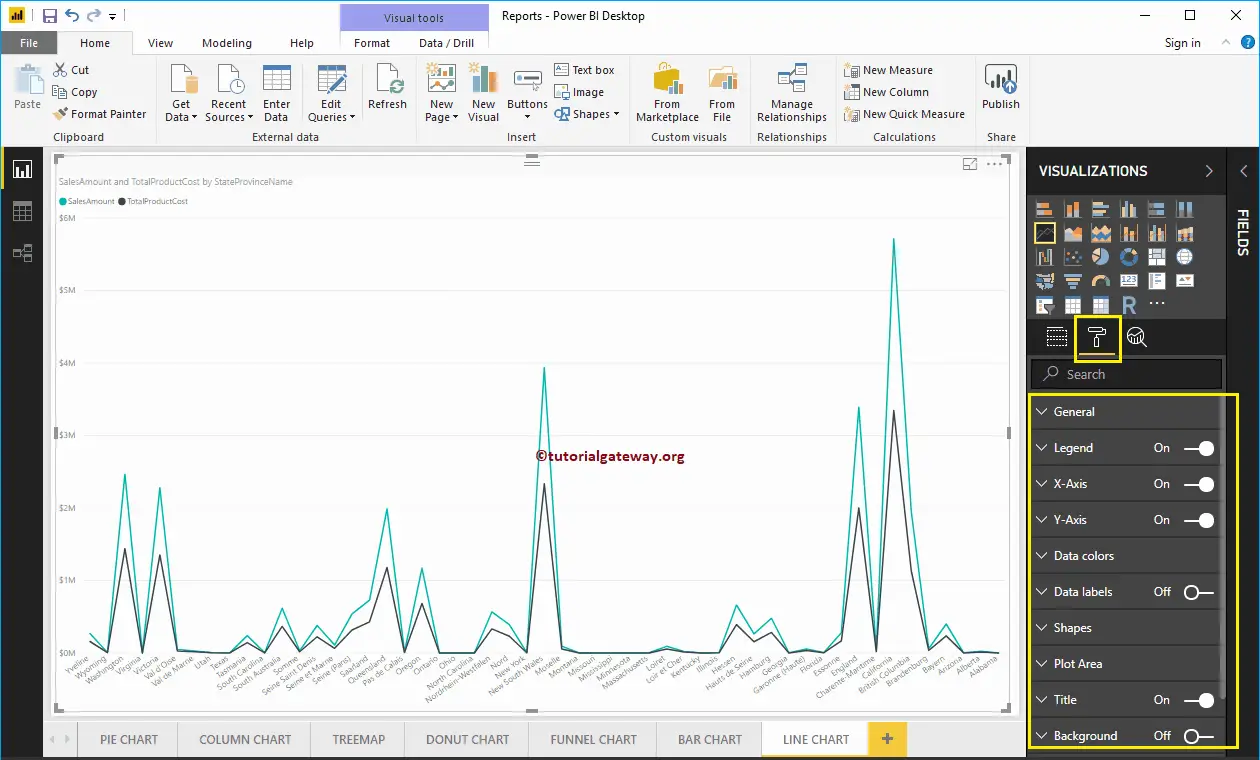
Please click on the Format button to see the list of formatting options that are available for this Line Chart.

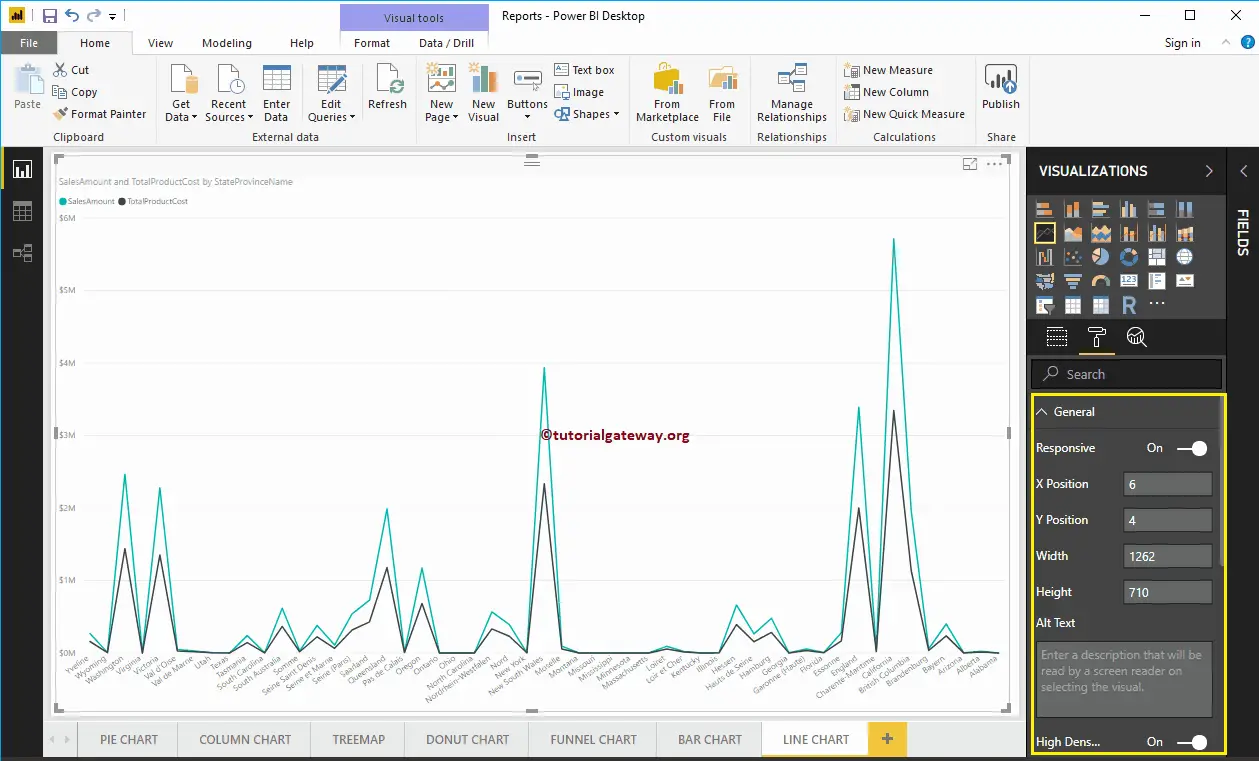
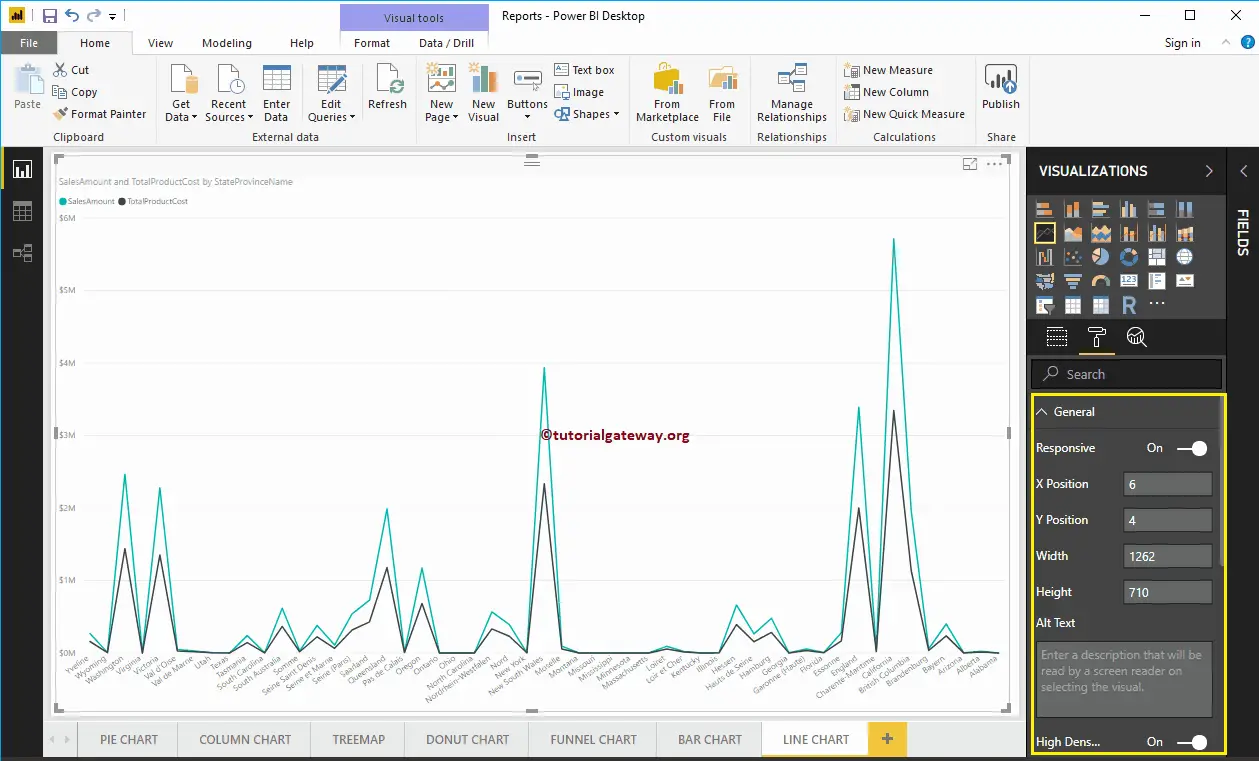
Format Line Chart General Settings
Use this General Section to Change the X, Y position, Width, and height of a Line Chart

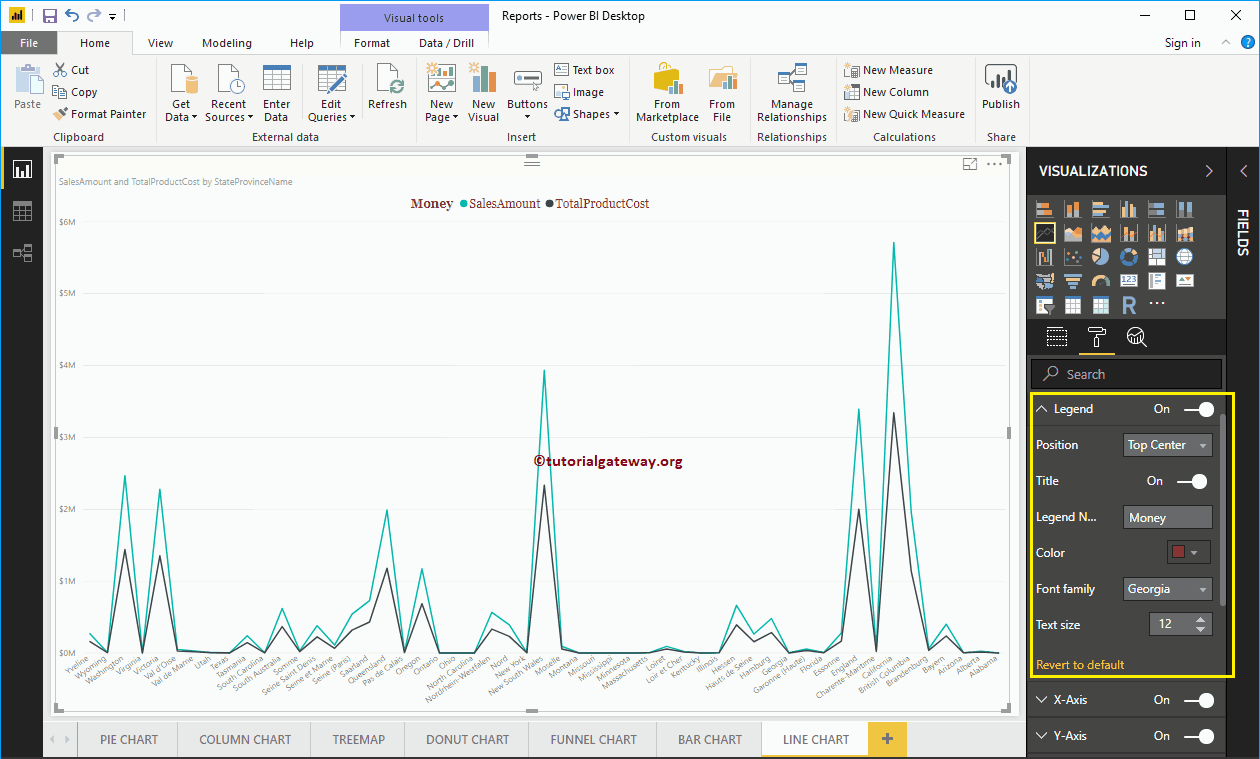
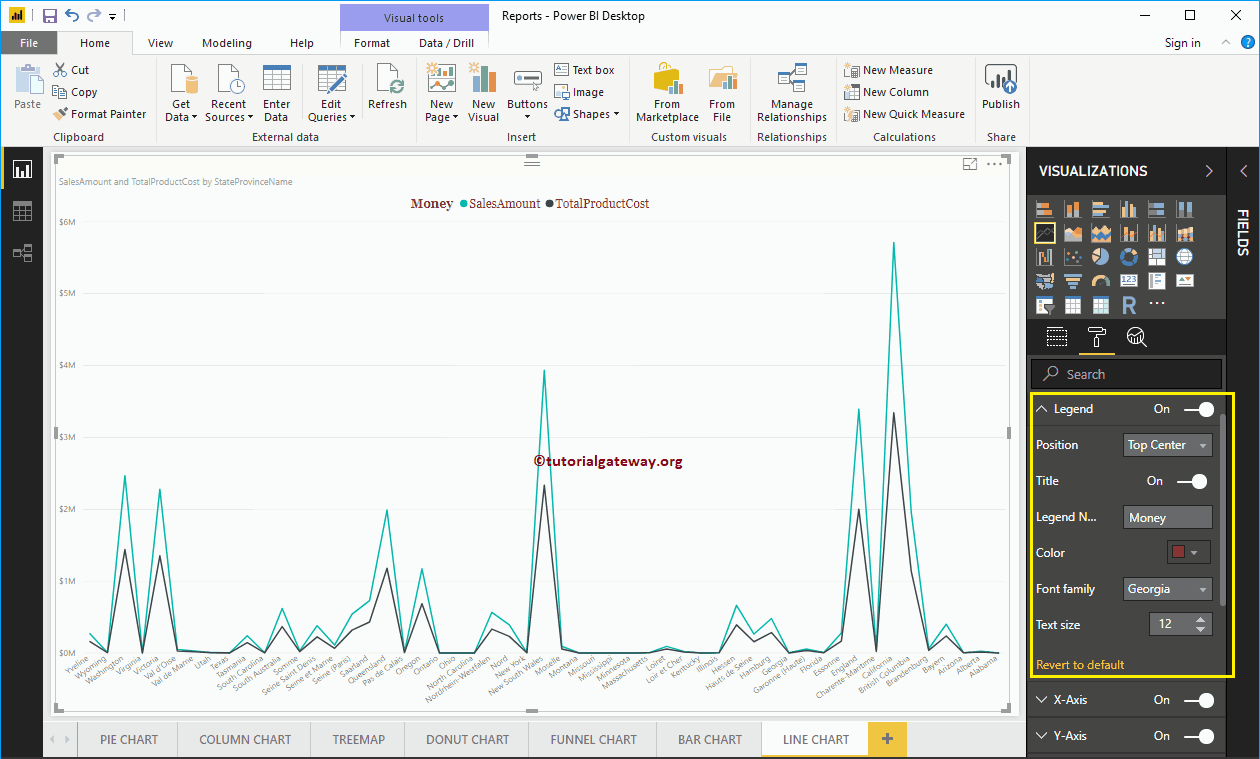
Format Legend of a Line Chart in Power BI
To display or enable the Legend, Please select the Power BI Legend region and toggle the option from Off to On. Use the Position drop down box to change the legend position.
As you can see, we added the Legend Title as Money, Legend Position as Top Center. And we also changed the Color to Brick Red, Font family to Georgia, and text size to 20.

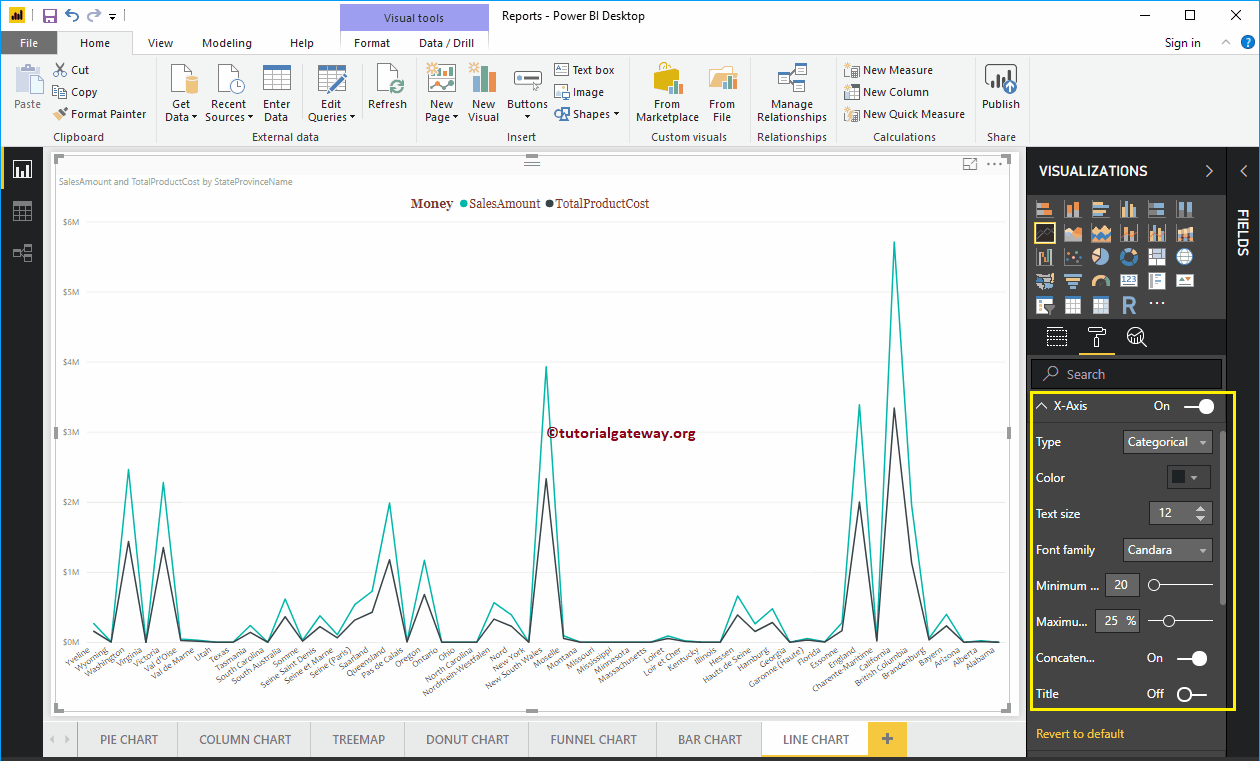
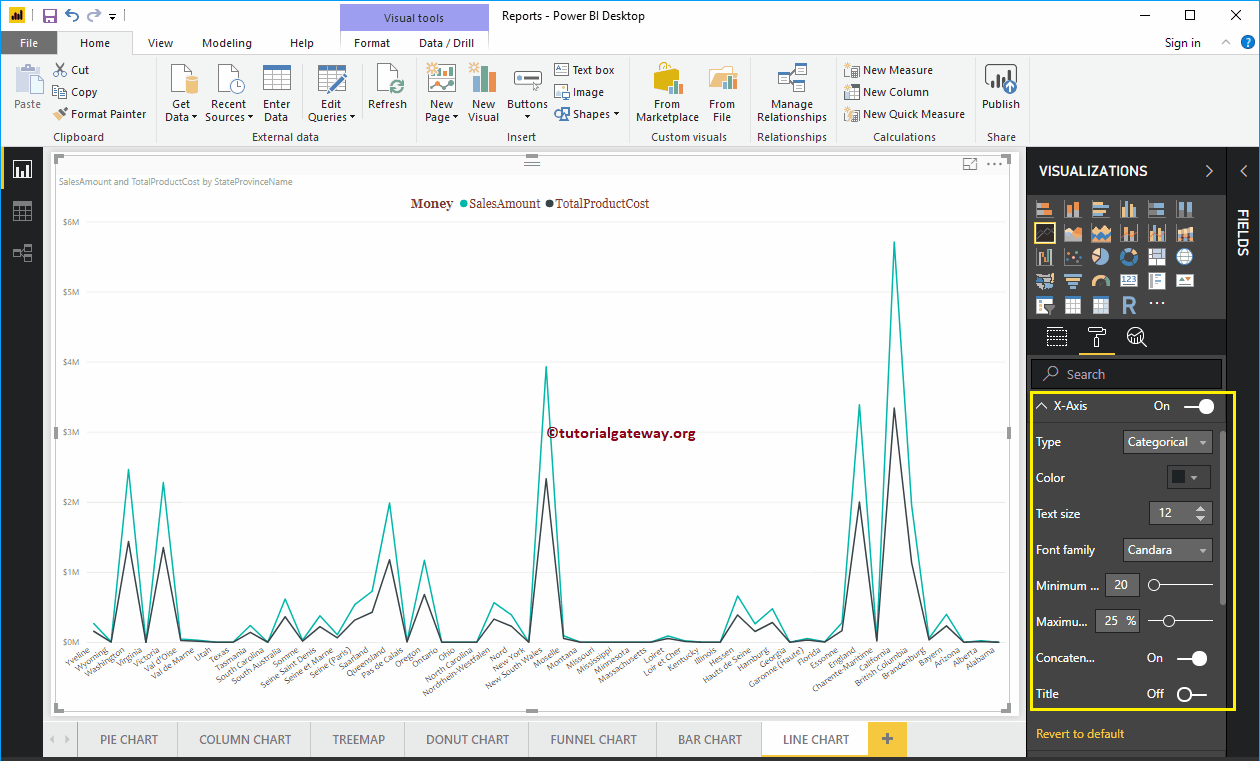
Format X-Axis of a Line Chart in Power BI
The following are the list of options that are available for you to format the Horizontal axis or X-Axis. As you can see from the screenshot below, we change the Color to Dark Grey, Font style to Candara, Text Size to 12.

By default, the X-Axis title set to Off, but you can enable it by toggling Title to On. Let me change the Title Color to Green, Font style to Georgia, and Font Size to 20.

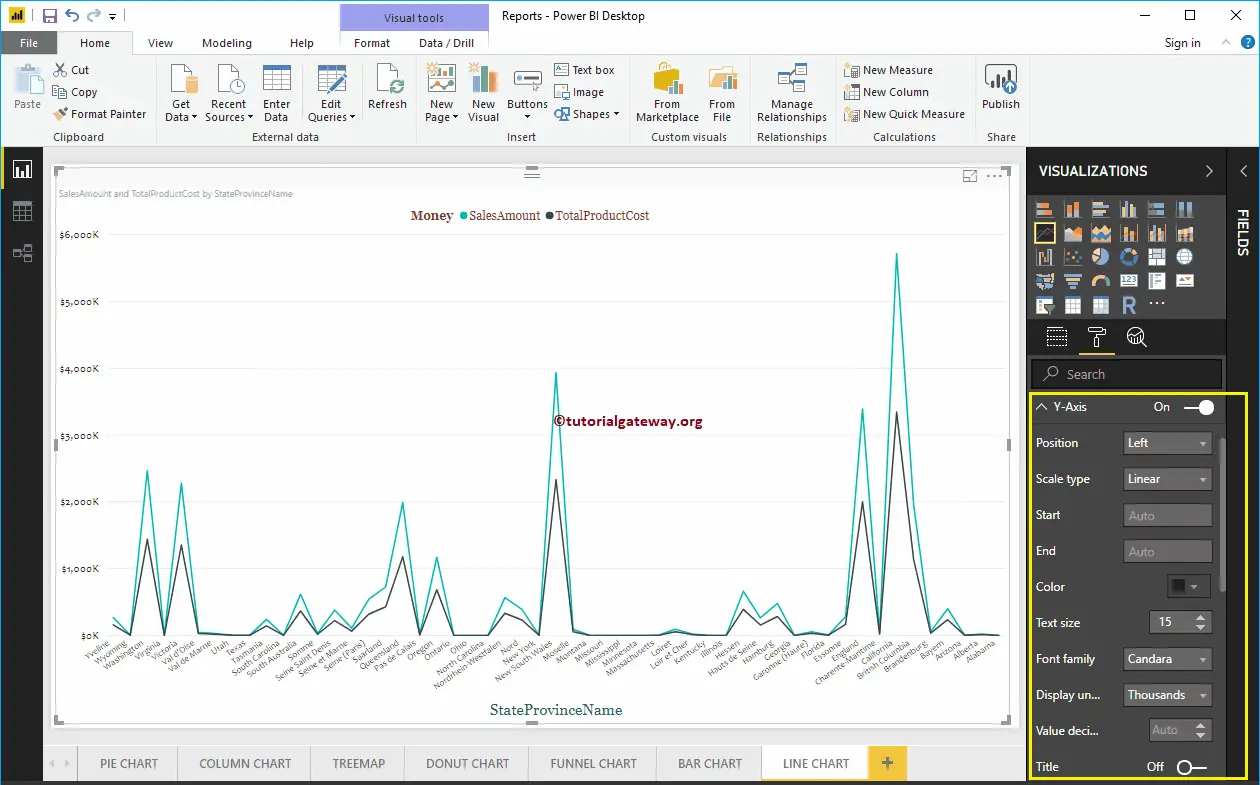
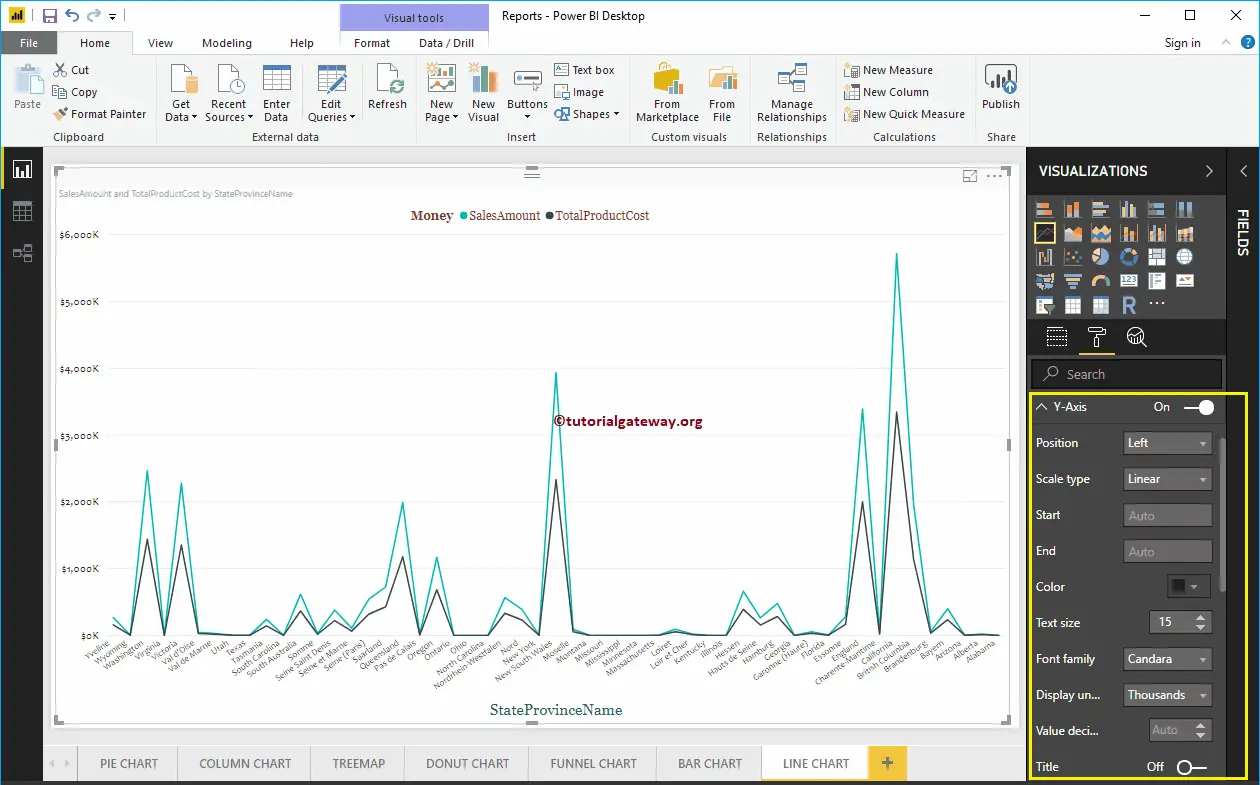
Format Y-Axis of a Power BI Line Chart
The following are the list of options that are available for you to format the Vertical axis or Y-Axis. From the screenshot below, you can see we change the Y-Axis labels Color to Dark Grey, Text Size to 15, Font style to Candara.

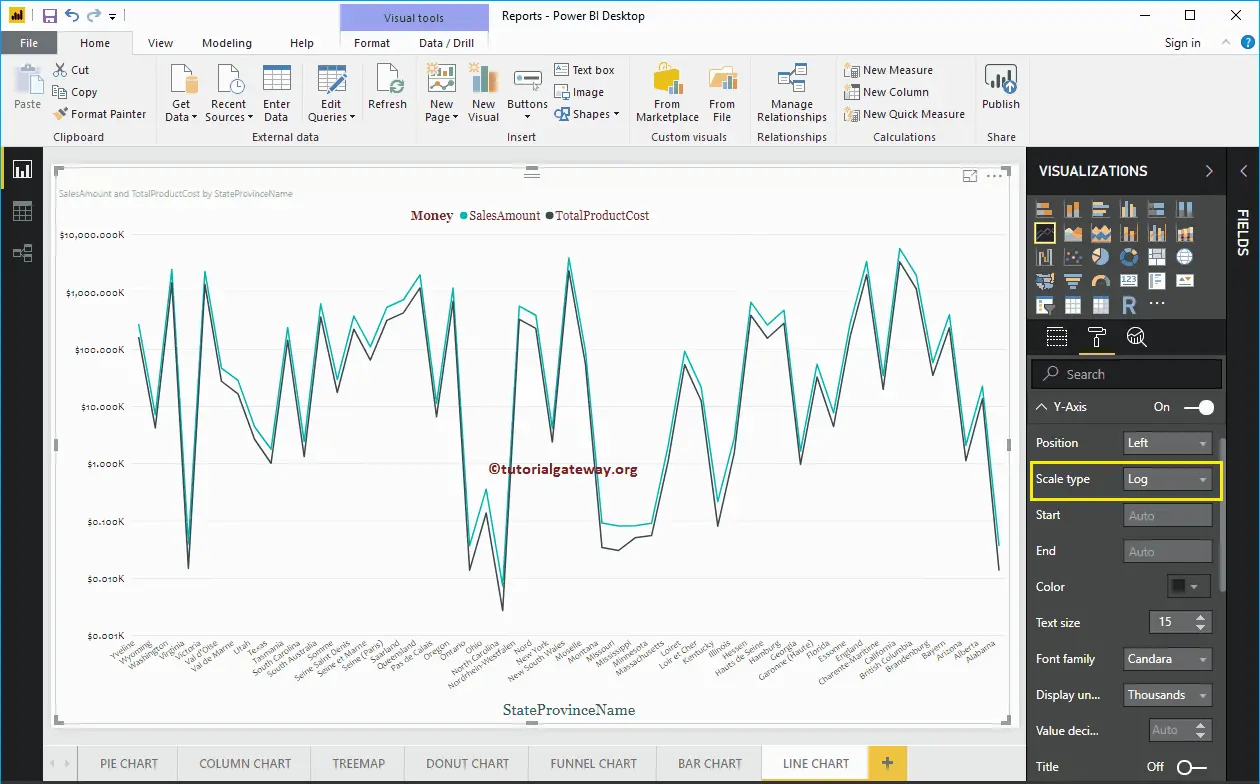
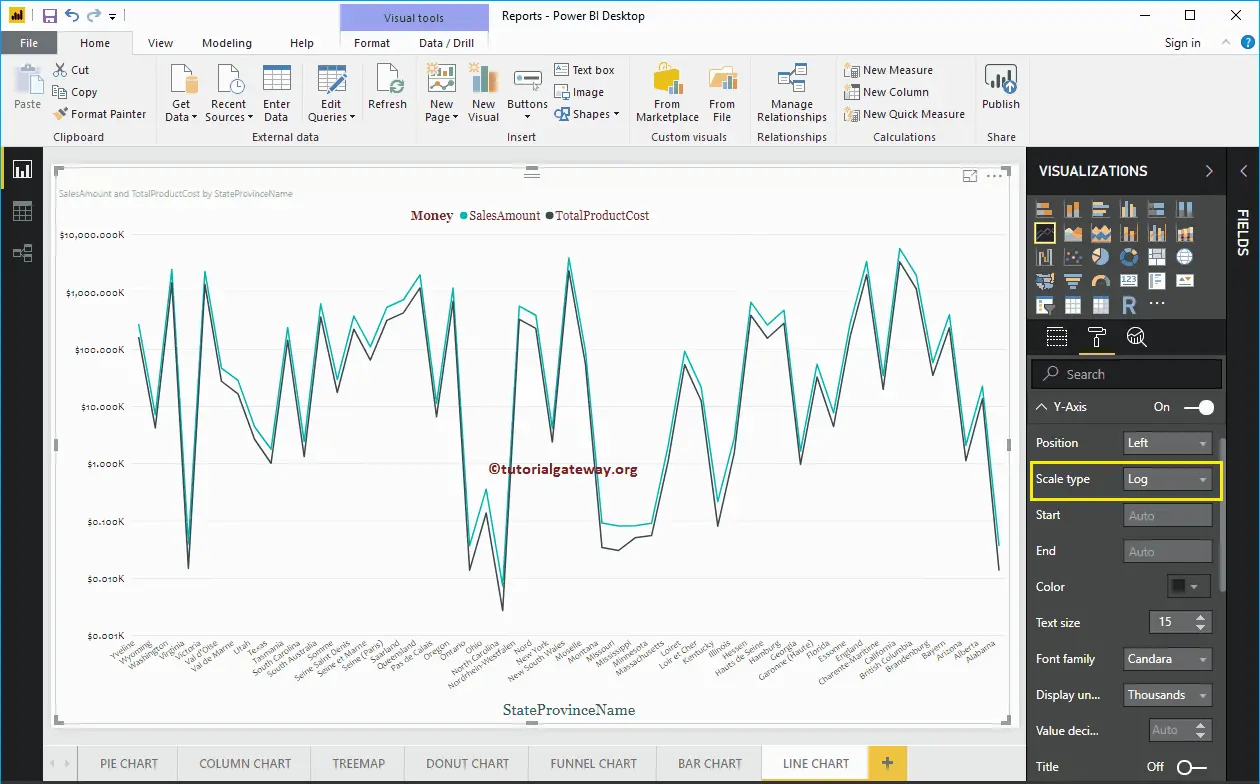
Let me change the Scale type to Log. From the below screenshot, you can see that it is displaying the Log scale.

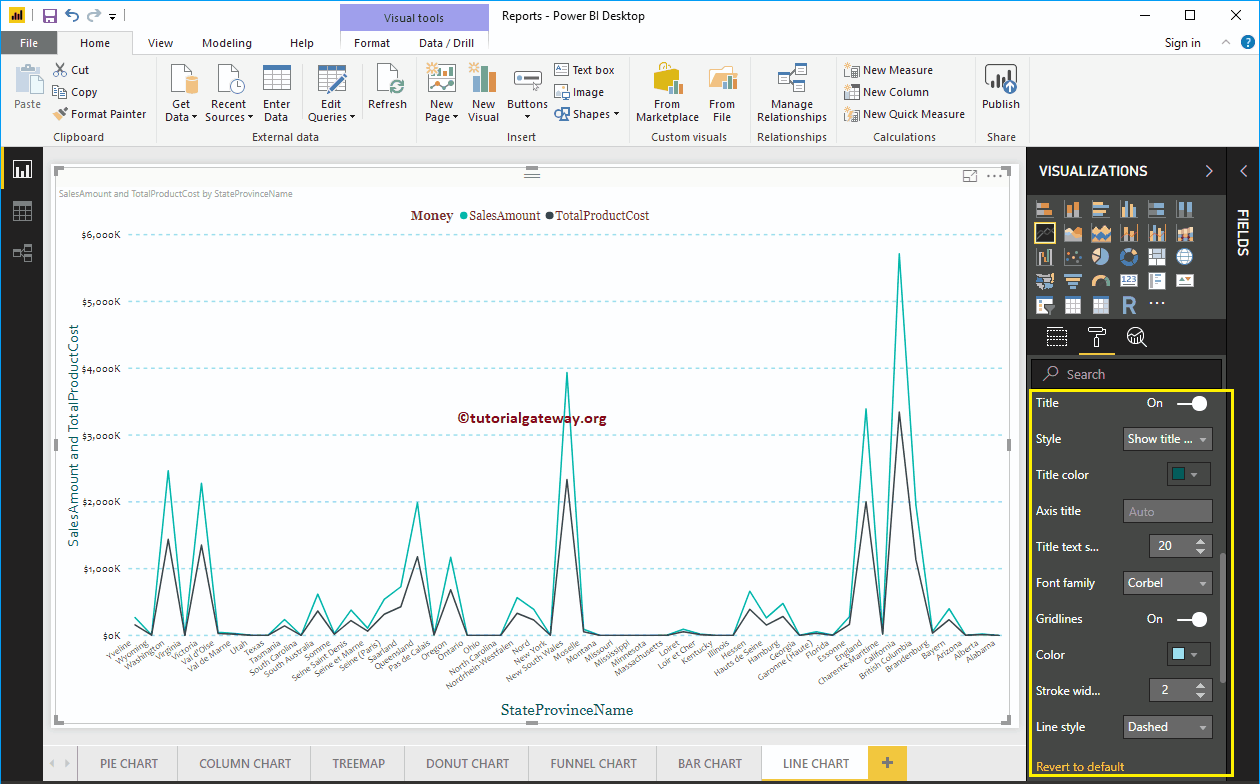
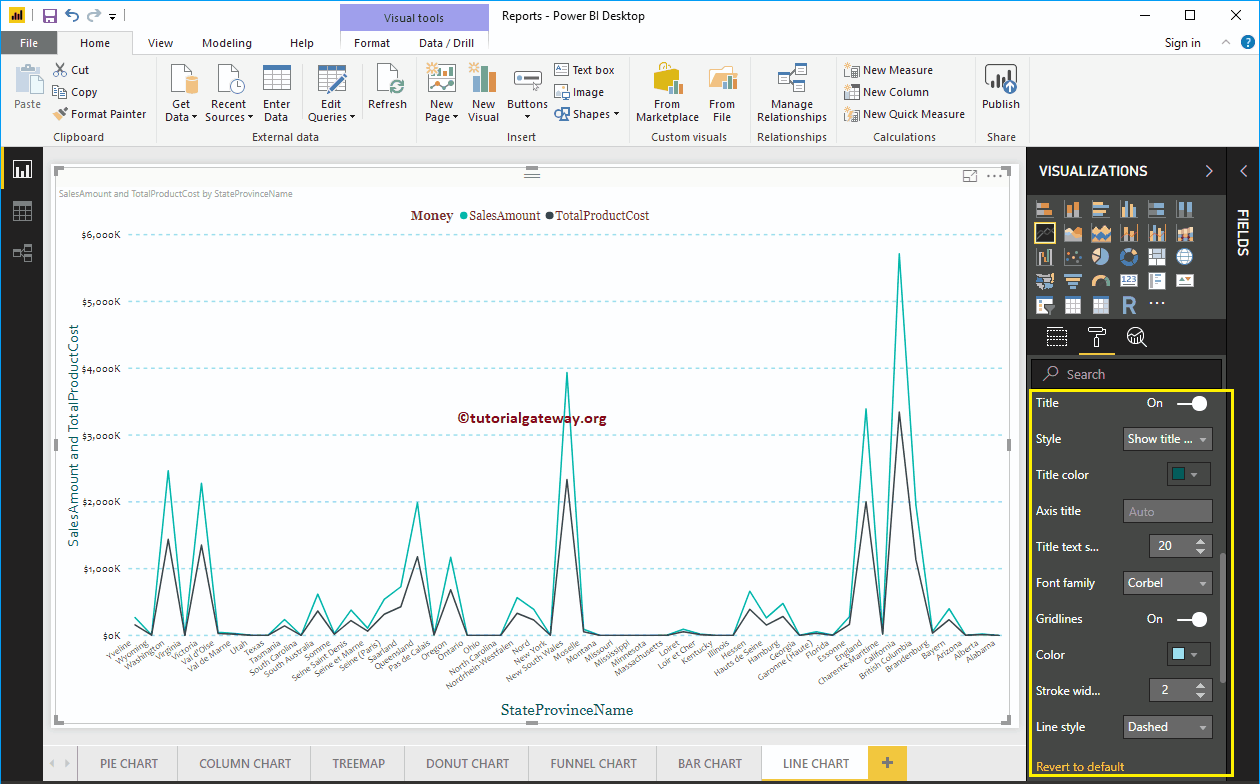
By default, the Y-Axis title set to Off, but you can enable it by toggling Title under the Y-Axis section to On. Let me change the Title Color to Green, Title Text Size to 20, and Font family corbel.
By toggling the Gridlines option from On to Off, you can disable the Line Chart Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width. Here, we changed the width from default 1 to 2 strokes.
- Line Style: Choose the line style such as Solid, dotted, and dashed.

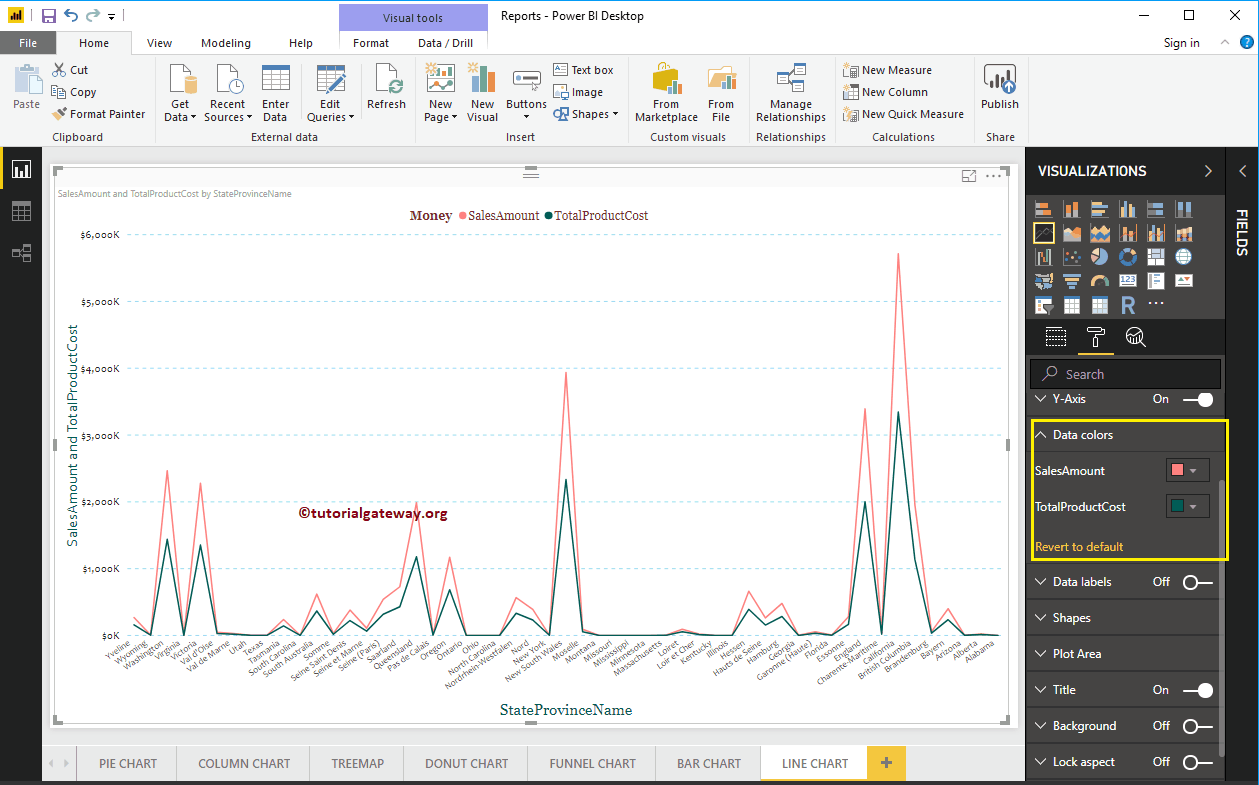
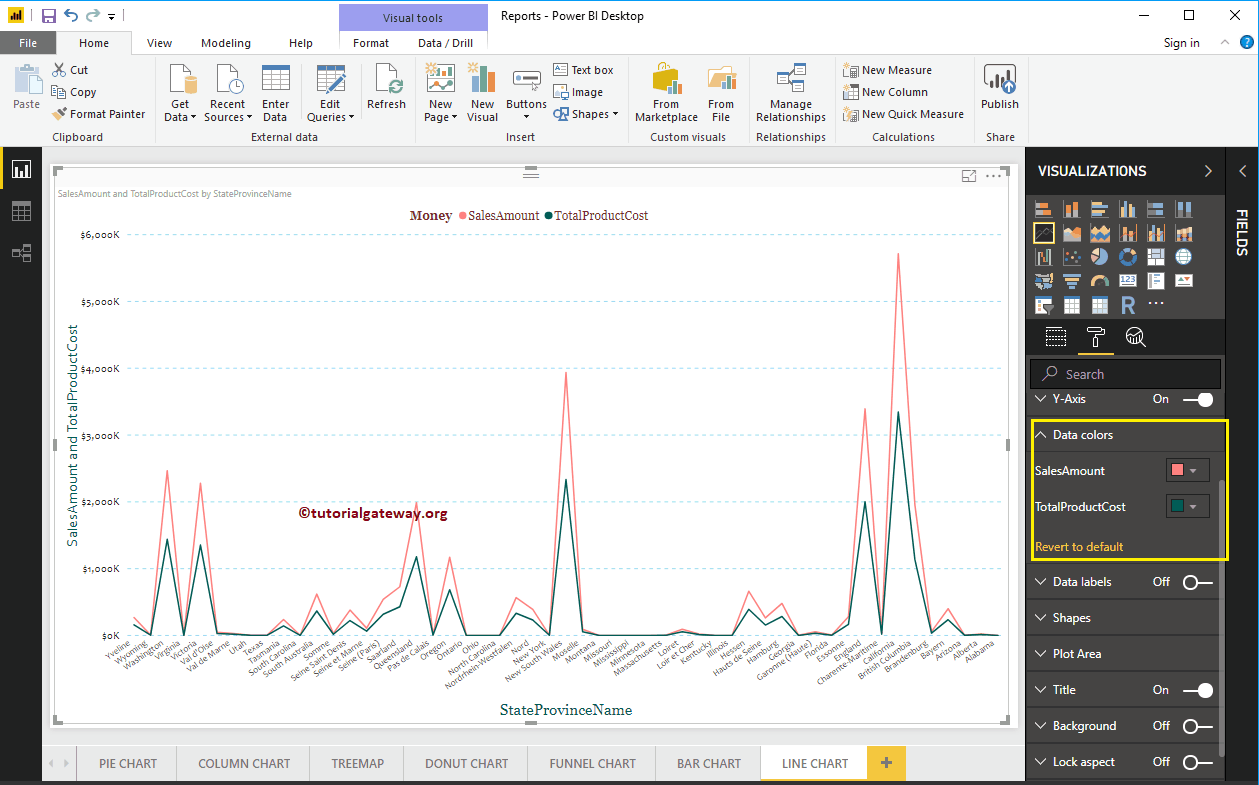
Format Power BI Line Chart Data Colors
By default, Line chart will display with default colors. Let me change the Sales Amount Line color to Brick Red, and Total Product Cost color to Green.

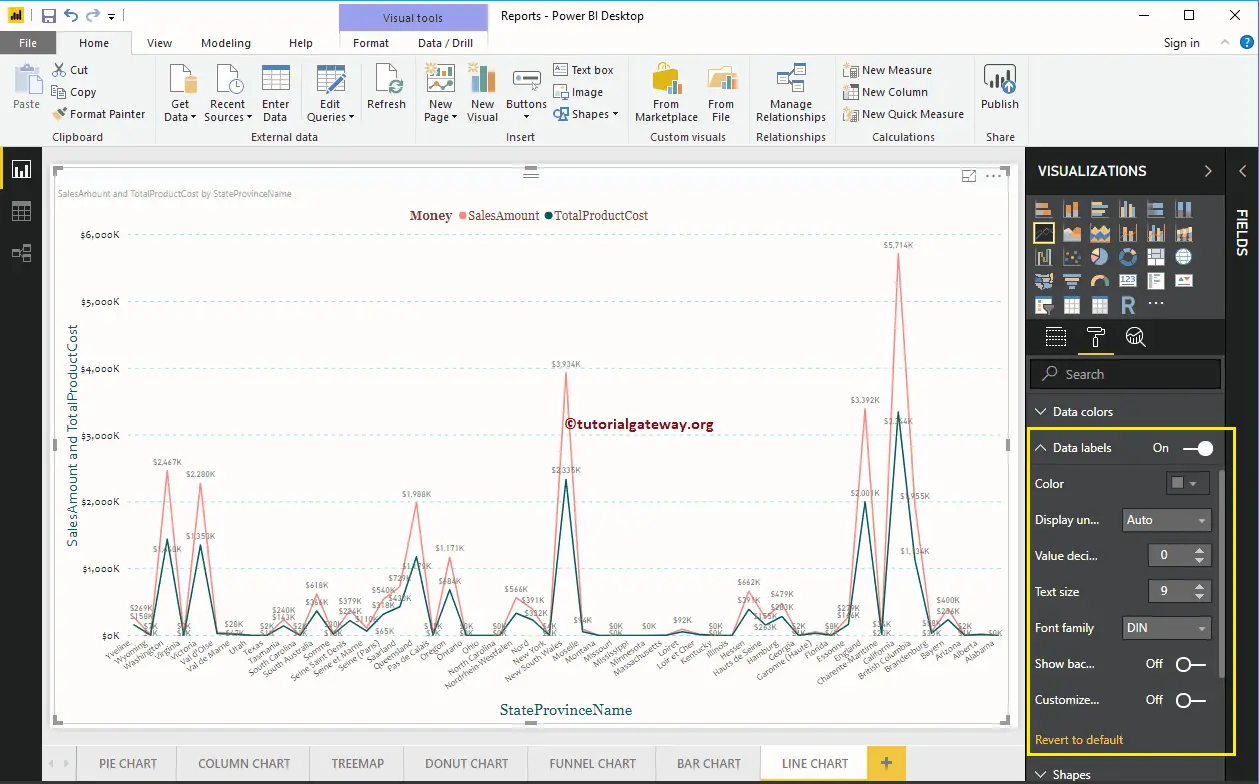
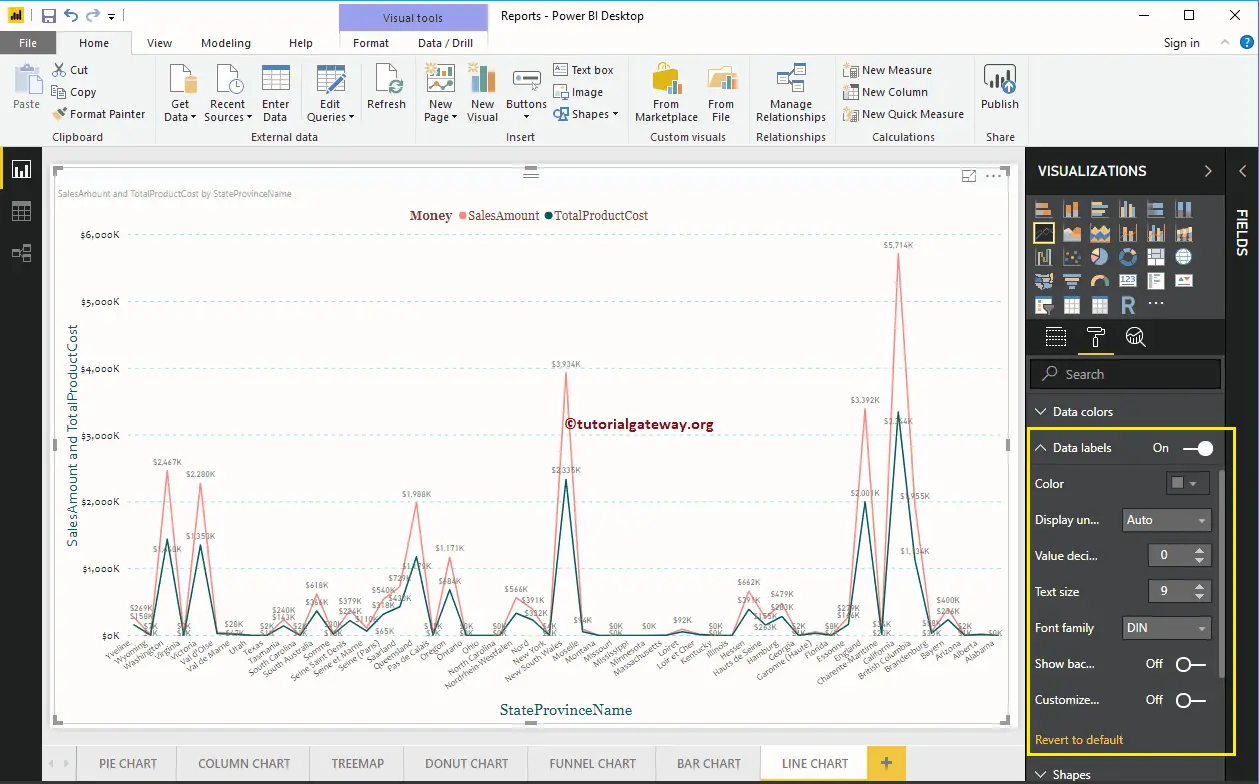
Format Data Labels of a Line Chart in Power BI
Data Labels display the Metric or Value information (Sales Amount at each point) about the Line. I don’t think you require Data Labels for the Trends, but you have an option.
As you can see from the below screenshot, we enabled it to display the properties.

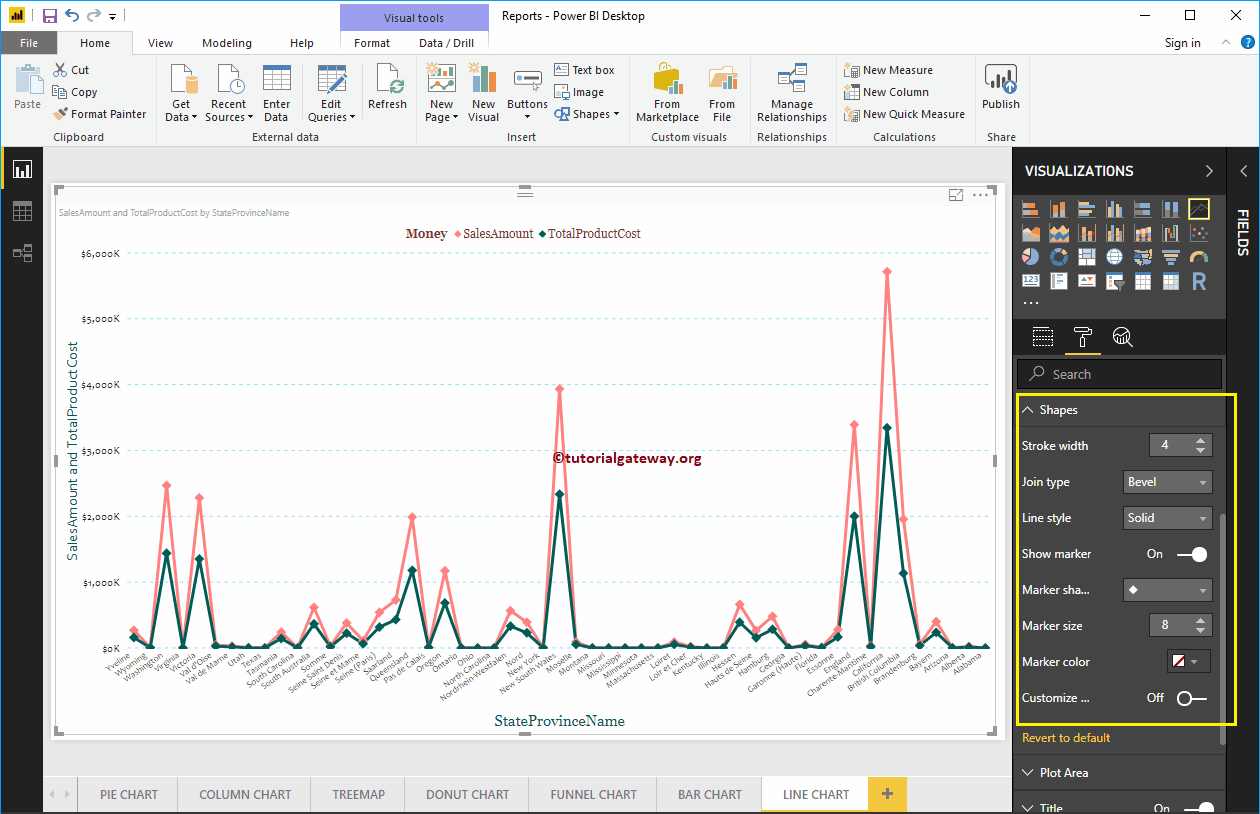
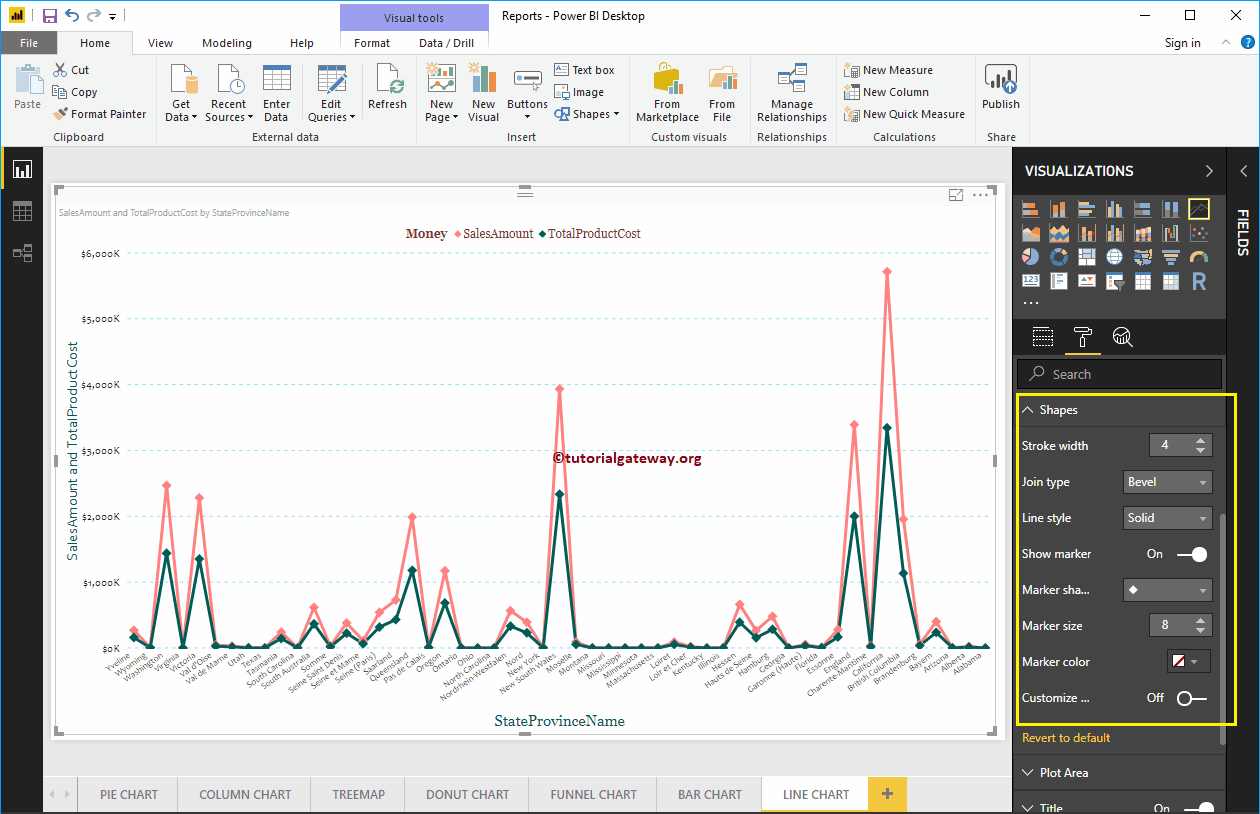
Format Line Chart in Power BI Shapes
Use this section to change the Line Strokes, or joining.
As you see from the below, we changed the Stroke Width (Line width) to 4, marker Shape (Shape at the joining Point) as Diamond, and Marker size as 8.

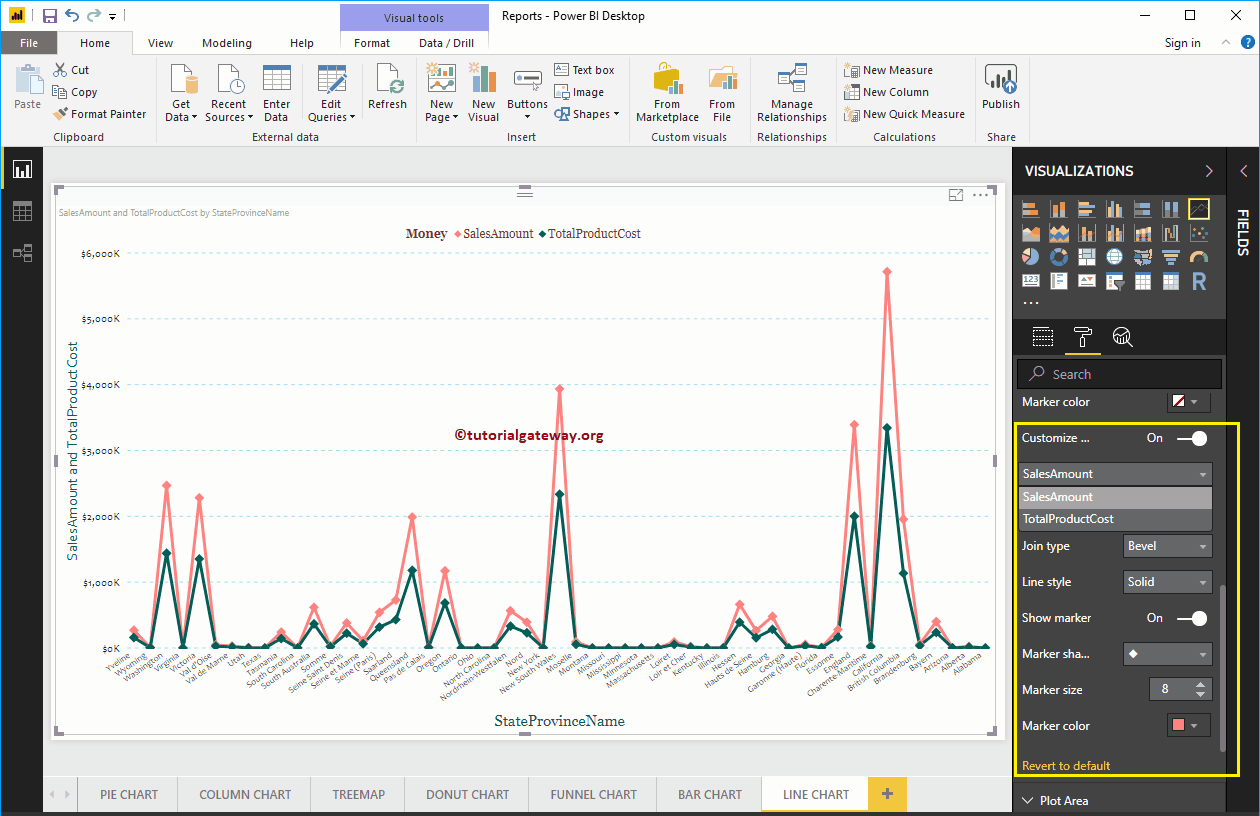
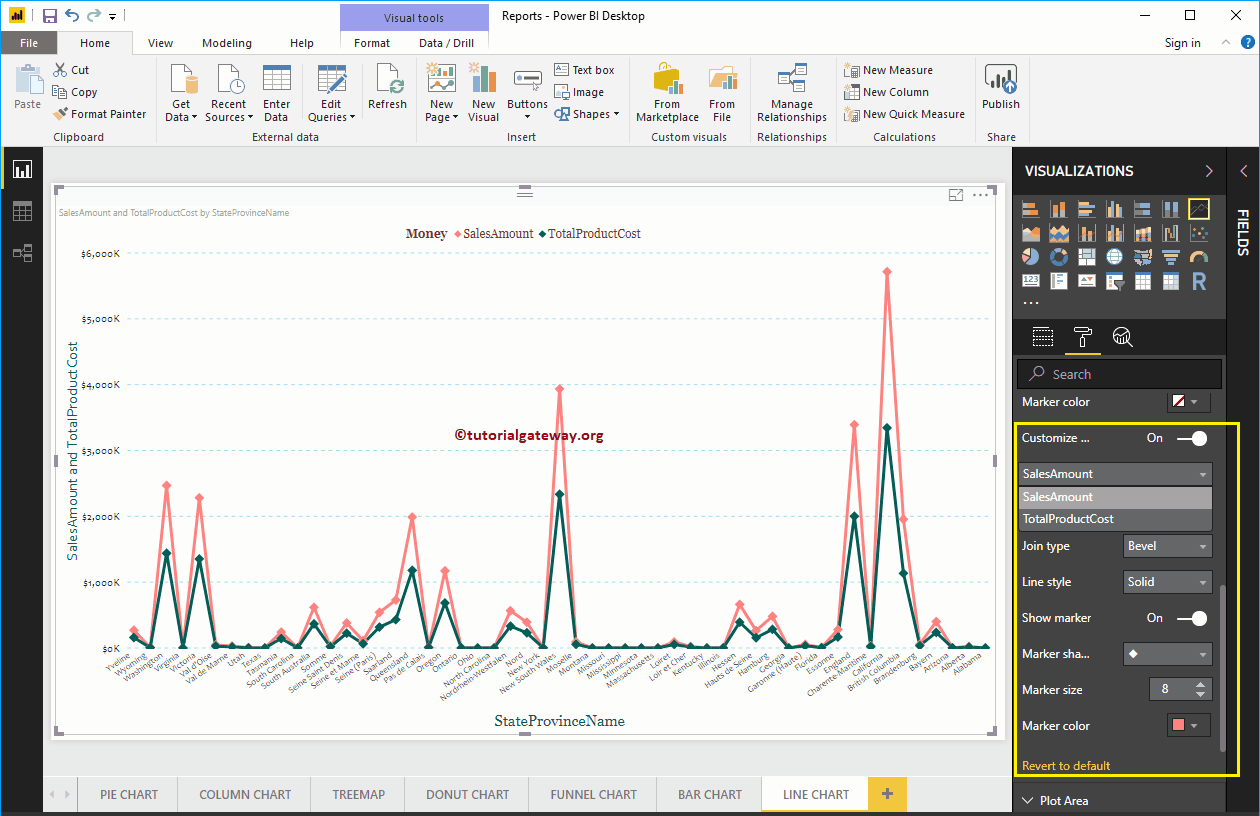
Whatever the changes you make in the above step reflect on both the Lines. But, you have an option called Customize Series, and if you enable this option, you can customize individual Line.

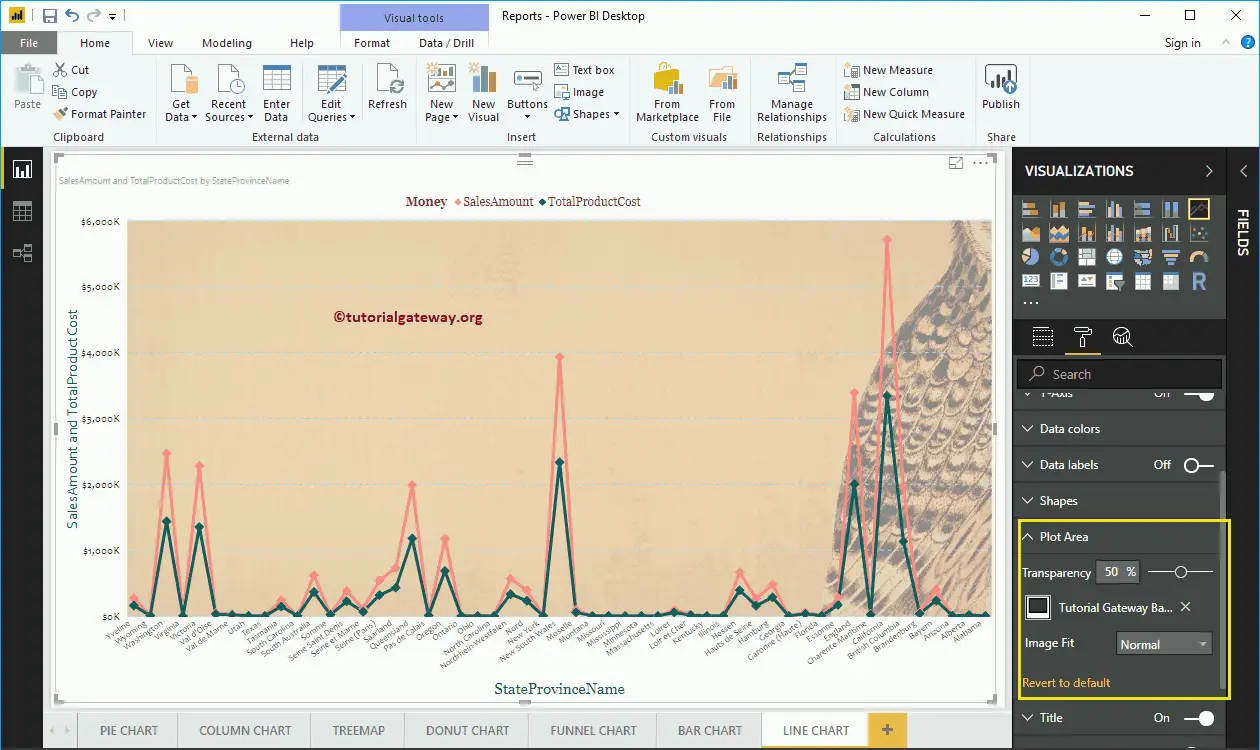
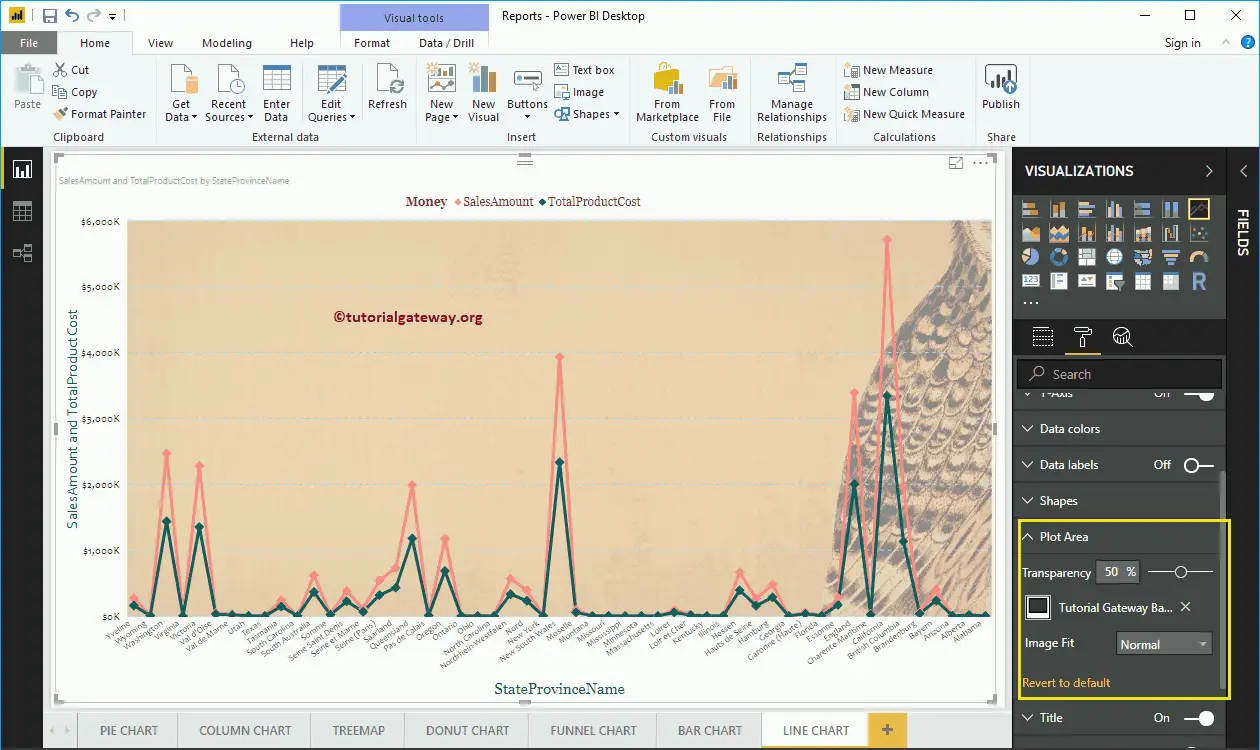
Format Line Chart Plot Area
You can add Images as the Background of a Line Chart using this Plot Area section. For the demonstration purpose, we added one image as the Plot Area Background.

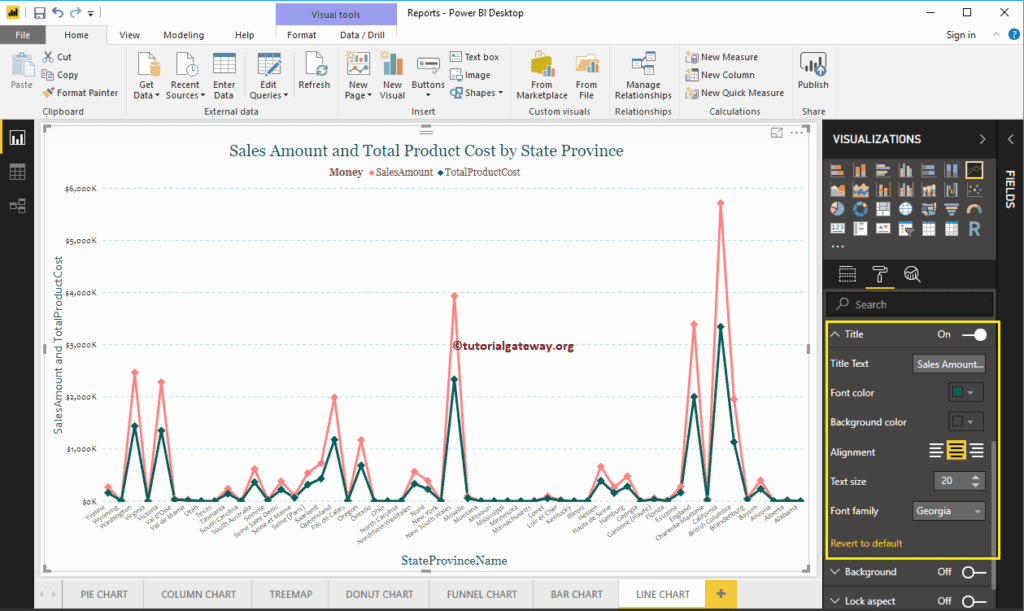
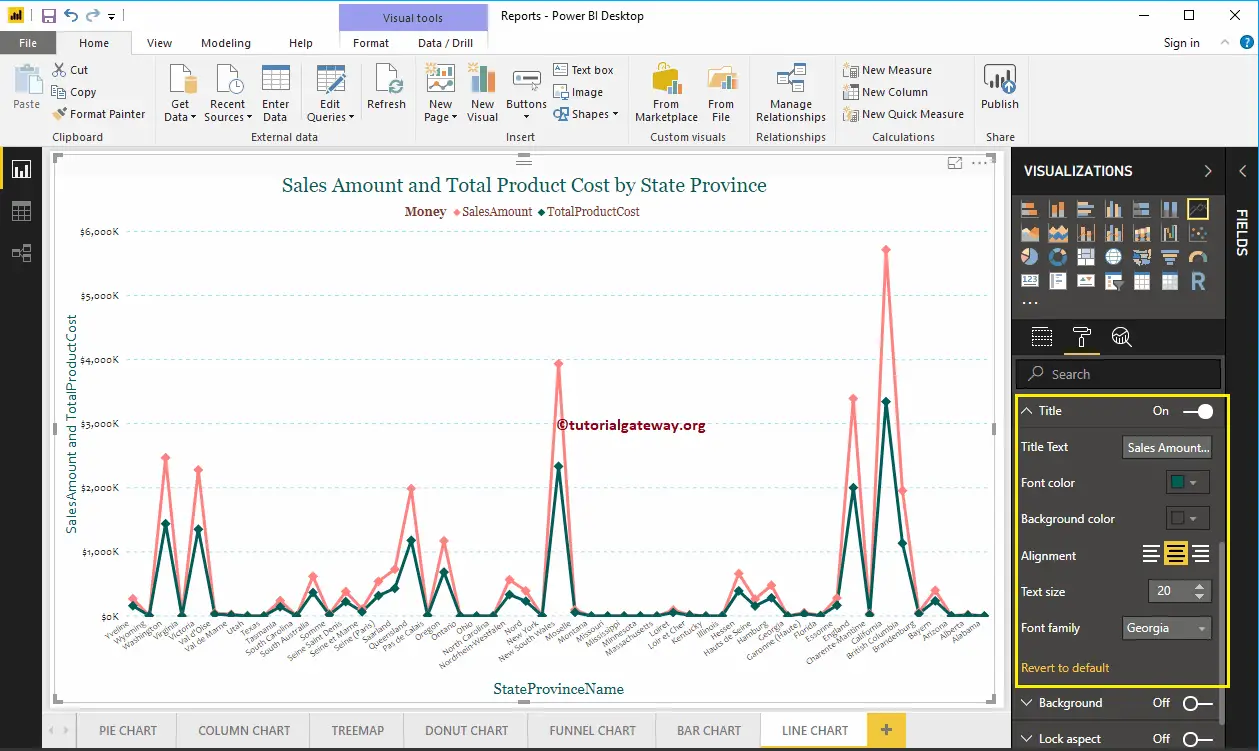
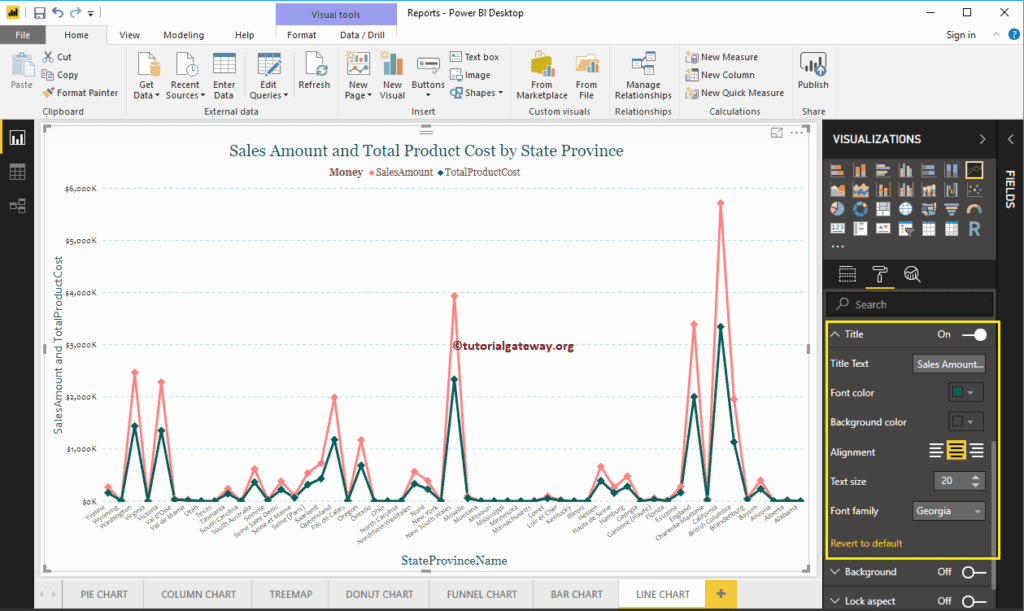
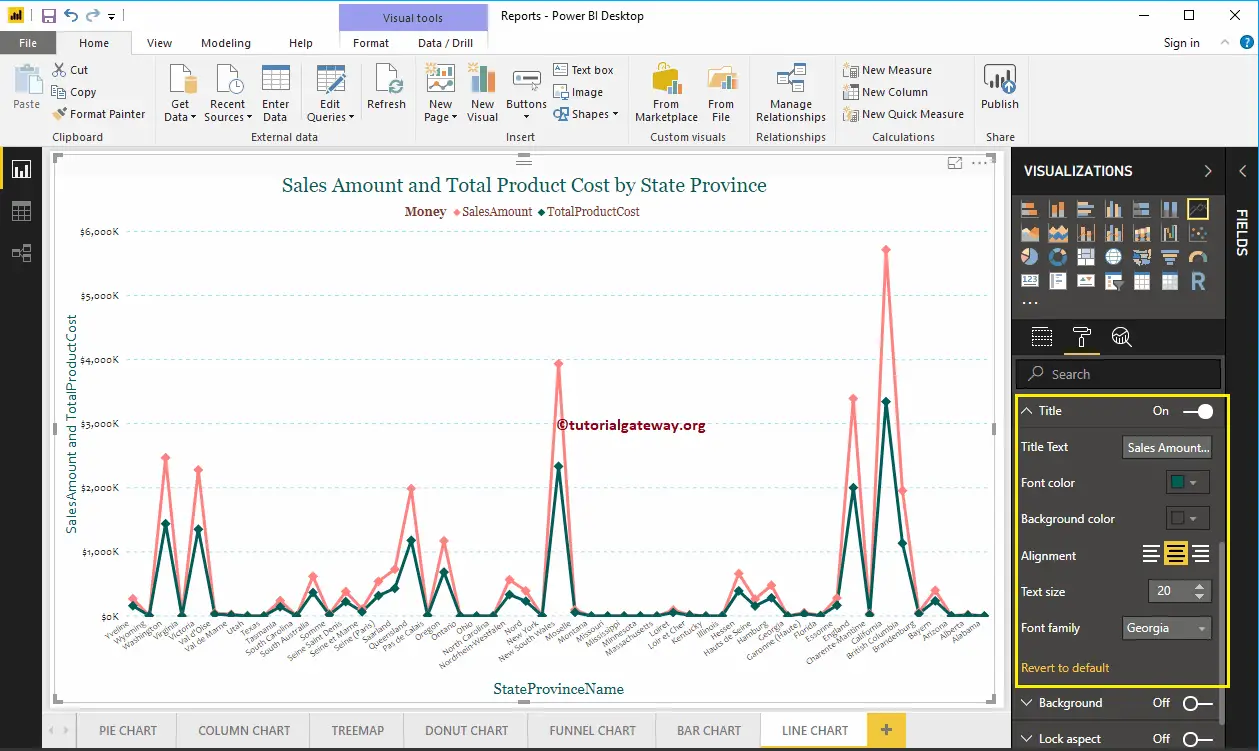
Format Power BI Line Chart Title
By toggling the Title option from On to Off, you can disable the title of a Line Chart.
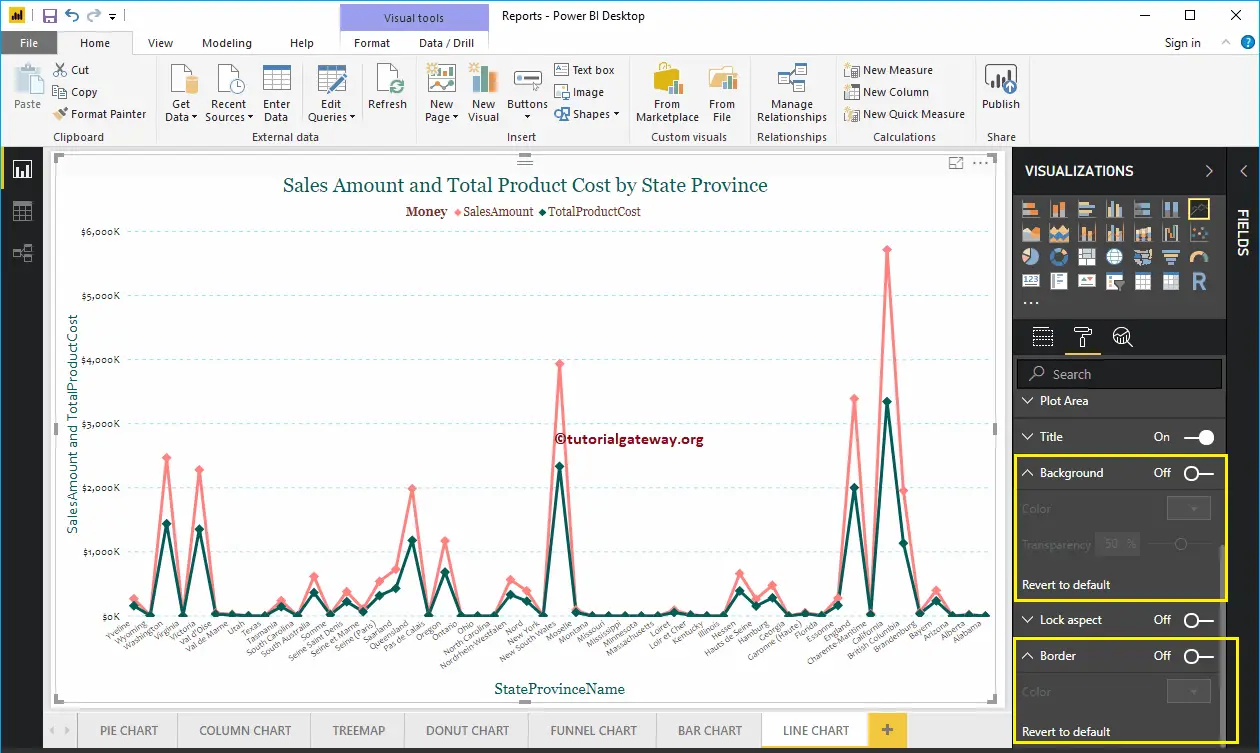
As you can see from the below screenshot, we change the Title Text to Sale Amount and Total Product Cost by State Province Name. Next, we also changed the Font Color to Green, Font Family to Georgia, Font Size to 20, and Title Alignment to center. If you want, you can add the background Color to the title as well.

Format Background Color, and Border of a Line Chart
You can add the Background color to a Line Chart by toggling Background option to On. And, you can add Borders to a Line Chart by toggling the Border option from Off to On.