Users Online
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Latest Articles
Articles Hierarchy
Selenium Tutorial for Beginners:
How to Select CheckBox and Radio Button in Selenium WebDriver
In this tutorial, we will see how to identify the following form elements
- Radio Button
- Check Box
Radio Button
Radio Buttons too can be toggled on by using the click() method.
Using http://demo.guru99.com/test/radio.html for practise, see that radio1.click() toggles on the "Option1" radio button. radio2.click() toggles on the "Option2" radio button leaving the "Option1" unselected.
Check Box
Toggling a check box on/off is also done using the click() method.
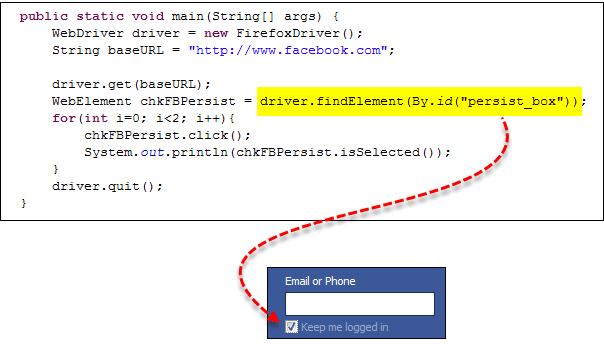
The code below will click on Facebook's "Keep me logged in" check box twice and then output the result as TRUE when it is toggled on, and FALSE if it is toggled off.
isSelected() method is used to know whether the Checkbox is toggled on or off.
Here is another example: http://demo.guru99.com/test/radio.html
Complete Code
Here is the complete working code
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("http://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Troubleshooting
If you encounter NoSuchElementException() while finding elements, it means that the element is not found in the page at the point the Web driver accessed the page.
- Check your locator again using Firepath or Inspect Element in Chrome.
- Check whether the value you used in the code is different from the one for the element in Firepath now.
- Some properties are dynamic for few elements. In case, you find that the value is different and is changing dynamically, consider using By.xpath() or By.cssSelector() which are more reliable but complex ways.
- Sometimes, it could be a wait issue too i.e., the Web driver executed your code even before the page loaded completely, etc.
- Add a wait before findElement() using implicit or explicit waits.
Summary
- The table below summarizes the commands to access each type of element discussed above
| Element | Command | Description |
|---|---|---|
| Check Box, Radio Button | click() | used to toggle the element on/off |