Users Online
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Latest Articles
Articles Hierarchy
Selenium Tutorial for Beginners:
How to Verify Tooltip using Selenium WebDriver
The tooltip is a text that appears when a mouse hovers over an object like a link, an image, a button, text area, etc. in a web page. The text often gives more information about the object on which it appears.
Tooltips were traditionally implemented as a 'title' attribute to an element. The value of this attribute was shown as a tooltip on mouse-hover. This is a static text giving information of the element with no styling.
Now, there are many plugins available for 'tool tips' implementation. Advanced tooltips with styling, rendering, images and links are being implemented using JavaScript/JQuery plugins or using CSS Tooltips.
- For accessing or verifying the static tooltips which are implemented using the HTML "title" attribute, we can simply use the getAttribute("title") method of the WebElement. The returned value of this method (which is the tooltip text) is compared with an expected value for verification.
- For other forms of tooltip implementations, we will have to use the "Advanced User Interactions API" provided by the Web Driver to create the mouse hover effect and then retrieve the tooltip for the element.
A Brief of the Advanced User Interactions API:
Advanced User Interactions API provides the API for user actions like drag and drop, hovering, multi selecting, key press and release and other actions using keyboard or mouse on a webpage.
You can refer this link for more details on the API.
Here, let's see how to use a couple of classes and methods we would need to move a slider element by an offset.
Step 1) In order to use the API, the following packages/classes needs to be imported:
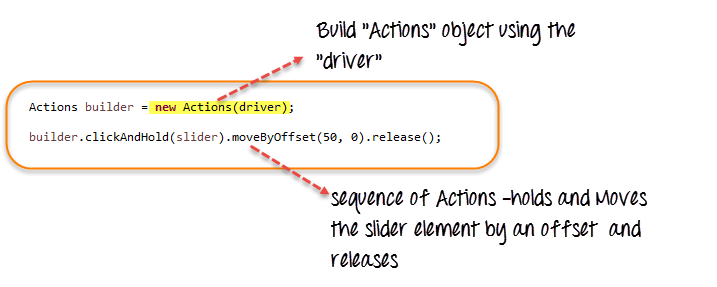
Step 2) Create an object of "Actions" class and build the Sequence of user actions. Actions class is used to build the sequence of user actions like moveToElement(), dragAndDrop() etc. Various methods related to user actions are provided by API.
The driver object is provided as a parameter to its constructor.
Step 3) Create an Action Object using the build() method of "Actions" class. Call the perform() method to execute all the actions built by the Actions object(builder here).
We have seen how to use some of the user Actions methods provided by the API - clickAndHold(element), moveByOffset(10,0), release(). The API provides many such methods.
Refer to the link for more details.
How to get Tooltip Text in Selenium Webdriver
Let's see the demonstration of accessing and verifying the tool tips in the simple scenario
- Scenario 1: Tooltip is implemented using the "title" attribute
- Scenario 2: Tooltip is implemented using a jQuery plugin.
Scenario 1: HTML 'title' Attribute
For this case, let's take the example site - http://demo.guru99.com/test/social-icon.html.
We will try to verify the tooltip of the "github" icon at the top right of the page.
In order to do it, we will first find the element and get its 'title' attribute and verify with the expected tool tip text.
Since, we are assuming the tool tip is in the "title" attribute, we are not even automating the mouse hover effect but simply retrieving the attribute's value using the "getAttribute()" method.
Here is the code
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class ToolTip {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/social-icon.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String expectedTooltip = "Github";
// Find the Github icon at the top right of the header
WebElement github = driver.findElement(By.xpath(".//*[@class='soc-ico show-round']/a[4]"));
//get the value of the "title" attribute of the github icon
String actualTooltip = github.getAttribute("title");
//Assert the tooltip's value is as expected
System.out.println("Actual Title of Tool Tip"+actualTooltip);
if(actualTooltip.equals(expectedTooltip)) {
System.out.println("Test Case Passed");
}
driver.close();
}
}
Explanation of code
- Find the WebElement representing the "github" icon.
- Get its "title" attribute using the getAttribute() method.
- Assert the value against the expected tooltip value.
Scenario 2: JQuery Plugin:
There are a plenty of JQuery plugins available to implement the tooltips, and each one has a slightly different form of implementation.
Some plugins expect the tooltip HTML to be present all the time next to the element for which the tooltip is applicable whereas the others create a dynamic "div" tag, which appears on the fly while hovering over the element.
For our demonstration, let's consider the "jQuery Tools Tooltip" way of tooltip implementation.
Here in the URL – http://demo.guru99.com/test/tooltip.html you can see the demo where on mouse hovering over "Download now", we get an advanced tooltip with an image, callout background, a table and a link inside it which is clickable.
If you look at the source below, you can see that the div tag representing the tooltip is always present next to the "Download now" link's tag. But, the code inside the script tag below controls when it needs to popup.
Let's try to verify just the link text in the tooltip for our demonstration here.
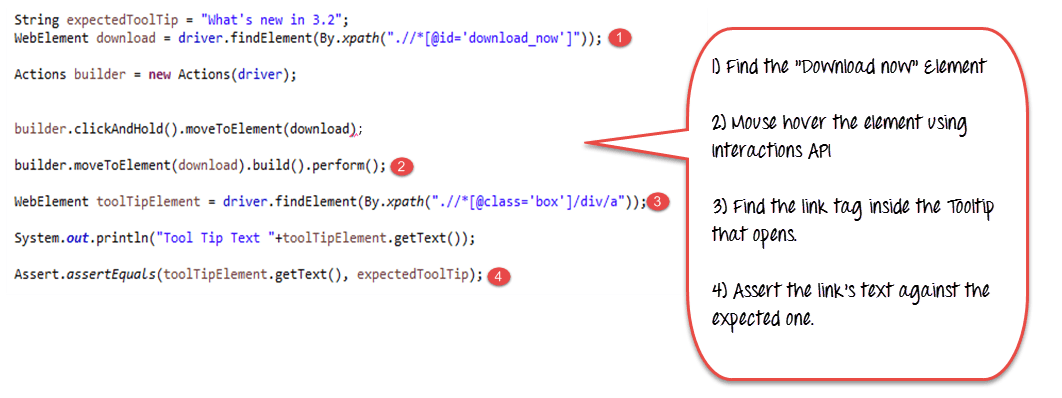
We will first find the WebElement corresponding to the "Download now". Then using the Interactions API, we will move to the element (mouse-hover). Next, we will find the WebElement that corresponds to the link inside the displayed tooltip and verify it against the expected text.
Here is the code
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class JqueryToolTip {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/tooltip.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String expectedTooltip = "What's new in 3.2";
driver.get(baseUrl);
WebElement download = driver.findElement(By.xpath(".//*[@id='download_now']"));
Actions builder = new Actions (driver);
builder.clickAndHold().moveToElement(download);
builder.moveToElement(download).build().perform();
WebElement toolTipElement = driver.findElement(By.xpath(".//*[@class='box']/div/a"));
String actualTooltip = toolTipElement.getText();
System.out.println("Actual Title of Tool Tip "+actualTooltip);
if(actualTooltip.equals(expectedTooltip)) {
System.out.println("Test Case Passed");
}
driver.close();
}
}
Code Explanation
- Find the WebElement that corresponds to the element "download now" that we will mouse-hover.
- Using the Interactions API, mouse hover on to the "Download now".
- Assuming the tooltip is displayed, find the WebElement that corresponds to the link inside the tooltip i.e. the "a" tag.
- Verify the link's tooltip text retrieved using the getText() against an expected value we have stored in "expectedToolTip"
Summary:
In this tutorial, you have learnt how to access Tooltips using Selenium Web driver.
- Tool Tips are implemented in different ways –
- The basic implementation is based on HTML's "title" attribute. getAttribute(title) gets the value of the tooltip.
- Other tool tip implementation's like JQuery, CSS tooltips require Interactions API to create mouse hover effect
- Advanced User Interactions API
- moveToElement(element) of Actions class is used to mouse hover an element.
- Build() method of Actions class builds the sequence of user actions into an Action object.
- Perform() of Action class executes all the sequence of user actions at once.
- In order to verify a tooltip, we have to first mouse-hover the element, then find the element that corresponds to the tool tip and get its text or other values to verify against the expected values.