Users Online
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Latest Articles
Articles Hierarchy
Selenium Tutorial for Beginners:
Alert & Popup Window Handling in Selenium WebDriver
In this tutorial, we will learn about different types of alert found in web applicationTesting and how to handle Alert in Selenium WebDriver. We will also see how do we accept and reject the alert depending upon the alert types.
In this tutorial, you will learn-
- What is Alert?
- How to handle Alert in Selenium WebDriver
- How to handle Selenium Popup window using Webdriver
What is Alert?
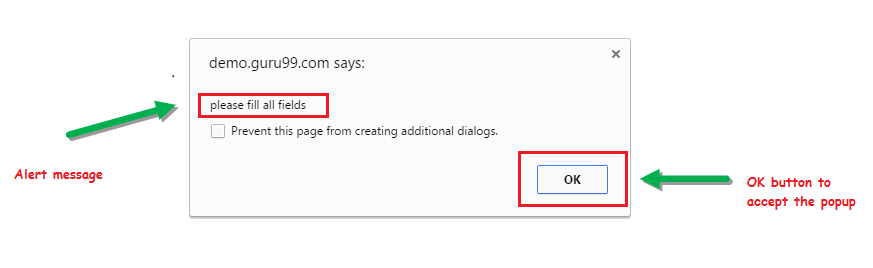
Alert is a small message box which displays on-screen notification to give the user some kind of information or ask for permission to perform certain kind of operation. It may be also used for warning purpose.
Here are few alert types:
1) Simple Alert
This simple alert displays some information or warning on the screen.
2) Prompt Alert.
This Prompt Alert asks some input from the user and selenium webdriver can enter the text using sendkeys(" input…. ").
3) Confirmation Alert.
This confirmation alert asks permission to do some type of operation.
How to handle Alert in Selenium WebDriver
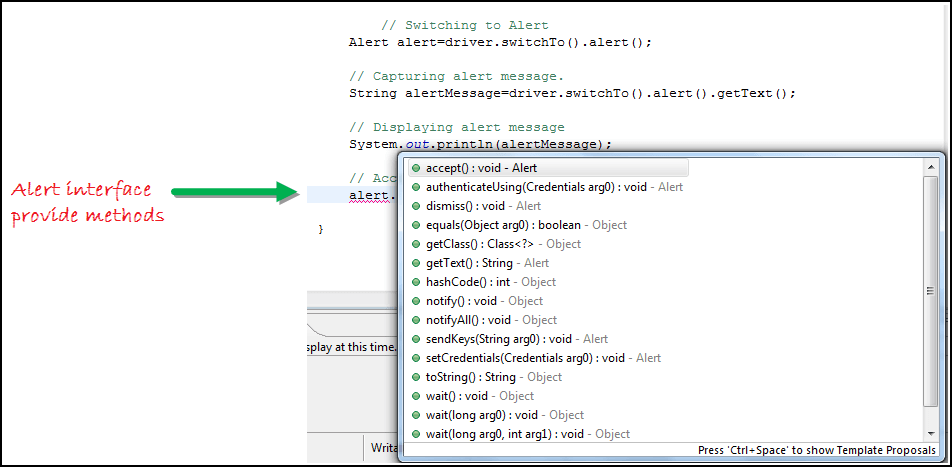
Alert interface provides the below few methods which are widely used in Selenium Webdriver.
1) void dismiss() // To click on the 'Cancel' button of the alert.
driver.switchTo().alert().dismiss();
2) void accept() // To click on the 'OK' button of the alert.
driver.switchTo().alert().accept();
3) String getText() // To capture the alert message.
driver.switchTo().alert().getText();
4) void sendKeys(String stringToSend) // To send some data to alert box.
driver.switchTo().alert().sendKeys("Text");
You can see a number of Alert methods are displayed as shown in below screen suggested by Eclipse.
We can easily switch to alert from the main window by using Selenium's .switchTo() method.
Now we automate the given below scenario.
In this scenario, we will use Guru99 demo site to illustrate Selenium Alert handling.
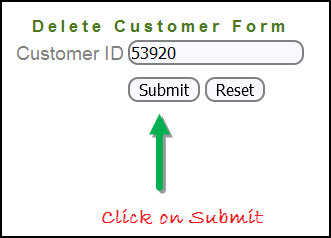
Step 1) Launch the web browser and open the site "http://demo.guru99.com/test/delete_customer.php "
Step 2) Enter Any Customer id.
Step 3) After entering the customer ID, Click on the "Submit" button.
Step 4) Reject/accept the alert.
Handling Alert in Selenium Webdriver using above scenario
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.Alert;
public class AlertDemo {
public static void main(String[] args) throws NoAlertPresentException,InterruptedException {
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Alert Message handling
driver.get("http://demo.guru99.com/test/delete_customer.php");
driver.findElement(By.name("cusid")).sendKeys("53920");
driver.findElement(By.name("submit")).submit();
// Switching to Alert
Alert alert = driver.switchTo().alert();
// Capturing alert message.
String alertMessage= driver.switchTo().alert().getText();
// Displaying alert message
System.out.println(alertMessage);
Thread.sleep(5000);
// Accepting alert
alert.accept();
}
}
Output :
When you execute the above code, it launches the site. Try to delete Customer ID by handling confirmation alert that displays on the screen, and thereby deleting customer id from the application.
How to handle Selenium Pop-up window using Webdriver
In automation, when we have multiple windows in any web application, the activity may need to switch control among several windows from one to other in order to complete the operation. After completion of the operation, it has to return to the main window i.e. parent window. We will see this further in the article with an example.
In selenium web driver there are methods through which we can handle multiple windows.
Driver.getWindowHandles();
To handle all opened windows by web driver, we can use "Driver.getWindowHandles()" and then we can switch window from one window to another in a web application. Its return type is Iterator<String>.
Driver.getWindowHandle();
When the site opens, we need to handle the main window by driver.getWindowHandle(). This will handle the current window that uniquely identifies it within this driver instance. Its return type is String.
To handle multiple windows in Selenium WebDriver, We follow the following steps.
Now, we will automate the given below scenario to see how to handle multiple windows using Selenium Webdriver.
In this scenario, we will use "Guru99" demo site to illustrate window handling.
Step 1) Launch the site.
Launch the browser and open the site " http://demo.guru99.com/popup.php "
Step 2) Click on link "Click Here ".
When the user clicks on the " Click Here " link, new child window opens.
Step 3) New Child Window opens.
A new window opens, ask the user to enter email id and submit the page.
Step 4) Enter your email ID and submit.
Step 5) Display the Access Credentials on submitting the page.
When you execute the code, you will see the child window is open in new tab.
- Close the Child window on which credentials are displayed.
- Switch to the parent window.
Handling multiple windows in selenium webdriver using above scenario.
import java.util.Iterator;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WindowHandle_Demo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver=new FirefoxDriver();
//Launching the site.
driver.get("http://demo.guru99.com/popup.php");
driver.manage().window().maximize();
driver.findElement(By.xpath("//*[contains(@href,'popup.php')]")).click();
String MainWindow=driver.getWindowHandle();
// To handle all new opened window.
Set<String> s1=driver.getWindowHandles();
Iterator<String> i1=s1.iterator();
while(i1.hasNext())
{
String ChildWindow=i1.next();
if(!MainWindow.equalsIgnoreCase(ChildWindow))
{
// Switching to Child window
driver.switchTo().window(ChildWindow);
driver.findElement(By.name("emailid"))
.sendKeys("gaurav.3n@gmail.com");
driver.findElement(By.name("btnLogin")).click();
// Closing the Child Window.
driver.close();
}
}
// Switching to Parent window i.e Main Window.
driver.switchTo().window(MainWindow);
}
}
Output:
When you execute the above code, it launches the site and on clicking the link "Click here," it opens up a child window in a new tab. You can close the child window, and switch to the parent window once the operation is completely done. Hence handling more than one window in the application.
Conclusion:
- We defined the types of alert and shown them with a screen shot.
- Demonstrated handling the Alert with Selenium WebDriver using particular scenario.
- Handled multiple windows with Selenium WebDriver using particular scenario.